Custom post type: todo lo que necesitas saber
WordPress maneja varios tipos de contenido como páginas, medios y entradas, pero además te permite crear tus propias entradas personalizadas (tipos de post) o custom post type.
Este CMS es famoso por su fácil modificación y extensión, pues puedes pasar de un simple blog a un portfolio fácilmente.
Hoy te mostraré qué son los custom post types y cómo crear uno de forma muy simple con código.
O si prefieres algo más rápido, también te explicaré cómo hacer entradas personalizadas con el plugin Custom Post Type UI.
Índice del artículo
- ¿Qué es custom post type o entrada personalizada en WordPress?
- Ejemplos de entradas personalizadas
- Cómo crear los custom post type
- Conocimientos recomendados para hacer este tutorial
- Registrar entrada personalizada con register_post_type()
- Cómo crear el custom post type
- Cómo mostrar tu custom post type WordPress
- Plugin Custom Post Type UI: Crea y administra tus taxonomías y custom post types en WordPress
- Otros plugins de Custom Post Types
- Conclusión y recomendaciones

No te enviaremos spam, lo prometemos. Enviamos a nuestros suscriptores contenido sobre WordPress, hosting, marketing digital y programación.
-
Responsable:
RAIOLA NETWORK, S.I. C.I.F.: B27453489 Avda de Magoi, 66, Semisótano, Dcha., 27002 Lugo (Lugo) Telefono: +34 982776081 e-mail: info@raiolanetworks.es
-
Finalidad:
Atender solicitudes de información, ejecución de la contratación de servicios y remisión de comunicaciones comerciales.
-
LEGITIMACIÓN:
Consentimiento del interesado y contratación de productos y/o servicios del Responsable
-
Destinatario
No se ceden datos a terceros, salvo obligación legal. Personas físicas o jurídicas directamente relacionadas con el Responsable Encargados de Tratamiento adheridos al Privacy Shield
-
DERECHOS:
Acceder, rectificar y suprimir los datos, portabilidad de los datos, limitación u oposición a su tratamiento, derecho a no ser objeto de decisiones automatizadas, así como a obtener información clara y transparente sobre el tratamiento de sus datos.
-
INFORMACIÓN ADICIONAL:
Se puede consultar la política de privacidad de forma más detallada aquí.
¿Qué es custom post type o entrada personalizada en WordPress?
Una entrada personalizada es un tipo de post que puedes personalizar para tus necesidades.
Estos pueden tener diferentes nombres, taxonomías y campos personalizados independientes.
? En WordPress, una taxonomía es un mecanismo de agrupación de entradas. Los ejemplos más populares son las categorías y etiquetas.
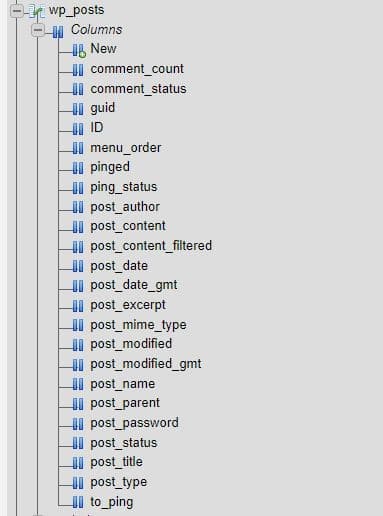
WordPress guarda todos sus tipos de post en la misma tabla de su base de datos, “wp_posts”, pudiéndolos diferenciar con característica de “tipo de post”.

Esto pasa porque todos los posts se guardan de manera similar. Generalmente tienen un título, fecha, estado, imagen destacada, descripción o contenido y más.
❌ No hay que confundir Custom Post Types con Custom Fields. Estos últimos son metadatos que puedes agregar al post. Por ejemplo: un plugin de SEO que añade campos personalizados a los post.
Ejemplos de entradas personalizadas
La instalación predeterminada de WordPress incluye varios tipos de entradas diferentes, entre las que destacan entradas y páginas.
Puedes observar que la edición en ambos es exactamente igual, a excepción de que los posts tienen la opción de seleccionar categorías.
Otro ejemplo muy popular serían los productos. Cuando conviertes tu WordPress en una tienda virtual con plugins como WooCommerce, este crea un custom post type de “productos” con sus propias opciones y categorías.
Cómo crear los custom post type
La primera parte será creando código, pero no te preocupes: no tiene nada de complicado.
El tutorial que haré será sobre cómo crear una entrada personalizada de Glosario de términos, algo que me parece de utilidad para cualquier blog de temática específica.
El código lo puedes colocar en el archivo functions.php de tu tema (idóneamente de un tema hijo, para que no pierdas el código con las actualizaciones).
También puedes crear un plugin, ya que así las entradas personalizadas no dependerán de tu tema y podrás cambiarlo sin problemas.
Si decides crearlo, te recomiendo este tutorial para creación de Plugins de WordPress.
Conocimientos recomendados para hacer este tutorial
Esta parte está pensada para un usuario básico-medio. Te recomiendo:
- Tener conocimientos básicos de PHP
- Saber usar FTP
- Usar algún editor de código
- Activar el modo debug ,por si algo llega a salir mal.
Si todo esto te suena a chino, no te preocupes: con el plugin Custom Post Type UI no necesitarás tocar código.
Pero ya que llegaste hasta aquí, ¡comencemos!
Registrar entrada personalizada con register_post_type()
Esta es la función que permite pasarle los argumentos a WordPress con los datos de la entrada personalizada:
register_post_type( $post_type, $args = array() );
Esta función acepta dos parámetros:
- $post_type:
Es el identificador (y slug) de la entrada personalizada, debe ser de 20 caracteres o menos y contener caracteres alfanuméricos en minúsculas, guiones o guiones bajos.
- $args:
Un arreglo con los argumentos (también acepta una cadena de texto, pero no es recomendada). Tiene muchos parámetros y no todos son obligatorios. En este tutorial usaremos:
- ‘label’: nombre de la entrada personalizada para mostrar en el menú.
- ‘labels’: arreglo de etiquetas para las entradas personalizadas.
- ‘description’: pequeño resumen de la función del custom post type.
- ‘public’ (bool): permitir que el post sea accesible desde el front-end.
- ‘menu_position’: posición en el menú lateral del escritorio de WordPress.
- ‘rewrite’: configurar el enlace permanente de las entradas personalizadas.
- ‘supports’: qué características principales soportará.
- ‘has_archive’: permitir crear archivos del mismo.
Puedes ver los detalles completos de los argumentos en el codex de WordPress.
Cómo crear el custom post type
Continuando el ejemplo del glosario de términos, abre tu editor de código y crea una función para envolver el registro, que luego registrarás en el WordPress hook “init”.
function raiola_glosario_post_type(){
}
add_action('init', 'raiola_glosario_post_type');
A continuación, dentro de la función registras el custom post type con los argumentos:
function raiola_glosario_post_type(){
$args = array(
'label' => __( 'Glosario', 'raiolatheme' ),
'description' => __( 'Crea términos para el Glosario', 'raiolatheme' ),
'supports' => array( 'title', 'thumbnail','editor' ),
'public' => true,
'menu_position' => 5,
'has_archive' => true,
'rewrite' => array('slug' => 'glosario'),
);
register_post_type( 'raiola_glosario', $args );
}
add_action('init', 'raiola_glosario_post_type');
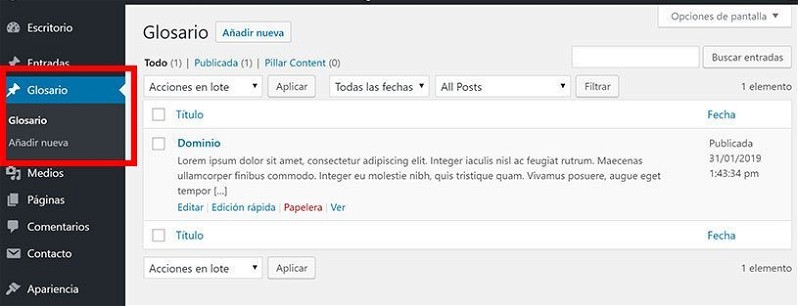
Ya con este simple código, tienes listas y funcionales tus entradas personalizadas.

Para facilitarle la vida al usuario, puedes modificar las etiquetas de nombres. Para ello, agregas el argumento ‘labels’ a $args, declarando una variable $labels, que será un simple arreglo:
$labels = array( 'name' => _x( 'Glosario de términos', 'Post Type General Name', 'raiolatheme' ), 'singular_name' => _x( 'Término', 'Post Type Singular Name', 'raiolatheme' ), 'menu_name' => __( 'Glosario', 'raiolatheme' ), 'name_admin_bar' => __( 'Glosario', 'raiolatheme' ), 'archives' => __( 'Archivos del glosario', 'raiolatheme' ), 'all_items' => __( 'Todos los términos', 'raiolatheme' ), 'add_new_item' => __( 'Agregar nuevo término', 'raiolatheme' ), 'add_new' => __( 'Agregar término', 'raiolatheme' ), 'new_item' => __( 'Nuevo término', 'raiolatheme' ), 'edit_item' => __( 'Editar término', 'raiolatheme' ), 'update_item' => __( 'Actualizar término', 'raiolatheme' ), 'view_item' => __( 'Ver término', 'raiolatheme' ), 'view_items' => __( 'Ver términos', 'raiolatheme' ), 'search_items' => __( 'Buscar términos', 'raiolatheme' ), 'not_found' => __( 'No encontrado', 'raiolatheme' ), 'featured_image' => __( 'Imagen Destacada', 'raiolatheme' ), 'set_featured_image' => __( 'Colocar imagen destacada', 'raiolatheme' ), 'remove_featured_image' => __( 'Quitar imagen destacada', 'raiolatheme' ), 'use_featured_image' => __( 'Usar como imagen destacada', 'raiolatheme' ), 'insert_into_item' => __( 'Insertar en el término', 'raiolatheme' ), 'uploaded_to_this_item' => __( 'Uploaded to this item', 'raiolatheme' ), 'items_list' => __( 'Lista de términos', 'raiolatheme' ) );
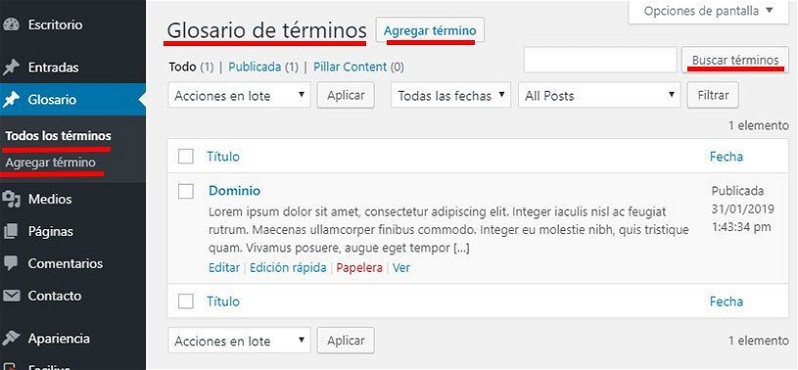
Esto te ayudará a describir mejor el panel de administración del custom post type. Quedará algo así:

Aquí te dejo el código final que puedes pegar en functions.php:
/* Glosario de términos de
R A I O L A */
function raiola_glosario_post_type(){
//definiendo los nombres de las etiquetas de nombre
$labels = array(
'name' => __( 'Glosario de términos', 'raiolatheme' ),
'singular_name' => __( 'Término', 'raiolatheme' ),
'menu_name' => __( 'Glosario', 'raiolatheme' ),
'name_admin_bar' => __( 'Glosario', 'raiolatheme' ),
'archives' => __( 'Archivos del glosario', 'raiolatheme' ),
'all_items' => __( 'Todos los términos', 'raiolatheme' ),
'add_new_item' => __( 'Agregar nuevo término', 'raiolatheme' ),
'add_new' => __( 'Agregar término', 'raiolatheme' ),
'new_item' => __( 'Nuevo término', 'raiolatheme' ),
'edit_item' => __( 'Editar término', 'raiolatheme' ),
'update_item' => __( 'Actualizar término', 'raiolatheme' ),
'view_item' => __( 'Ver término', 'raiolatheme' ),
'view_items' => __( 'Ver términos', 'raiolatheme' ),
'search_items' => __( 'Buscar términos', 'raiolatheme' ),
'not_found' => __( 'No encontrado', 'raiolatheme' ),
'featured_image' => __( 'Imagen Destacada', 'raiolatheme' ),
'set_featured_image' => __( 'Colocar imagen destacada', 'raiolatheme' ),
'remove_featured_image' => __( 'Quitar imagen destacada', 'raiolatheme' ),
'use_featured_image' => __( 'Usar como imagen destacada', 'raiolatheme' ),
'insert_into_item' => __( 'Insertar en el término', 'raiolatheme' ),
'uploaded_to_this_item' => __( 'Uploaded to this item', 'raiolatheme' ),
'items_list' => __( 'Lista de términos', 'raiolatheme' )
);
$args = array(
'label' => __( 'Glosario', 'nichopress' ),
'description' => __( 'Glosario de términos', 'nichopress' ),
'labels' => $labels,
'supports' => array( 'title', 'thumbnail','editor' ),
'taxonomies' => array( 'Dominios','Hosting' ),
'public' => true,
'menu_position' => 5,
'has_archive' => true,
'rewrite' => array('slug' => 'glosario'),
);
register_post_type( 'raiola_glosario', $args );
}
add_action('init', 'raiola_glosario_post_type');
Cómo mostrar tu custom post type WordPress
Ya WordPress tiene tu custom post type registrado, pero ¿cómo hacer que se vea en el sitio?
En principio, no tienes que hacer nada: WordPress tomará automáticamente single.php para las entradas y archive.php para el archivo.
Sin embargo, también puedes mostrar cosas diferentes y personalizar la forma en la que se muestra, editando un poco single.php.
Usando la función get_post_type() puedes crear un simple código para mostrar algo diferente con un condicional.
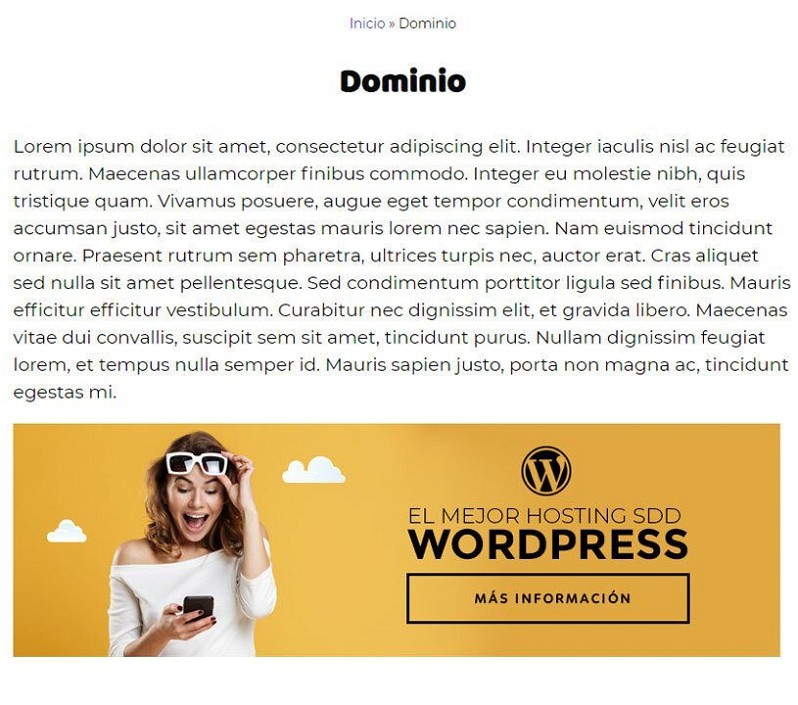
Como el ejemplo es de un glosario de términos de Raiola, colocaré un banner promocionando hosting para WordPress barato.
Copia single.php a tu tema hijo, ábrelo y busca la función the_content(). A continuación, pega este código reemplazando “raiola_glosario” con el ID de tu custom post type y, por supuesto, lo que deseas mostrar.
$tipo_de_post = get_post_type();
if($tipo_de_post= 'raiola_glosario'){
echo '
<a href="https://raiolanetworks.com/hosting-wordpress/" target="_blank">
<img src="https://cdnmedia.raiolanetworks.es/imagenes/e2adee2aa4bf3225170a85e7d75460c3.png">
</a>
';
}
Quedaría así:

? WordPress añadirá una clase CSS a la etiqueta body, con el ID del custom post type (en este caso, “single-raiola_glosario”) ideal para personalizar la entrada con CSS.
Modificando el tema de WordPress para mostrar las entradas personalizadas
Si quieres ir más allá en la personalización, puedes hacerlo siguiendo la jerarquía de plantillas de WordPress. En tu tema hijo, puedes clonar single.php y renombrarlo a single-ENTRADAPERSONALIZADA.php.
Usando el ejemplo de este tutorial, sería single-raiola_glosario.php.
En este documento php, puedes realizar todas las modificaciones que desees y solo se aplicarán a tus custom post types.
Lo mismo para los archivos: copia archive.php y renómbralo a archive-ENTRADAPERSONALIZADA.php y ya eres libre de hacer todas las ediciones que quieras.
Wp query custom post type
Para crear un loop de entrada personalizada, puedes hacerlo con WP_QUERY. Añade el parámetro ‘post_type’ a los argumentos de esta forma:
$args = array(
'post_type' => 'raiola_glosario',
'posts_per_page' => '10'
);
$the_query = new WP_Query( $args );
//el loop
if ( $the_query->have_posts() ) {
echo '<ul>';
while ( $the_query->have_posts() ) {
$the_query->the_post();
echo '<li>' . get_the_title() . '</li>';
}
echo '</ul>';
/* restaurar datos del post */
wp_reset_postdata();
}
De este modo, ya tienes un custom post type en WordPress. Ahora veamos cómo sería hacerlo con plugin.
Plugin Custom Post Type UI: Crea y administra tus taxonomías y custom post types en WordPress
Si quieres unas entradas personalizadas en tu blog sin preocuparte por código, esta opción es ideal. Puedes crear, editar y borrar custom post types con pocos clics.
Este plugin permite realizar toda la labor de personalización de posts con una interfaz gráfica muy intuitiva.
Al ser un custom post type, se aplican los mismos parámetros que usamos en el código anterior.
Cómo usarlo:
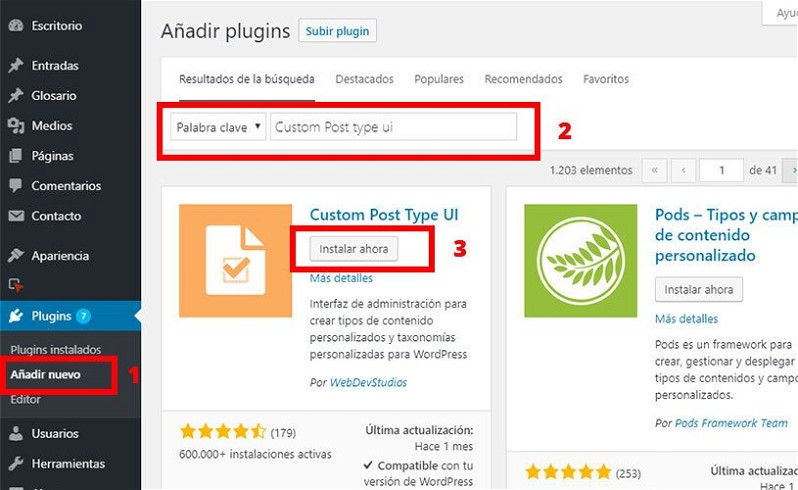
El primer paso es instalarlo, ve a “Plugins > Añadir nuevo” (1), en el buscador (2), escribe “Custom Post Type UI” y haz clic en “instalar” (3). Una vez instalado el plugin, lo activas.

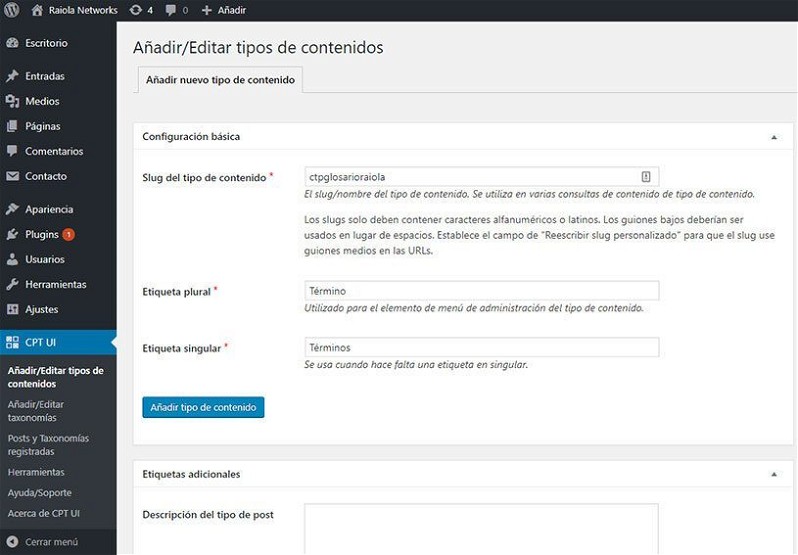
Una vez activado, al final del menú lateral de WordPress habrá un nuevo elemento llamado “CPT UI”. Le haces clic e, inmediatamente,te llevará a la página de configuración del plugin para agregar un nuevo custom post type.
Allí mismo, en la configuración básica, creas el slug (ID) del custom post type junto con la etiqueta plural y la etiqueta singular. Ahora haz clic en “Añadir tipo de contenido” y ya tienes tu custom post type.

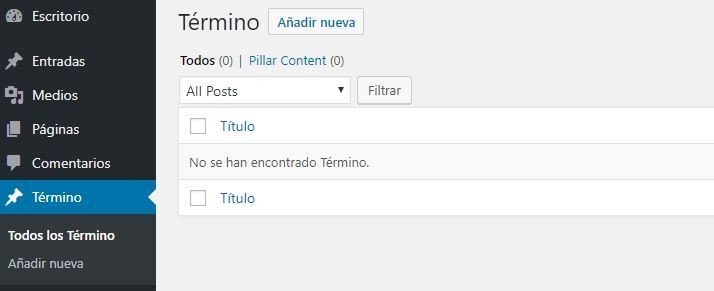
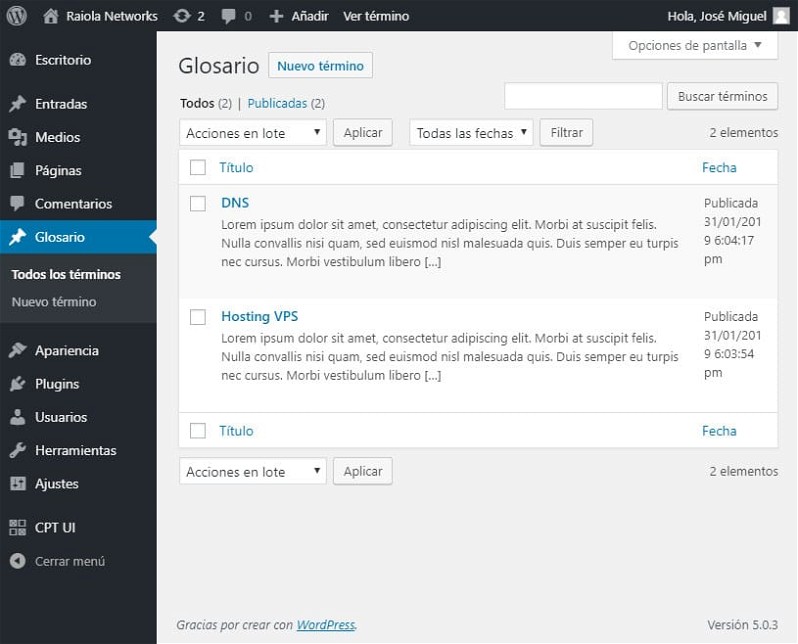
Te creará las entradas personalizadas de esta forma:

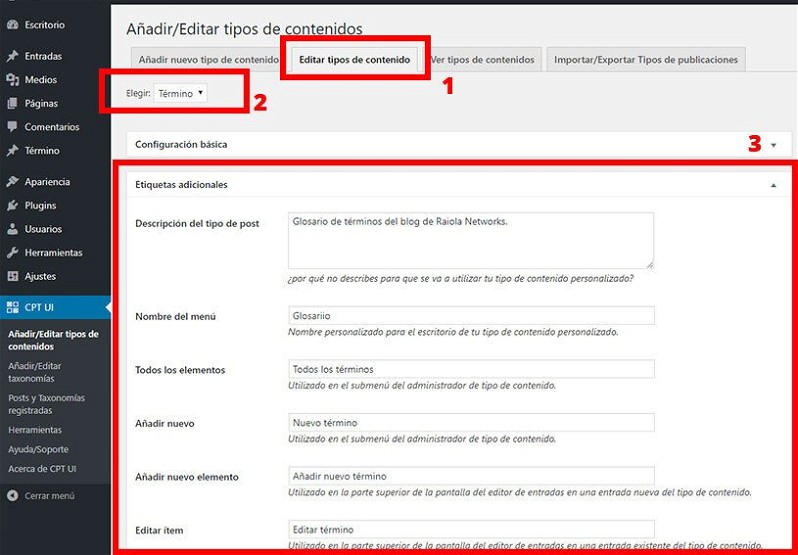
Puedes cambiar los nombres yendo de nuevo al menú CTP UI y luego a la pestaña “Editar tipo de contenidos” (1). Comprueba que esté seleccionado el Custom Post Type que creaste anteriormente (2).
En los campos de “etiquetas adicionales” (3) puedes especificar todas las etiquetas de nombres que quieras. Esto le facilitará la vida al usuario final.

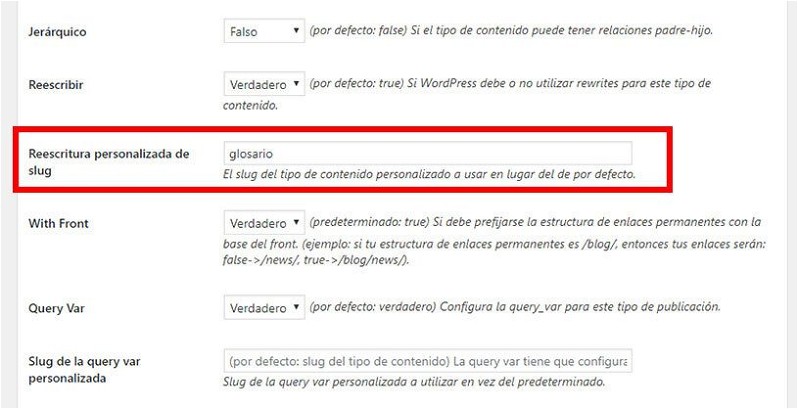
Para finalizar, en los campos de “configuración” ve a “reescribir” y cambia el slug del custom post type por otro mejor. Yo he dejado simplemente “glosario”.

Esto cambiará la URL de los post individuales. En este ejemplo, cambiará de raiolanetworks.es/ctpglosarioraiola/dns a raiolanetworks.es/glosario/dns, quedando mucho más agradable al usuario (y buscadores).
Te recomiendo dejar el resto de la configuración con la opción predeterminada, ya que raramente se necesitan configuraciones adicionales en entradas personalizadas sencillas.
Ya tienes tu tipo de entrada personalizada funcionando.

Otros plugins de Custom Post Types
Además de Custom Post Type UI, existen otros plugins que te pueden ayudar con el trabajo de creación de custom post types. Esta es una lista de los más destacados.
Toolset Types Plugin

Permite crear custom post types, custom fields y taxonomías de una forma muy fácil, además de poder crear relaciones entre los mismos.
Tiene un editor visual amigable, que te facilita la creación de los campos personalizados.
Es ideal para sitios multilenguaje porque es compatible con WPML.
Pods – Custom Content Types and Fields

Destaca porque además de su posibilidad de crear custom post types, taxonomías y campos personalizados, da la posibilidad de crear páginas de configuración en el escritorio de WordPress.
Otra característica muy útil es la posibilidad de mostrar el contenido con shortcodes.
Custom Post Type Maker

Es el más sencillo de los plugins, permite configurar todos los parámetros necesarios para crear un custom post type y taxonomías.
Buena alternativa para cuando no necesitas muchas cosas y quieres algo que vaya al grano y sin tantos adornos.
Conclusión y recomendaciones
La posibilidad de crear custom post types en WordPress es uno de los ingredientes que lo ha hecho tan popular. Desde tiendas virtuales hasta buscador de inmuebles, las posibilidades son infinitas.
Tanto si utilizas código como un plugin, recuerda tener en cuenta estos aspectos:
- No te olvides del SEO de la entrada personalizada. Plugins como Yoast automáticamente reconocerán la entrada personalizada y le añadirán sus campos de SEO. Lo puedes deshabilitar si lo deseas.
- No crees custom post types excesivamente o sin utilidad, ya que de esta forma solo haces la base de datos más pesada.
- De ser posible, realiza las pruebas en un entorno de desarrollo.
Espero que te haya agradado el post de hoy y lo pongas en práctica. Saca partido a tu WordPress y aprovéchalo al máximo.
Si te llega a suceder algún problema, no dudes en dejar un comentario. ¡Seguro que le encontramos una solución!








Buenas tardes José Miguel.
Estoy comenzando a aprender lo que son los cpt’s con la intención de añadir un post navigator en Elementor que navegue solo por una taxonomía.
Explicaciones como la tuya me han ayudado mucho, pero no encuentro ninguna específica para aprender lo que quiero hacer.
Conoces algún lugar donde pueda hacerlo?
Mil gracias!