Mega Menú: todo lo que necesitas saber
Categoría:
WordPress,
Plugins para WordPress
Fecha:
12/02/2019
La navegación es un aspecto extremadamente importante del diseño web porque sirve para ayudar al usuario a encontrar exactamente lo que está buscando. Las herramientas de navegación diseñadas de manera efectiva juegan un papel importante en la experiencia del usuario cuando visita tu sitio web.
En este artículo te voy a contar todo lo que necesitas saber sobre los mega menús: qué son, ventajas e inconvenientes y cómo instalarlos y configurarlos en WordPress, Prestashop y Joomla.
[elementor-template id="80835"]
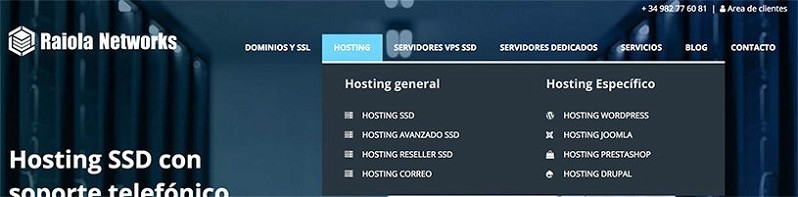
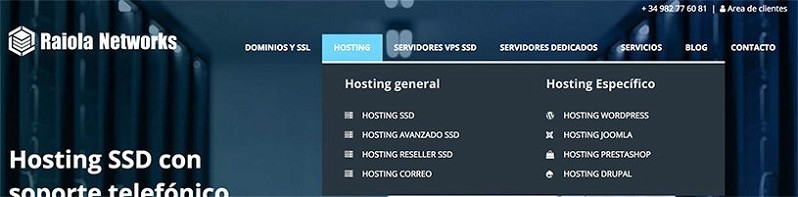
 En este ejemplo de la página web de Raiola Networks puedes ver un mega menú a dos columnas que permite al visitante identificar rápidamente los tipos de planes de hosting ofrecidos.
En este ejemplo de la página web de Raiola Networks puedes ver un mega menú a dos columnas que permite al visitante identificar rápidamente los tipos de planes de hosting ofrecidos.
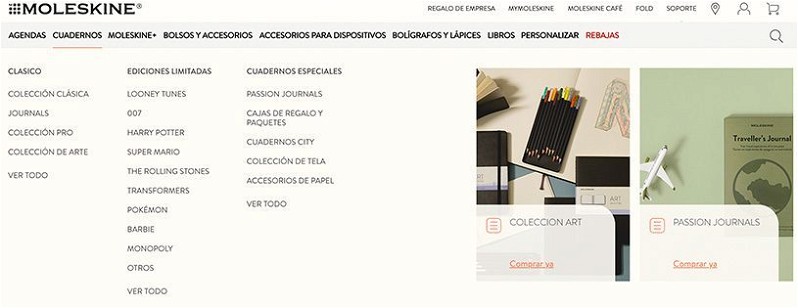
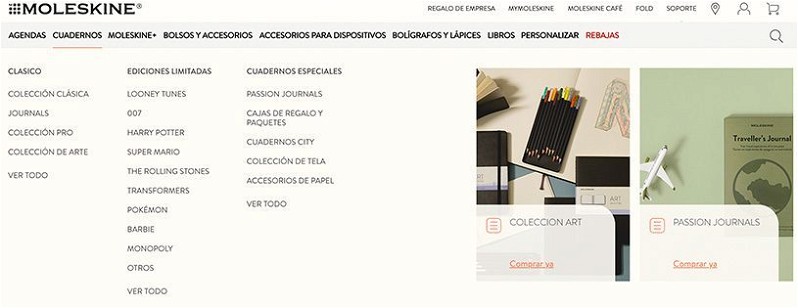
 En este segundo ejemplo, puedes ver un mega menú muy visual donde nos muestran las diferentes subcategorías en tres columnas, seguidas de dos elementos con imagen que destacan los productos seleccionados.
Como puedes ver, los mega menús te permiten enfatizar visualmente las relaciones entre los distintos elementos y mejorar la escaneabilidad de cara al usuario.
En este segundo ejemplo, puedes ver un mega menú muy visual donde nos muestran las diferentes subcategorías en tres columnas, seguidas de dos elementos con imagen que destacan los productos seleccionados.
Como puedes ver, los mega menús te permiten enfatizar visualmente las relaciones entre los distintos elementos y mejorar la escaneabilidad de cara al usuario.
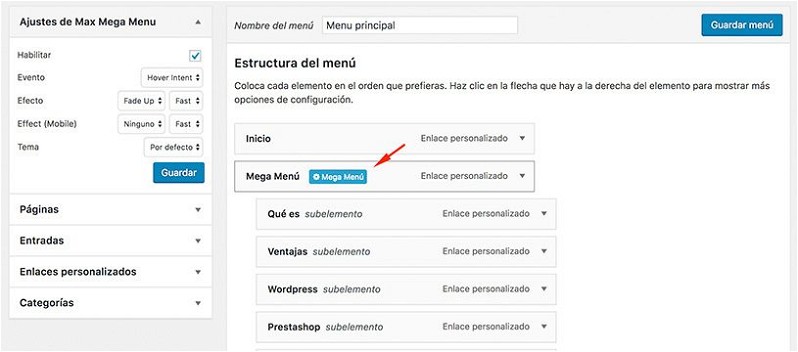
 En el menú de administración de tu WordPress, abajo del todo, ya habrá aparecido un nuevo elemento llamado Mega Menú desde donde podrás gestionar el plugin:
En el menú de administración de tu WordPress, abajo del todo, ya habrá aparecido un nuevo elemento llamado Mega Menú desde donde podrás gestionar el plugin:
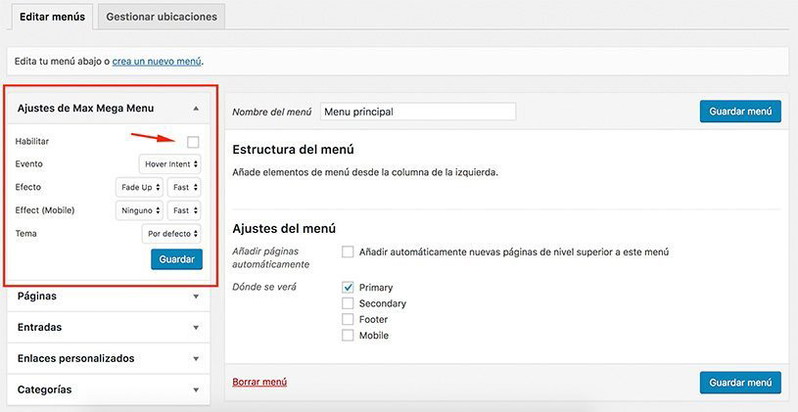
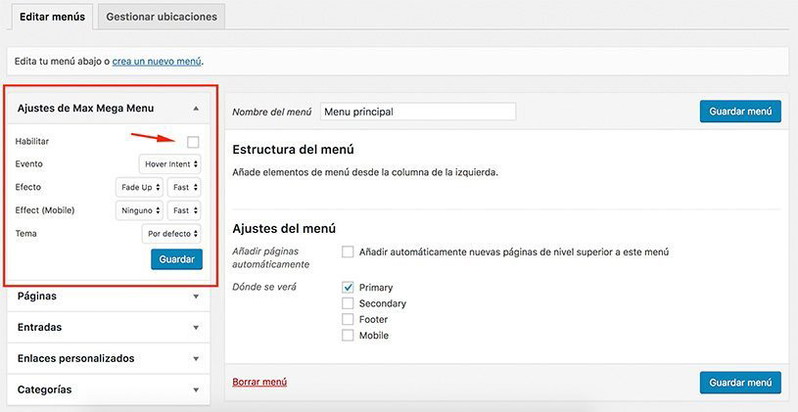
 Antes de meternos en materia: activa el Mega Menú en WordPress para tener disponibles todas las opciones a la hora de configurarlo.
Ve a Apariencia > Menús.
Antes de meternos en materia: activa el Mega Menú en WordPress para tener disponibles todas las opciones a la hora de configurarlo.
Ve a Apariencia > Menús. Una vez aquí, sólo tienes que marcar el checkbox “Habilitar” y guardar.
El resto de opciones son simplemente visuales.
El evento te permite elegir cómo se activará el mega menú, si pasando por encima con el ratón o haciendo clic.
El efecto permite seleccionar la animación que se usará para abrir el menú o desactivarlo completamente.
Y el tema permite seleccionar un tema visual que hayas creado anteriormente y que enseguida veremos.
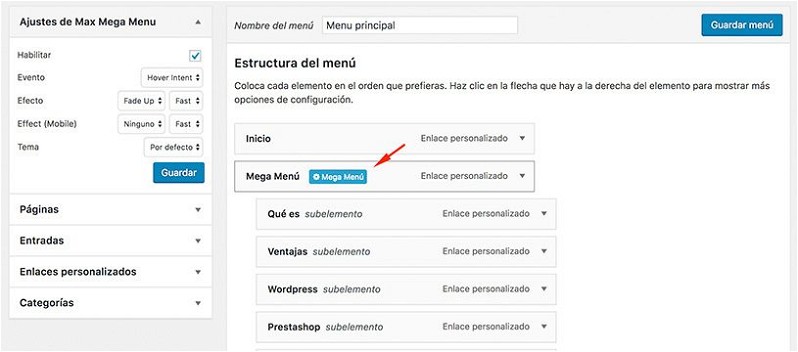
Una vez habilitado y guardado, podrás ver que aparece una nueva opción en los elementos del menú para configurar individualmente algunas opciones del Max Mega Menú:
Una vez aquí, sólo tienes que marcar el checkbox “Habilitar” y guardar.
El resto de opciones son simplemente visuales.
El evento te permite elegir cómo se activará el mega menú, si pasando por encima con el ratón o haciendo clic.
El efecto permite seleccionar la animación que se usará para abrir el menú o desactivarlo completamente.
Y el tema permite seleccionar un tema visual que hayas creado anteriormente y que enseguida veremos.
Una vez habilitado y guardado, podrás ver que aparece una nueva opción en los elementos del menú para configurar individualmente algunas opciones del Max Mega Menú:
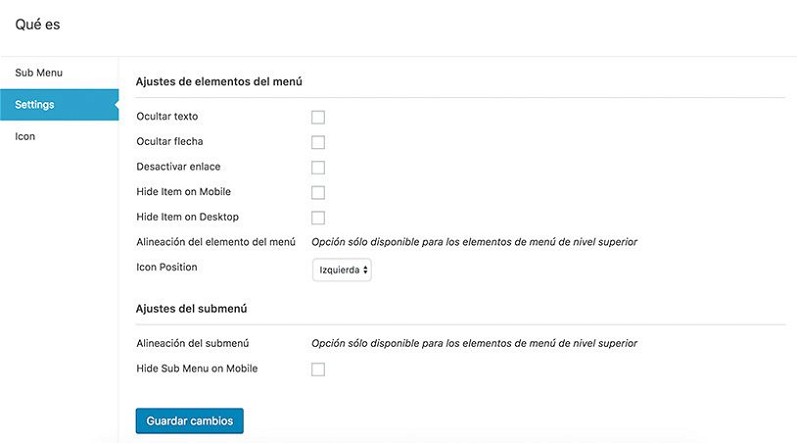
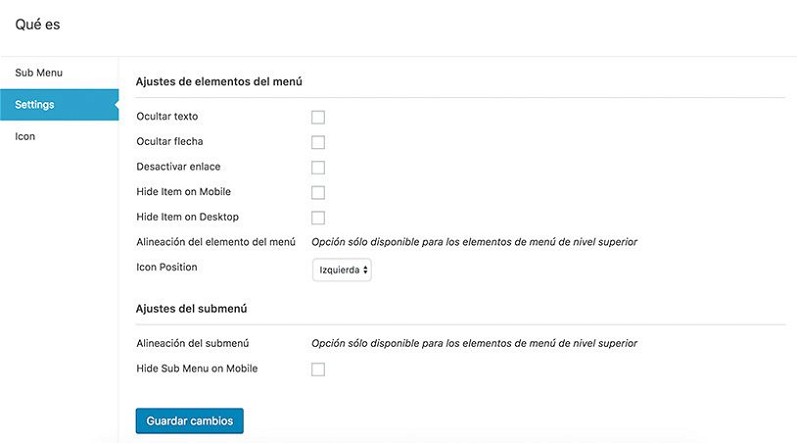
 Al hacer clic en el botón de cualquier elemento, podrás seleccionar algunas opciones básicas y elegir un icono para el elemento:
Al hacer clic en el botón de cualquier elemento, podrás seleccionar algunas opciones básicas y elegir un icono para el elemento:
 No nos vamos a detener en esto porque las opciones disponibles son muy básicas y se entienden por sí solas.
Con esto, ya tendrás tu Max Mega Menú funcionando en WordPress. Aunque seguramente no tendrá el aspecto ni funcionará como tú desearías. Te falta configurarlo.
Veamos ahora la configuración del plugin y todas las opciones que este te ofrece.
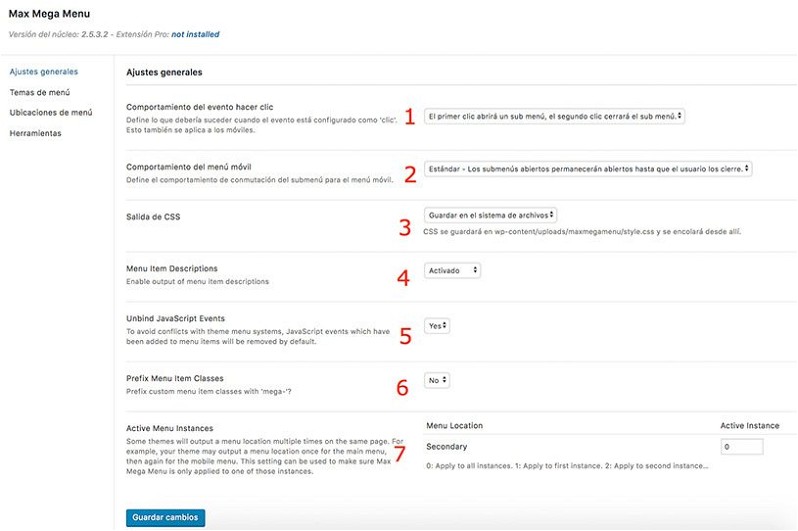
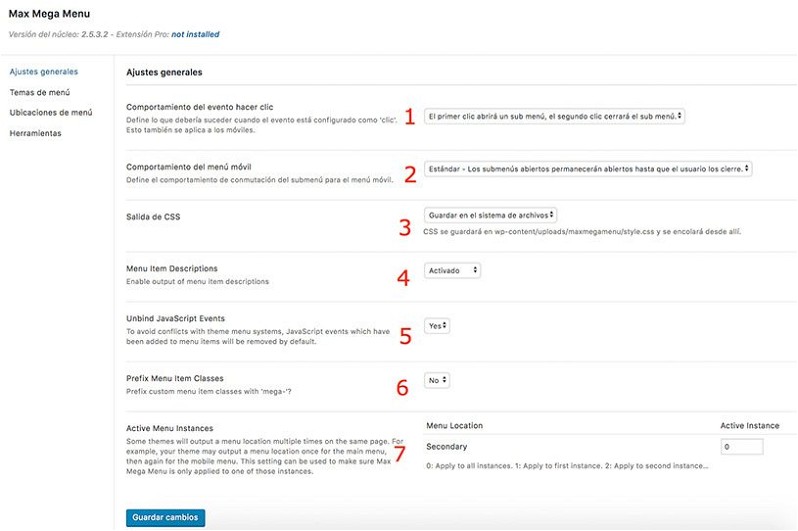
Haz clic en la opción “Mega Menú” del panel de administración de WordPress y llegarás a la siguiente pantalla. Nos centraremos primero en los “Ajustes Generales”:
No nos vamos a detener en esto porque las opciones disponibles son muy básicas y se entienden por sí solas.
Con esto, ya tendrás tu Max Mega Menú funcionando en WordPress. Aunque seguramente no tendrá el aspecto ni funcionará como tú desearías. Te falta configurarlo.
Veamos ahora la configuración del plugin y todas las opciones que este te ofrece.
Haz clic en la opción “Mega Menú” del panel de administración de WordPress y llegarás a la siguiente pantalla. Nos centraremos primero en los “Ajustes Generales”:
 Veamos cada apartado punto por punto:
Veamos cada apartado punto por punto:
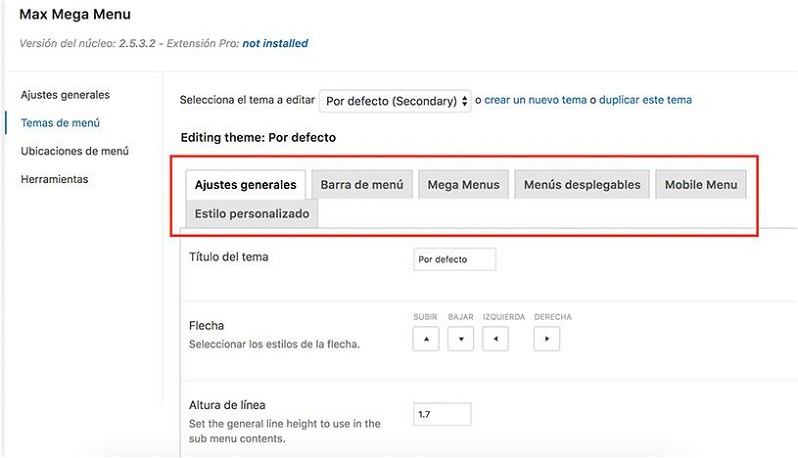
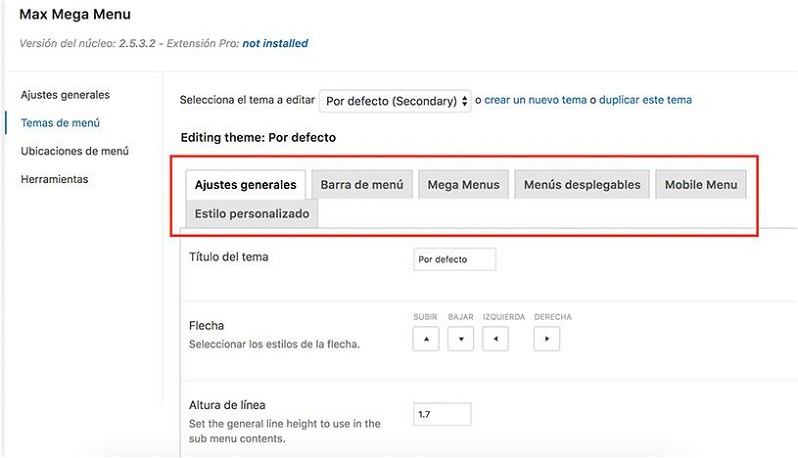
 Aun tratándose de una versión gratuita de su plugin de pago, Max Mega Menú te ofrece cientos de opciones para darle a tus menús el aspecto visual que quieras.
Sólo quiero destacar en este punto que las pestañas de la parte superior te permiten retocar cada apartado del menú por separado y te facilitan la tarea de saber en todo momento qué elementos estás modificando.
A partir de aquí, sólo necesitas creatividad.
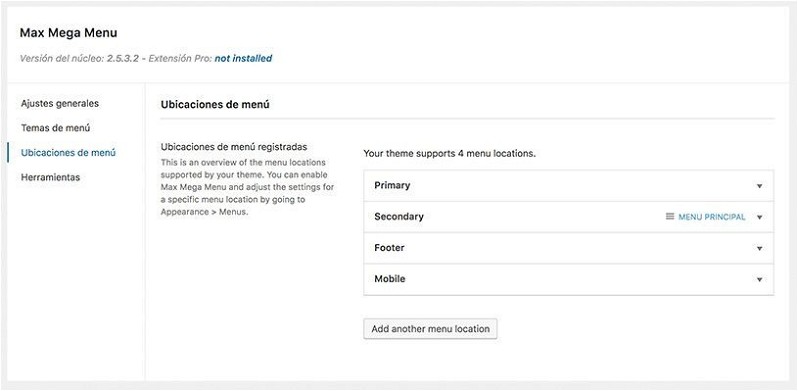
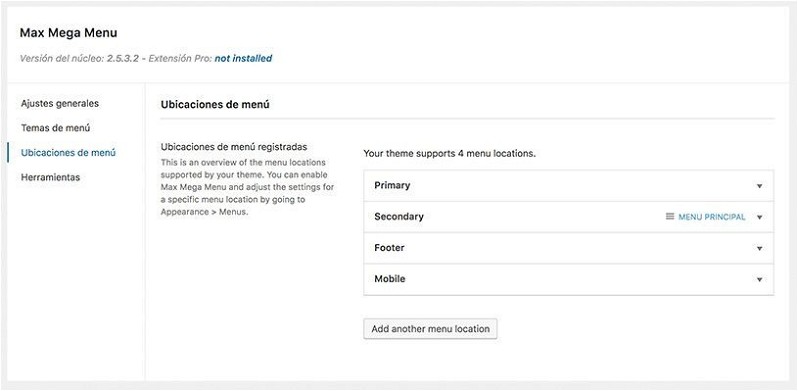
El siguiente punto de la lista es “Ubicaciones de menú” y resulta de lo más sencillo. Es muy parecido al sistema de ubicaciones que trae por defecto WordPress y en el cual sólo tendrás que elegir la ubicación de tus mega menús.
Aun tratándose de una versión gratuita de su plugin de pago, Max Mega Menú te ofrece cientos de opciones para darle a tus menús el aspecto visual que quieras.
Sólo quiero destacar en este punto que las pestañas de la parte superior te permiten retocar cada apartado del menú por separado y te facilitan la tarea de saber en todo momento qué elementos estás modificando.
A partir de aquí, sólo necesitas creatividad.
El siguiente punto de la lista es “Ubicaciones de menú” y resulta de lo más sencillo. Es muy parecido al sistema de ubicaciones que trae por defecto WordPress y en el cual sólo tendrás que elegir la ubicación de tus mega menús.
 La lista de ubicaciones disponible variará en función de la plantilla que utilices y de las localizaciones de que disponga esta.
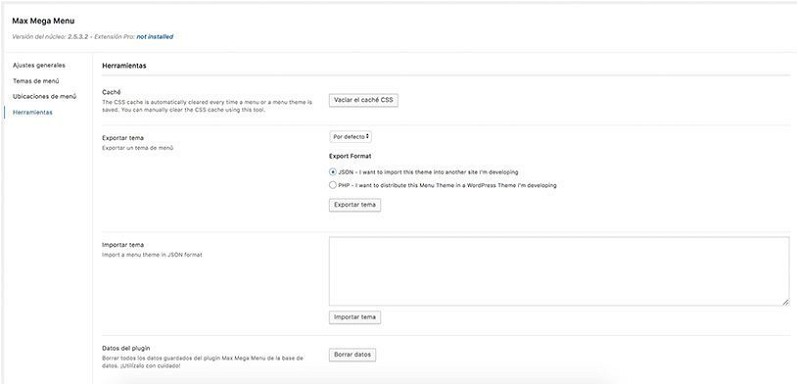
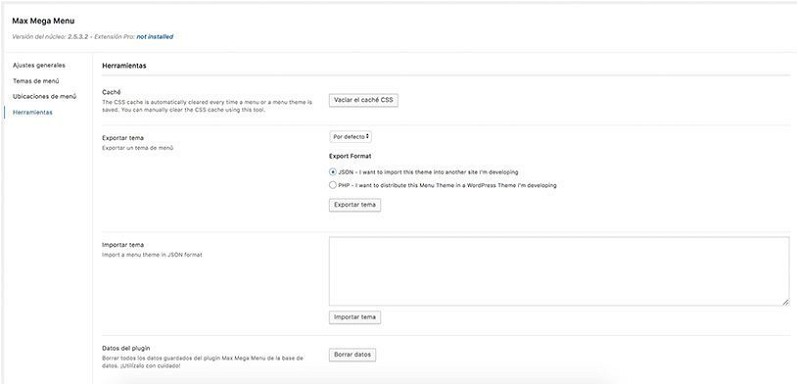
Y llegamos ya al final. Sólo nos queda por ver el apartado de herramientas, que son pocas pero realmente útiles.
La lista de ubicaciones disponible variará en función de la plantilla que utilices y de las localizaciones de que disponga esta.
Y llegamos ya al final. Sólo nos queda por ver el apartado de herramientas, que son pocas pero realmente útiles.
 Las herramientas que nos ofrece el plugin son 4:
Las herramientas que nos ofrece el plugin son 4:
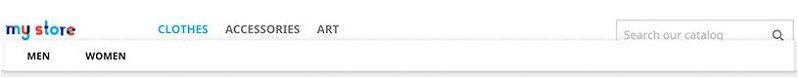
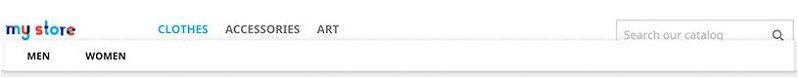
 Como puedes ver, tengo la categoría “Clothes” y de ella cuelgan las subcategorías “Men” y “Women”.
Lo que haré será crear una nueva subcategoría y añadir varios apartados a cada subcategoría principal.
El primer paso es arreglar las categorías. Para ello, hay que ir a Catálogo > Categorías dentro del panel de Prestashop.
Desde aquí, se podrán crear nuevas categorías con la jerarquía deseada:
Como puedes ver, tengo la categoría “Clothes” y de ella cuelgan las subcategorías “Men” y “Women”.
Lo que haré será crear una nueva subcategoría y añadir varios apartados a cada subcategoría principal.
El primer paso es arreglar las categorías. Para ello, hay que ir a Catálogo > Categorías dentro del panel de Prestashop.
Desde aquí, se podrán crear nuevas categorías con la jerarquía deseada:
 Todas las subcategorías que añadas a una raíz que ya se encuentra en el menú aparecerán por defecto en él. En la siguiente imagen puedes ver las nuevas subcategorías que he añadido, tal y como son mostradas en el menú:
Todas las subcategorías que añadas a una raíz que ya se encuentra en el menú aparecerán por defecto en él. En la siguiente imagen puedes ver las nuevas subcategorías que he añadido, tal y como son mostradas en el menú:
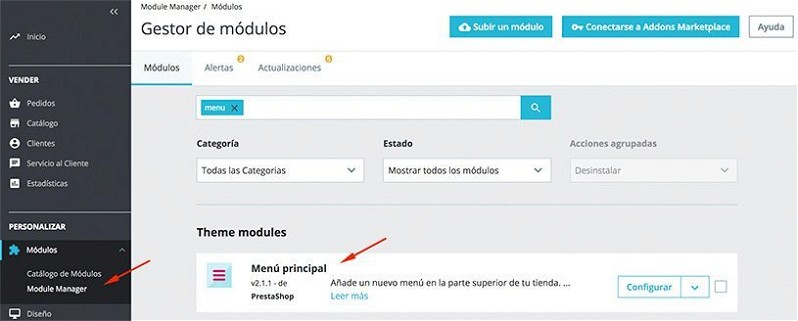
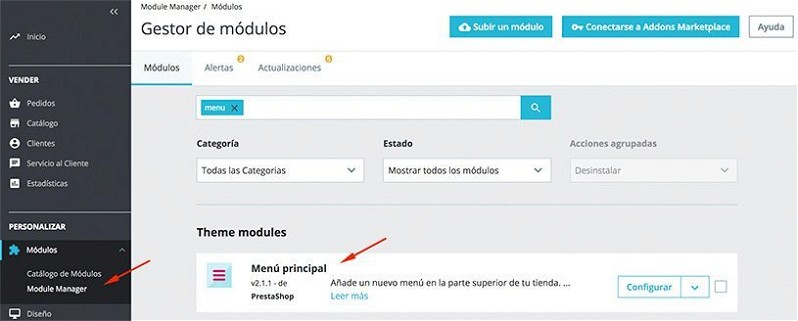
 Para añadir, eliminar o editar elementos de este menú, una vez terminada la jerarquía de tu catálogo debes ir al Gestor de Módulos y buscar el módulo llamado “Main Menu”:
Para añadir, eliminar o editar elementos de este menú, una vez terminada la jerarquía de tu catálogo debes ir al Gestor de Módulos y buscar el módulo llamado “Main Menu”:
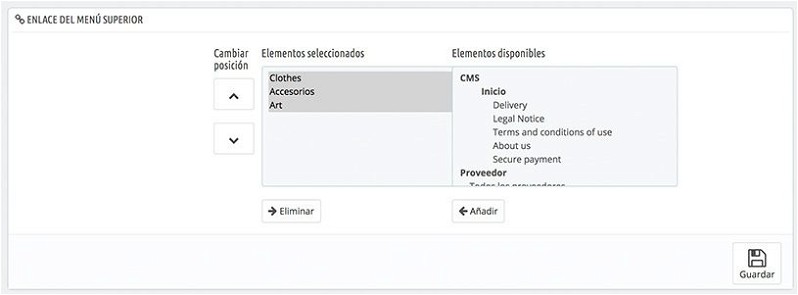
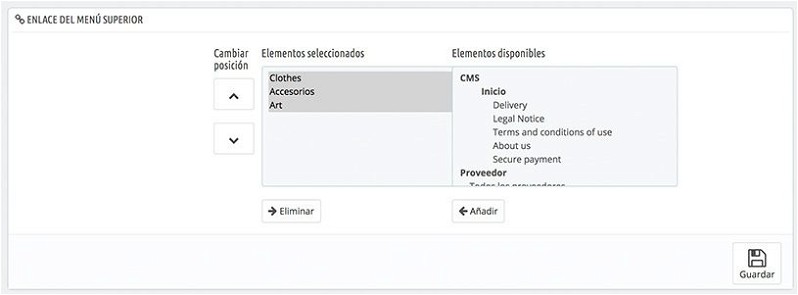
 Haces clic en configurar y te aparecerá una pantalla muy sencilla desde la que añadir o quitar elementos del mismo:
Haces clic en configurar y te aparecerá una pantalla muy sencilla desde la que añadir o quitar elementos del mismo:
 Es tan fácil como mover los elementos hacia la izquierda para activarlos o hacia la derecha para desactivarlos del menú.
En la parte derecha de la pantalla tendrás todos los elementos que puedes añadir según lo que tengas creado en tu web: categorías, páginas, etc.
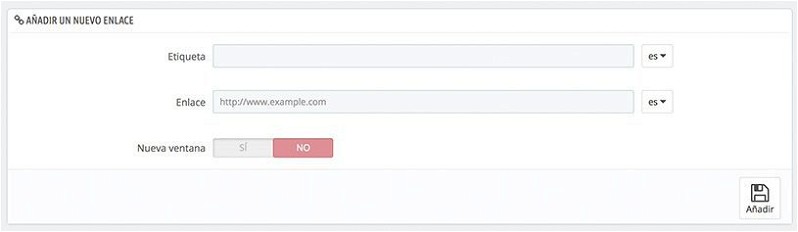
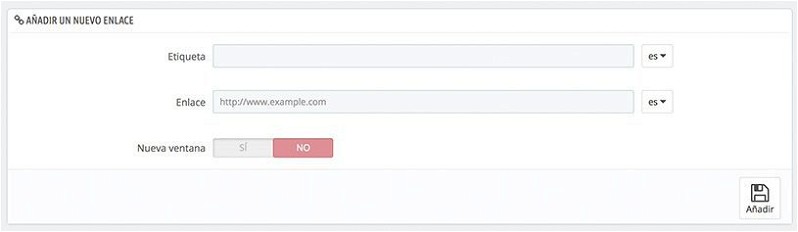
Para los enlaces personalizados, en la parte inferior tienes la siguiente opción:
Es tan fácil como mover los elementos hacia la izquierda para activarlos o hacia la derecha para desactivarlos del menú.
En la parte derecha de la pantalla tendrás todos los elementos que puedes añadir según lo que tengas creado en tu web: categorías, páginas, etc.
Para los enlaces personalizados, en la parte inferior tienes la siguiente opción:
 La imagen se explica por sí sola.
Como ya he comentado al principio, las opciones y funcionalidades son muy limitadas. Sin embargo, con un poco de ingenio y creatividad y apoyándote en nuestro amigo CSS, podrás crear unos mega menús para tu tienda muy vistosos.
La otra opción, si necesitas algo más completo, es irte a un módulo de pago. Si te decides por esta opción, te recomiendo el módulo Advanced Top Menu. Tiene un precio razonable, es muy completo y está completamente traducido al español.
La imagen se explica por sí sola.
Como ya he comentado al principio, las opciones y funcionalidades son muy limitadas. Sin embargo, con un poco de ingenio y creatividad y apoyándote en nuestro amigo CSS, podrás crear unos mega menús para tu tienda muy vistosos.
La otra opción, si necesitas algo más completo, es irte a un módulo de pago. Si te decides por esta opción, te recomiendo el módulo Advanced Top Menu. Tiene un precio razonable, es muy completo y está completamente traducido al español.
 Selecciona el fichero .zip que te has bajado anteriormente y, si todo ha ido correctamente, debería aparecer un mensaje de éxito:
Selecciona el fichero .zip que te has bajado anteriormente y, si todo ha ido correctamente, debería aparecer un mensaje de éxito:
 Bien. Una vez instalada la extensión, debes activar tu nuevo mega menú. Para ello, ve a Extensiones > Módulos en tu panel de administración.
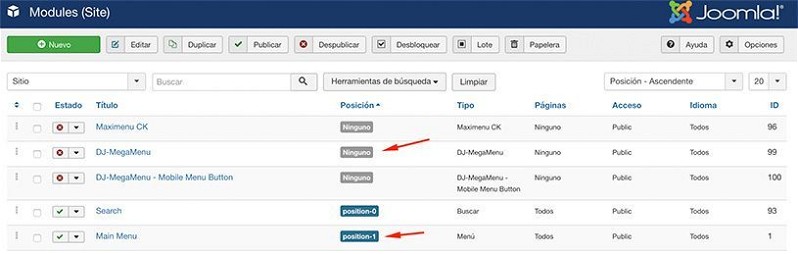
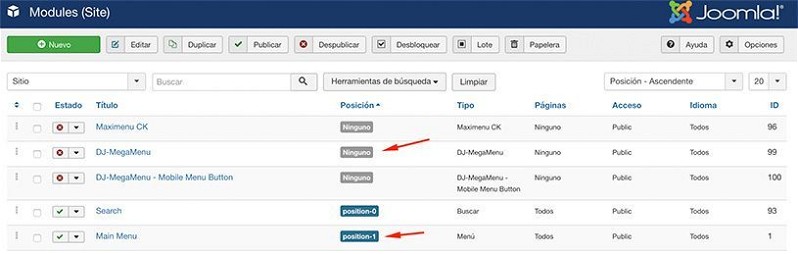
Una vez dentro, verás los módulos de tu Joomla. Debes fijarte sobretodo en este par de puntos:
Bien. Una vez instalada la extensión, debes activar tu nuevo mega menú. Para ello, ve a Extensiones > Módulos en tu panel de administración.
Una vez dentro, verás los módulos de tu Joomla. Debes fijarte sobretodo en este par de puntos:
 En la imagen, puedes apreciar cómo el módulo “Main Menu” se encuentra activo y ubicado en la posición 1, mientras que el DJ-Megamenu recién instalado está desactivado y sin posición.
Evidentemente, debes arreglarlo.
Para activar o desactivar un módulo, basta con hacer clic en el símbolo que aparece en la columna “Estado”.
Para cambiar la posición en la que está tu nuevo módulo, basta con hacer clic encima de su nombre para abrir la ventana de edición:
En la imagen, puedes apreciar cómo el módulo “Main Menu” se encuentra activo y ubicado en la posición 1, mientras que el DJ-Megamenu recién instalado está desactivado y sin posición.
Evidentemente, debes arreglarlo.
Para activar o desactivar un módulo, basta con hacer clic en el símbolo que aparece en la columna “Estado”.
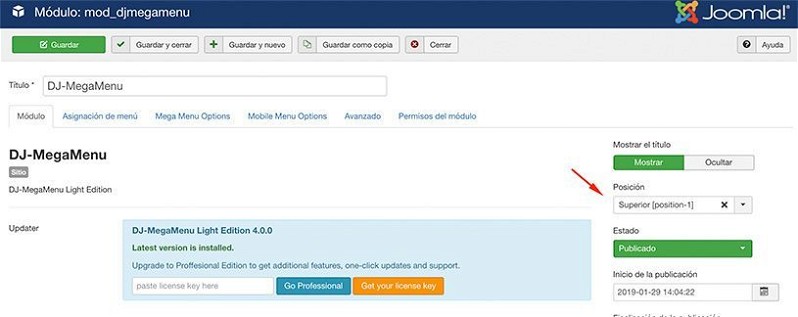
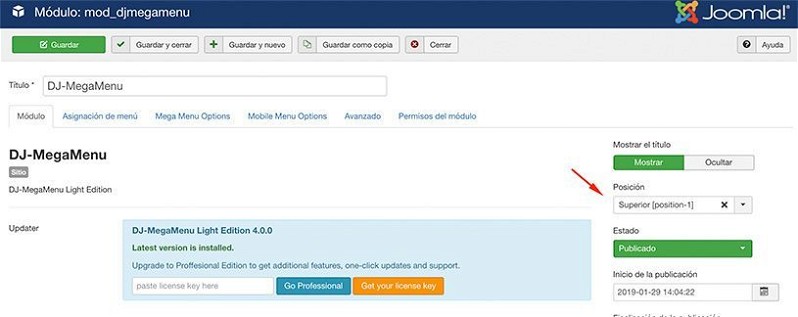
Para cambiar la posición en la que está tu nuevo módulo, basta con hacer clic encima de su nombre para abrir la ventana de edición:
 A la derecha, en rojo, está la opción donde seleccionar la posición del mega menú en función de la disposición de la plantilla utilizada en tu web.
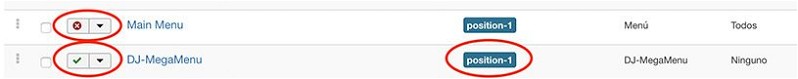
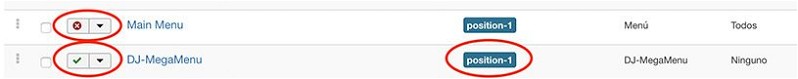
Una vez realizados estos cambios, deberías tener tus módulos tal que así:
A la derecha, en rojo, está la opción donde seleccionar la posición del mega menú en función de la disposición de la plantilla utilizada en tu web.
Una vez realizados estos cambios, deberías tener tus módulos tal que así:
 A partir de aquí, como en los casos anteriores, ya sólo es cuestión de crear una buena estructura de los elementos del menú y darle rienda suelta a tu creatividad con las opciones que ofrece la extensión.
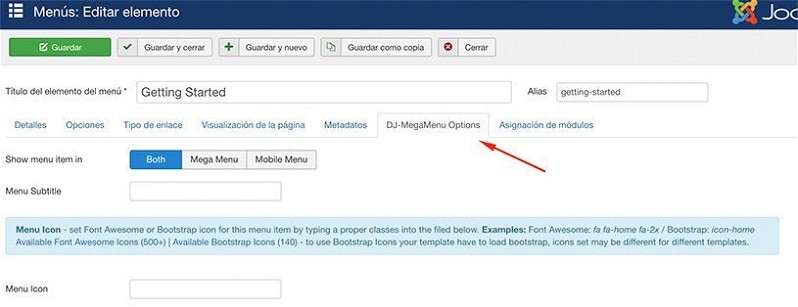
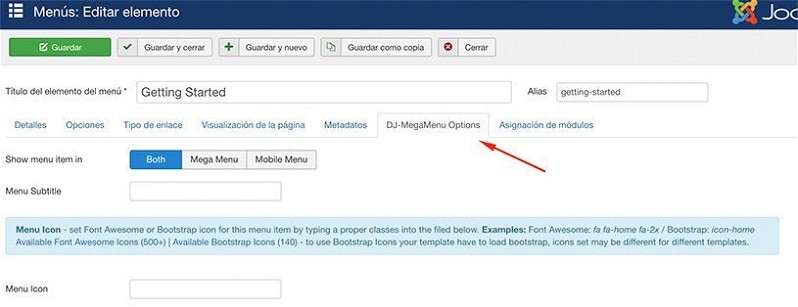
Encontrarás todas las opciones de configuración en una nueva pestaña que aparece al editar un elemento del menú:
A partir de aquí, como en los casos anteriores, ya sólo es cuestión de crear una buena estructura de los elementos del menú y darle rienda suelta a tu creatividad con las opciones que ofrece la extensión.
Encontrarás todas las opciones de configuración en una nueva pestaña que aparece al editar un elemento del menú:
 El otro punto clave de configuración lo encontrarás al hacer clic en el módulo en el listado que aparece dentro de Extensiones > Módulos, en el panel de administración de tu Joomla.
El otro punto clave de configuración lo encontrarás al hacer clic en el módulo en el listado que aparece dentro de Extensiones > Módulos, en el panel de administración de tu Joomla.
Qué es un mega menú
Un mega menú es un tipo de menú desplegable que permite mostrar las secciones y categorías de tu web de una forma más ordenada y visual. Al mismo tiempo, es una excelente opción de diseño para mostrar un gran número de opciones o páginas de nivel inferior de un sólo vistazo. En un mega menú puedes incluir títulos, imágenes, productos, formularios y multitud de elementos agrupados en distintos bloques o secciones que te ayudarán a estructurar mejor el menú de tu web. Los mega menús resultan extremadamente útiles en sitios web muy grandes o en tiendas online donde un menú tradicional podría resultar difícil de usar para el usuario que la visita. Con los mega menús se acabaron los desplegables infinitos. Una imagen vale más que mil palabras: En este ejemplo de la página web de Raiola Networks puedes ver un mega menú a dos columnas que permite al visitante identificar rápidamente los tipos de planes de hosting ofrecidos.
En este ejemplo de la página web de Raiola Networks puedes ver un mega menú a dos columnas que permite al visitante identificar rápidamente los tipos de planes de hosting ofrecidos.
 En este segundo ejemplo, puedes ver un mega menú muy visual donde nos muestran las diferentes subcategorías en tres columnas, seguidas de dos elementos con imagen que destacan los productos seleccionados.
Como puedes ver, los mega menús te permiten enfatizar visualmente las relaciones entre los distintos elementos y mejorar la escaneabilidad de cara al usuario.
En este segundo ejemplo, puedes ver un mega menú muy visual donde nos muestran las diferentes subcategorías en tres columnas, seguidas de dos elementos con imagen que destacan los productos seleccionados.
Como puedes ver, los mega menús te permiten enfatizar visualmente las relaciones entre los distintos elementos y mejorar la escaneabilidad de cara al usuario.
Ventajas de usar un mega menú
Veamos ahora algunas de las ventajas de implementar un mega menú en tu sitio web:- Para sitios grandes con muchas características, los menús desplegables habituales suelen ocultar la mayoría de las opciones para el usuario. Sí, puede desplazarse, pero es una molestia y el desplazamiento oculta las opciones en la parte superior del menú. Los mega menús muestran todo de un vistazo.
- Los desplegables no admiten la agrupación. Los mega menús te permiten agrupar visualmente los elementos relacionados. Esto ayuda a los usuarios a entender sus opciones.
- Las imágenes pueden valer más que mil palabras, como muestra el ejemplo de Moleskine. Los mega menús facilitan el uso de imágenes e iconos cuando sea necesario. Y, aunque se limite al texto, dispone de una tipografía más rica. Esto permite, por ejemplo, diferenciar los tamaños o los colores de los elementos en función de su importancia.
Mega Menú para WordPress
La forma más sencilla de instalar un mega menú en WordPress es utilizar un plugin. Daré por sentado que ya tienes WordPress instalado en tu servidor. Si no es así, puedes consultar este tutorial paso a paso con vídeos. En este artículo usaremos el Max Mega Menu que, si bien es de pago, ofrece una versión gratuita bastante completa, personalizable y en español. Suficiente para crear un menú bonito y sobretodo funcional. Vamos al lío.Max Mega Menu: Instalación paso a paso
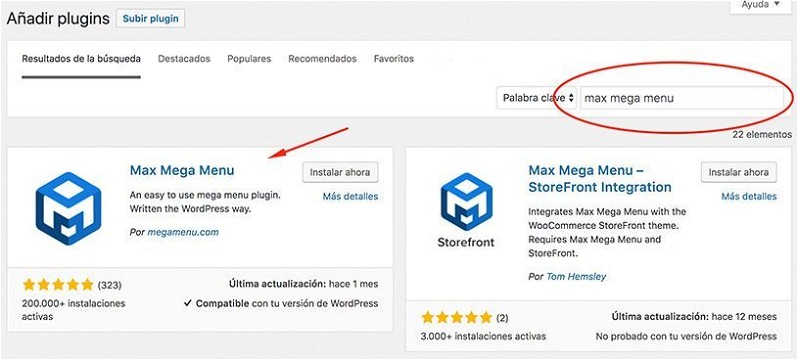
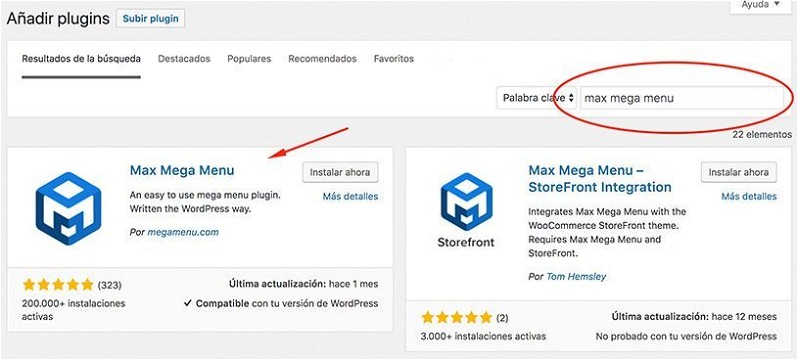
El primer paso, cómo no, va a ser descargar el plugin desde el repositorio oficial de WordPress. Para ello, lo más sencillo es ir a tu WordPress y pulsar en Plugins > Añadir nuevo. Utilizando el buscador, busca “max mega menu”, selecciona “Instalar Ahora” y justo después “Activar”. En el menú de administración de tu WordPress, abajo del todo, ya habrá aparecido un nuevo elemento llamado Mega Menú desde donde podrás gestionar el plugin:
En el menú de administración de tu WordPress, abajo del todo, ya habrá aparecido un nuevo elemento llamado Mega Menú desde donde podrás gestionar el plugin:
 Antes de meternos en materia: activa el Mega Menú en WordPress para tener disponibles todas las opciones a la hora de configurarlo.
Ve a Apariencia > Menús.
Antes de meternos en materia: activa el Mega Menú en WordPress para tener disponibles todas las opciones a la hora de configurarlo.
Ve a Apariencia > Menús. Una vez aquí, sólo tienes que marcar el checkbox “Habilitar” y guardar.
El resto de opciones son simplemente visuales.
El evento te permite elegir cómo se activará el mega menú, si pasando por encima con el ratón o haciendo clic.
El efecto permite seleccionar la animación que se usará para abrir el menú o desactivarlo completamente.
Y el tema permite seleccionar un tema visual que hayas creado anteriormente y que enseguida veremos.
Una vez habilitado y guardado, podrás ver que aparece una nueva opción en los elementos del menú para configurar individualmente algunas opciones del Max Mega Menú:
Una vez aquí, sólo tienes que marcar el checkbox “Habilitar” y guardar.
El resto de opciones son simplemente visuales.
El evento te permite elegir cómo se activará el mega menú, si pasando por encima con el ratón o haciendo clic.
El efecto permite seleccionar la animación que se usará para abrir el menú o desactivarlo completamente.
Y el tema permite seleccionar un tema visual que hayas creado anteriormente y que enseguida veremos.
Una vez habilitado y guardado, podrás ver que aparece una nueva opción en los elementos del menú para configurar individualmente algunas opciones del Max Mega Menú:
 Al hacer clic en el botón de cualquier elemento, podrás seleccionar algunas opciones básicas y elegir un icono para el elemento:
Al hacer clic en el botón de cualquier elemento, podrás seleccionar algunas opciones básicas y elegir un icono para el elemento:
 No nos vamos a detener en esto porque las opciones disponibles son muy básicas y se entienden por sí solas.
Con esto, ya tendrás tu Max Mega Menú funcionando en WordPress. Aunque seguramente no tendrá el aspecto ni funcionará como tú desearías. Te falta configurarlo.
Veamos ahora la configuración del plugin y todas las opciones que este te ofrece.
Haz clic en la opción “Mega Menú” del panel de administración de WordPress y llegarás a la siguiente pantalla. Nos centraremos primero en los “Ajustes Generales”:
No nos vamos a detener en esto porque las opciones disponibles son muy básicas y se entienden por sí solas.
Con esto, ya tendrás tu Max Mega Menú funcionando en WordPress. Aunque seguramente no tendrá el aspecto ni funcionará como tú desearías. Te falta configurarlo.
Veamos ahora la configuración del plugin y todas las opciones que este te ofrece.
Haz clic en la opción “Mega Menú” del panel de administración de WordPress y llegarás a la siguiente pantalla. Nos centraremos primero en los “Ajustes Generales”:
 Veamos cada apartado punto por punto:
Veamos cada apartado punto por punto:
- Comportamiento del evento al hacer clic: Si cuando has habilitado el Max Mega Menú desde Apariencia > Menús has seleccionado como evento clic, aquí puedes seleccionar el comportamiento que tendrá el menú cada vez que usuario haga clic.
- Comportamiento del menú móvil: Lo mismo para elegir el comportamiento general del menú en la versión móvil.
- Salida de CSS: Aquí podrás elegir cómo se escribirá el CSS de tu menú. En un archivo (lo más recomendado), en el header o que no escriba CSS.
- Menu Item Descriptions: Al crear un elemento en cualquier menú, te aparece un apartado llamado “Etiqueta de navegación”. Es un texto que se muestra al pasar el cursor por encima del elemento. Como podrás adivinar, desde aquí activas o desactivas esta funcionalidad para tu mega menú.
- Unbind Javascript Events: Esta opción te permite desactivar el Javascript nativo de tu plantilla para todos los eventos que afectan al menú. Así evitas conflictos entre el plugin y la plantilla.
- Prefix Menu Item Classes: Si activas esta opción, el plugin añadirá el prefijo “mega-” a las clases de los elementos del menú. La finalidad es diferenciar elementos comunes como <li> o <ul> para que, si vas a introducir código CSS propio, solo afecte a los elementos del menú y no a toda la web.
- Active Menú Instances: Hay plantillas de WordPress que muestran el mismo menú en varios sitios a la vez. Esta opción te permite elegir en cuál tendrán efecto las funcionalidades del Max Mega Menú: en todas o en una especifica.
 Aun tratándose de una versión gratuita de su plugin de pago, Max Mega Menú te ofrece cientos de opciones para darle a tus menús el aspecto visual que quieras.
Sólo quiero destacar en este punto que las pestañas de la parte superior te permiten retocar cada apartado del menú por separado y te facilitan la tarea de saber en todo momento qué elementos estás modificando.
A partir de aquí, sólo necesitas creatividad.
El siguiente punto de la lista es “Ubicaciones de menú” y resulta de lo más sencillo. Es muy parecido al sistema de ubicaciones que trae por defecto WordPress y en el cual sólo tendrás que elegir la ubicación de tus mega menús.
Aun tratándose de una versión gratuita de su plugin de pago, Max Mega Menú te ofrece cientos de opciones para darle a tus menús el aspecto visual que quieras.
Sólo quiero destacar en este punto que las pestañas de la parte superior te permiten retocar cada apartado del menú por separado y te facilitan la tarea de saber en todo momento qué elementos estás modificando.
A partir de aquí, sólo necesitas creatividad.
El siguiente punto de la lista es “Ubicaciones de menú” y resulta de lo más sencillo. Es muy parecido al sistema de ubicaciones que trae por defecto WordPress y en el cual sólo tendrás que elegir la ubicación de tus mega menús.
 La lista de ubicaciones disponible variará en función de la plantilla que utilices y de las localizaciones de que disponga esta.
Y llegamos ya al final. Sólo nos queda por ver el apartado de herramientas, que son pocas pero realmente útiles.
La lista de ubicaciones disponible variará en función de la plantilla que utilices y de las localizaciones de que disponga esta.
Y llegamos ya al final. Sólo nos queda por ver el apartado de herramientas, que son pocas pero realmente útiles.
 Las herramientas que nos ofrece el plugin son 4:
Las herramientas que nos ofrece el plugin son 4:
- Caché: Permite borrar la caché del plugin para ver los cambios realizados sin necesidad de borrar la caché de tu navegador.
- Exportar tema: Permite exportar cualquier tema que hayas creado para usarlo en otra web. Puedes hacerlo en dos formatos, JSON (el que usa nativamente el plugin para importar y el que usarás la mayoría de veces) y PHP (por si quieres usar el tema del menú en una plantilla de WordPress que estés desarrollando).
- Importar tema: Funciona con JSON y solo tienes que copiar-pegar tu código.
- Datos del plugin: Permite borrar los datos guardados y dejar el plugin tal como venía por defecto.
Mega Menú para Prestashop
Si eres usuario de Prestashop y quieres instalar un Mega Menú en tu tienda, estás de suerte porque desde la versión 1.6 de Prestashop se incluye el mega menú de forma nativa. Esto significa que no vas a necesitar ningún módulo extra para obtener esta funcionalidad. Si bien el módulo integrado es bastante limitado en sus funciones, te permitirá darle a la usabilidad de tu tienda un buen empujón y tus clientes lo agradecerán. Prestashop te permite añadir a tu menú páginas, categorías, productos, marcas o enlaces personalizados. Veamos cómo hacerlo. Para ello, usaré una tienda instalada para la ocasión con los datos de muestra que trae. Así es como se ve el menú por defecto: Como puedes ver, tengo la categoría “Clothes” y de ella cuelgan las subcategorías “Men” y “Women”.
Lo que haré será crear una nueva subcategoría y añadir varios apartados a cada subcategoría principal.
El primer paso es arreglar las categorías. Para ello, hay que ir a Catálogo > Categorías dentro del panel de Prestashop.
Desde aquí, se podrán crear nuevas categorías con la jerarquía deseada:
Como puedes ver, tengo la categoría “Clothes” y de ella cuelgan las subcategorías “Men” y “Women”.
Lo que haré será crear una nueva subcategoría y añadir varios apartados a cada subcategoría principal.
El primer paso es arreglar las categorías. Para ello, hay que ir a Catálogo > Categorías dentro del panel de Prestashop.
Desde aquí, se podrán crear nuevas categorías con la jerarquía deseada:
 Todas las subcategorías que añadas a una raíz que ya se encuentra en el menú aparecerán por defecto en él. En la siguiente imagen puedes ver las nuevas subcategorías que he añadido, tal y como son mostradas en el menú:
Todas las subcategorías que añadas a una raíz que ya se encuentra en el menú aparecerán por defecto en él. En la siguiente imagen puedes ver las nuevas subcategorías que he añadido, tal y como son mostradas en el menú:
 Para añadir, eliminar o editar elementos de este menú, una vez terminada la jerarquía de tu catálogo debes ir al Gestor de Módulos y buscar el módulo llamado “Main Menu”:
Para añadir, eliminar o editar elementos de este menú, una vez terminada la jerarquía de tu catálogo debes ir al Gestor de Módulos y buscar el módulo llamado “Main Menu”:
 Haces clic en configurar y te aparecerá una pantalla muy sencilla desde la que añadir o quitar elementos del mismo:
Haces clic en configurar y te aparecerá una pantalla muy sencilla desde la que añadir o quitar elementos del mismo:
 Es tan fácil como mover los elementos hacia la izquierda para activarlos o hacia la derecha para desactivarlos del menú.
En la parte derecha de la pantalla tendrás todos los elementos que puedes añadir según lo que tengas creado en tu web: categorías, páginas, etc.
Para los enlaces personalizados, en la parte inferior tienes la siguiente opción:
Es tan fácil como mover los elementos hacia la izquierda para activarlos o hacia la derecha para desactivarlos del menú.
En la parte derecha de la pantalla tendrás todos los elementos que puedes añadir según lo que tengas creado en tu web: categorías, páginas, etc.
Para los enlaces personalizados, en la parte inferior tienes la siguiente opción:
 La imagen se explica por sí sola.
Como ya he comentado al principio, las opciones y funcionalidades son muy limitadas. Sin embargo, con un poco de ingenio y creatividad y apoyándote en nuestro amigo CSS, podrás crear unos mega menús para tu tienda muy vistosos.
La otra opción, si necesitas algo más completo, es irte a un módulo de pago. Si te decides por esta opción, te recomiendo el módulo Advanced Top Menu. Tiene un precio razonable, es muy completo y está completamente traducido al español.
La imagen se explica por sí sola.
Como ya he comentado al principio, las opciones y funcionalidades son muy limitadas. Sin embargo, con un poco de ingenio y creatividad y apoyándote en nuestro amigo CSS, podrás crear unos mega menús para tu tienda muy vistosos.
La otra opción, si necesitas algo más completo, es irte a un módulo de pago. Si te decides por esta opción, te recomiendo el módulo Advanced Top Menu. Tiene un precio razonable, es muy completo y está completamente traducido al español.
Mega Menú para Joomla
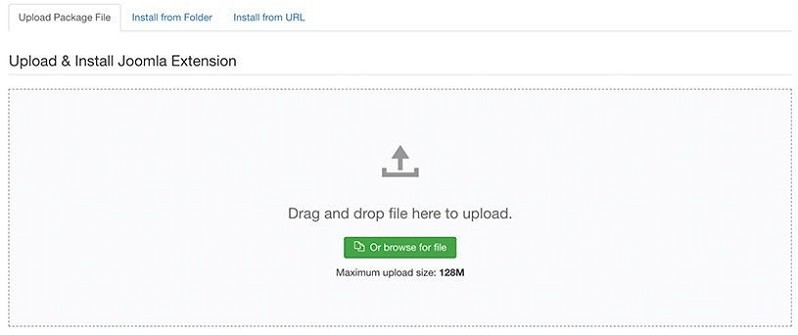
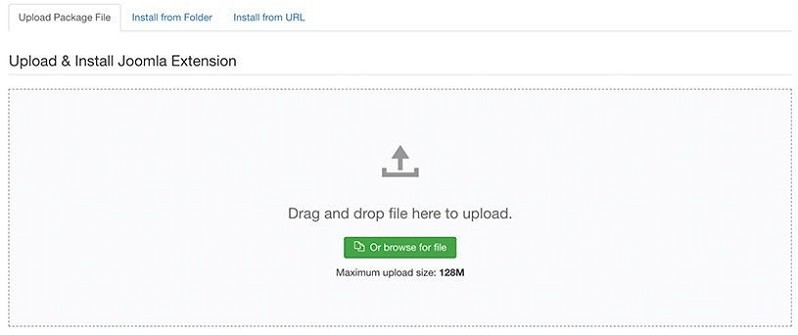
Para instalar un mega menú en Joomla necesitarás una extensión. En este caso, vamos a usar la extensión Dj-Megamenu en su versión gratuita. Lo primero, cómo no, es descargarte la extensión desde su página oficial: DJ-Megamenu. En el menú de administración de tu Joomla, vete a “Instalar Extensiones” y se te abrirá la pantalla para subir tu extensión: Selecciona el fichero .zip que te has bajado anteriormente y, si todo ha ido correctamente, debería aparecer un mensaje de éxito:
Selecciona el fichero .zip que te has bajado anteriormente y, si todo ha ido correctamente, debería aparecer un mensaje de éxito:
 Bien. Una vez instalada la extensión, debes activar tu nuevo mega menú. Para ello, ve a Extensiones > Módulos en tu panel de administración.
Una vez dentro, verás los módulos de tu Joomla. Debes fijarte sobretodo en este par de puntos:
Bien. Una vez instalada la extensión, debes activar tu nuevo mega menú. Para ello, ve a Extensiones > Módulos en tu panel de administración.
Una vez dentro, verás los módulos de tu Joomla. Debes fijarte sobretodo en este par de puntos:
 En la imagen, puedes apreciar cómo el módulo “Main Menu” se encuentra activo y ubicado en la posición 1, mientras que el DJ-Megamenu recién instalado está desactivado y sin posición.
Evidentemente, debes arreglarlo.
Para activar o desactivar un módulo, basta con hacer clic en el símbolo que aparece en la columna “Estado”.
Para cambiar la posición en la que está tu nuevo módulo, basta con hacer clic encima de su nombre para abrir la ventana de edición:
En la imagen, puedes apreciar cómo el módulo “Main Menu” se encuentra activo y ubicado en la posición 1, mientras que el DJ-Megamenu recién instalado está desactivado y sin posición.
Evidentemente, debes arreglarlo.
Para activar o desactivar un módulo, basta con hacer clic en el símbolo que aparece en la columna “Estado”.
Para cambiar la posición en la que está tu nuevo módulo, basta con hacer clic encima de su nombre para abrir la ventana de edición:
 A la derecha, en rojo, está la opción donde seleccionar la posición del mega menú en función de la disposición de la plantilla utilizada en tu web.
Una vez realizados estos cambios, deberías tener tus módulos tal que así:
A la derecha, en rojo, está la opción donde seleccionar la posición del mega menú en función de la disposición de la plantilla utilizada en tu web.
Una vez realizados estos cambios, deberías tener tus módulos tal que así:
 A partir de aquí, como en los casos anteriores, ya sólo es cuestión de crear una buena estructura de los elementos del menú y darle rienda suelta a tu creatividad con las opciones que ofrece la extensión.
Encontrarás todas las opciones de configuración en una nueva pestaña que aparece al editar un elemento del menú:
A partir de aquí, como en los casos anteriores, ya sólo es cuestión de crear una buena estructura de los elementos del menú y darle rienda suelta a tu creatividad con las opciones que ofrece la extensión.
Encontrarás todas las opciones de configuración en una nueva pestaña que aparece al editar un elemento del menú:
 El otro punto clave de configuración lo encontrarás al hacer clic en el módulo en el listado que aparece dentro de Extensiones > Módulos, en el panel de administración de tu Joomla.
El otro punto clave de configuración lo encontrarás al hacer clic en el módulo en el listado que aparece dentro de Extensiones > Módulos, en el panel de administración de tu Joomla.






Michael Flores
01/12/2020 a las 05:35Responder a Michael Flores
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *