¿Sabías qué es
Google Captcha para WordPress? Es una herramienta de Google gratuita usada por propietarios de una página web para verificar que quien visite su web se trate de una persona humana y no de un robot que intenta simular ser una persona con el fin de vulnerar el sistema de la web.
[elementor-template id="80835"]

La historia de Google Captcha
No siempre Google Captcha fue propiedad de Google.
De hecho, la compró allá por 2009 y ha ido mejorándola desde entonces (
actualizó la versión en 2013 para permitir la famosa casilla "
no soy un robot"). Seguro que recuerdas esa caja que te obligaba a poner las palabras que te señalaba y, si no coincidían, no podías terminar de completar el formulario o acceder a una web o terminar de registrarte. Era un poco tedioso.
Google se dio cuenta de ello, tarde, pero se dio cuenta. Desde principios del año pasado
esta forma de verificar a una persona pasó a la historia y ahora es invisible. La herramienta solo te pedirá que verifiques que eres un humano mediante clics cuando detecte una actividad irregular.
¿Para qué te servirá Google Captcha?
Como bien te decía antes,
Google Captcha sirve para aplicar un filtro en tu web y así no recibir spam. Puedes aplicarlo en toda clase de formularios, acciones, comprobaciones para evitar que cientos de robots que entren a tu web a dejar contenido malicioso. Además eludirás comentarios de usuarios que dicen serlo pero en realidad son robots que quieren dejar enlaces tóxicos apuntando a sus páginas webs.
Ejemplos de uso de Google Captcha
- Asegurarse de quien envía un formulario de contacto o similar no sea un robot.
- Verificar que quien lee un contenido determinado sea una persona.
- Cuando hay páginas puente, como por ejemplo la de intercambio de enlaces, puedes poner un captcha para asegurarte que quien vea la página de destino con los enlaces sea una persona.
- Usarlo como escudo en páginas de inicio de sesión para que no lleguen cientos de robots e intenten iniciar sesión mediante fuerza bruta con diccionarios de contraseñas comunes.
- Usarlo como verificación de compras en tu tienda online para asegurarte de que quien te compra es realmente una persona.
La idea de usar Google Captcha es asegurarse de que quien te lea sea una persona, puedes aplicarlo con mil fines diferentes.
¿Cómo detecta Captcha en WordPress si eres un humano o un robot?
La herramienta tiene un
complejo algoritmo que se fija en
cientos de factores para determinar si eres una persona o un robot. Unas las sabemos y es que
Google Captcha se fija en tu actividad, cómo navegas, tu
dirección IP, las cookies que vas dejando y son rastreables (muy rastreables). Al fin y al cabo, si usas Google Chrome las posibilidades de que te identifique son mucho mayores ya que se trata de su propia herramienta y puede dictaminar mejor qué tipo de visitante eres.
En otros navegadores le cuesta más y por eso es más propenso a pedirte que te verifiques.
Otros de los elementos que usa Google Captcha es la trayectoria del ratón, el tiempo que pasas en la sección donde está ese Captcha en WordPress, etc. Son muchos los factores que usa Google pero, obviamente, la inmensa mayoría no son públicos ya que si no cualquier persona podría programar su robot para saltarse la verificación y no tendría sentido alguno.
¿Cómo podemos instalarlo en WordPress?
Si quieres
instalar Google Captcha, las formas que existen para hacerlo son muy sencillas y muy rápidas de hacer (no tienes por qué tener conocimientos de programación). Depende un poco de si quieres hacerlo con código o lo quieres hacer mediante uno de los miles de plugins de WordPress que existen. Vamos a verlo de las dos formas,
tanto para usuarios como para desarrolladores.
Instalar Google Captcha WordPress automáticamente
Si tienes una web pero no sabes nada de código no te preocupes porque, gracias al avance de WordPress y de los cientos de plugins que existen, podrás configurarlo en unos minutos. Lo primero que tienes que hacer es
conseguir una llave de autorización (
API Key). Para ello, debes
iniciar sesión en Google con tu cuenta de correo (es aconsejable usar la que está enlazada a Google Search Console, Analytics, etc... para tener todo en una misma cuenta) e ir a la siguiente dirección:
https://www.google.com/Captcha.
Busca el botón azul que dice "
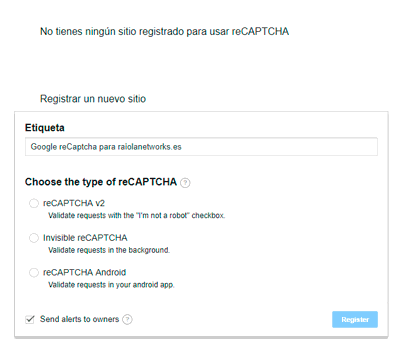
My Captcha" en la parte superior derecha de la web y, tras hacer clic ahí, te redireccionará a un instalador donde tendrás que configurar la información que te pida como ves en esta imagen:

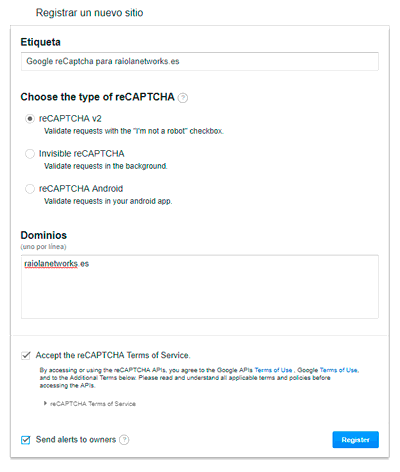
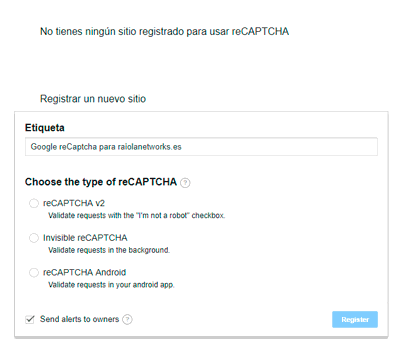
Por defecto dice que no tendrás ningún Captcha configurado y que sigas los pasos para empezar a tener uno. Debes poner un nombre identificador para reconocerlo el día de mañana, puedes llamarlo como quieras. Yo lo he llamado "
Google Captcha en WordPress para raiolanetworks.es". A continuación, te pide que selecciones que tipo de verificación quieres en tu web o aplicación.
Si eliges Captcha v2

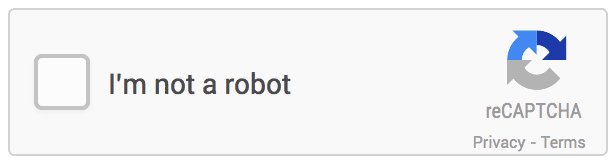
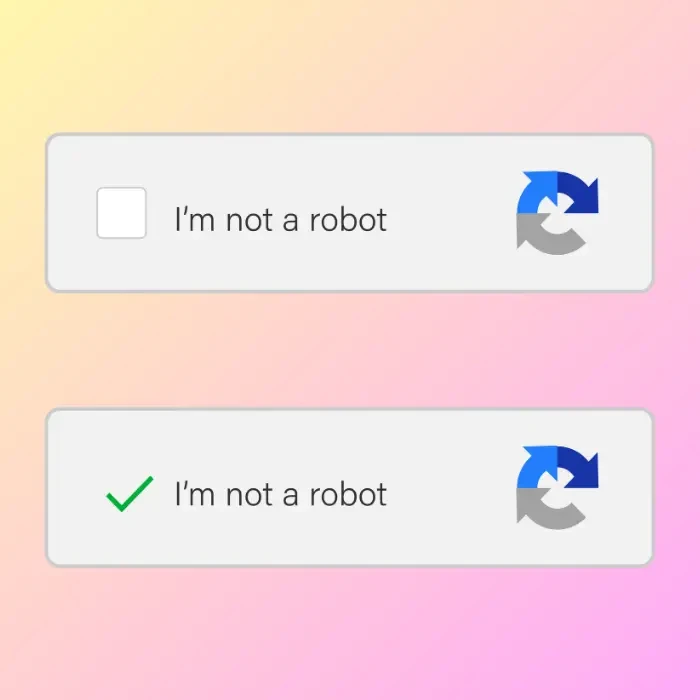
Si eliges esta opción es la versión que añade después de todos los elementos, por ejemplo de un formulario, que te obligará a marcar "
No soy un robot". Luego ya Google en función de su algoritmo será quien decidirá si eres un robot o no.
Si considera que no lo eres, te saldrá un "tick" verde y
si considera que sí lo eres te obligará a elegir a golpe de clic los elementos que coincidan con lo que te pida que selecciones. Por ejemplo, te puede pedir que selecciones las imágenes que se parezcan a un coche o señales de tráfico.
Si eliges Invisible Captcha
 Esta opción es la nueva que ha introducido Google
Esta opción es la nueva que ha introducido Google y es que ya no hace falta forzar al usuario a marcar ninguna caja de "
No soy un robot", sino que estará invisible. Es decir,
estará presente en cualquier elemento interactivo que escojas y solo pedirá verificación a quien Google Captcha considere que es un bot. ¿No es chulo? Ya no obligas a nadie a hacer clic en un elemento más, sino que te saldrá la verificación en un botón de envío de formulario directamente si fuera necesario.
Si eliges Captcha en Android
Esta es una versión más compleja que existe para aplicaciones Android. Nosotros vamos a ver las de entorno web, pero que sepas que existe y que si la necesitas puedes leer su documentación en este enlace:
https://developer.android.com/training/safetynet/
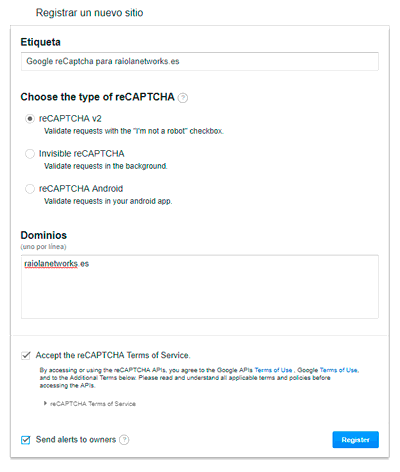
Supongamos que escoges la versión Captcha v2, puesto que es la versión más usada ahora mismo
Mientras la versión invisible aún esté propagándose y haciéndose conocida, vas a aprender con este
tutorial a instalar Google Captcha en WordPress. Lo primero que tienes que hacer es volver a la ventana anterior donde te quedaste para retomar la instalación y
seleccionar Captcha v2 (la de la cajita de "
No soy un robot"). A continuación, aparecerá una caja debajo donde debes especificar bajo que
nombres de dominio de tu propiedad debe funcionar el Captcha.
Si no pones ninguno o pones el código de Captcha en un dominio que no ha sido puesto en esta caja, no funcionará. Supón que el dominio
raiolanetworks.es es donde quieres instalar el Captcha. Acepta los términos y condiciones y pide que te envíen alertas en caso de que algo vaya mal. La configuración quedará así:

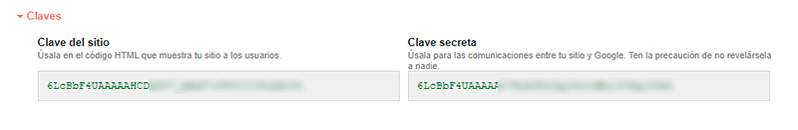
¡Perfecto! Ahora solo te queda darle a registrar y te generará unos códigos que deberás usar para
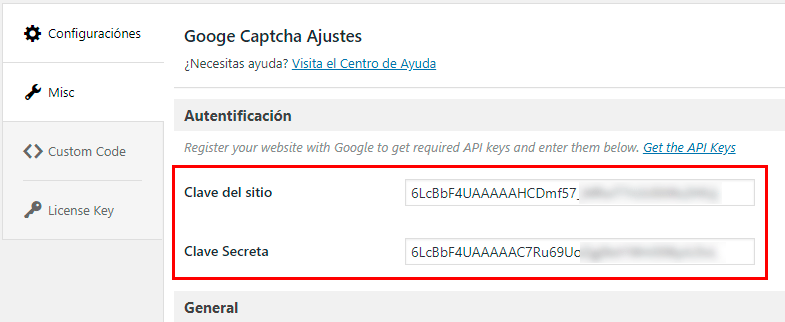
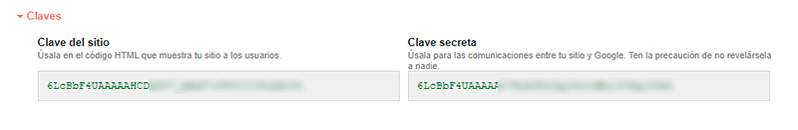
configurar Captcha en WordPress. Si has hecho todo correcto, es en la siguiente pantalla donde te mostrará las 2 claves principales que te decía (
clave del sitio y
clave secreta). Debería ser una pantalla parecida a esta:

Ya tienes todo lo necesario para instalar Captcha en WordPress, solo te queda conectarlo. Ve a tu WordPress y busca en la sección de plugins: "
Google Captcha (Captcha) by BestWebSoft", descárgalo y actívalo:

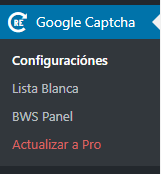
Ahora saldrá abajo a la izquierda una opción nueva llamada "
Google Captcha" como la que puedes ver en la imagen de la izquierda (o arriba si estás en versión móvil) con diferentes secciones.
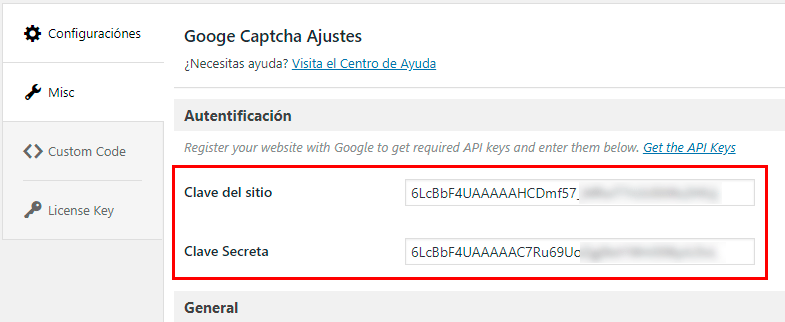
Debes ir primero a "
Google Captcha" > "
Configuraciones" donde instalarás las llaves que hemos copiado previamente. Pon las respectivas claves en la primera caja:

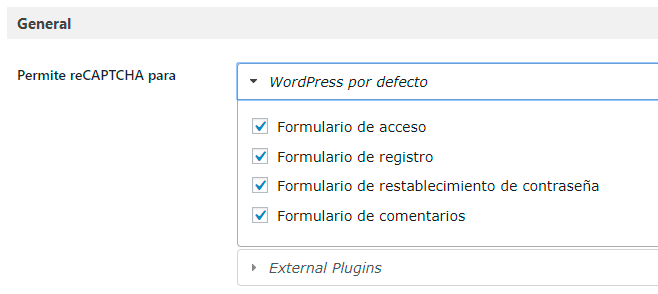
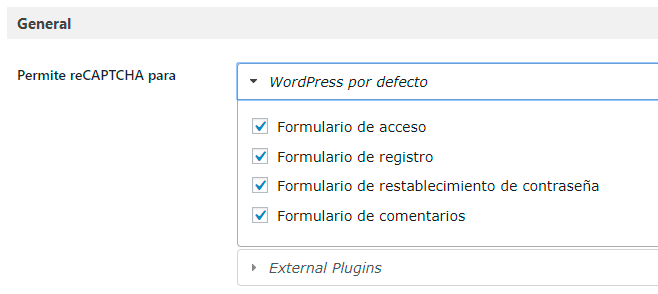
Por último, especifica para qué elementos quieres
instalar Google Captcha en WordPress. Te marcará todos los sitios donde hay un formulario por defecto de WordPress como la sección de
login en el panel de administración,
formularios de registro,
restablecer contraseña o
cuando se envía un comentario. También puedes implementarlo en plugins externos como
Contact Form 7, que es el plugin más usado para formularios de contacto
.

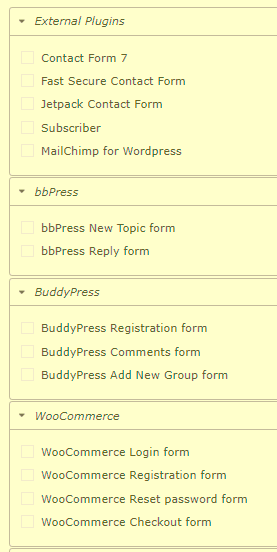
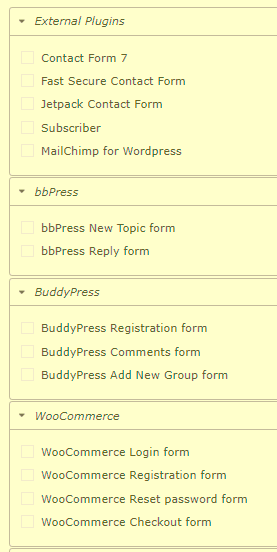
Como puedes observar, la
versión gratuita de Google Captcha en WordPress la puedes usar en algunos plugins externos puntuales o en las funciones nativas del propio WordPress. Si quisieras adaptar captcha en otros ámbitos como WooCommerce o BuddyPress, tendrías que hacer uso de la
versión de pago pudiendo elegir entre todas estas opciones:

¡Ya está!
Google Captcha en WordPress ha sido instalado correctamente. Prueba a cerrar sesión y verás cómo cuando la próxima vez intentes iniciar sesión te pedirá que te verifiques en tu propia web (si activaste la verificación en el login).
Instalar Google Captcha versión desarrollador
Si no cuentas con un gestor de contenido como WordPress u otro parecido en el que configurar Captcha de forma sencilla, te tocará instalarlo de forma manual con código. Necesitarás conocimientos de programación aunque vamos a tratar de que puedas seguir este
tutorial para instalar Captcha mediante código fácilmente. Para empezar necesitarás igualmente las
claves de sitio y secreta, por lo que tendrás que realizar los pasos como si lo hicieras manualmente, tal y como te expliqué más arriba.
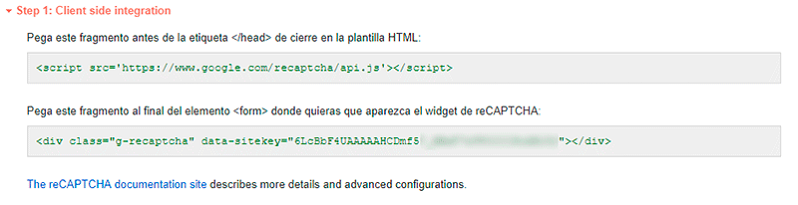
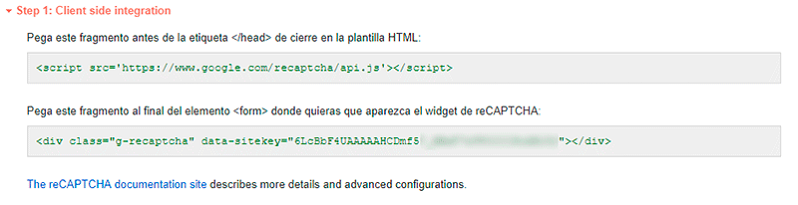
Sigue los pasos que hay justo debajo de donde están las claves, que es la forma más sencilla de hacerlo. Las instrucciones dicen que debes hacer esto:

Lo que tienes que hacer es instalar la librería justo antes del cierre de <header> de la web. El código es el siguiente, para que lo puedas copiar y pegar más rápido:
Después de esto, debes poner el siguiente código en el formulario o formularios donde quieres que salgan las cajas justo al final dentro de la etiqueta <form>:
Bien, ya has configurado el código en el lado del cliente donde es lo que verá el usuario y marcará la opción de "
No soy robot". Ahora tienes que instalar un código en la parte del servidor con el código de atrás (PHP) donde estará esperando la respuesta de la parte del cliente.
Debes bajarte la librería PHP de Google Captcha e insertarla en tu código. Puedes bajártela desde aquí:
https://storage.googleapis.com/google-code-archive-downloads/v2/code.google.com/Captcha/Captcha-php-1.11.zip
Extrae el archivo
Captchalib.php y lo subes a la raíz o a la carpeta donde tienes el proyecto en servidor.
Vamos a imaginar que el proyecto está en la raíz del FTP, por lo que subirás ese archivo a la raíz también (no es necesario que esté en la raíz, es solo un ejemplo, puede estar en una carpeta y la puedes llamar igual esté donde esté).
Ahora debes ir a la parte donde estés comprobando que los datos del formulario estén siendo validados y que el código continúe si el envió del formulario fue correcto. Agrega este código:
require_once('Captchalib.php');
$privatekey = "your_private_key";
$resp = Captcha_check_answer ($privatekey,
$_SERVER["REMOTE_ADDR"],
$_POST["Captcha_challenge_field"],
$_POST["Captcha_response_field"]);
if (!$resp->is_valid) {
// ERROR
die ("El Captcha no fue ingresado correctamente. Vuelve atrás e inténtalo correctamente." ."(Captcha said: " . $resp->error . ")");
} else {
// OK, todo bien
}
Aquí, reemplaza
your_private_key por la
clave secreta que te generó Captcha. Todo lo demás lo mantienes como está. Si todo fue bien, tendrás que poner el código que ya tenías después de la linea comentada que dice: "
OK, todo bien". Es como superponer una capa a lo que ya tenías. Esa capa es la de Captcha.
¡
Y ya estaría! Ya has terminado de configurar Google Captcha en tu web para la versión desarrollador. Como ha sido una explicación para alguien que debería saber un poco de programación, he ido un poco por encima.
Conclusión de usar Google Captcha
Instalar Google Captcha en WordPress te salvará de tener datos o registros falsos de robots maliciosos. Poner el botón "
I'm not a robot" podría ser un obstáculo para el usuario en el funnel (embudo) de conversión, por lo que no es muy recomendable ponerlo en muchos pasos. Para solucionar este problema existe una nueva
versión invisible que es menos invasiva para el usuario y que solo saldrá cuando el sistema detecte que podría tratarse de una identidad falsa.
Déjanos un comentario con tus experiencias curiosas sobre spam que has llegado a recibir. También puedes
pedirnos ayuda en los comentarios para instalar captcha en WordPress.

 Por defecto dice que no tendrás ningún Captcha configurado y que sigas los pasos para empezar a tener uno. Debes poner un nombre identificador para reconocerlo el día de mañana, puedes llamarlo como quieras. Yo lo he llamado "Google Captcha en WordPress para raiolanetworks.es". A continuación, te pide que selecciones que tipo de verificación quieres en tu web o aplicación.
Por defecto dice que no tendrás ningún Captcha configurado y que sigas los pasos para empezar a tener uno. Debes poner un nombre identificador para reconocerlo el día de mañana, puedes llamarlo como quieras. Yo lo he llamado "Google Captcha en WordPress para raiolanetworks.es". A continuación, te pide que selecciones que tipo de verificación quieres en tu web o aplicación.
 Si eliges esta opción es la versión que añade después de todos los elementos, por ejemplo de un formulario, que te obligará a marcar "No soy un robot". Luego ya Google en función de su algoritmo será quien decidirá si eres un robot o no. Si considera que no lo eres, te saldrá un "tick" verde y si considera que sí lo eres te obligará a elegir a golpe de clic los elementos que coincidan con lo que te pida que selecciones. Por ejemplo, te puede pedir que selecciones las imágenes que se parezcan a un coche o señales de tráfico.
Si eliges esta opción es la versión que añade después de todos los elementos, por ejemplo de un formulario, que te obligará a marcar "No soy un robot". Luego ya Google en función de su algoritmo será quien decidirá si eres un robot o no. Si considera que no lo eres, te saldrá un "tick" verde y si considera que sí lo eres te obligará a elegir a golpe de clic los elementos que coincidan con lo que te pida que selecciones. Por ejemplo, te puede pedir que selecciones las imágenes que se parezcan a un coche o señales de tráfico.
 Esta opción es la nueva que ha introducido Google y es que ya no hace falta forzar al usuario a marcar ninguna caja de "No soy un robot", sino que estará invisible. Es decir, estará presente en cualquier elemento interactivo que escojas y solo pedirá verificación a quien Google Captcha considere que es un bot. ¿No es chulo? Ya no obligas a nadie a hacer clic en un elemento más, sino que te saldrá la verificación en un botón de envío de formulario directamente si fuera necesario.
Esta opción es la nueva que ha introducido Google y es que ya no hace falta forzar al usuario a marcar ninguna caja de "No soy un robot", sino que estará invisible. Es decir, estará presente en cualquier elemento interactivo que escojas y solo pedirá verificación a quien Google Captcha considere que es un bot. ¿No es chulo? Ya no obligas a nadie a hacer clic en un elemento más, sino que te saldrá la verificación en un botón de envío de formulario directamente si fuera necesario.
 ¡Perfecto! Ahora solo te queda darle a registrar y te generará unos códigos que deberás usar para configurar Captcha en WordPress. Si has hecho todo correcto, es en la siguiente pantalla donde te mostrará las 2 claves principales que te decía (clave del sitio y clave secreta). Debería ser una pantalla parecida a esta:
¡Perfecto! Ahora solo te queda darle a registrar y te generará unos códigos que deberás usar para configurar Captcha en WordPress. Si has hecho todo correcto, es en la siguiente pantalla donde te mostrará las 2 claves principales que te decía (clave del sitio y clave secreta). Debería ser una pantalla parecida a esta:
 Ya tienes todo lo necesario para instalar Captcha en WordPress, solo te queda conectarlo. Ve a tu WordPress y busca en la sección de plugins: "Google Captcha (Captcha) by BestWebSoft", descárgalo y actívalo:
Ya tienes todo lo necesario para instalar Captcha en WordPress, solo te queda conectarlo. Ve a tu WordPress y busca en la sección de plugins: "Google Captcha (Captcha) by BestWebSoft", descárgalo y actívalo:
 Ahora saldrá abajo a la izquierda una opción nueva llamada "Google Captcha" como la que puedes ver en la imagen de la izquierda (o arriba si estás en versión móvil) con diferentes secciones.
Debes ir primero a "Google Captcha" > "Configuraciones" donde instalarás las llaves que hemos copiado previamente. Pon las respectivas claves en la primera caja:
Ahora saldrá abajo a la izquierda una opción nueva llamada "Google Captcha" como la que puedes ver en la imagen de la izquierda (o arriba si estás en versión móvil) con diferentes secciones.
Debes ir primero a "Google Captcha" > "Configuraciones" donde instalarás las llaves que hemos copiado previamente. Pon las respectivas claves en la primera caja:
 Por último, especifica para qué elementos quieres instalar Google Captcha en WordPress. Te marcará todos los sitios donde hay un formulario por defecto de WordPress como la sección de login en el panel de administración, formularios de registro, restablecer contraseña o cuando se envía un comentario. También puedes implementarlo en plugins externos como Contact Form 7, que es el plugin más usado para formularios de contacto.
Por último, especifica para qué elementos quieres instalar Google Captcha en WordPress. Te marcará todos los sitios donde hay un formulario por defecto de WordPress como la sección de login en el panel de administración, formularios de registro, restablecer contraseña o cuando se envía un comentario. También puedes implementarlo en plugins externos como Contact Form 7, que es el plugin más usado para formularios de contacto.
 Como puedes observar, la versión gratuita de Google Captcha en WordPress la puedes usar en algunos plugins externos puntuales o en las funciones nativas del propio WordPress. Si quisieras adaptar captcha en otros ámbitos como WooCommerce o BuddyPress, tendrías que hacer uso de la versión de pago pudiendo elegir entre todas estas opciones:
Como puedes observar, la versión gratuita de Google Captcha en WordPress la puedes usar en algunos plugins externos puntuales o en las funciones nativas del propio WordPress. Si quisieras adaptar captcha en otros ámbitos como WooCommerce o BuddyPress, tendrías que hacer uso de la versión de pago pudiendo elegir entre todas estas opciones:
 ¡Ya está! Google Captcha en WordPress ha sido instalado correctamente. Prueba a cerrar sesión y verás cómo cuando la próxima vez intentes iniciar sesión te pedirá que te verifiques en tu propia web (si activaste la verificación en el login).
¡Ya está! Google Captcha en WordPress ha sido instalado correctamente. Prueba a cerrar sesión y verás cómo cuando la próxima vez intentes iniciar sesión te pedirá que te verifiques en tu propia web (si activaste la verificación en el login).
 Lo que tienes que hacer es instalar la librería justo antes del cierre de <header> de la web. El código es el siguiente, para que lo puedas copiar y pegar más rápido:
Después de esto, debes poner el siguiente código en el formulario o formularios donde quieres que salgan las cajas justo al final dentro de la etiqueta <form>:
Bien, ya has configurado el código en el lado del cliente donde es lo que verá el usuario y marcará la opción de "No soy robot". Ahora tienes que instalar un código en la parte del servidor con el código de atrás (PHP) donde estará esperando la respuesta de la parte del cliente. Debes bajarte la librería PHP de Google Captcha e insertarla en tu código. Puedes bajártela desde aquí: https://storage.googleapis.com/google-code-archive-downloads/v2/code.google.com/Captcha/Captcha-php-1.11.zip
Extrae el archivo Captchalib.php y lo subes a la raíz o a la carpeta donde tienes el proyecto en servidor. Vamos a imaginar que el proyecto está en la raíz del FTP, por lo que subirás ese archivo a la raíz también (no es necesario que esté en la raíz, es solo un ejemplo, puede estar en una carpeta y la puedes llamar igual esté donde esté).
Ahora debes ir a la parte donde estés comprobando que los datos del formulario estén siendo validados y que el código continúe si el envió del formulario fue correcto. Agrega este código:
Lo que tienes que hacer es instalar la librería justo antes del cierre de <header> de la web. El código es el siguiente, para que lo puedas copiar y pegar más rápido:
Después de esto, debes poner el siguiente código en el formulario o formularios donde quieres que salgan las cajas justo al final dentro de la etiqueta <form>:
Bien, ya has configurado el código en el lado del cliente donde es lo que verá el usuario y marcará la opción de "No soy robot". Ahora tienes que instalar un código en la parte del servidor con el código de atrás (PHP) donde estará esperando la respuesta de la parte del cliente. Debes bajarte la librería PHP de Google Captcha e insertarla en tu código. Puedes bajártela desde aquí: https://storage.googleapis.com/google-code-archive-downloads/v2/code.google.com/Captcha/Captcha-php-1.11.zip
Extrae el archivo Captchalib.php y lo subes a la raíz o a la carpeta donde tienes el proyecto en servidor. Vamos a imaginar que el proyecto está en la raíz del FTP, por lo que subirás ese archivo a la raíz también (no es necesario que esté en la raíz, es solo un ejemplo, puede estar en una carpeta y la puedes llamar igual esté donde esté).
Ahora debes ir a la parte donde estés comprobando que los datos del formulario estén siendo validados y que el código continúe si el envió del formulario fue correcto. Agrega este código:






Marcos Séculi
09/10/2018 a las 20:14Buenas Ángel,
Estoy usando WooCommerce y, cuando me olvido un check requerido en el formulario, aparece un error. Este error hace que no pueda enviar el formulario porque el recapcha se queda enganchado (debería actualizarlo). ¿Sabes cómo llamar a una funcion cuando se cargue un error de WooCommerce?
Gracias
Responder a Marcos Séculi
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *