Error 404 not found: qué es y cómo solucionarlo
Si eres una persona que navega asiduamente por internet estoy seguro de que habrás visto al menos algún código de estado HTTP: error 500, error 502, error 504, etc.
Aunque, sin duda, existe uno que es mucho más común y que estás harto de ver en diferentes sitios web, el error 404 Not Found o error 404 no encontrado. Es bastante negativo para la experiencia de usuario, pudiéndole llevar incluso a abandonar tu web.
Por eso, en este artículo te voy a enseñar a identificar, solucionar e incluso a personalizar tu propia página de error 404.
¿Quieres saber cómo hacerlo? ¡Vamos allá!
Índice del artículo
- Qué es el error 404 Not Found y qué significa
- ¿Por qué aparece el error 404 Not Found?
- Cómo influye el error 404 en el SEO de tu web
- Cómo evitar el error 404 como usuario
- Cómo identificar el error 404 "No encontrado" en tu web
- Google Search Console
- Screaming Frog
- Otras herramientas online (W3C Link Checker, Broken Link Check o Dead Link Check)
- Cómo solucionar el código de error 404 not found en tu sitio web
- Redirección 301
- Código de error 410 o Redirect Gone
- Cómo crear tu página de error 404 personalizada
- ¿Por qué debes tener una página de error 404 personalizada?
- Cómo personalizar la página de error 404 not found a través de cPanel
- Cómo crear una página de error 404 en WordPress con Elementor
- ¡Ahora ya sabes qué hacer con los errores 404!

No te enviaremos spam, lo prometemos. Enviamos a nuestros suscriptores contenido sobre WordPress, hosting, marketing digital y programación.
-
Responsable:
RAIOLA NETWORK, S.I. C.I.F.: B27453489 Avda de Magoi, 66, Semisótano, Dcha., 27002 Lugo (Lugo) Telefono: +34 982776081 e-mail: info@raiolanetworks.es
-
Finalidad:
Atender solicitudes de información, ejecución de la contratación de servicios y remisión de comunicaciones comerciales.
-
LEGITIMACIÓN:
Consentimiento del interesado y contratación de productos y/o servicios del Responsable
-
Destinatario
No se ceden datos a terceros, salvo obligación legal. Personas físicas o jurídicas directamente relacionadas con el Responsable Encargados de Tratamiento adheridos al Privacy Shield
-
DERECHOS:
Acceder, rectificar y suprimir los datos, portabilidad de los datos, limitación u oposición a su tratamiento, derecho a no ser objeto de decisiones automatizadas, así como a obtener información clara y transparente sobre el tratamiento de sus datos.
-
INFORMACIÓN ADICIONAL:
Se puede consultar la política de privacidad de forma más detallada aquí.
Qué es el error 404 Not Found y qué significa
El error 404 Not Found es un código de estado HTTP que es enviado desde el servidor al navegador (cliente) que está intentando acceder a una URL concreta.
A diferencia de otros códigos de error mencionados antes, este no es un fallo del servidor como tal, es decir, a través del «404 code» se indica al visitante que la página web a la que quiere acceder está funcionando correctamente pero que no es posible encontrar el contenido que busca.
De hecho, el significado de su código HTML es el siguiente:
- 4 – «error del cliente»: El error se ha producido por el usuario que ha solicitado la página web al servidor.
- 04 – «no encontrado»: No se ha podido completar la solicitud al no encontrarse el documento HTML.

¿Por qué aparece el error 404 Not Found?
Ahora ya sabes qué es y cómo se te puede presentar el código 404, así que creo que es importante también que sepas cuáles son los motivos por los que puede aparecer.
Existen muchos casos en los que puedes acabar visualizando un código de error 404 en tu monitor, pero los principales son:
- URL incorrecta: El usuario ha ingresado una dirección que no existe dentro del dominio.
- Página movida o eliminada: La página a la que pretende acceder el visitante ha sido movida a otra URL o eliminada. Esta causa se debe a un fallo en la gestión del enlazado del sitio, ya que tanto si mueves un contenido como si lo eliminas tienes que, o bien realizar una redirección adecuada hacia otro sitio que albergue el contenido movido, o generar un código 410 que indique que el contenido buscado ha sido suprimido.
- El nombre del dominio no puede ser convertido en una dirección IP por el Domain Name System: Aunque muchos usuarios no lo sepan, en su día a día utilizan un DNS para navegar por internet, que puede fallar o no llegar a funcionar de manera adecuada con algunas solicitudes, devolviéndoles un error 404.
- Contenido oculto: Si un usuario pretende acceder a un contenido oculto de tu web sin los permisos necesarios, se le redirigirá a tu página de error 404.
- Problema de conexión con el servidor: Puede darse el caso de que se experimente un error de conexión por parte del usuario con el servidor web. Es importante matizar que, para que sea un error 404, el problema de conexión debe ser por parte del visitante, ya que si el problema fuese por causas relacionadas con el servidor el código de error devuelto sería otro diferente.
Existe alguna otra razón por la que puedes experimentar un error 404, pero las mencionadas son las principales con las que se puede encontrar cualquier usuario promedio.
Cómo influye el error 404 en el SEO de tu web
El error 404 no influye por sí mismo en la valoración SEO de tu sitio web, pero sí que puede llegar a afectar al correcto desempeño de la página.
Imaginemos que un usuario accede a tu web buscando un contenido concreto y, por lo tanto, lo hace directamente desde una URL, no a través de un buscador ni nada por el estilo. Ponte en la situación de que lo primero que se encuentra este visitante es un error 404. ¿Qué es lo más probable que ocurra?
Efectivamente, lo más seguro es que este abandone la página de inmediato pasando muy poco tiempo en tu sitio web. Esto, en posicionamiento web, se conoce como un rebote y Google lo asocia a una experiencia de usuario negativa, ya que tu web no ha permitido al usuario encontrar lo que estaba buscando.
La tasa de rebote es uno de los factores fundamentales en términos de SEO, ya que si la tasa de rebote general de tu web aumenta, Google mostrará tu sitio web más abajo en las páginas de resultados de búsqueda (SERP).
Por lo tanto, es importante que revises tu web asiduamente en busca de enlaces rotos, o cualquier otro elemento que pueda propiciar un error 404, y corregirlos. Si no sabes cómo hacerlo, sigue leyendo para ver las principales prácticas para gestionar adecuadamente los errores 404 que pueden aparecer en tu sitio web.

Cómo evitar el error 404 como usuario
Como te decía antes, es relativamente frecuente encontrarse errores 404 al navegar por internet, pero toparnos con este estado HTTP no significa necesariamente que el contenido que estamos buscando ya no exista, sino que este puede haber sido movido a otra parte de la web visitada o incluso renombrado o actualizado.
Por eso,te recomiendo que si te topas con un error 404 no abandones esa página directamente y pruebes a realizar las siguientes acciones:
- Actualiza o recarga la web visitada: Existe la posibilidad de que la web arroje el mensaje «404 not found» simplemente porque no ha cargado de manera correcta. Para descartar este motivo, solo debes pulsar F5 o clicar en el botón de actualizar del navegador web que estés utilizando. También puedes utilizar la combinación de teclas «ctrl+shift+R» para actualizar la página eliminando la caché de navegador de la misma y asegurarte así al cien por cien que no ha sido un problema de carga.
- Comprueba la URL empleada: Es posible que el enlace que estés utilizando esté mal escrito, falte algún elemento o incluso se haya perdido un fragmento del link al copiarlo y pegarlo (¿a quién no le ha pasado?). Por eso es importante revisar siempre que se presente un «error 404 no encontrado» la dirección web utilizada, tanto si la has escrito tú como si simplemente has clicado sobre ella, ya que es una de las formas más fáciles y rápidas de evitarlo.
- Utiliza el propio buscador de la web a la que has accedido: A día de hoy, prácticamente cualquier sitio web tiene un buscador para poder localizar de forma sencilla cualquier contenido dentro de su dominio. Por lo tanto, te recomiendo que si quieres localizar un contenido concreto dentro de este, simplemente accedas a su buscador y utilices las palabras clave adecuadas para ubicar lo que necesites.
- Emplea los motores de búsqueda: Si ninguna de las acciones anteriores surten efecto, siempre puedes recurrir a Google o al motor de búsqueda que prefieras. Sitúate en la barra del buscador e introduce el dominio en el que quieres buscar precedido de «site:». Junto con las palabras clave adecuadas, te ayudará a encontrar el contenido que necesitas.
- Elimina caché y cookies del navegador: Es posible que te haya sucedido que el error 404 solo aparezca al intentar acceder a una URL desde un equipo específico. Para evitarlo, borra la memoria caché y todas las cookies del navegador que estés utilizando y vuelve a probar. Es muy posible que ahora el contenido al que querías acceder ya se encuentre disponible.
- Comprueba que no es tu proveedor de Internet: Si intentas acceder a un sitio, pero varias de sus páginas te dan error 404, entonces es posible que sea tu proveedor de servicios de Internet el que haya bloqueado el acceso a esa web. Puedes comprobarlo intentando acceder a la web desde una conexión a Internet diferente (por ejemplo, a través de los datos móviles en tu teléfono). Si puedes acceder al sitio desde otra conexión o desde una VPN, es posible que haya un problema con tu proveedor. Otra opción es probar con DNS diferentes (por ejemplo, Google DNS o OpenDNS): esto podría solucionar problemas de resolución de nombres de dominio que podrían estar afectando a tu capacidad para acceder al sitio.
- Si la página ya no existe, puedes intentar ver el contenido desde un archivo de Internet: Como lo oyes, si el error 404 se debe a que la página ya no existe, tienes la posibilidad de intentar encontrar versiones archivadas en los servicios de archivos de Internet. Estos archivos sacan «instantáneas» periódicas de sitios web y las almacenan para que puedas acceder a versiones anteriores de esas páginas, incluso si ya no están activas en su ubicación original y dan error 404. Puedes visitar el sitio web de Internet Archive e indicar la URL de la página que estás buscando. Si hay instantáneas archivadas, podrás saltarte el error 404 y ver el contenido de esa página en esas fechas específicas.
Es importante tener en cuenta que no todos los sitios web están archivados y que la frecuencia de las instantáneas puede variar.

Cómo identificar el error 404 «No encontrado» en tu web
Existen diferentes herramientas para identificar los errores 404 que pueden suceder en tu web.
A continuación, te voy a explicar las más comunes y que en mi opinión son las más eficaces para evitar este tipo de error.
Google Search Console
En primer lugar, en Google Search Console debes verificar la propiedad de tu sitio web, es decir, debes demostrar a Google que la página que quieres analizar con esta herramienta realmente es de tu propiedad.
Si no sabes como hacerlo, te dejo un post donde Álvaro Fontela te explica cómo configurar paso a paso Google Search Console.
Esta herramienta ha ido sufriendo variaciones a lo largo del tiempo en su funcionamiento, pero a día de hoy es muy sencillo detectar los errores 404 presentes en tu sitio web gracias a ella.
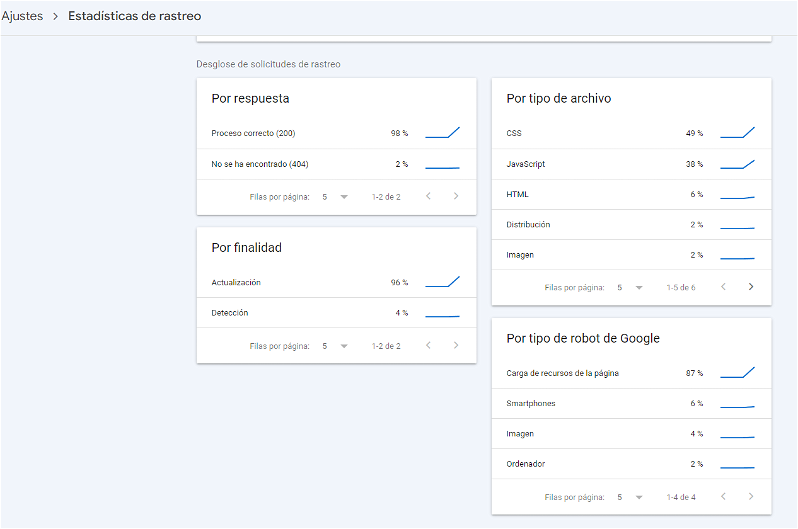
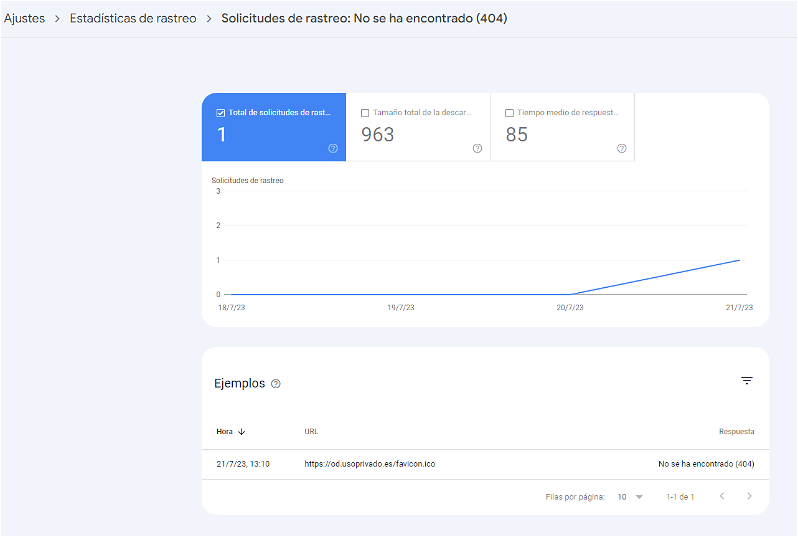
Busca en el menú vertical izquierdo el apartado Ajustes > Estadísticas de rastreo y abre el informe que aparece. Dentro de él, localiza el desglose de solicitudes de rastreo tal y como se ve en la siguiente captura.

En el apartado «Por respuesta» te aparecen los diferentes errores 404 existentes.
Para descubrir cuál es la causa, solo debes clicar sobre ellos para que la herramienta te devuelva una página como la siguiente.

Screaming Frog
Con esta herramienta puedes analizar todas las URL de tu web (hasta un máximo de 500 en la versión gratuita).
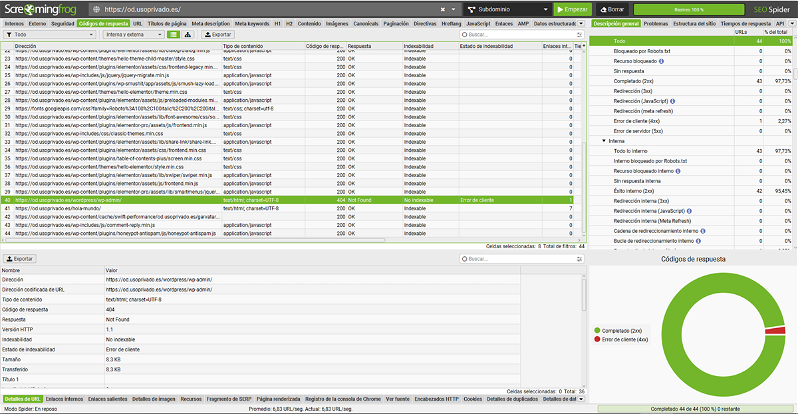
Es muy sencillo detectar los errores 404 con Screaming Frog, solo debes introducir la dirección de tu web y darle al botón «Empezar». Tras unos segundos, finalizará el análisis y te devolverá un listado de todas las URL de tu web con diferente información sobre ellas.

Para visualizar los errores 404, solo debes dirigirte a la columna de código de respuesta. Si te fijas en la captura anterior, verás que casi todas las peticiones muestran un código 200 (petición correcta), aunque también puedes observar que la fila resaltada en color verde es la única de la web analizada que devuelve un error 404 y que en la propia fila te indica las causas de este error.
En este caso, solo se muestra un código 404 not found, pero imagínate que se diese la situación en la que la aplicación te devuelve un gran número de errores de este tipo. Con la propia herramienta, puedes realizar un filtrado de dichos datos para visualizarlos adecuadamente y empezar a trabajar en solucionar los diferentes errores de la manera más cómoda posible.
Otras herramientas online (W3C Link Checker, Broken Link Check o Dead Link Check)
Por último, te voy a hablar de otras alternativas que pueden resultarte útiles en el caso de tener que realizar una comprobación más rápida. Aún así, yo te recomiendo que utilices siempre Google Search Console o Screaming Frog como primera opción.
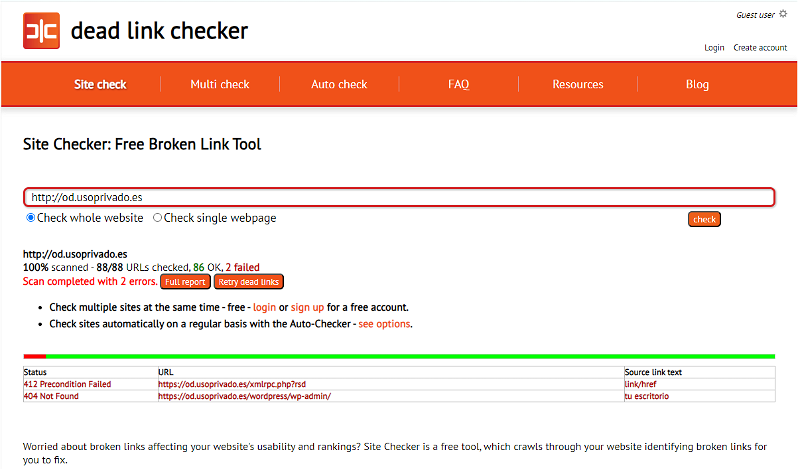
El funcionamiento de estas herramientas online es muy sencillo: accede a su página web e introduce la URL de tu web para empezar a rastrear el sitio.
Te dejo un ejemplo de análisis de una web realizado en Dead Link Check, que entre las herramientas de este tipo es la que mejor funciona, en mi opinión.

Cómo solucionar el código de error 404 not found en tu sitio web
Una vez detectados los errores 404 presentes en nuestra web, es momento de tomar medidas. Para solucionarlos, se suelen llevar a cabo dos tipos de acciones.
Redirección 301
Esta es la solución más común para solucionar errores 404 presentes en una web.
Llevando a cabo una redirección 301 indicas, tanto a los usuarios como a los bots de rastreo de Google, que el contenido de una URL ha sido trasladado de manera permanente a otra dirección web. Además, gracias a esta acción, Google desindexará la URL antigua e indexará la nueva, transmitiendo gran parte de la autoridad que tenía el enlace antiguo.
Existen dos formas de hacer redirecciones 301 en tu web; desde tu servidor modificando el archivo .htaccess o mediante plugins en tu WordPress.
Redirección 301 desde .htaccess
El archivo .htaccess es un archivo del servidor de tu página web desde el que puedes configurar diferentes aspectos de tu web, como las redirecciones.
Realizar cambios en el .htaccess es un proceso «delicado», ya que llevar a cabo alguna acción errónea puede desembocar en que tu web deje de funcionar correctamente.
Por eso, te dejo un artículo de nuestro blog en el que se explica en detalle cómo hacer una redirección 301 desde el .htaccess.
Redirección 301 en WordPress mediante plugins
Existe una gran variedad de plugins para realizar redirecciones 301 en WordPress.
Aquí te dejo dos de las opciones más populares para que tú mismo puedas utilizarlos en tu instalación.
Redirection
Este plugin tiene más de dos millones de instalaciones activas, por lo que puedo afirmar sin temor a equivocarme que es el plugin más conocido para hacer redirecciones 301 en WordPress.

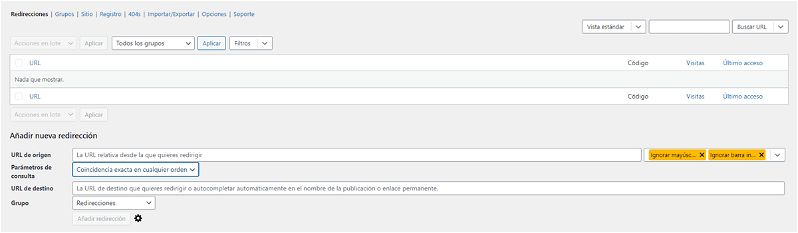
Una vez lo tengas instalado y activado, podrás encontrarlo en el menú Herramientas > Redirection. Cuando accedas a él te encontrarás una pantalla como esta:

Su funcionamiento es muy sencillo, solo debes introducir en el apartado URL de origen el enlace en el que has detectado el error 404 y en URL de destino la dirección web a la que quieres redirigir la anterior. Después, haz clic en el botón Añadir redirección para que el contenido de la primera se mueva de manera permanente a la segunda dirección.
301 redirects – easy redirect manager
Este plugin es una buena opción en el caso de que tengas alguna necesidad específica para hacer redirecciones 301 en tu WordPress. De hecho, el mayor potencial de esta herramienta se encuentra en su versión Pro, pero para aprovecharlo deberás pasar por caja.

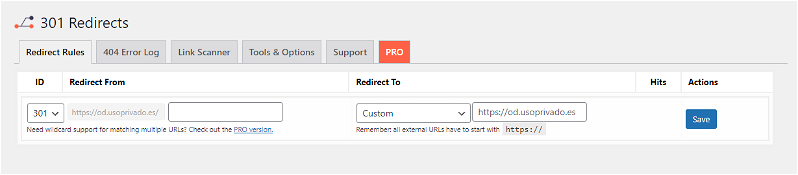
El funcionamiento es muy similar al plugin anterior, solo que para acceder a este debes ir a Ajustes > 301 Redirects. Tras cerrar el pop-up que verás para que te unas a la versión Pro, se mostrará una pantalla como esta.

Ahora solo debes seleccionar el tipo de redirección e introducir la dirección de origen y el enlace a la que quieres que esta apunte.
Código de error 410 o Redirect Gone
El código de error 410 es un código HTTP similar al error 404 pero con una diferencia notable.
Esta diferencia consiste en que una página con un código de error 410 indica a los bots de búsqueda que la URL ni existe ni volverá a existir, y por lo tanto, no es necesaria su indexación, es decir, son páginas que no están posicionando como deberían y gracias a este código de error se lo indicamos a los rastreadores de Google para que su existencia no afecte negativamente al SEO de la web.
Igual que en el caso de la redirección 301, el error 410 se puede provocar en una web mediante el archivo de configuración .htaccess (o mediante plugins, en el caso de tener un WordPress).
Cómo crear tu página de error 404 personalizada
Las páginas de error 404 personalizadas se han convertido en algo imprescindible en las páginas web a día de hoy. Nadie se imagina estar navegando por internet y de repente visualizar un error 404 por defecto, sin ningún tipo de estilo en común con la web en la que se está navegando.
Por eso, a continuación te voy a explicar por qué debes tener una página de error 404 personalizada en tu web y las principales maneras de crearla.
¿Por qué debes tener una página de error 404 personalizada?
Como te decía, las páginas de error 404 personalizadas son indispensables en cualquier web profesional que se precie, pero ¿sabes cuál es la razón?
La causa fundamental es que una página de error personalizada y creativa actúa como elemento conciliador frente al usuario, es decir, si estás navegando por una web y te topas con un código 404, estarás de acuerdo conmigo en que prefieres visualizar una página que, aunque no muestre lo que esperabas, te facilite opciones para seguir navegando, incluya enlaces relevantes de la web visitada e incluso te ofrezca un botón de contacto con los responsables de la web para informarles de lo sucedido.
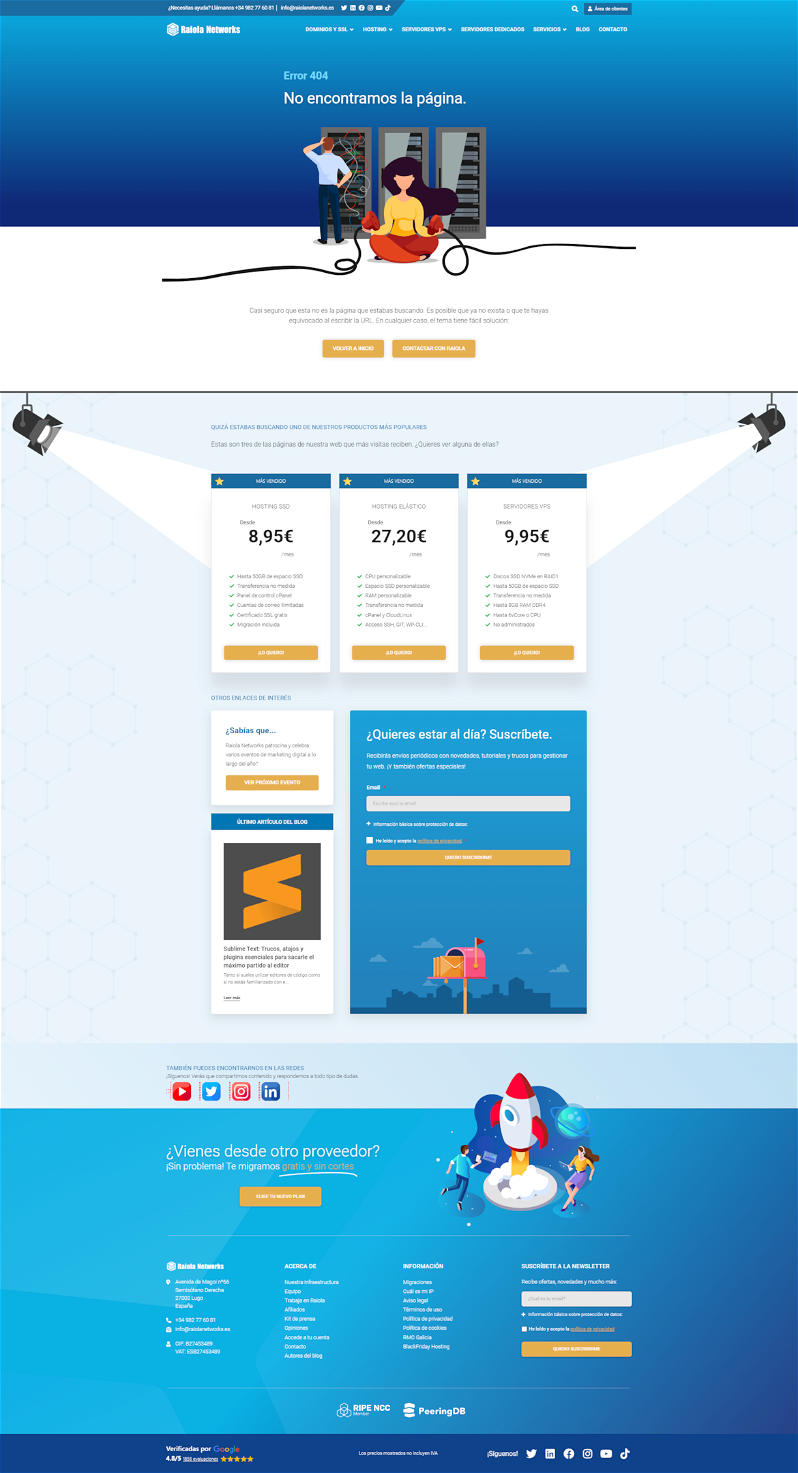
Por ejemplo, en la página de Raiola Networks puedes apreciar que se incluyen la mayoría de elementos que te menciono en el párrafo anterior, además de posts del blog relacionados, algunos productos destacados, etc.

Cómo personalizar la página de error 404 not found a través de cPanel
Una de las opciones que puedes tener disponible para crear esta página es hacerla desde cPanel, en tu servicio de alojamiento.
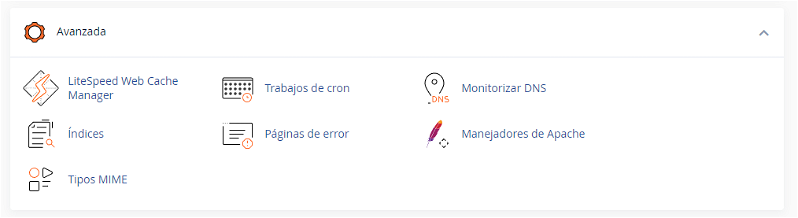
Para ello, accede a tu panel de control y busca el siguiente apartado:

Una vez ahí, debes pulsar en Páginas de error para llegar a una pantalla en la que tendrás que elegir tanto el dominio como el tipo de error sobre el que quieres realizar cambios. Selecciona entonces «404 (no se encontró)» para abrir el editor de código de la página de error 404 de tu web.
Esta opción es un poco más compleja que la específica para WordPress que te voy a mostrar a continuación, ya que para crear la página debes tener ciertos conocimientos de HTML. Por eso, si usas WordPress, te recomiendo que pruebes en primer lugar la siguiente alternativa y, si no tiene el efecto que buscas, te plantees hacerlo a través de cPanel.
Cómo crear una página de error 404 en WordPress con Elementor
Esta alternativa es mi favorita y creo que, a día de hoy, la de cualquiera que trabaje con Elementor.
El motivo es que crear una página de error 404 con un maquetador visual, en este caso Elementor, es mucho más sencillo y pone a tu disposición muchas más opciones de personalización que el resto de alternativas.
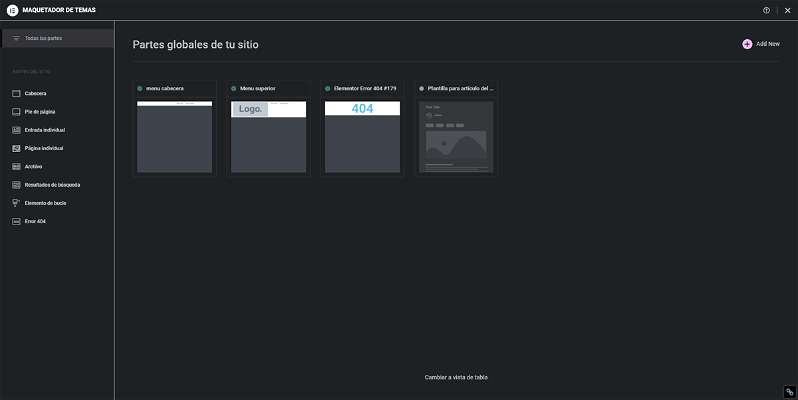
Para crear tu página 404 personalizada solo tienes que abrir el Maquetador de temas en tu sitio WordPress. Este se encuentra en el menú Plantillas y, una vez cliques sobre él, deberías ver algo similar a esto.

Una vez ahí, solo debes irte a la opción «Error 404» del menú vertical izquierdo y empezar a trabajar en el apartado visual del error 404 de tu instalación.
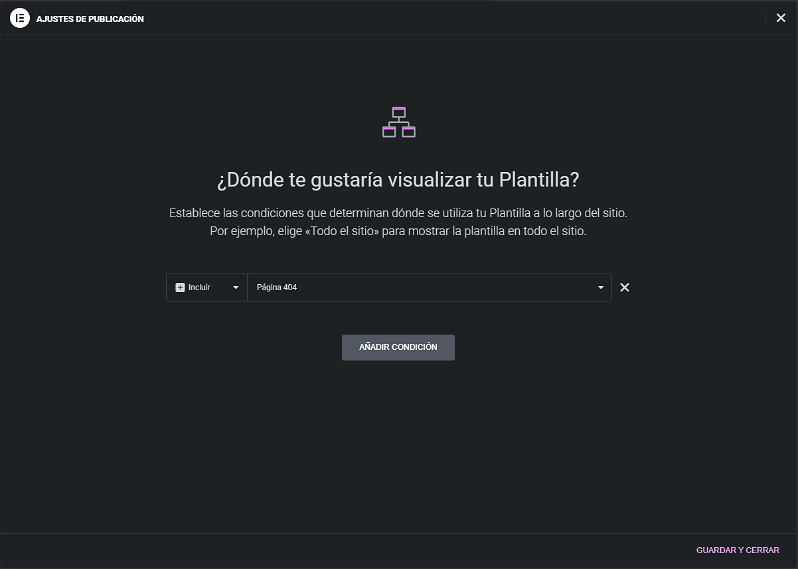
Cuando finalices y quieras guardar la página, se te presentará un una pantalla como esta:

Por defecto, aparecerá esa condición para que la página de error se muestre donde debe, así que solo tienes que «Guardar y cerrar» y, si quieres, prueba a forzar un error 404 para verificar que todo esta funcionando adecuadamente.
¡Ahora ya sabes qué hacer con los errores 404!
El error 404 es uno de los códigos de estado HTTP más comunes en internet y tal y, como te decía al principio, todos lo hemos visto en algún momento.
Ya has visto las posibilidades que existen para utilizarlo a tu favor, localizando adecuadamente los existentes en tu web, redirigiéndolos o eliminando el contenido ya no existente y, por supuesto, creando tu propia página de error para que una vez un usuario se tope con un error 404 puedas guiarlo a través de tu sitio web para minimizar el efecto rebote.
Espero que este post te haya servido de ayuda y, como siempre, te leo en comentarios ✌








Hola David,
me parece un artículo fenomenal y muy práctico.
el problema es que cuando intento hacer lo de:
Aplicar el código 410 en WordPress con plugins
Seleccionar “Error (404)” en el desplegable Cuando coincide. < En este paso no aparece "Error 404" ni nada parecido solo parece:
– Coincidencia exacta de……..
– Ignorar todos los parámetros
– Ignorar y pasar parámetros al destino
Sabes que debo hacer?¿