Elementor: el mejor maquetador visual para WordPress
En Raiola nos encanta Elementor y, si nos lees habitualmente, sabrás que hemos hablado de él en otras ocasiones. Hoy tomo el relevo de Pablo Moratinos, uno de nuestros autores y un gran profesional de WordPress que escribió sobre este tema no hace mucho en el blog.
Creo que es indiscutible que Elementor se ha convertido con los años en uno de los mejores plugins para maquetar páginas web en WordPress. Claro está que no es el único y que hay más alternativas aunque, en mi opinión, este software es el más fácil de usar y el más completo, entre otras cosas.
En este artículo voy a tocar diferentes puntos. Algunos muy básicos, por si es la primera vez que escuchas hablar sobre esta extensión, y otros de más nivel para que estés al día de lo que te ofrece Elementor.
De todas formas, sea cual sea tu caso, es importante que tengas unos conocimientos mínimos sobre WordPress para poder profundizar y entender esta temática.
¡Vamos al lío!
Índice del artículo
- ¿Qué es Elementor?
- Elementor versión gratuita
- Elementor versión PRO
- Ventajas y desventajas de Elementor y otros maquetadores visuales
- ¿Quién puede utilizar Elementor?
- Cómo instalar Elementor y Elementor PRO en tu página web
- El theme de Elementor: Hello elementor
- Interfaz de configuración de Elementor
- Maquetador de temas o theme builder de Elementor
- Plantillas de Elementor
- ¿Qué son los widgets de Elementor?
- Otras funciones de Elementor

No te enviaremos spam, lo prometemos. Enviamos a nuestros suscriptores contenido sobre WordPress, hosting, marketing digital y programación.
-
Responsable:
RAIOLA NETWORK, S.I. C.I.F.: B27453489 Avda de Magoi, 66, Semisótano, Dcha., 27002 Lugo (Lugo) Telefono: +34 982776081 e-mail: info@raiolanetworks.es
-
Finalidad:
Atender solicitudes de información, ejecución de la contratación de servicios y remisión de comunicaciones comerciales.
-
LEGITIMACIÓN:
Consentimiento del interesado y contratación de productos y/o servicios del Responsable
-
Destinatario
No se ceden datos a terceros, salvo obligación legal. Personas físicas o jurídicas directamente relacionadas con el Responsable Encargados de Tratamiento adheridos al Privacy Shield
-
DERECHOS:
Acceder, rectificar y suprimir los datos, portabilidad de los datos, limitación u oposición a su tratamiento, derecho a no ser objeto de decisiones automatizadas, así como a obtener información clara y transparente sobre el tratamiento de sus datos.
-
INFORMACIÓN ADICIONAL:
Se puede consultar la política de privacidad de forma más detallada aquí.
¿Qué es Elementor?
Para saber lo que es Elementor primero tengo que aclarar otro concepto: el de maquetador web. Y no me refiero a ello como profesión, si no como software.
Un maquetador web (también llamado “constructor” o “page builder”) es una herramienta que permite construir una web de manera rápida y fácil (normalmente a través de un sistema drag and drop), mejorando la visualización de los contenidos y ampliando funcionalidades del theme instalado.

Digamos que antes de que apareciese este tipo de herramientas, los cambios visuales en WordPress eran… más complejos de realizar. Incluso en sus inicios no lo ponían fácil y añadían mucho código basura a tus sitios web.
Vamos, que no era un arrastrar y soltar. Eso es ahora. Además, para ponerlo más emocionante trabajaban sobre todo con shortcodes. Las partes que no podías reproducir del diseño con las herramientas que te ofrecía el software había que hacerlas «manualmente».
En mi opinión, uno de los objetivos de instalar un CMS es optimizar muchas de las tareas que se tienen que realizar en una página web hecha a medida y que llevan mucho tiempo. La herramienta tiene que ahorrarte tiempo.
Si un diseñador o desarrollador profesional tenía que hacer nuevos cambios en un entorno WordPress, se volvía «tedioso».
No te voy a decir que los maquetadores web son la mejor solución para construir páginas porque no es así. Como todo, tienen sus ventajas y desventajas, pero cumplen con éxito varios de sus objetivos:
- Optimizan el proceso de construcción de una página web.
- Te dan una mayor flexibilidad.
- Permiten que otros usuarios no tan avanzados puedan hacer pequeños cambios sin depender de un profesional. Es decir, no tienes que saber programar para trabajar con ellos. Puedes usarlos como un «software no code», aunque te permitan añadir código.
Y esto te puedo asegurar que es verdad y que es justamente lo que hace este plugin.
Entonces, ¿qué es exactamente Elementor? Elementor es un maquetador web visual o “visual page builder” para WordPress. Se instala como un plugin o extensión más del CMS y te permite crear la apariencia de las páginas, entradas o custom post types de tu sitio web de una manera muy visual con un sistema de drag and drop y en directo.
Cuando digo «en directo» me refiero a que puedes ver cómo va quedando la maquetación de tu página sin tener que presionar un botón de «vista previa». En real. Mientras lo construyes, lo estás visualizando. Quizás te encuentres con alguna pequeña diferencia, pero nada grave.
Fue creado por Pojo.me y apareció en el mercado por primera vez en 2016. Hace nada, dos telediarios.
Está desarrollado bajo un licencia GPLv3 de código abierto. Si eres desarrollador y quieres ampliar las capacidades de este plugin, puedes hacerlo. Los autores tienen un subdominio que se llama Elementor Developers en donde encontrarás toda la información que necesitas sobre este tema.
Lo pueden usar expertos y no tan expertos. Aunque, en mi opinión, puedes lograr cosas increíbles más allá de lo que te permite el theme builder si sabes de CSS, HTML y JavaScript. Así que la realidad es que conseguirás crear webs muy profesionales con él.
Es gratis pero también de pago. Tiene una versión gratuita que te ofrece un par de funcionalidades básicas. De todas formas, si quieres tener acceso a toda la potencia del software y además eres principiante, mi consejo es que adquieras la versión pro.
En el día en el que escribo este artículo, lo que ofrece cada una de estas opciones es lo siguiente:
Elementor versión gratuita
La versión gratuita de Elementor se puede descargar desde el propio repositorio de WordPress. Mi recomendación personal es que, antes de que te pases a la versión pro, lo pruebes con calma. Si es tu primera vez con él, tranquilo porque te adaptas enseguida. Su curva de aprendizaje es corta.
Cuando enseño a mis alumnos sobre maquetación web en WordPress con Elementor, el feedback sobre este software es muy bueno. Al principio quizás les cuesta un poco adaptarse a la interfaz. Con los años ha crecido mucho y tiene mil opciones, es normal, su entorno no puede ser minimalista. De todas formas, una vez superado ese pequeño periodo inicial ¡les encanta!
Por eso te animo a que lo instales y trabajes con él. Aquí tienes un pequeño listado de lo que te encontrarás en la versión gratuita de Elementor:
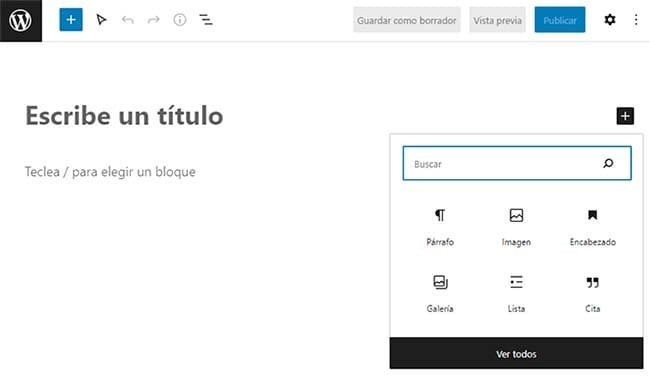
- Versión básica del editor visual drag and drop: Te permite editar en directo tu web arrastrando y soltando widgets, es decir, crear un web en tiempo real. Pero no puedes acceder a ciertas características que te permiten personalizar al máximo tus sitios web.
- Theme builder básico.
- Te permite trabajar desde la interfaz el diseño responsive de la web.
- 5 website kits.
- Biblioteca de plantillas: Si eres una persona poco creativa y quieres optimizar tiempo, esto te va a encantar. Yo no soy muy fan de las plantillas (quien me conoce lo sabe bien). Me gusta hacer mis propios diseños. Pero reconozco que la biblioteca de plantillas de Elementor es bastante completa. En la versión gratuita tienes disponibles 30 plantillas básicas para utilizar en tu sitio web.
- De los 90 widgets de los que dispone la aplicación, tendrás acceso a los 30 widgets más básicos: títulos, secciones, imágenes…
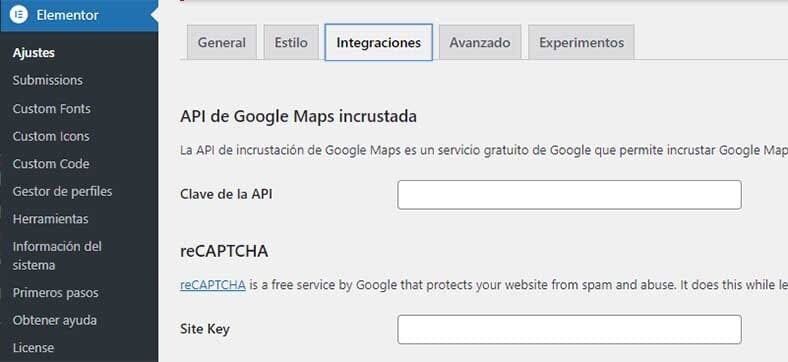
- Integraciones de terceros: Solo te ofrece Google Maps.
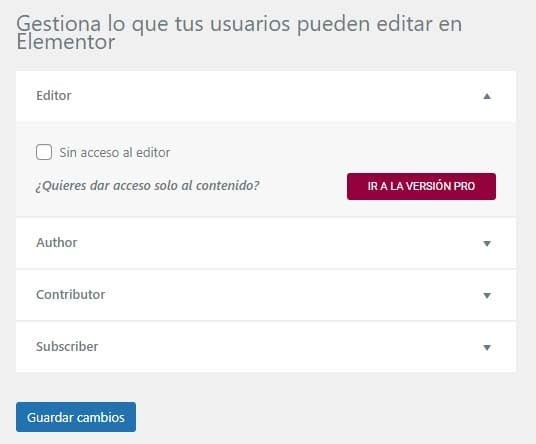
- Control de roles básico o gestor de perfiles básico: Decide qué tipo de usuario de WordPress puede tener acceso al editor.
- Disponible en varios idiomas, entre los que se encuentra el español.
- Compatible con multitud de themes.

Con esto tienes más que suficiente para empezar a trabajar con tu web y tantear si Elementor es el page builder que necesitas.
Elementor versión PRO
La versión Pro de Elementor es ideal para principiantes. También para expertos, obviamente. Pero, como puse antes, si de momento comprar la licencia del plugin no es una opción, necesitarás tener conocimientos de desarrollo web para sacarle más partido.
Ahora entenderás por qué te lo comento. Vamos a ver qué trae la versión premium de Elementor:
- Versión completa del editor visual drag and drop.
- Theme Builder con toda su potencia.
- Custom CSS.
- Te permite trabajar desde la interfaz el diseño responsive de la web.
- Más de 90 widgets (entre los que se incluyen los básicos de la versión gratuita). Si consideras que no son suficientes, existen otros plugins desarrollados por terceros que complementan a Elementor.
- Biblioteca de plantillas: Más de 300 plantillas (que no es poco) desarrolladas por diseñadores profesionales.
- Integraciones de terceros: Google Maps, reCAPTCHA, reCAPTCHA V3, Facebook SDK, MailChimp, Drip, Active Campaign, GetResponse, ConvertKit, Mailerlite, Adobe Fonts y Font Awesome Pro.
- Disponible en varios idiomas.
- Control de roles o gestor de perfiles: Exactamente lo mismo que la versión gratuita pero con una pequeña funcionalidad añadida. Además de limitar el acceso al editor para un rol de usuario de WordPress, puedes controlar si quieres darle solamente acceso al contenido. Esto está genial si hay diferentes tipos de autores en tu blog.
- Compatible con multitud de themes.

Ventajas y desventajas de Elementor y otros maquetadores visuales
Voy a ser breve y directa. Que de un solo vistazo te quede claro si este software es el que buscas, porque no tiene por qué ser ideal para tu proyecto… o sí:
Empiezo por las desventajas:
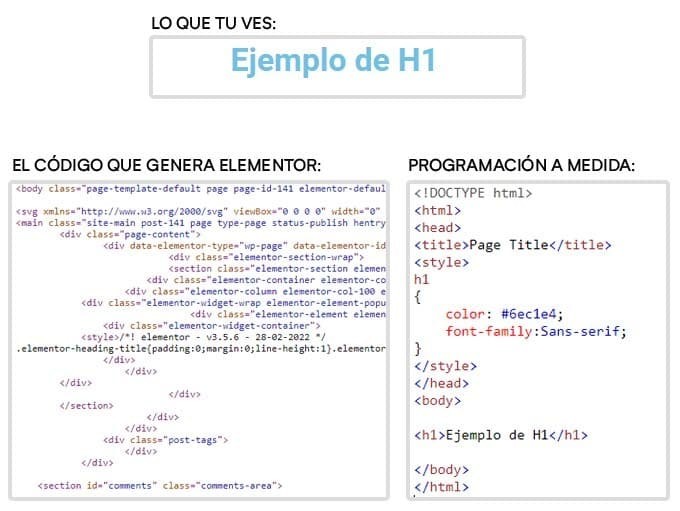
- Generan código ineficiente: Cuando utilizas un page builder para construir una web, el software necesita traducir tus acciones a código para que el navegador lo visualice, por decirlo de una manera fácil. Entonces, todos estos softwares añaden muchas más líneas de código de las que de verdad son necesarias. Por eso, no es lo mismo programar el aspecto de tu web a medida que utilizar un constructor para ello. Te lo demuestro:

- Algunos trabajan con shortcodes. Elementor no, pero otros muchos todavía los usan. Un coñazo. No hay otra palabra que lo describa. Si cambias de maquetador visual y este usa shortcodes, prepárate para localizar todas las zonas en tu web en las que te los ha dejado. Te puedo asegurar que no te los elimina.
- Ralentizan el site. Esto está mejorando con los años, pero no hace mucho trabajé con otro page builder muy sencillo de usar, muy bonito, pero que ralentizaba tanto la web que no valía la pena.
Ahora que le hemos echado un ojo a lo malo, viene lo bueno. Todas las ventajas que te aporta un page builder como Elementor:
- El usuario no tiene que añadir ni una sola línea de código si no quiere. Lo pueden usar tanto usuarios novatos como expertos y esto es un puntazo.
- Fácil de usar. Como te comentaba antes, puede que tardes un poco en acostumbrarte pero en general son sistemas que están preparados para que puedas trabajar con ellos casi desde el principio y sin conocimientos.
- Flexible y extensible. Si no te ofrece todas las funciones que necesitas pero el maquetador web es de código abierto, no te preocupes, muchos desarrolladores crearán extensiones para aumentar sus funcionalidades y ofrecerte la mejor experiencia posible. Pero ¡ojo!: esto ocurre (normalmente) con los plugins más conocidos.
- Ahorras tiempo y dinero. Aunque tengas que pagar por una versión pro de un page builder, nunca va a ser tanto como lo que te puede costar un desarrollo a medida.
- Integración con herramientas de terceros. Herramientas de mail marketing, de analítica web, biblioteca de iconos, tipografías…
¿Quién puede utilizar Elementor?
El público objetivo de este plugin es muy amplio. Elementor es ideal para diseñadores, programadores, personal de marketing, agencias de publicidad, autónomos o pymes. Realmente, para cualquier persona que quiera desarrollar su proyecto o negocio online y necesite un constructor web para crea la apariencia de su sitio.
Cómo instalar Elementor y Elementor PRO en tu página web
Elementor está compuesto por dos plugins: la versión free y la premium. La primera se llama «Elementor Website Builder» y la puedes encontrar tanto en el repositorio oficial de WordPress como en su página web.
La tienes que instalar, sí o sí, para utilizar el maquetador. Esto es porque realmente Elementor Pro funciona como una extensión de la versión normal. Pero no voy adelantar acontecimientos. Vamos paso a paso.
Elementor es un complemento más de WordPress, por lo que su proceso de instalación es exactamente igual al de WooCommerce, Rank Math o cualquier otro plugin:
- Vete al menú de plugins del Dashboard de WordPress.
- Pulsa en «Añadir nuevo».
- Busca «Elementor Website Builder» y pulsa en «Instalar ahora». ¡Ojo! Fíjate que el desarrollador sea Elementor.com.
- Activa el plugin en el menú de «Plugins instalados» y ¡listo!
Hay diferentes maneras de instalar un plugin. Si quieres conocerlas todas, te recomiendo que leas el artículo de Álvaro Fontela sobre 3 formas de instalar un plugin en WordPress.
¡Listo! Ahora sí que puedes instalar la versión pro. Pero no de la misma forma. Este plugin no lo puedes descargar del repositorio oficial de WordPress. Cuando adquieras la licencia en la página del plugin, podrás descargar un archivo .zip que contiene esta nueva extensión y la deberás instalar en tu sitio web de la siguiente manera:
- Vete al menú de plugins del Dashboard de WordPress.
- Pulsa en «Añadir nuevo».
- Arriba al lado del título de «Añadir plugins» verás un botón que se llama «Subir plugin». Pulsa ahí.
- Pulsa en «Seleccionar archivo» y dale a «Instalar ahora».
- Activa el plugin en el menú de «Plugins instalados».
Es importante que mantengas tu cuenta de usuario logueada en elementor.com porque cuando actives el plugin te solicitará activar la licencia. Deberás hacer unas pequeñas acciones más, siguiendo los pasos que te indican y voilá! Ya tienes tu plugin instalado y listo para empezar a trabajar con él.
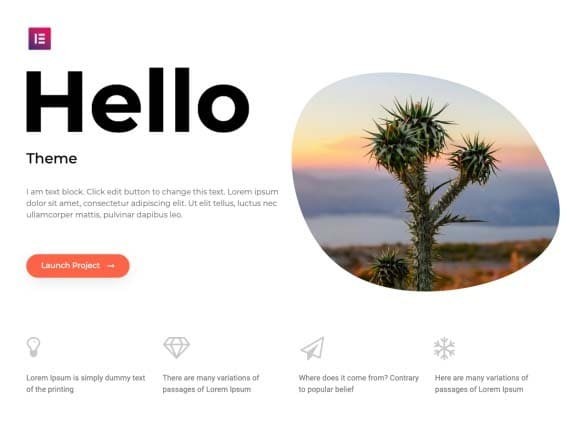
El theme de Elementor: Hello elementor
Hello Elementor es un theme gratuito para WordPress desarrollado por el equipo de Pojo.me. Lo puedes encontrar en el repositorio oficial de WordPress o en la landing page del theme.

En el Github oficial de Elementor está a tu disposición el child theme de Hello Elementor (en el caso de que no quieras crearlo tú manualmente).
Es muy minimalista y, en mi opinión, ideal para trabajar con Elementor (como era de esperar).
No es un requisito indispensable instalar Hello Elementor para trabajar con el page builder. El plugin es compatible con la mayor parte de los themes de WordPress. Digo «la mayor parte» porque no todos siguen las directrices oficiales del CMS para su desarrollo.
Si eres programador y quieres saber si tu theme va a funcionar con Elementor, sigue las pautas oficiales que pone a tu disposición WordPress o habla con el equipo del plugin para que te ofrezca una asistencia especial.
Antes de utilizar Hello Elementor, en Raiola nos encantaba usar este complemento con Generate Press. Es otro gran theme que ofrece muchas posibilidades y que te recomiendo personalmente si no quieres optar por el theme oficial del plugin.
Pero, ¿qué te ofrece Hello Elementor? Voy a resumírtelo brevemente:
- Siempre está actualizado. Algo muy importante tanto por compatibilidad y rendimiento como por la seguridad de tu página.
- Es rápido y ligero. Requiere solo 6KB de recursos (al menos, hoy por hoy) y apenas hace consultas al servidor. Pero es normal, el theme es muy minimalista, literalmente un lienzo en blanco para trabajar con el page builder.
- Es «bueno» para el SEO de tu web. Digo «bueno» porque obviamente instalarlo no va a mejorar el SEO de tu web, eso depende de que tú lo trabajes. Pero con lo que ya has visto en los puntos anteriores, junto a una buena optimización web, no vas a tener problemas con él como sí ocurre con otros themes de WordPress.
Llegados a este punto, está claro que si tienes un hosting WordPress con nosotros, Elementor PRO y Hello Elementor… tu proyecto empieza con buen pie. No tengo dudas. ¡Sigamos!
Interfaz de configuración de Elementor
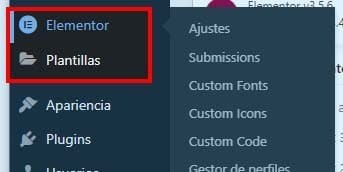
Cuando activas por primera vez Elementor page builder, verás dos menús nuevos en el lateral del dashboard de WordPress: «Elementor» y «Plantillas».

Lo normal (o lo que esperan muchos usuarios) es que todas las opciones del plugin se encuentren dentro del mismo menú. Y en este caso no es así.
«Plantillas» es una palabra muy genérica que fácilmente se puede asociar a otras configuraciones del propio CMS. Hago hincapié en ello porque en más de una ocasión algún alumno se ha hecho un lío y ha preguntado sobre ello.
En este artículo no quiero profundizar en cada punto de la configuración del plugin. Te enseñaré algunas opciones a lo largo del post pero no es mi objetivo hacer un tutorial completo sobre esta parte (lo dejamos para otro día).
Así que ahora simplemente te voy a contar brevemente qué es lo que te vas a encontrar en cada apartado para que veas lo que te ofrece:
- Menú Elementor: Aquí es donde realizas los ajustes de configuración del plugin: gestionas los perfiles de usuario, activas el modo mantenimiento, exportas e importas plantillas, agregas iconos y tipografías, añades código personalizado, configuras las herramientas de terceros… y no solo eso. También tienes tutoriales, información del sistema herramientas y gestiones relacionadas tu licencia de Elementor Pro. Digamos que, en cuanto instalas el plugin, lo primero que tienes que hacer es una pequeña configuración inicial en este apartado.

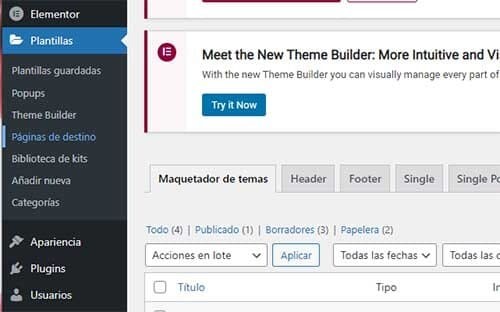
- Menú plantillas: Aquí está lo que más me gusta. Todo lo que tiene que ver con el constructor: los pop ups, el maquetador de temas, los kits, las categorías, las páginas de aterrizaje… Simplemente, lo divertido.

Maquetador de temas o theme builder de Elementor
Después de esta pequeña introducción a Elementor es hora de profundizar un poco más en diferentes detalles que considero que están muy bien y que estoy segura de que te van a interesar.
Empiezo por el maquetador de temas o el theme builder. Es simplemente maravilloso. Al menos, en mi opinión. La versión gratuita no te deja trastear nada, necesitas la licencia Pro de Elementor para poder aprovechar esta función al 100%.
Si tienes conocimientos sobre cómo es la estructura que tienen los sitios web, verás las ventajas que te ofrece este modo rápidamente.
El maquetador de temas te permite crear «partes del sitio» o bloques que agrupan varias secciones por separado e ir reutilizándolos en toda la web. Con bloque me refiero a: el pie de página, el single post, el listado de artículos del blog… Son estructuras que están bien definidas en WordPress y que tienen un aspecto común en toda la web.
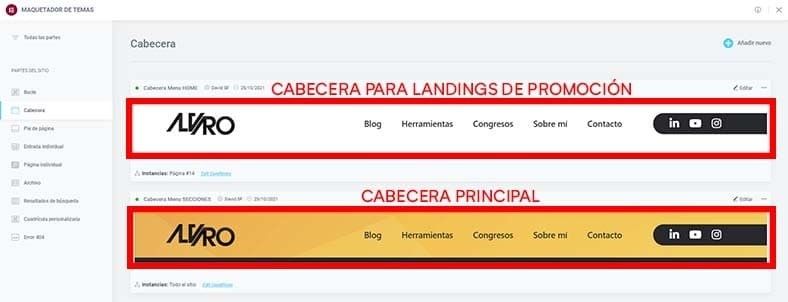
Para que lo visualices voy a ponerte un ejemplo. El header o cabecera es una parte de la estructura de un sitio web muy importante en cualquier proyecto. Es donde se encuentra el menú de navegación de tu página.
Pero en muchas ocasiones no tienes solo un tipo de header. Es habitual que la mayor parte de la página web tenga:
- Una cabecera principal.
- Alguna cabecera secundaria. Un ejemplo sería un header diferente en menú de navegación o apariencia para una landing page de promoción.
Esto es justamente lo que ocurre en la web de mi compañero Álvaro Fontela.

Con estas dos opciones ya tengo los headers que necesito en mi web para utilizar en todo el sitio. A cada página nueva que maquete le puedo dejar asignada la cabecera principal que está por defecto o cambiarla por el otro bloque que ya tengo listo en el theme builder.
Si ahora haces una modificación en uno de los dos bloques, estos cambios se verán reflejados en todas aquellas páginas que contengan en su estructura ese header. No tienes que ir haciendo cambios página por página, como ocurría hace años.
Naturalmente, este es un ejemplo de uso muy sencillo. Esto lo puedes aplicar a cualquier parte de tu página web:
- Header: Cabecera
- Footer: Pie de página
- Single post: Entradas del blog
- Single page: Páginas
- Archive: Listados del blog, categorías…
- Search Results: Página de búsqueda
- Error 404: Páginas de error por defecto
Como ves, con esta «nueva» herramienta, la maquetación de tus sitios web se vuelve muy flexible y ahorras muchísimo tiempo. No hace «tanto» que incorporaron en Elementor el theme builder y para mí ha sido un antes y después.
¡Ojo! En el theme builder se trabaja con agrupaciones de varias secciones. Si lo que quieres es aplicar este mismo concepto a secciones individuales (por ejemplo, una sección de testimonios que se repita en todo el sitio) se construye en otro apartado del plugin. Ahora te lo enseño.
Plantillas de Elementor
Otro de los puntos fuertes y que desde luego tenía que ser otro apartado importante de este artículo son las plantillas. Si te diriges al menú «Plantillas» > «Plantillas guardadas» te encontrarás con lo siguiente:

Con el theme builder construimos bloques de secciones comunes a todas las webs. Por ejemplo, el bloque que le da el aspecto a los artículos del blog. Dentro de esa plantilla puede haber elementos o secciones se necesiten maquetar otra vez en distintas zonas de la web. Por ejemplo, un formulario de suscripción al blog con un diseño y colores concretos.
Ese formulario de suscripción al blog va a ser una «sección» que funciona como una «mini plantilla» o «mini bloque». Es un conjunto de widgets que siempre vamos a maquetar igual. Para qué vamos a hacer el esfuerzo de prepararlo 7 veces cada vez que lo veamos en el diseño web del proyecto. No. Creas un pequeño bloque para esa sección y cada vez que lo necesites lo insertas como plantilla desde el propio editor visual.

Igual que haces con el formulario de suscripción, lo puedes hacer con lo que quieras. Incluso exportarlo de un proyecto a otro y reutilizarlo en distintos sitios web. Optimizas muchísimo el tiempo y esto es un puntazo.
Además de las plantillas que creas tú desde cero, Elementor tiene una biblioteca de plantillas y «mini bloques» propia que puedes utilizar en tus proyectos. Por ejemplo, si se te atranca el diseño del carrusel de imágenes, échale un ojo a la biblioteca y agiliza el proceso. Siempre lo puedes cambiar más adelante cuando te venga la inspiración. Que una tarde poco creativa no se convierta en un impedimiento para tu proyecto.
¿Qué son los widgets de Elementor?
Ya hemos visto varias cosas interesantes del plugin, pero ahora voy a meterme con una de las cosas más importantes que tiene este maquetador visual: los widgets.
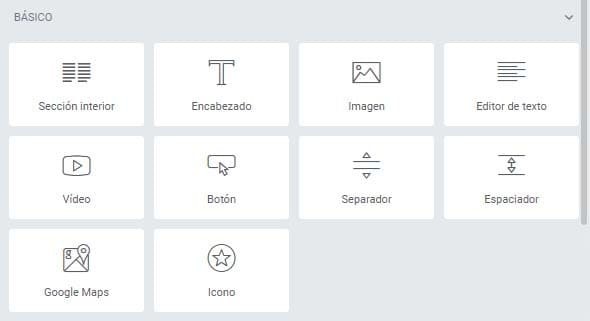
Los widgets son la manera que tiene Elementor de llamar a los distintos elementos de diseño formado por diferentes componentes web. Como es un poco lío, vamos a ver un ejemplo para que se entienda mejor.
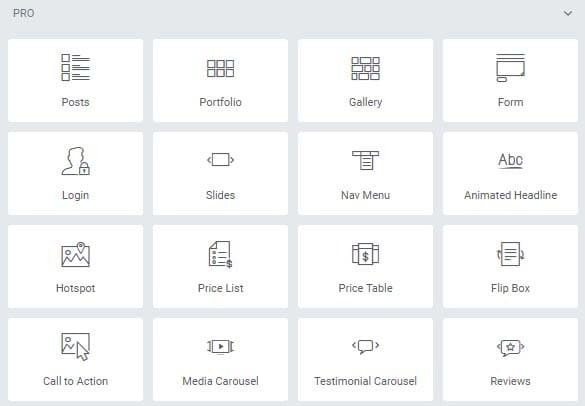
En la siguiente captura de pantalla vas a ver algunos de los widgets que tiene Elementor en su versión pro.

Uno de los widgets de la captura es el formulario «Form». Si ahora entras en tu constructor de Elementor y lo arrastras al lienzo, verás que el formulario está compuesto por: un texto que funciona de etiqueta, un campo para que el usuario inserte datos, un botón de enviar, etc.
Por eso digo que cada widget es un conjunto de varios componentes web. El botón es un componente, el campo es otro… Entonces, al final el widget es tan solo una agrupación ya «pre-maquetada» de esos componentes.
En mi opinión, los widgets de la versión gratuita de Elementor no son suficientes. Si me apuras, para muchos maquetadores web en más de una ocasión los de la versión pro no cubrirán todas tus necesidades. Cada proyecto es un mundo y cubrir todas las necesidades es imposible.
Por eso, existen plugins desarrollados por terceros que te permiten añadir más widgets a tu instalación de Elementor. Al final del artículo te cito un par de ellos.
Otras funciones de Elementor
La verdad es que este software da para escribir un libro. Hay muchísimas funciones en las que profundizar que dejaré para otro artículo. De todas formas, antes de cerrar este capítulo voy a citarte brevemente un par de detalles más que me parecen interesantes.
- El historial de revisiones: Bendito historial de revisiones. No sabes lo cómodo que es poder volver atrás en este tipo de software con un clic. Si metes la pata, no te preocupes, vuelves a un paso anterior sin problema.
- Addons para Elementor: Existen multitud de addons que extienden las funcionalidades del plugin. Algunos con los que he trabajado son: Woo Builder, WooCommerce Elementor Widgets de Powerpack, Ultimate Addons, Essential Addons y All in one. Obviamente hay muchos más por la red que vale la pena probar.
- Pop ups: Aunque no profundicé en ellos, la realidad es que los pop ups en Elementor son una fantasía. Puedes hacer de todo con ellos y son muy muy MUY personalizables. Además de maquetar su aspecto con el editor en directo, les puedes aplicar una serie de reglas para que realicen acciones concretas en la web. Por ejemplo, crear un pop de 700×700 que solo aparezca para dispositivos de escritorio una vez que el usuario haga scroll en la página. Además, solo se le muestra 1 vez por sesión.
- Tipografías e iconos personalizados: Puedes utilizar la propia librería de iconos y fuentes que te proporciona el plugin o crear los tuyos propios. Es decir, si encuentras una fuente gratuita en dafont (o cualquier otra web de tipografías) la descargas, la cargas en Elementor y ¡listo! Cuando inicialices el constructor, en el selector de tipografías va a estar disponible y se la podrás añadir a cualquier texto de tu web.
- Biblioteca de kits: Plantillas de páginas web enteras diseñadas para instalarse en tu proyecto con un solo clic.








Saludos Pablo. Yo, como novato que soy y tras ver múltiples tutoriales, me he decantado por Elementor para iniciar un par de proyectos. Uno más personal, que lo usaré para trastear y aprender bien las opciones que da la versión Pro (que es la que me decidí de mano a coger) y otro, en el que ya iré mas sobre seguro.
Pero ésta guía me ayuda mucho, si bien no para decantarme por un constructor (que ya lo he hecho), sí sobre todo para conocer parte de algunas funciones del plugin y también para no perderme el el mar de plantillas de WP. Gracias, tendré este artículo entre los de mi cabecera hasta dominarlo mejor.