Mejores herramientas para medir velocidad de carga de una web
Aunque puede parecer fácil, medir la velocidad de carga de una web es algo que muy poca gente hace correctamente.
Obtener resultados es fácil, pero obtener resultados concluyentes y útiles es bastante diferente.
Para medir la velocidad de carga de un sitio web, necesitamos la herramienta adecuada.

Mucha gente cree que PageSpeed Insights es la «única» herramienta para medir velocidad de carga, pero lo cierto es que Google PageSpeed Insights es de todo menos una prueba de velocidad de página.
Realmente Google PageSpeed no es un test de velocidad web, sino un sistema gestionado por Google que analiza páginas web y en base a eso nos da unos resultados en unas métricas que finalmente nos dan una puntuación totalmente teórica.
Existen varias herramientas para medir tiempo de carga de tu web y ninguna está relacionada con Google PageSpeed y su ecosistema (CWV y Lighthouse).
Puede que algunas métricas de Google Lighthouse (núcleo de PageSpeed) y de Core Web Vitals tengan algo que ver con el tiempo de carga, pero su forma de medir no es para nada objetiva.
Si quieres saber más sobre esto, te dejo este vídeo:
No me voy a enrollar más con la teoría, mis ideas y mis cosas. Vamos a hablar de herramientas para medir la velocidad de carga de una página web.
Índice del artículo

No te enviaremos spam, lo prometemos. Enviamos a nuestros suscriptores contenido sobre WordPress, hosting, marketing digital y programación.
-
Responsable:
RAIOLA NETWORK, S.I. C.I.F.: B27453489 Avda de Magoi, 66, Semisótano, Dcha., 27002 Lugo (Lugo) Telefono: +34 982776081 e-mail: info@raiolanetworks.es
-
Finalidad:
Atender solicitudes de información, ejecución de la contratación de servicios y remisión de comunicaciones comerciales.
-
LEGITIMACIÓN:
Consentimiento del interesado y contratación de productos y/o servicios del Responsable
-
Destinatario
No se ceden datos a terceros, salvo obligación legal. Personas físicas o jurídicas directamente relacionadas con el Responsable Encargados de Tratamiento adheridos al Privacy Shield
-
DERECHOS:
Acceder, rectificar y suprimir los datos, portabilidad de los datos, limitación u oposición a su tratamiento, derecho a no ser objeto de decisiones automatizadas, así como a obtener información clara y transparente sobre el tratamiento de sus datos.
-
INFORMACIÓN ADICIONAL:
Se puede consultar la política de privacidad de forma más detallada aquí.
Medir con las herramientas de desarrollador de Google Chrome
Hablo en primer lugar de esta herramienta porque es mi favorita, la que más utilizo y la que me permite hacer cosas muy chulas.
Las herramientas de desarrollador de Google Chrome están integradas en cualquier navegador basado en Chromium. Eso quiere decir que podemos encontrarlas no solo en Google Chrome, sino también en Brave, en GOogle Chrome, en Microsoft Edge, etc.

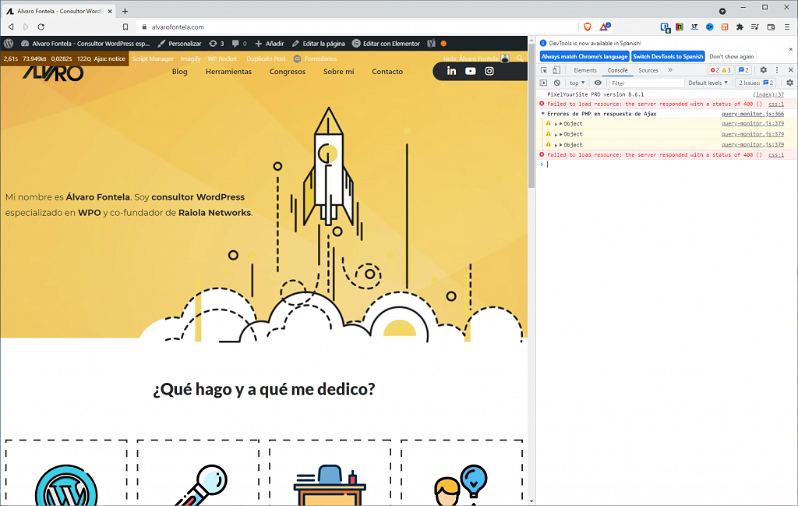
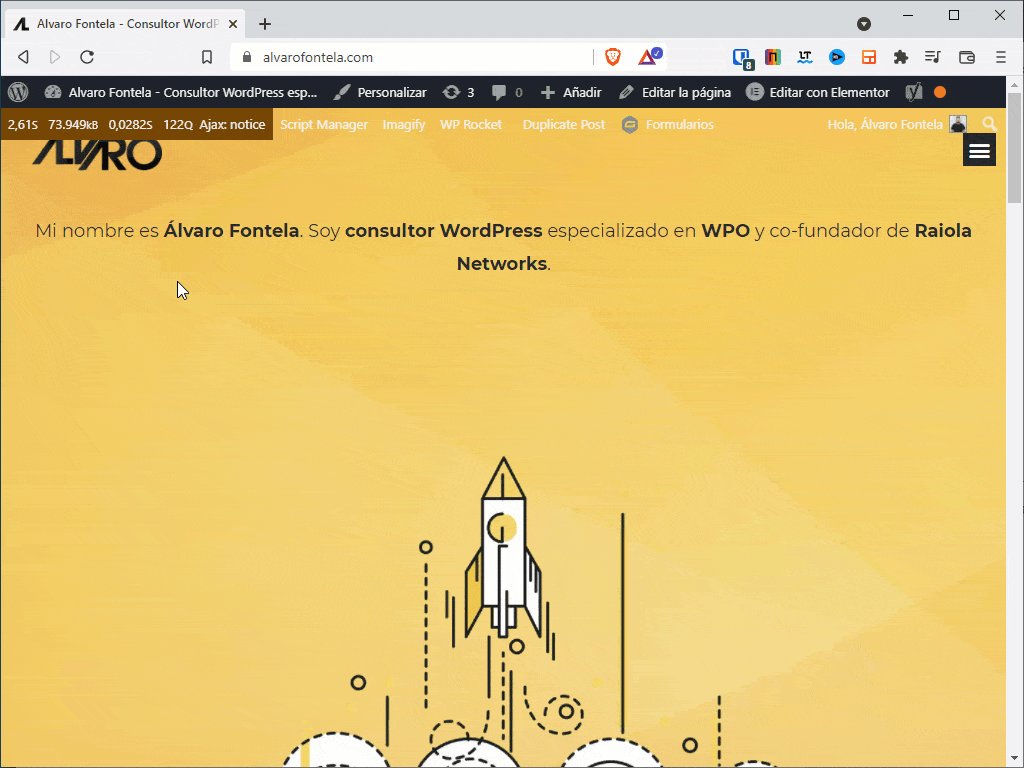
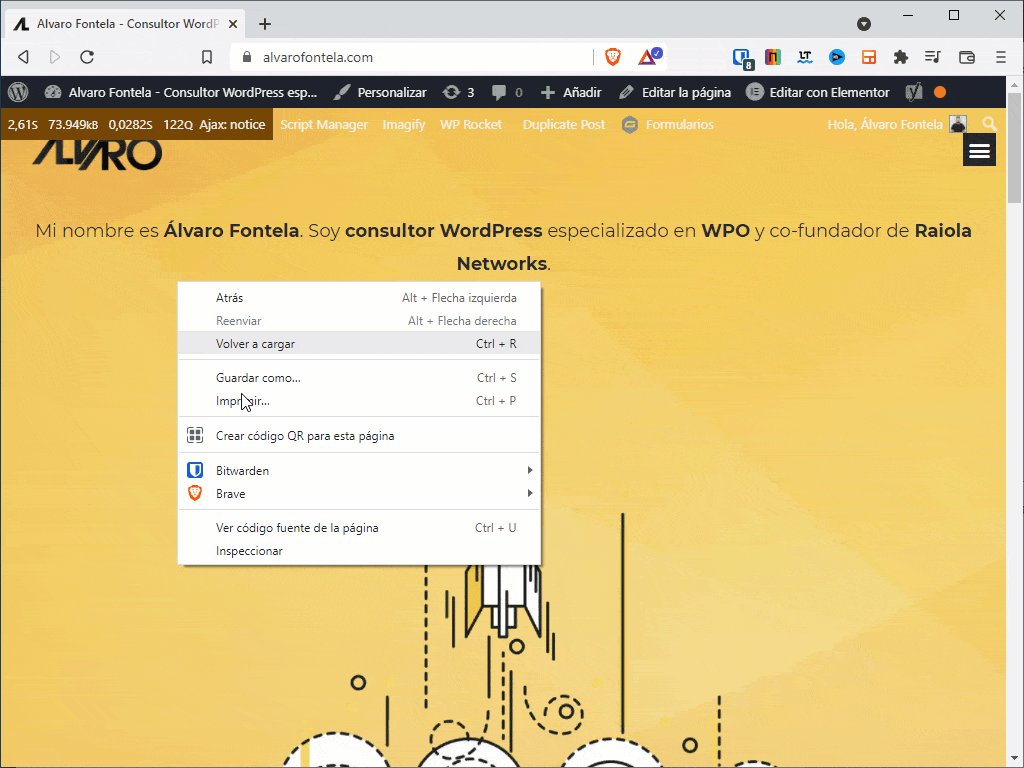
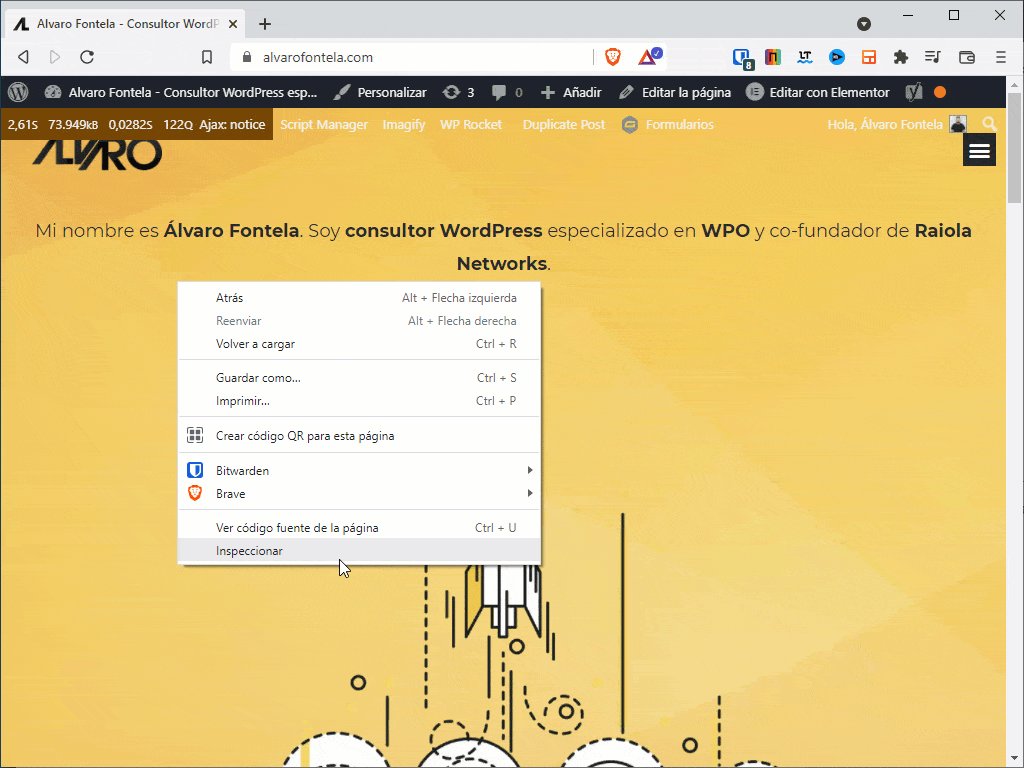
Para abrir las herramientas de desarrollador en un navegador web basado en Chromium (como Google Chrome) simplemente debemos hacer clic derecho en la web y pulsar en «Inspeccionar», como puedes ver en este GIF:

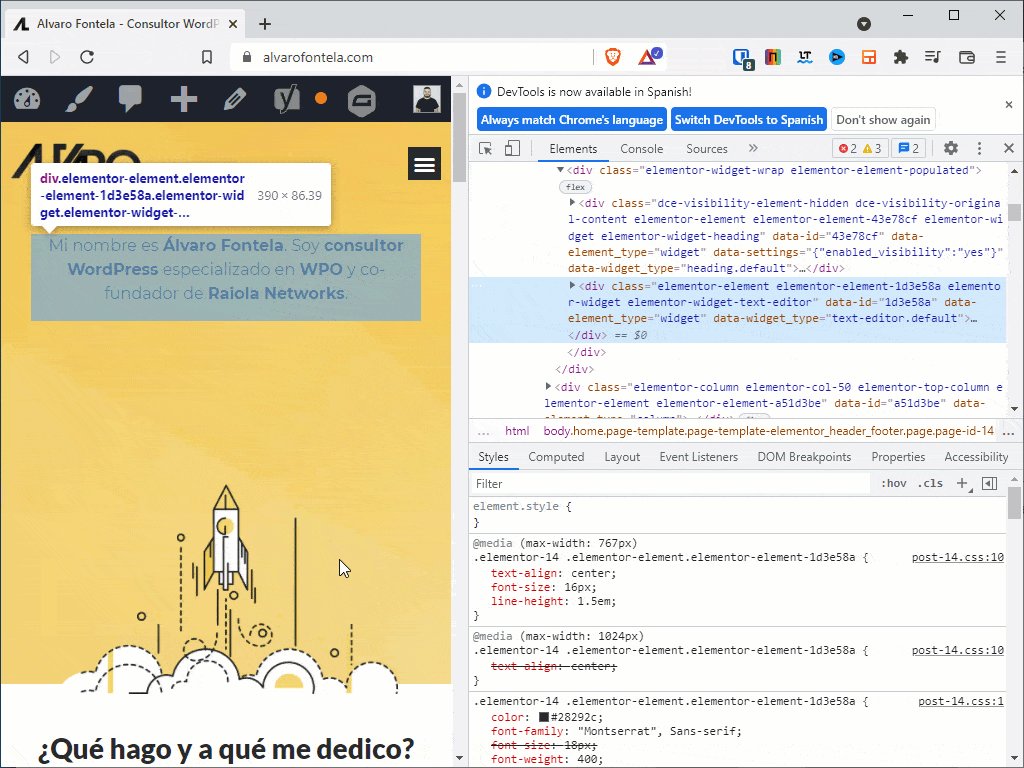
A partir de aquí se nos abren varias opciones para poder analizar y medir tiempo de carga y velocidad web.
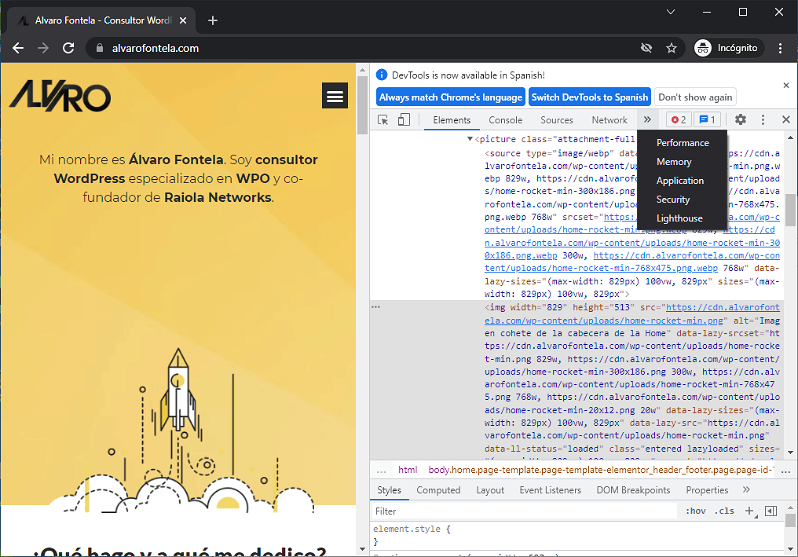
Tenemos varias pestañas donde podemos realizar distintas acciones para analizar distintos «frentes» del sitio web, pero a nosotros nos interesan los que marco en la siguiente captura:

Como puedes ver, nos interesan estas pestañas:
- Network o Red: Es la sección más simple, ya que desde ella podemos analizar el waterfall de carga y ver cuáles son las peticiones que nos ralentizan o nos dan problemas. También se puede simular una conexión 3G lenta o un dispositivo lento para simular el tiempo de descarga de elementos con las variaciones de la red.
- Performance o Rendimiento: Es una pestaña de profiling que nos da datos de performance budget y de CWV alineados con el momento exacto en el que se cargan los elementos que impactan en el rendimiento.
- Lighthouse: Es la implementación de Google Lighthouse incluida en el navegador. Todos los navegadores web basados en Chromium la llevan y es la encargada de enviar datos al Chrome UX Report que posteriormente saldrán en Google Search Console (Core Web Vitals).
Adicionalmente, la pestaña de «Memory» o «Memoria» también puede servirnos para analizar y hacer profiling, pero es algo más avanzado y complejo y en la práctica, salvo que seas desarrollador y estés muy centrado en performance de Javascript, no suele ser útil.
Las herramientas de desarrollador de Google Chrome nos ofrecen muchas más funcionalidades que un test de velocidad web, ya que no solo nos permiten medir velocidad de carga de una página web, sino también hacer profiling y revisar el performance budget del sitio web.
Para mí, las herramientas de desarrollador son de las mejores herramientas que podemos utilizar para WPO y también para detectar problemas en las CWV y en Google PageSpeed, algo que va mucho más allá que un simple test de velocidad.
Medir la velocidad de carga con Pingdom Tools
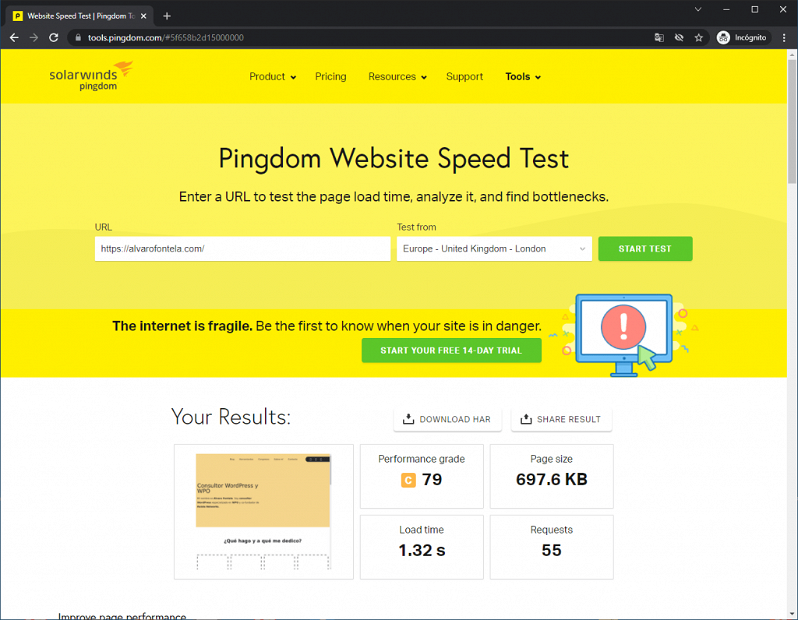
En mi opinión Pingdom Tools es una herramienta básica, aunque también me he encontrado con problemas en los últimos tiempos.
Pingdom Tools usa una implementación de Chromium para los test de velocidad web y nosotros podemos elegir desde la interfaz desde dónde se realiza la prueba de velocidad.
En base al waterfall y a los tiempos obtenidos, Pingdom Tools saca una serie de conclusiones relacionadas con la velocidad.

Podemos decir que Pingdom Tools sí que es un test de velocidad web, al contrario que PageSpeed Insights.
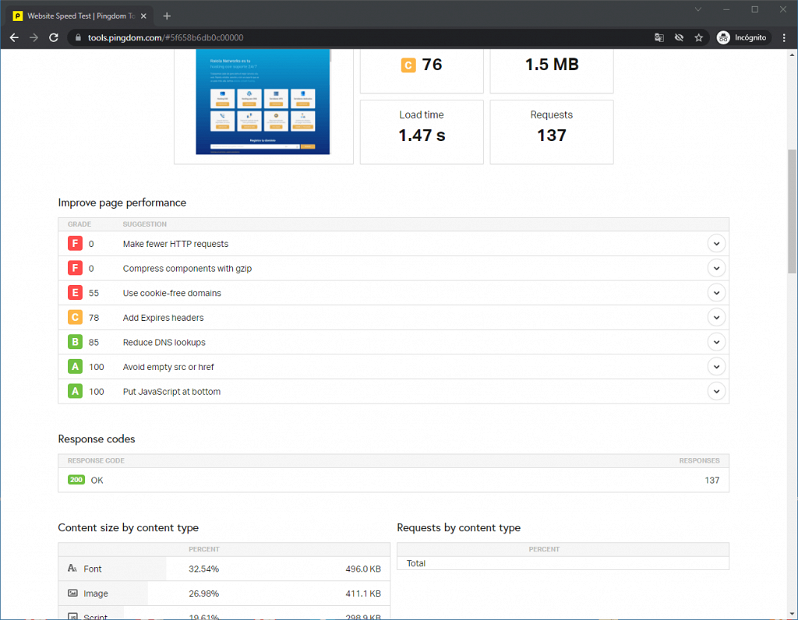
Pingdom Tools no es solo «velocidad», sino que también nos da una serie de consejos útiles para la optimización WPO de una página web:

La información que nos ofrece el test de Pingdom Tools no se queda ahí, ya que podremos ver algunos datos más que pueden resultar interesantes para detectar cuellos de botella y problemas en el sitio web.
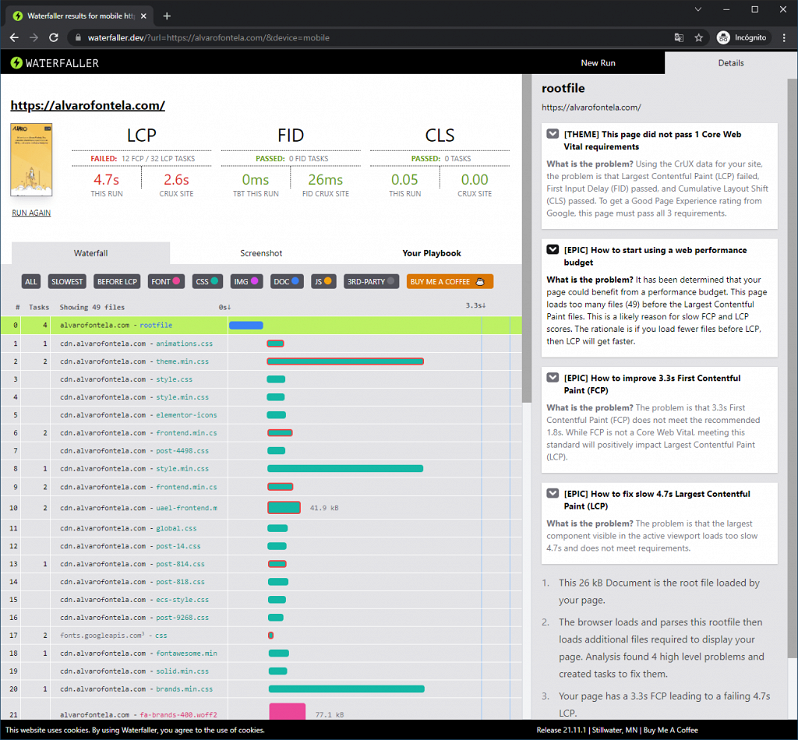
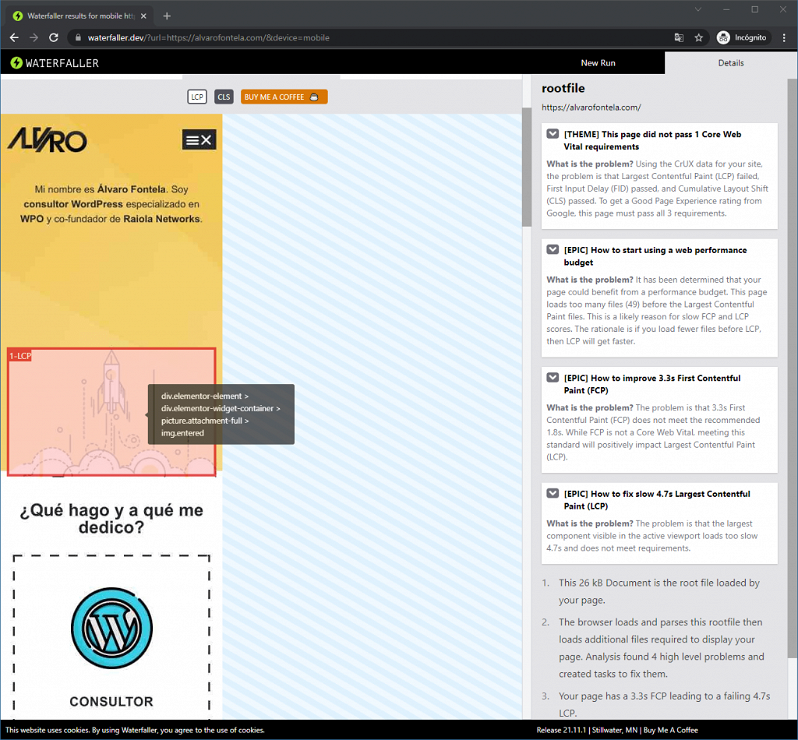
Medir la velocidad de carga con Waterfaller
Waterfaller es una herramienta gratuita que combina un waterfall muy bien diseñado con datos obtenidos de Google Lighthouse y del Chrome UX Report, es decir, datos públicos estadísticos de CWV.

Waterfaller nos da un waterfall bastante currado e intuitivo (como puedes ver en la captura anterior) y lo combina con consejos (en inglés, eso sí) para hacer nuestro sitio más rápido.
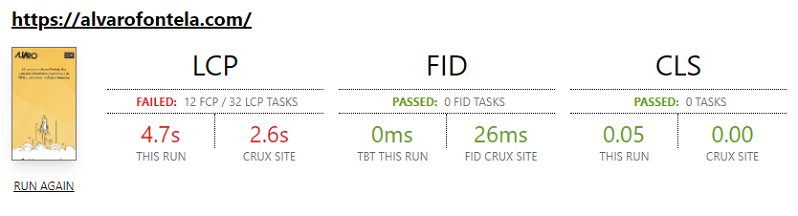
Aunque en la parte de arriba muestra datos de LCP, FID y CLS, que al final son las métricas de CWV guardadas en el Chrome UX Report, Waterfaller también se centra en el performance budget.

Waterfaller tiene ciertas ventajas que me encantan, como que te permite sacar el LCP fácilmente y de forma muy intuitiva:

Como puedes ver, Waterfaller es muy simple, pero personalmente creo que es de las herramientas más útiles que existen para WPO al cruzar datos de Chrome UX Report y Lighthouse con performance budget.
Además, los consejos que suele dar Waterfaller suelen ser bastante acertados, muchísimo más precisos que los de PageSpeed.
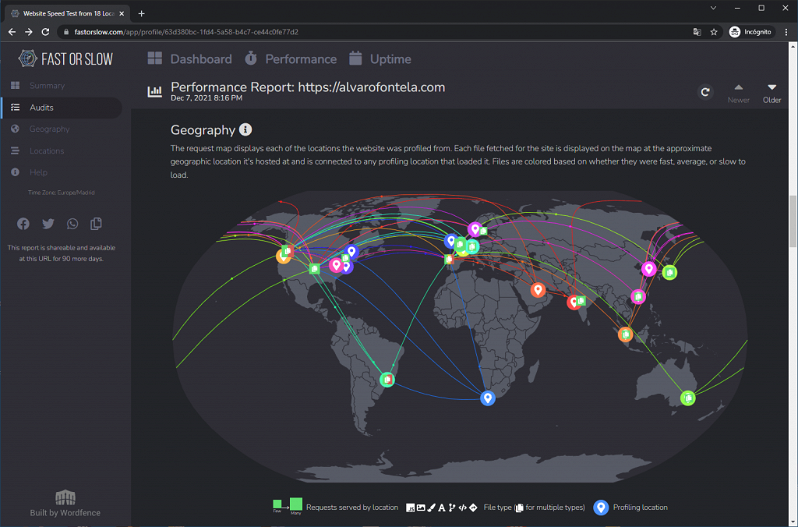
Medir la velocidad de carga con Fast Or Slow
Fast or Slow es otra herramienta online gratuita desarrollada por la gente de WordFence (plugin de seguridad para WordPress) que nos permite medir velocidad de carga, aunque realmente son test satélite de Google Lighthouse distribuidos por todo el mundo, pero con algunas cosillas interesantes.
Una de las cosas que más me gustan de Fast or Slow es que nos permite ver si el CDN que utilizamos está siendo efectivo:

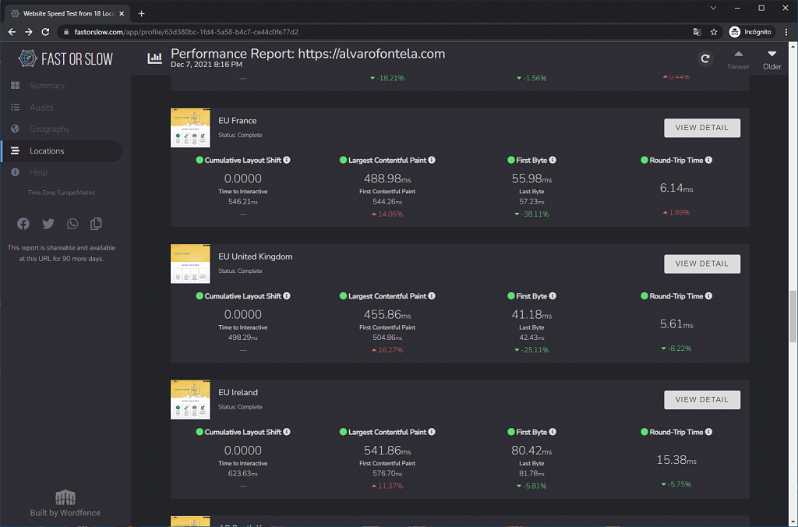
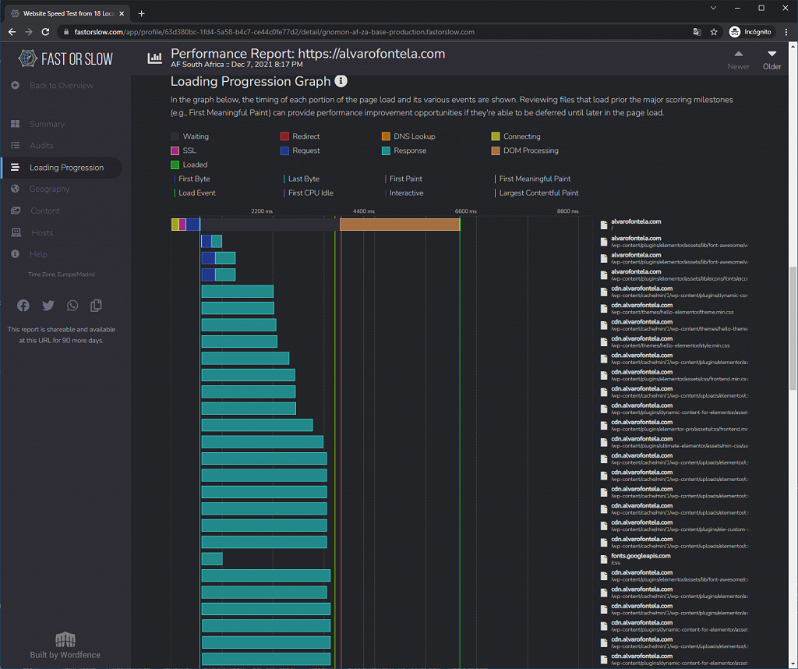
Fuera de eso, como ya he dicho, Fast or Slow mide con las métricas de Lighthouse desde distintos puntos geográficos del planeta:

Con esto podemos detectar si nuestro sitio web carga igual en cualquier parte del mundo. Es normal que los sitios web requieran servicios CDN y ciertas optimizaciones para cargar de forma optimizada en cualquier parte del mundo.
Al final, un CDN se encarga de servir el contenido del sitio web desde puntos de presencia más cercanos al visitante o cliente potencia, con el objetivo de reducir las latencias en las conexiones.
Otro de los puntos fuertes de Fast or Slow son sus consejos y la información relacionada con la carga desde el punto de vista del usuario:

Sinceramente, creo que estamos ante una de las herramientas más potentes que podemos encontrar en WPO y, además, totalmente gratuita.
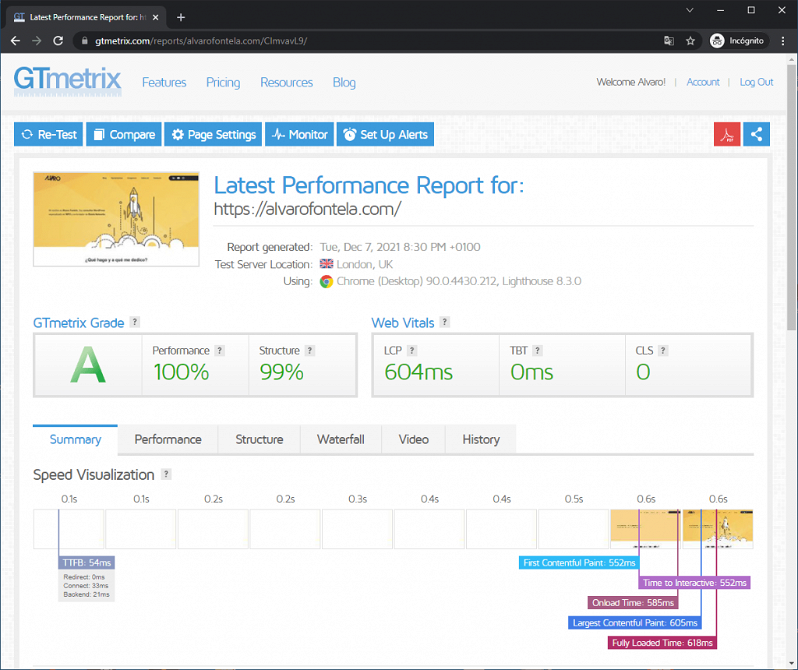
Medir la velocidad de carga con GTMetrix
He dejado GTMetrix para el final por una razón.
No me voy a meter muy a fondo con GTMetrix porque no me gusta. La verdad es que como prueba de velocidad es muy limitado debido a que se limita a ser una implementación de Google Lighthouse ubicada en una localización geográfica exacta.
No mide velocidad, sino que se limita a medir las métricas de Google Lighthouse.

La información sobre optimización del sitio web que podemos ver en GTMetrix es la misma que en PageSpeed, pero el test se realiza desde un punto geográfico diferente.
No me gusta GTMetrix ni ahora, ni cuando estaba basado en YSlow.
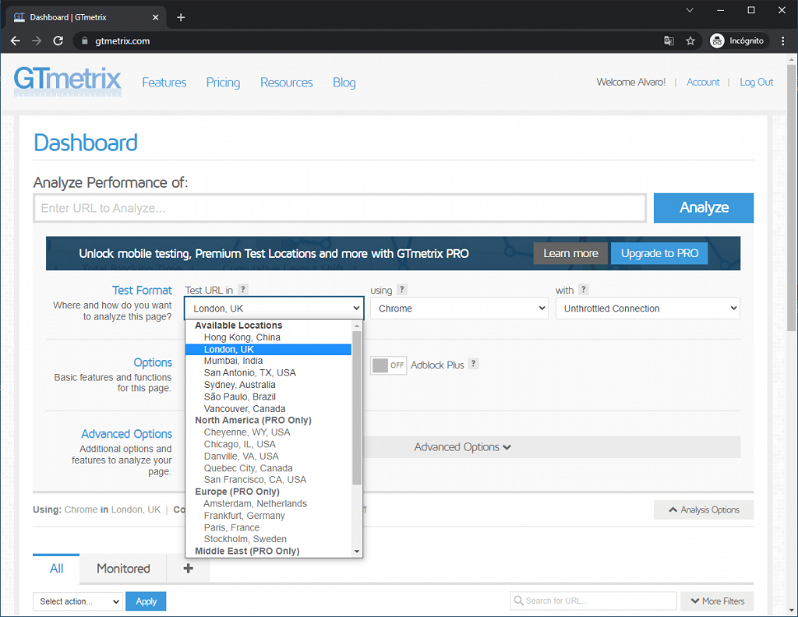
Simplemente, te voy a dar un consejo: si vas a utilizar GTMetrix, regístrate en su web para poder realizar los test desde un punto geográfico más cercano al servidor que aloja la web, ya que si no el test no será concluyente debido a la latencia.

Si haces el test de carga de tu sitio directamente sin configurar localización, el test no servirá para nada, ya que el servidor de test y el hosting de la web estarán muy lejos y la latencia hará que la prueba no sea útil.
Como digo, GTMetrix no tiene sentido, no aporta nada al WPO y existen herramientas mucho más potentes como Fast or Slow.
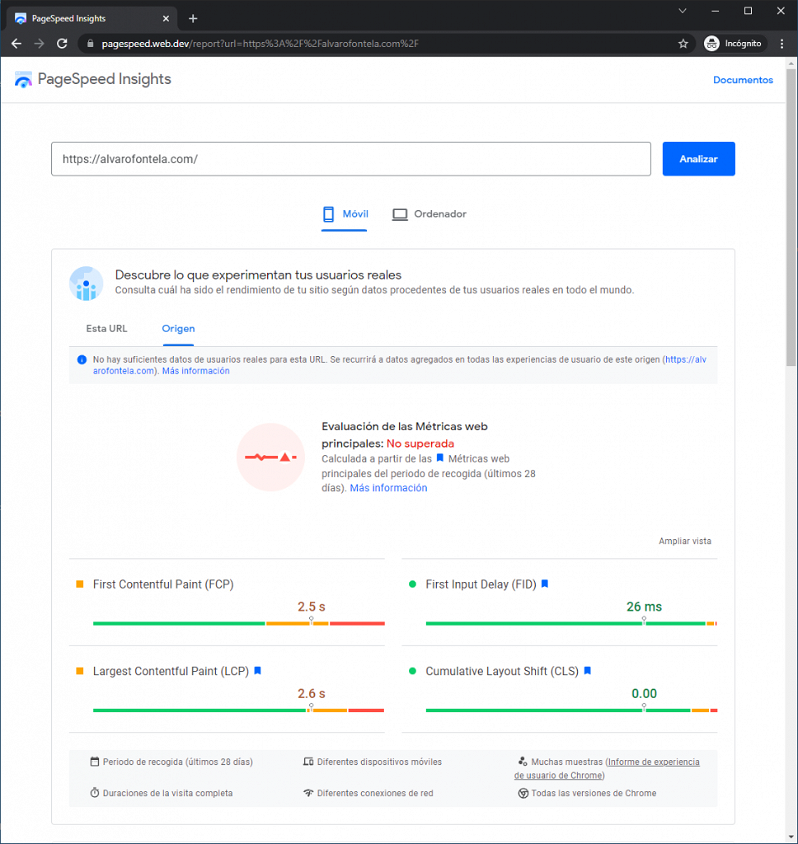
Medir la velocidad de carga con Google PageSpeed
Ha llegado el momento de hablar del famoso PageSpeed, el servicio que todo el mundo conoce.
En este caso no voy a comentar nada práctico, simplemente te voy a explicar algunas cosas por las que personalmente opino que PageSpeed no mide velocidad de carga, sino buenas prácticas impuestas por Google.

Me encantaría poder hablar bien de PageSpeed, pero el stack completo de Google (PageSpeed, Lighthouse y CWV) está orientado a que los usuarios hagan lo que a Google le sale de las narices, aunque sí que tengo que admitir que el 50% de las métricas están relacionadas con el WPO.
Yo no mido velocidad de carga con Google PageSpeed o con Google Lighthouse por estos motivos:
- El FCP y el LCP son las métricas más relacionadas con el WPO que tiene Google PageSpeed, aunque la detección del LCP no tiene sentido. Para jugar al azar nos vamos a un casino.
- El CLS NO es una métrica de WPO, es de UX, pero cuenta para la puntuación completa. Esta es precisamente una de las incoherencias más grandes de PageSpeed y de CWV.
- Existe una tendencia a «anidar» y superponer métricas que a mí sinceramente me parece una tontería. Speed Index es un resumen general (métrica inútil), FCP y LCP se superponen, TBT y TTI guardan una relación muy rara… Esto se pronuncia aún más cuando tenemos en cuenta los porcentajes de impacto de las métricas.
- Personalmente, creo que TBT como métrica carece de sentido o, al menos, es demasiado limitante para la potencia de proceso de los dispositivos actuales.
- Las especificaciones y límites para determinar las puntuaciones en las diferentes métricas son demasiado exigentes para un entorno práctico y real. Es decir, en la teoría están muy bien, pero en la práctica carecen de sentido.
- Todas las mediciones se realizan desde servidores en EE. UU. (en Google PageSpeed) y mucha gente no tiene en cuenta las latencias.
- En Core Web Vitals (y Chrome UX Report) los test son orgánicos, lo que quiere decir que son fácilmente manipulables pese a solo contar el 75% percentil de todos los resultados recogidos de los navegadores de los usuarios.
- La diferencia entre dispositivos móviles y desktop esta muy bien en la teoría, pero en la práctica cuenta más la conexión que el dispositivo. Además, la simulación realizada con Lighthouse en el proceso de recogida de datos para Chrome UX Report no es objetiva.
- No tiene sentido que los porcentajes de impacto de las diferentes métricas cambien constantemente con cada nueva versión de Lighthouse (el núcleo de PageSpeed). Siempre digo lo mismo: «Si lo de la versión actual es la versión buena, ¿por qué le hemos hecho caso a Google en la anterior?»