Abre tu navegador, entra en un sitio web y fíjate en la imagen que aparece en la pestaña del navegador al lado del título de la página. Esa pequeña imagen se llama favicon y, en este artículo, te voy a hablar de todo lo que tienes que saber de este elemento web: cómo generarlo, de dónde descargarlo e incluso cómo implementar un favicon en una web a medida, en tu WordPress o cualquier otro CMS que utilices.
[elementor-template id="80835"]
¿Qué es un favicon?
Un
favicon, también llamado icono de página o icono de favoritos,
es una imagen asociada a una web que aparece en la pestaña, barra de direcciones y en los marcadores del navegador. Según la calidad del icono, su tamaño normalmente es: 16x16, 32x32, 48x48, 64x64 o 128x128 píxeles con una profundidad de color de 8, 24 o 32 bits.
¿Dónde aparece el favicon?
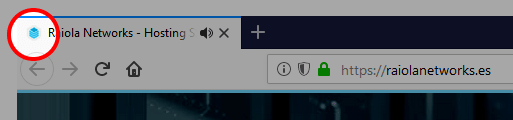
Como te decía puede aparecer en múltiples sitios. El más visible se encuentra en la
pestaña del navegador web, a la izquierda del título de la página abierta en la pestaña.

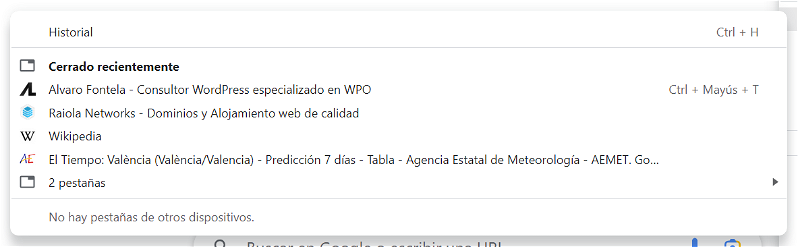
También queda visible si añades una página web a tus
marcadores de favoritos o si consultas en el
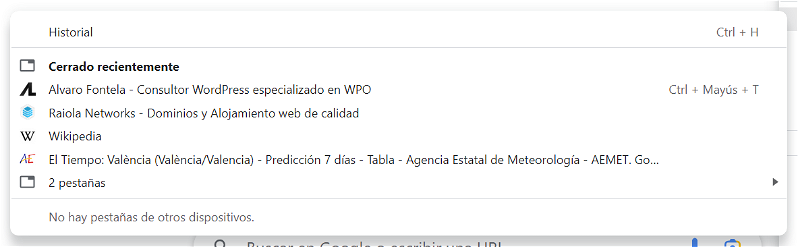
historial del navegador. Incluso si decides añadir la web como una app a tu ordenador o guardarla en la pantalla de inicio de tu móvil.
Un favicon es una excelente referencia visual para encontrar una web concreta sin necesidad de leer su título o su URL, lo que hace más amigable el uso del navegador y la navegación por la web.

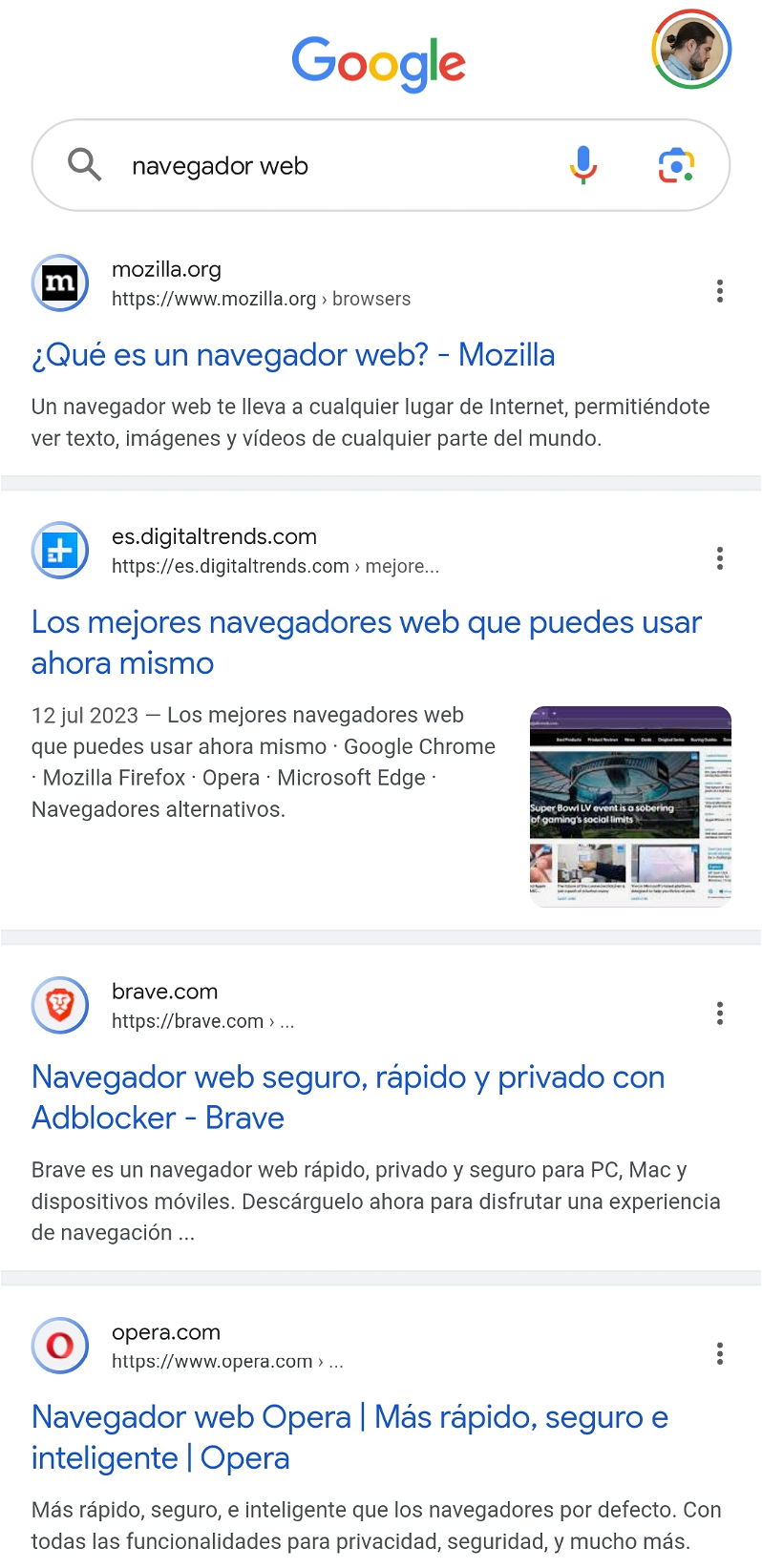
Pero no queda ahí el
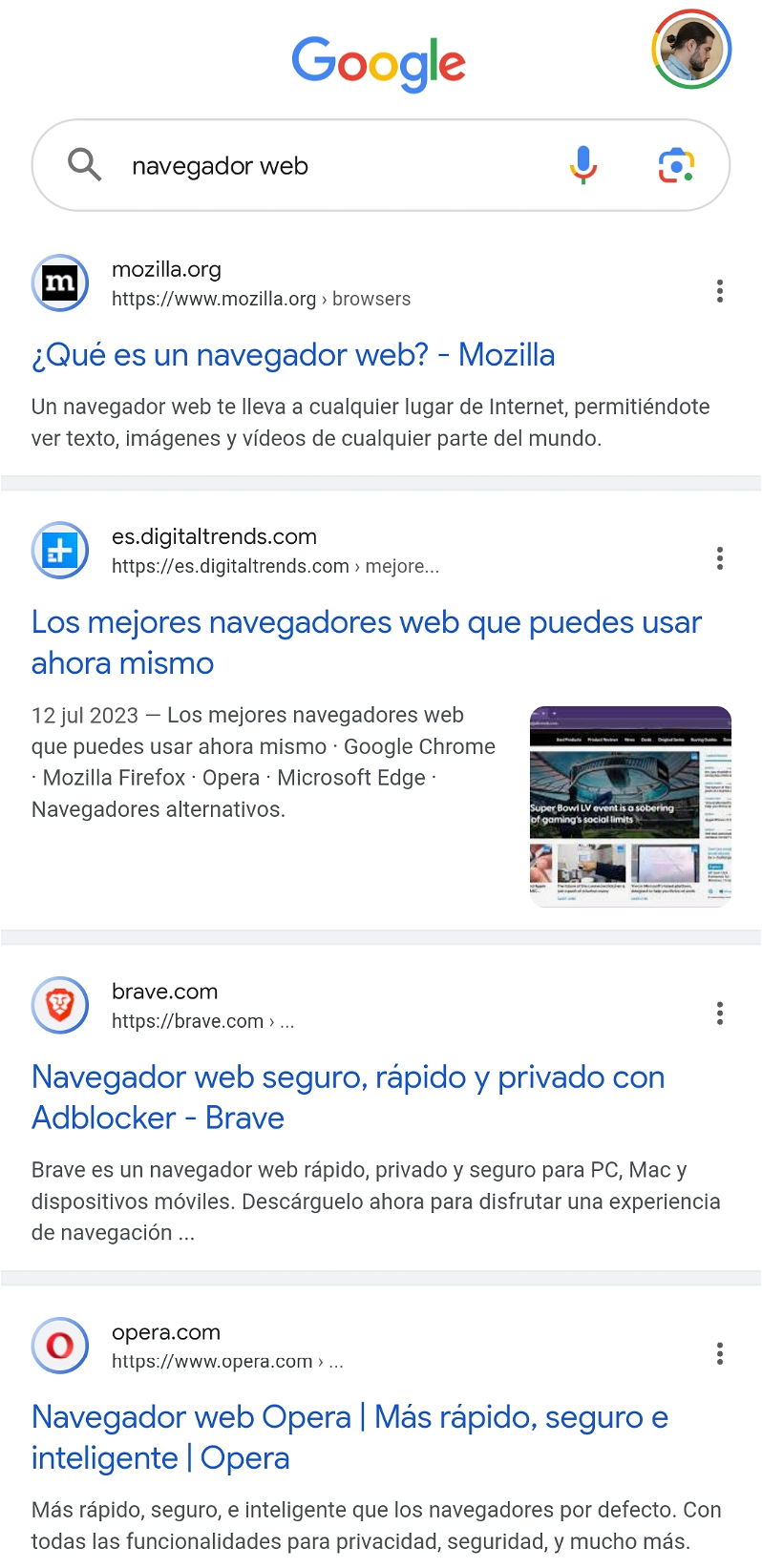
uso del favicon, también se ha popularizado entre los buscadores como Google o Bing en la
lista de resultados. El favicon puede influir en la decisión de hacer clic en un resultado de la búsqueda en particular. Es más probable que accedas a una web ya conocida
y el favicon ayuda a reconocer mucho más rápido la web que estás buscando que leer uno a uno cada resultado.

¿Por qué se llama favicon?
Pero
¿por qué cambió su nombre a favicon? Porque su uso se popularizó en 1999 gracias al navegador Internet Explorer 5, donde recibieron este nombre porque se decidió usar el icon como representación de las páginas web que añadíamos a nuestra barra de favoritos. De barra de favoritos, icono de favoritos,
favorites icon, favicon. Fue tan buena la acogida que el resto de navegadores también adoptaron el uso de estos gráficos tan peculiares.
La verdad es que suena bien, ¿no crees?
Tamaño del favicon
Los favicons
siempre son cuadrados, es decir, tienen el mismo número de píxeles en horizontal y vertical.
El tamaño mínimo es de 16 píxeles y, a partir de ahí, puedes seleccionar otros tamaños, aunque hoy en día el estándar se podría decir que es de 32 píxeles.
No obstante, para otros usos el tamaño ideal puede ser diferente y esto es un verdadero problema para elegir el tamaño. Mi consejo:
crea diferentes versiones en diferentes tamaños y prueba a ver qué tal quedan en diferentes dispositivos.
A continuación te dejo una tabla con los tamaños recomendados para algunos de los dispositivos más utilizados:
| Plataforma |
Nombre del archivo |
Valor del atributo rel para HTML |
Tamaño favicon |
| Google TV |
favicon.png |
icon |
96×96 |
| Opera Coast |
favicon-coast.png |
icon |
228×228 |
| Ipad Retina con iOS 7 o superior |
apple-touch-icon-152×152-precomposed.png |
apple-touch-icon-precomposed |
152×152 |
| Ipad Retina con iOS 6 o inferior |
apple-touch-icon-144×144-precomposed.png |
apple-touch-icon-precomposed |
144×144 |
| Ipad Mini o primeras generaciones con iOS 7 o superior |
apple-touch-icon-76×76-precomposed.png |
apple-touch-icon-precomposed |
76×76 |
| Ipad Mini o primeras generaciones con iOS 6 o inferior |
apple-touch-icon-72×72-precomposed.png |
apple-touch-icon-precomposed |
72×72 |
| Iphone Retina con iOS 7 o superior |
apple-touch-icon-120×120-precomposed.png |
apple-touch-icon-precomposed |
120×120 |
| Iphone Retina con iOS 6 o inferior |
apple-touch-icon-114×114-precomposed.png |
apple-touch-icon-precomposed |
114×114 |
Formato de imagen del favicon
Casi que
cualquier formato de archivo de imagen servirá para tu favicon. Es cierto que existen formatos que comprimen más que otros, pero por lo reducido del tamaño del propio icono probablemente no encuentres diferencias notables en el peso del archivo.
Algunos de los formatos posibles son:
- ico: Formato clásico para los iconos.
- jpg: Formato de imagen comprimida.
- gif: Acepta transparencias y animaciones, aunque esto último no lo soportan todos los navegadores.
- png: Alternativa libre al formato GIF.
- svg: Formato vectorial, no se pixela pero hay navegadores viejos que no lo soportan.
Te aconsejo que optes por el
PNG para tu favicon por varias razones. La primera es que es un formato libre y que se ha convertido en estándar para compartir imágenes en la web. Además, el formato PNG soporta transparencias y animaciones. Ciertamente, podría dar problemas con navegadores muy muy viejos, así que la compatibilidad no debería ser un verdadero problema para ti.
Pero, ¿para qué sirve un favicon?
Aunque en realidad es tan solo un elemento “decorativo”, generalmente se utiliza para:
- Asociar tu web a un elemento gráfico y aumentar la credibilidad de esta, un negocio online que no tenga un favicon acorde al diseño de su marca y a su diseño web puede generar desconfianza en las visitas. Si tu web no genera suficiente confianza, podría afectar a la venta de tus servicios o productos y supongo que eso no es lo que quieres que pase, ¿verdad?
- Identificar fácilmente tu web de entre las pestañas que un usuario tenga abiertas en el navegador.
- Identificar tu web fácilmente en los favoritos de tu navegador, historial de navegación, páginas recientes...
Está demostrado que las personas recordamos mejor una imagen que cualquier palabra, así que asociar tu web a una imagen hará que tus visitantes identifiquen más rápida y fácilmente tu página.
Y… ¿para qué NO se utiliza un favicon? No se utiliza para mejorar el SEO. ¿Por qué te menciono esto? Porque existen varios artículos que encontrarás en internet diciendo que el favicon mejora el SEO y esto no es del todo correcto. Los favicon no tienen efectos directos sobre el SEO. Lo que sucede, es que no ponerlo te va a traer “problemas”.
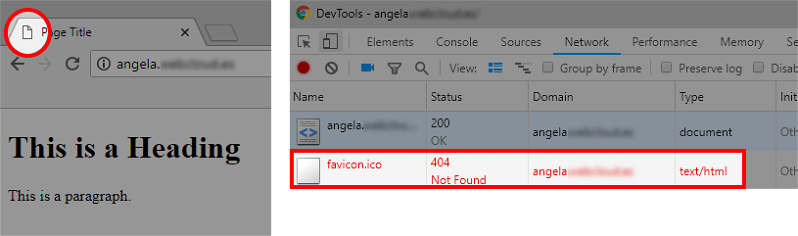
Me explico. Cuando entras en una página web tu navegador realiza una petición solicitando el icono de página para mostrarlo en la pestaña o barra de navegación. Si ese favicon no existe tendrás un error 404 not found. Pero mejor te lo enseño:
Acabo de crear una página nueva en uno de mis planes de alojamiento web. Es simplemente una página HTML con un texto aleatorio. No le he asignado ningún icono de favoritos concreto ni he subido un favicon.ico en la carpeta raíz de mi hosting, por eso cuando el navegador intenta encontrarlo me devuelve un error 404.
 Si cotilleas un poco por internet, verás que todas las grandes marcas tienen su logo como icono de página.
Si cotilleas un poco por internet, verás que todas las grandes marcas tienen su logo como icono de página.
 ¡Y tú no vas a ser menos! Por eso te voy a enseñar cómo crear tu propio favicon.
¡Y tú no vas a ser menos! Por eso te voy a enseñar cómo crear tu propio favicon.
¿Cómo crear un favicon?
Existen al menos dos maneras en las que puedes crear un favicon: utilizando un editor gráfico o un generador online.
Editor gráfico: Crear un favicon con Photoshop
Para hacer el favicon, voy a utilizar mi editor gráfico favorito: Adobe Photoshop. Pero tú no estás obligado a usar este programa, ya que puedes seguir prácticamente el mismo procedimiento con cualquier otro editor gráfico: GIMP, SAI, Microsoft Paint, Corel Painter, Pixia...
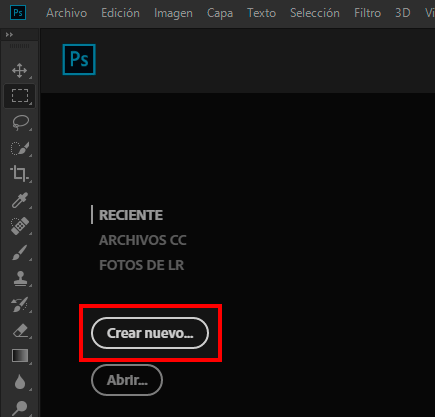
Tienes dos formas de crear un archivo nuevo en Adobe Photoshop. Puedes hacerlo de la manera clásica pinchando en
Archivo > Nuevo desde el menú superior del programa o desde el acceso rápido que te facilita Adobe cuando lo acabas de iniciar.
 Una vez que pulses en el botón Crear nuevo, te aparecerá la siguiente pantalla:
Una vez que pulses en el botón Crear nuevo, te aparecerá la siguiente pantalla:
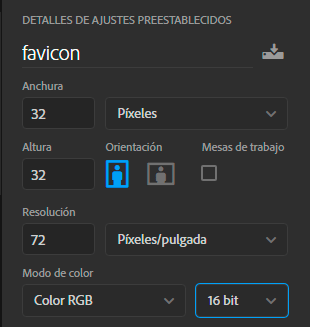
 Aquí tienes que fijarte bien, porque vas a rellenar los primeros datos importantes para crear el favicon.
Aquí tienes que fijarte bien, porque vas a rellenar los primeros datos importantes para crear el favicon.
- Tamaño favicon: Como te comenté antes, el tamaño del favicon es importante. Ten en cuenta que, cuanto más grande, más pesará la imagen aunque se verá mejor. En este caso vamos a crear un favicon de 32x32 píxeles para los navegadores web (que como te mencioné, es el tamaño considerado como estándar a día de hoy). Por lo tanto, deberás cubrir el campo de Anchura y Altura con el número 32, como se ve en la imagen.
- Resolución: Para imágenes web (ya que si preparas el archivo para imprenta debes aumentar bastante este valor) la resolución es 72 píxeles por pulgada (ppp)
- Modo de color: Vas a usar el modo RGB a 16bits, que es el modo de color estándar y el número de colores que representa son suficientes para poder trabajar con tu favicon.
Si ya has cubierto los datos, pulsa en el botón
Crear. Ahora tienes un archivo en blanco con unas dimensiones de 32x32 píxeles. Es el momento de añadir tu logo o imagen. En mi caso, es el logotipo de Raiola. Para abrir un archivo tienes que pulsar en
Archivo > Abrir. Aparecerá una ventana emergente que te permite seleccionar una imagen de tu disco duro
.
Selecciónala y pulsa en
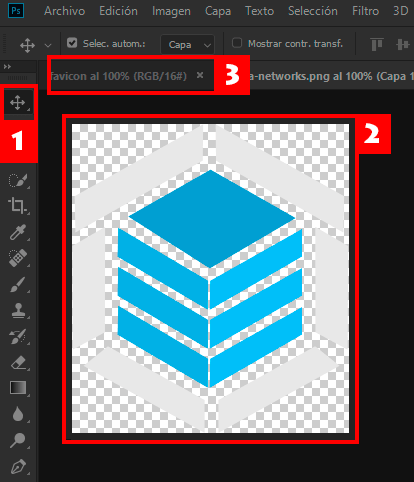
Abrir. Al igual que en los navegadores web, Adobe Photoshop tiene unas pestañas para navegar por los archivos que has abierto. Pincha en la pestaña que corresponde al archivo que acabas de abrir. Lo que vas a hacer es arrastrar esa imagen dentro de tu archivo nuevo de favicon. Para ello, tienes que seleccionar la herramienta
Mover.
 Ahora, arrastra la imagen hasta la pestaña del archivo nuevo y suéltala allí.
Probablemente, el tamaño de ese archivo es mayor a 32x32 píxeles, por eso tendrás que reducirla. En el menú superior
Ahora, arrastra la imagen hasta la pestaña del archivo nuevo y suéltala allí.
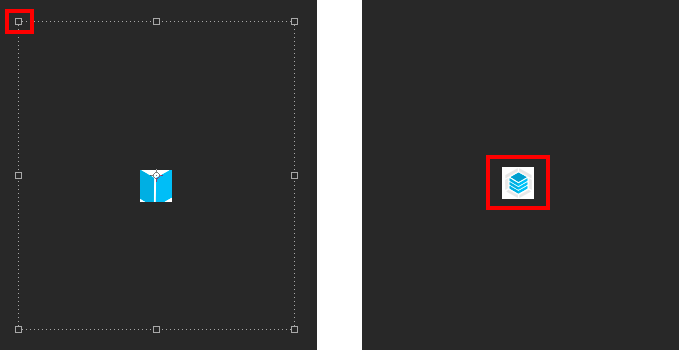
Probablemente, el tamaño de ese archivo es mayor a 32x32 píxeles, por eso tendrás que reducirla. En el menú superior marca la casilla
Mostrar contr. transf y te aparecerá algo parecido a la imagen de la izquierda que verás a continuación:
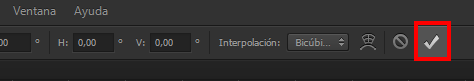
 Pincha en la esquina superior para redimensionar la imagen. Si no quieres que se deforme mientras la escalas, deberás mantener pulsada la tecla Shift. Ajusta la imagen y, cuando esté lista, pulsa en el siguiente botón:
Pincha en la esquina superior para redimensionar la imagen. Si no quieres que se deforme mientras la escalas, deberás mantener pulsada la tecla Shift. Ajusta la imagen y, cuando esté lista, pulsa en el siguiente botón:
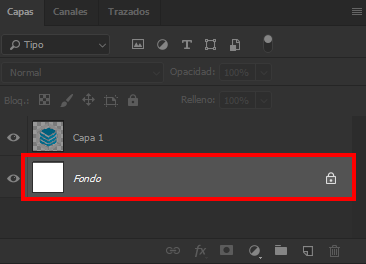
 Si has añadido una imagen con fondo transparente y quieres mantenerlo deberás borrar la capa de fondo.
Si has añadido una imagen con fondo transparente y quieres mantenerlo deberás borrar la capa de fondo. Pincha en la capa que quieras borrar y pulsa
Suprimir en el teclado.
 Para finalizar, vas a exportar el favicon en una imagen con formato png. Localiza en el menú superior Archivo > Exportar > Exportación rápida como PNG. Guarda el archivo en dónde quieras y ¡listo!
Esta no es la única manera que hay para crear un favicon en Photoshop. Si conoces otras formas, puedes contármelo al final de este artículo dejando un comentario.
Para finalizar, vas a exportar el favicon en una imagen con formato png. Localiza en el menú superior Archivo > Exportar > Exportación rápida como PNG. Guarda el archivo en dónde quieras y ¡listo!
Esta no es la única manera que hay para crear un favicon en Photoshop. Si conoces otras formas, puedes contármelo al final de este artículo dejando un comentario.
Generador online: Generar favicon online
Si no sabes usar ningún editor gráfico o no dispones de ninguno en este momento, no te inquietes: hay herramientas online que te van a ayudar a crear un favicon rápida y fácilmente. Existen muchas, por lo que primero te voy a citar 3 de las aplicaciones más conocidas y después te voy a enseñar a usar un generador de favicon online:
- Genfavicon: Es una herramienta gratuita en varios idiomas que te va a permitir hacer favicon o iconos online. Es muy sencilla y por eso es una de mis favoritas, aunque existan otras como Favicon Generator que es bastante más completa. Puedes crear tu icono en varios tamaños: 16x16, 32x32, 48x48, 64x64 y 128x128 y acepta diferentes formatos: jpeg, png y gif. Además, puedes ver en directo como va quedando tu imagen. No tardas ni 5 minutos en crear un icono de página y lo puedes exportar como .ico o .jpg.
- Favicon generator: Es probablemente una de las aplicaciones online más conocidas de internet para crear favicon o iconos. A diferencia Genfavicon, está solamente en inglés. Acepta imágenes en diferentes formatos: gif, png y jpeg y las convierte a archivos .ico para web, Android, Microsoft e iOS. Además, posee una galería con favicons que te puedes descargar de otros usuarios. Por lo que, si la utilizas, recuerda que deberás quitar uno de los checks que aparecen marcados por defecto en el formulario: “Include your favicon.ico in the public gallery”, si no quieres que tu imagen aparezca en su galería.
- Favicon.cc: Sin duda mi favorita. Te permite importar una imagen en más formatos que las anteriores: jpeg, jpg, gif, png, bmp, ico y cur. Además, incorpora un editor gráfico con herramientas básicas con el que puedes dibujar tu propio icono de página tanto estático como animado. Al igual que Favicon Generator, tiene una galería con más de 230.000 iconos de página que puedes descargar o enlazar directamente desde la web con el código HTML que te proporcionan.
Ahora te voy a enseñar a
generar un favicon online. En este caso y por su sencillez, lo voy a hacer con Genfavicon.
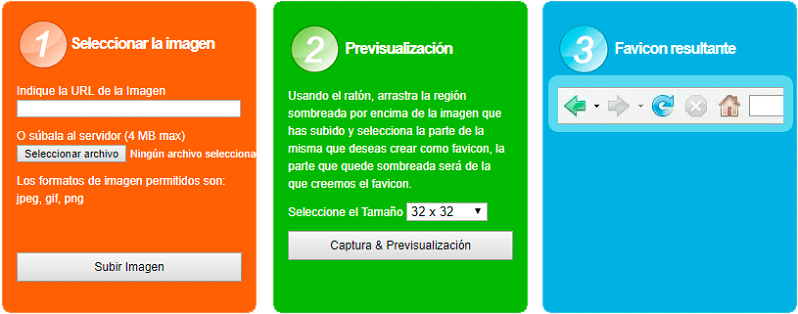
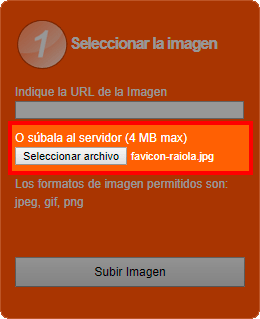
Voy a usar la misma imagen que en el apartado del editor gráfico. Tú localiza el logo o imagen que quieras asociar con tu web. Primero, abre la página de Genfavicon. Verás que divide el proceso en tres partes: Seleccionar la imagen, Previsualización y Favicon resultante.
 Para empezar, lo que debes hacer es
Para empezar, lo que debes hacer es pulsar en el botón
Seleccionar archivo y
seleccionar la imagen con la que quieres identificar tu web.
Recuerda que, con esta herramienta, puedes convertir un png a favicon, un jpeg a favicon o un gif a favicon. Si ya tienes subida en tu página esa imagen, puedes añadir la URL de la fotografía directamente en el campo Indique la URL de la imagen. Procura que su peso no sea mayor a 4MB; si no, el generador de favicon no te va a funcionar.
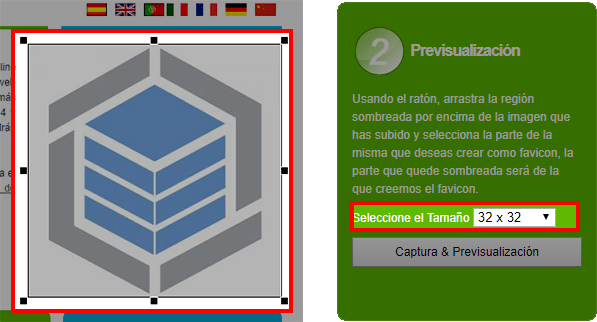
 Luego,
Luego, pulsa en el botón
Subir imagen. Verás cómo se carga en el visor que hay encima de los tres bloques que te enseñé antes. En el visor, tienes que seleccionar el área de la imagen que quieres exportar como favicon y luego selecciona el tamaño en el que lo quieres guardar. En mi caso, 32x32: es el tamaño que te recomiendo, pero puedes elegir el que quieras.
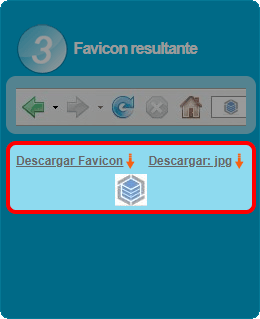
 Ahora,
Ahora, pulsa en el botón
Captura & Previsualización. En estos momentos se está generando tu favicon. Cuando termine, verás cómo aparece en el tercer bloque la previsualización del icono de página y un botón para descargarlo en formato .ico o en .jpg.
 ¡Listo! Ya lo has creado y en menos de 5 minutos. Ahora te voy a enseñar a añadir o cambiar un favicon en WordPress, página a medida o cualquier otro CMS.
¡Listo! Ya lo has creado y en menos de 5 minutos. Ahora te voy a enseñar a añadir o cambiar un favicon en WordPress, página a medida o cualquier otro CMS.
Cómo añadir o cambiar un favicon
Dependiendo de si tienes tu web desarrollada a medida o utilizas un CMS como WordPress, la forma de añadir un favicon a tu sitio es “distinta”. Te voy a enseñar varias maneras de hacerlo y, si quieres conocer alguna más, te animo a que me dejes un comentario al final de este artículo. Lo que sí debes saber antes de empezar es que es una buena práctica (aunque no obligatoria) añadir en el raíz de tu sitio un archivo favicon.ico con un tamaño de 16x16 y 32x32 píxeles.
Si no sabes cómo subir un archivo a tu web, te aconsejo que les eches un ojo a los siguientes artículos:
Añadir o cambiar un favicon en HTML
Si no estás acostumbrado a editar código, no te asustes: añadir un favicon a HTML es muy sencillo, ¡ya verás!
Lo primero que debes hacer es localizar el archivo de tu sitio que contiene el “header” o cabecera de tu página web. Si tienes más de una cabecera, recuerda que tienes que insertar el código que te voy a enseñar en TODAS las cabeceras.
Abre el archivo. Localiza la etiqueta o tag HTML <head>. Entre la etiqueta de apertura de <head> y la de cierre </head> tendrás que poner el siguiente código con los datos que correspondan en tu caso:
<link rel="REL-FAV" href="RUTA-FAV" type="FORMATO-FAV" sizes="TAMAÑO-FAV">
- REL-FAV: Normalmente el valor de este campo es: icon. A no ser que estés añadiendo un favicon para otra plataforma como te enseñé en la tabla que hay al principio de este post.
- RUTA-FAV: La ruta o url del favicon que has generado.
- FORMATO-FAV: Depende del formato del favicon tienes que añadir un tipo u otro:
| FORMATO FAVICON |
VALOR DEL ATRIBUTO TYPE |
| png |
image/png |
| gif |
image/gif |
| jpeg |
image/jpeg |
| ico |
image/vnd.microsoft.icon |
| svg* |
image/svg+xml |
* La compatibilidad con los navegadores actuales es baja.
- TAMAÑO-FAV: El tamaño del favicon. El estándar para navegadores web es 16x16 píxeles, pero te recomiendo que le eches un ojo a la tabla sobre el tamaño de favicon que te enseñé al principio de este post.
Una vez que sustituyas los valores que están por defecto, ya solo tienes que guardar el archivo y ¡listo!
En mi caso, he añadido varios iconos de página para diferentes plataformas:
<head>
<!-- PARA CUALQUIER NAVEGADOR -->
<link rel="icon" href="/favicon-navegadores.png" sizes="32x32" type="image/png">
<!-- PARA LOS MODELOS MAS RECIENTES DE IPAD Y IPHONE -->
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-152x152-precomposed.png" type="image/png" sizes="152x152">
<link rel="apple-touch-icon-precomposed" href="/apple-touch-icon-152x152-precomposed.png" type="image/png" sizes="120x120">
<!-- PARA GOOGLE TV -->
<link rel="icon" href="/favicon-googletv.png" sizes="96x96" type="image/png">
<!-- AQUÍ TE ENCONTRARAS CON MAS ETIQUETAS COMO: Title, script, meta... -->
</head>
Añadir o cambiar un favicon en WordPress
Desde la versión 4.3, WordPress ha integrado una función que permite añadir un favicon desde el panel de control. Ahora ya no es necesario instalar ningún plugin ni código adicional, aún así también te voy a mencionar como hacerlo a través de un plugin por si te resulta más sencillo.
Cómo añadir un favicon en WordPress sin usar plugins
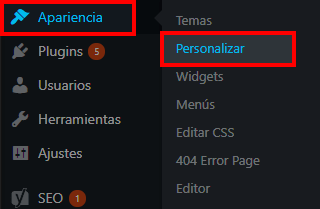
Inicia sesión en el panel de adminstrador de WordPress y busca en el menú lateral el apartado Apariencia. Pincha en Apariencia > Personalizar:
 Se abrirá una nueva pantalla que te permite personalizar el theme que tienes instalado.
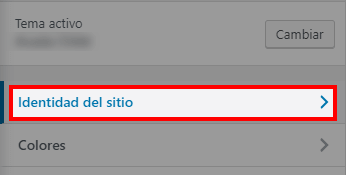
Se abrirá una nueva pantalla que te permite personalizar el theme que tienes instalado. Pulsa en
Identidad del sitio.
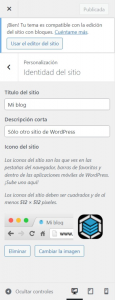
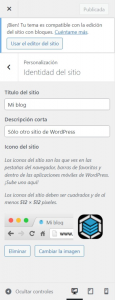
 Aquí puedes personalizar el título de la página, la descripción de la web y el icono del sitio (es decir, el favicon).
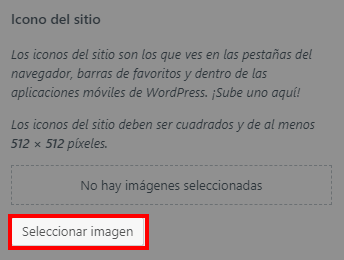
Aquí puedes personalizar el título de la página, la descripción de la web y el icono del sitio (es decir, el favicon). Busca
Icono del sitio y pulsa en
Seleccionar:
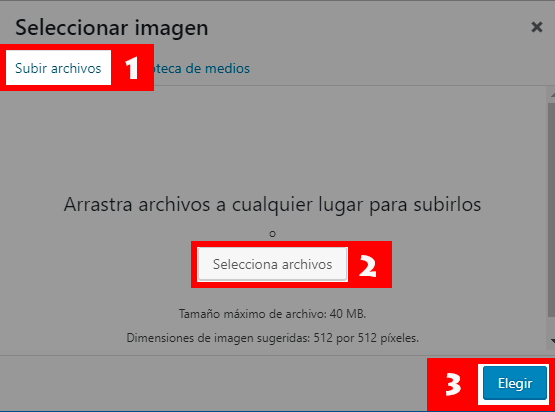
 Sube el favicon a la biblioteca de medios de WordPress.
Sube el favicon a la biblioteca de medios de WordPress. Pincha en
Subir archivos y
selecciona el archivo. Una vez que lo tengas localizado, pulsa en el botón
Elegir.
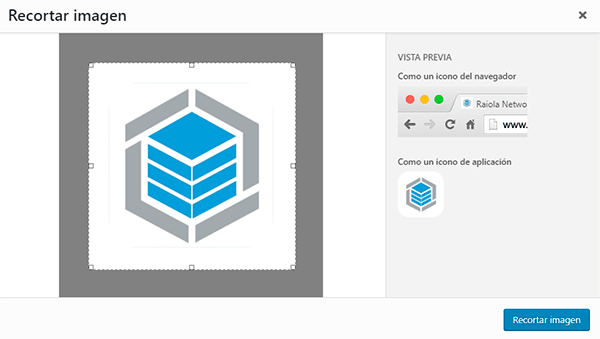
 Ahora te aparecerá una ventana con un editor gráfico muy simple que te permite realizar los últimos retoques del icono del sitio.
Ahora te aparecerá una ventana con un editor gráfico muy simple que te permite realizar los últimos retoques del icono del sitio. Cuando termines de reajustar el icono de favoritos, pincha en el botón
Recortar imagen.
 ¡Listo! Así de fácil se añade un favicon en WordPress. Si en algún momento quieres cambiar tu favicon WordPress, simplemente
¡Listo! Así de fácil se añade un favicon en WordPress. Si en algún momento quieres cambiar tu favicon WordPress, simplemente pulsa en el botón
Cambiar y sigue los mismo pasos
.
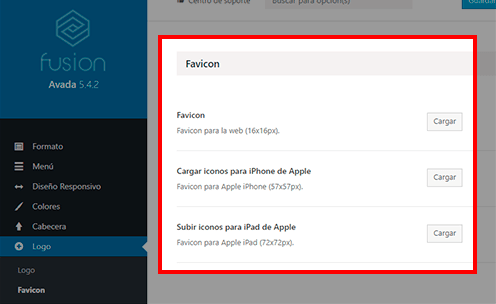
Si se da el caso de que tienes una plantilla premium, algunas como Avada te permiten añadir el favicon desde las opciones propias del theme:
 Pero ten en cuenta que, si lo haces así, deberás eliminar el icono de página de Apariencia > Personalizar > Identidad del sitio > Icono del sitio. Si no, WordPress te mostrará siempre el favicon que hayas subido en Icono del sitio y no el que cargues desde las opciones de tu theme.
Pero ten en cuenta que, si lo haces así, deberás eliminar el icono de página de Apariencia > Personalizar > Identidad del sitio > Icono del sitio. Si no, WordPress te mostrará siempre el favicon que hayas subido en Icono del sitio y no el que cargues desde las opciones de tu theme.
Cómo añadir un favicon diferente al logo del sitio en WordPress
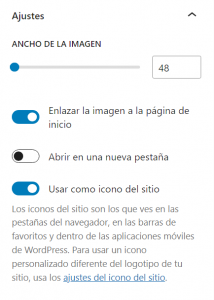
Existe una forma de
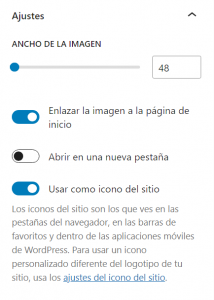
especificar un favicon diferente al icono del sitio web. Para ello, volvemos a hacer clic en el bloque de icono del sitio y, en la sección de ajustes de la columna de la derecha del editor, buscamos el control «Usar como icono del sitio». Debajo de este control hay un párrafo de texto y al final un enlace: «ajustes del icono del sitio», tal y como te muestro en la siguiente imagen.

De esta forma, puedes
definir un archivo de imagen para el favicon diferente al que has usado para el icono del sitio web. Así puedes utilizar una imagen con un diseño optimizado para tamaños pequeños.

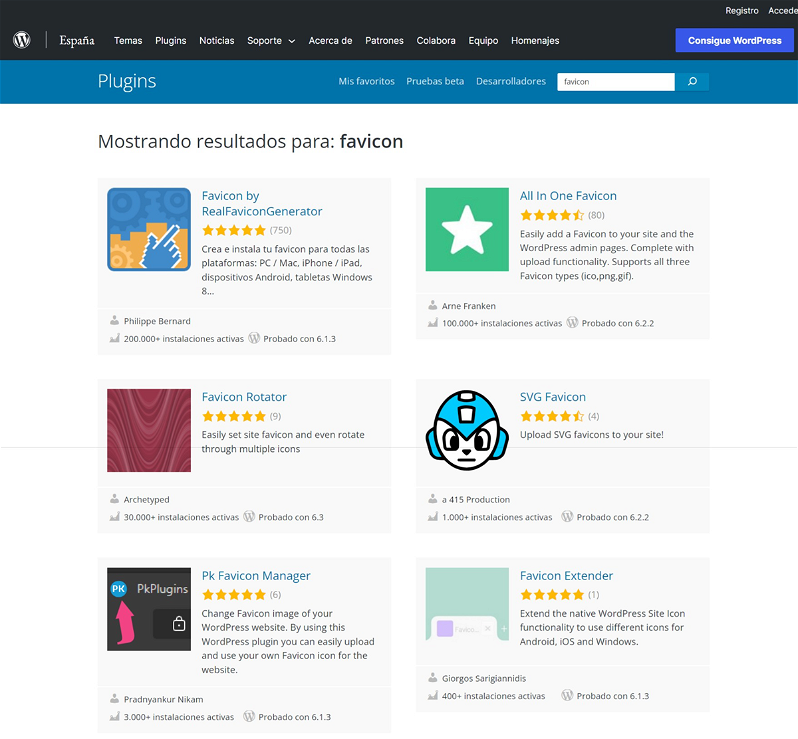
Añadir un favicon en WordPress usando plugins
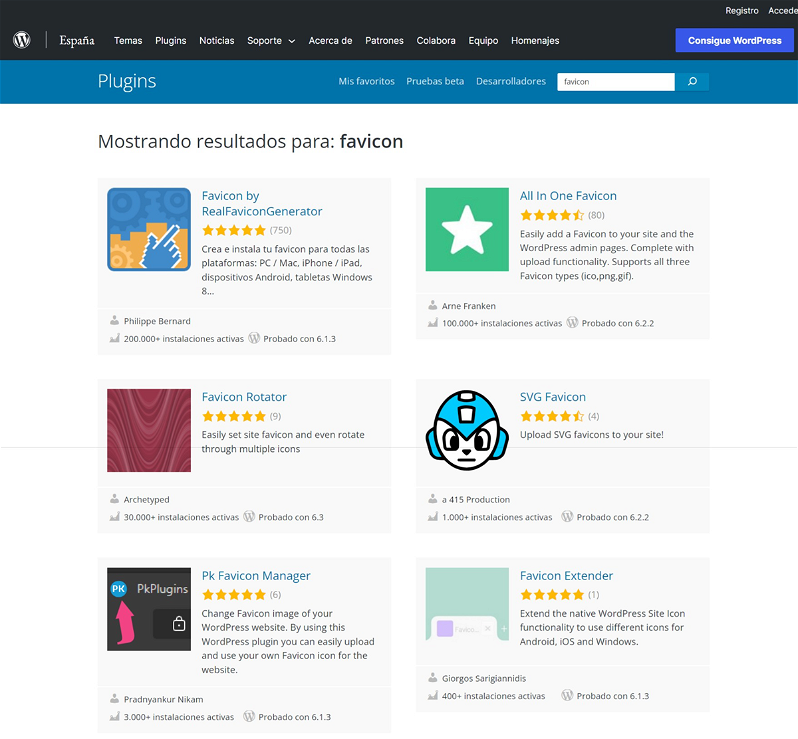
Si lo prefieres, puedes recurrir a plugins para facilitarte la tarea de definir un favicon para tu sitio web hecho con WordPress. En el
repositorio oficial de WordPress puedes encontrar muchos, como puedes ver en la siguiente imagen.

Añadir o cambiar un favicon en Prestashop 1.7
Si en tu hosting tienes instalado Prestashop 1.7, por defecto tendrás un icono en la pestaña de navegación con la cara Preston, la conocida mascota de este CMS. Si quieres añadir o cambiar un favicon en Prestashop 1.7 y no sabes cómo hacerlo, no te preocupes: sigue los siguientes pasos y lo lograrás.
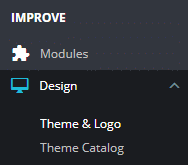
Entra en el panel de control de tu Prestashop con un usuario que tenga permisos para realizar este tipo de cambios y busca en el menú lateral IMPROVE. Luego pincha en
Design > Theme & Logo.
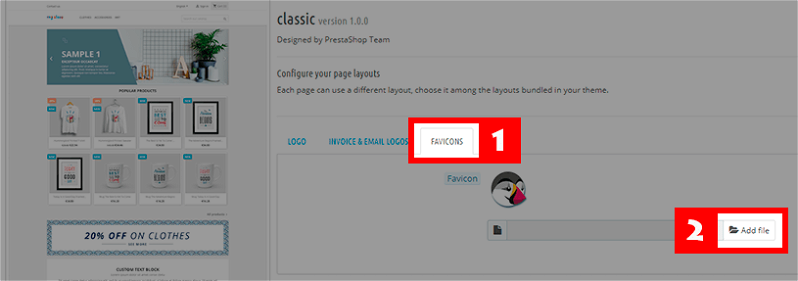
 En esta sección del panel de control de Prestashop aparece la plantilla que tenemos instalada y el menú de opciones para configurarla. Entre esas opciones te
En esta sección del panel de control de Prestashop aparece la plantilla que tenemos instalada y el menú de opciones para configurarla. Entre esas opciones te encontrarás con una pestaña que pone
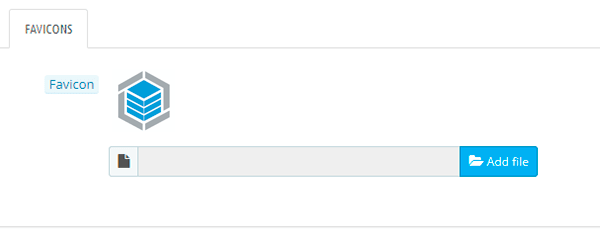
Favicons. Pincha en la pestaña Favicons. Luego pulsa en
Add file y selecciona el favicon que quieras subir a tu Prestashop.

Para acabar pincha en
Abrir y por último en el botón
Guardar.
 ¡Listo!
¡Listo! Si quieres
cambiar el favicon en Prestashop solo tienes que volver al paso en el que añades y seleccionas el icono de página. Cuando se guarde, verás cómo el nuevo va a sustituir al icono que tenías con anterioridad.
Añadir o cambiar un favicon en Joomla
Para terminar, te voy a enseñar a
añadir o cambiar un favicon en Joomla. Si quieres que te explique cómo hacerlo para otro CMS o de otra manera, ya sabes, déjame un comentario al final de este artículo y te ayudaré encantada :-)
Añadir o cambiar un favicon en Joomla es más “complicado” que en Prestashop o WordPress, ya que no se hace desde el panel de control de Joomla. Necesitas acceso por FTP o al administrador de archivos de tu panel. Si no sabes cómo conseguirlo, en la primera parte de este apartado tendrás toda la información que necesitas.
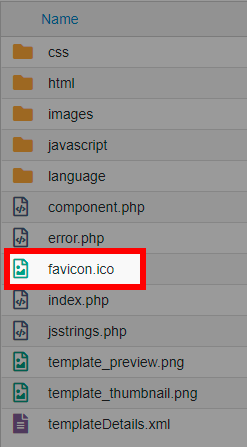
Una vez tengas acceso a la estructura de carpetas de tu web, deberás ir a la siguiente ruta: directorio_raiz_Joomla/templates/nombre_de_la_plantilla_que_usas
Ahí es donde tienes que subir el favicon.ico. Es importante que el archivo tenga esa extensión y su nombre sea “favicon”.
 En mi caso, la ruta en la que tengo que colgar el icono de página es midominio/templates/beez3. Para ti probablemente no sea la misma. Tendrás que comprobar cuál es la plantilla de Joomla que tienes instalada y activada. Puedes verlo desde el panel de control si entras en Plantillas y buscas el theme que está marcado con una estrella.
Una vez lo cargues en la ruta correspondiente, recarga tu web en el navegador. Podrás ver como ahora aparece tu nuevo icono de página. Si en algún momento quieres cambiar el favicon en Joomla, solo tendrás que sustituir ese archivo que acabas de subir. Si cambias de plantilla, recuerda que tendrás que subir el favicon.ico a la carpeta del nuevo theme activado.
En mi caso, la ruta en la que tengo que colgar el icono de página es midominio/templates/beez3. Para ti probablemente no sea la misma. Tendrás que comprobar cuál es la plantilla de Joomla que tienes instalada y activada. Puedes verlo desde el panel de control si entras en Plantillas y buscas el theme que está marcado con una estrella.
Una vez lo cargues en la ruta correspondiente, recarga tu web en el navegador. Podrás ver como ahora aparece tu nuevo icono de página. Si en algún momento quieres cambiar el favicon en Joomla, solo tendrás que sustituir ese archivo que acabas de subir. Si cambias de plantilla, recuerda que tendrás que subir el favicon.ico a la carpeta del nuevo theme activado.
Dónde descargar favicon gratis
Si has llegado a este apartado, deduzco que estás indeciso y todavía no sabes qué icono de favoritos quieres poner en tu web. Existen librerías online en las que te puedes descargar favicons gratis. Por eso, te traigo una lista de las mejores galerías de iconos de página gratis:
Conclusión: Tienes que añadir un favicon a tu web o negocio online
Es importante que tu web se asocie a un logo o imagen con la que tus usuarios te identifiquen así que, ya sabes, tienes que añadir un favicon a tu página.
Si tu proyecto web no está hecho en WordPress, Joomla o Prestashop 1.7 y quieres que te explique cómo añadir un favicon en otra plataforma, no dudes en preguntarme. ¿Qué te ha parecido el artículo? ¿Qué le añadirías? ¿Conocías la existencia de los favicons? ¿Hay algún punto con el que no estás de acuerdo? Déjame un comentario :-)
 Pero no queda ahí el uso del favicon, también se ha popularizado entre los buscadores como Google o Bing en la lista de resultados. El favicon puede influir en la decisión de hacer clic en un resultado de la búsqueda en particular. Es más probable que accedas a una web ya conocida y el favicon ayuda a reconocer mucho más rápido la web que estás buscando que leer uno a uno cada resultado.
Pero no queda ahí el uso del favicon, también se ha popularizado entre los buscadores como Google o Bing en la lista de resultados. El favicon puede influir en la decisión de hacer clic en un resultado de la búsqueda en particular. Es más probable que accedas a una web ya conocida y el favicon ayuda a reconocer mucho más rápido la web que estás buscando que leer uno a uno cada resultado.

 De esta forma, puedes definir un archivo de imagen para el favicon diferente al que has usado para el icono del sitio web. Así puedes utilizar una imagen con un diseño optimizado para tamaños pequeños.
De esta forma, puedes definir un archivo de imagen para el favicon diferente al que has usado para el icono del sitio web. Así puedes utilizar una imagen con un diseño optimizado para tamaños pequeños.










Cesar Diaz
16/07/2019 a las 17:35Gracias infinitas!
Responder a Cesar Diaz
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *