Toda persona que lleve un mínimo de tiempo metida en el mundo WordPress antes o después oirá hablar de
Genesis Framework. A menudo con admiración y respeto a partes iguales, puesto que se trata de un tema tan eficiente como no apto para novatos.
En las siguientes líneas trataré de desvelarte
alguno de sus secretos y muchas de sus virtudes. Verás que no es tan fiero el león como lo pintan, aunque para sacarle todo el jugo tendrás que remangarte y trabajar un poco.
[elementor-template id="80835"]

Qué es Genesis Framework para WordPress
Genesis es un tema premium para WordPress, es decir, no lo encontrarás en el repositorio oficial. Deberás descargarlo de la página oficial de sus creadores, StudioPress.
Nació en 2009 de la mano del diseñador estadounidense
Nathan Rice y del fundador de StudioPress,
Brian Gardner. La versión 1.0 vio la luz en el año 2010.
A lo largo de su historia, su desarrollo se ha enfocado fundamentalmente en los siguientes aspectos:
- Optimización para favorecer el posicionamiento en buscadores (SEO).
- Lograr una rápida velocidad de carga (WPO).
- Ofrecer un diseño ligero e incluso minimalista en muchos casos.
- Ser totalmente responsive (ofrece versiones para móvil y tablet, además de escritorio).
- Ser muy seguro y fácilmente actualizable con un clic.
Como puedes ver, estas características no difieren demasiado de las de otros temas de los que te he hablado anteriormente. Pero lo cierto es que Genesis se ha ganado una merecida fama en cada una de ellas.
Además Genesis tiene algo que no tienen muchos de esos otros temas ligeros, rápidos y optimizados para SEO.
Genesis es un framework. Y eso marca una diferencia absoluta.

¿Qué significa que Genesis sea un framework?
Un framework es una capa de funcionalidades y criterios que se añaden sobre un software y te permiten trabajar sobre él con mayor versatilidad, siguiendo un patrón estandarizado.
Genesis es un conjunto de action hooks, filter hooks, helpers y reglas de codificación que integran un robusto y eficiente armazón sobre el que los diseñadores pueden crear temas hijo para WordPress.
¿Crear temas? ¿Pero no me habías dicho que Genesis es un tema? Así es, Genesis es un tema, pero
su filosofía es la de ser usado siempre como tema padre, cumpliendo el criterio anterior adaptado a ser un
framework para WordPress.
La brillante idea detrás de Genesis Framework es que tu WordPress tenga instalado el tema base Genesis y también un tema hijo o child theme. Genesis aportará todas sus funciones y hooks y el tema hijo tan solo los estilos visuales.
La gran ventaja que esto representa es que de esta manera, si en algún momento surge una nueva funcionalidad u optimización en Genesis,
con actualizar el tema padre es suficiente.
¿De dónde le vino esta idea a Nathan Rice?
Los desarrolladores suelen crear temas a medida a partir de algo llamado
starter themes o temas de inicio. Algunos de los más conocidos se basan en Underscores, Foundation o
Bootstrap.
Estas plantillas aportan un código inicial que se personaliza hasta
crear un tema de WordPress a medida. Su función es la de
ahorrarte las partes más tediosas y repetitivas de la programación de un tema desde cero.
El problema con este sistema es que, si creas varios temas a medida a partir del mismo starter theme y surge una actualización para este (temas de seguridad, funcionalidades o diseño),
no podrás aplicar dicha actualización de forma sencilla en tus temas derivados.
Para resolver esta cuestión
Genesis Framework separa estos aspectos entre el tema hijo y el padre, que puede ser actualizado en cualquier momento independientemente de lo complicado que sea el tema hijo.

La comunidad de usuarios de Genesis
Como puedes imaginar, esta filosofía encaja perfectamente con las necesidades de muchos desarrolladores de temas de todo el mundo. De esta forma
alrededor de Genesis Framework ha crecido una enorme comunidad de usuarios, diseñadores y desarrolladores.
En la red existen innumerables blogs, foros o
membership sites donde se comparten snippets de código para añadir funcionalidades o modificar las existentes en Genesis.
El mercado de temas hijos (fuente de ingresos muy interesante para muchos diseñadores) es también abundante, como verás en el siguiente punto.
Lo importante de todo esto para ti es que, si apuestas por trabajar con Genesis, vas a encontrar
gran cantidad de recursos en línea para ayudarte en la tarea y una creciente oportunidad de negocio.
Temas hijo para Genesis Framework
Como he mencionado más arriba,
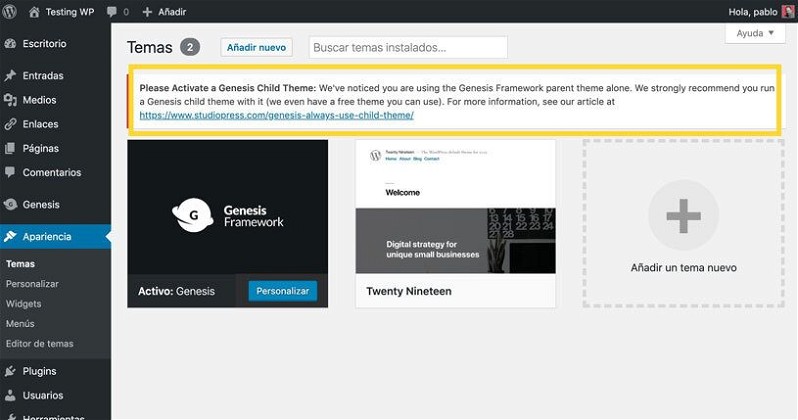
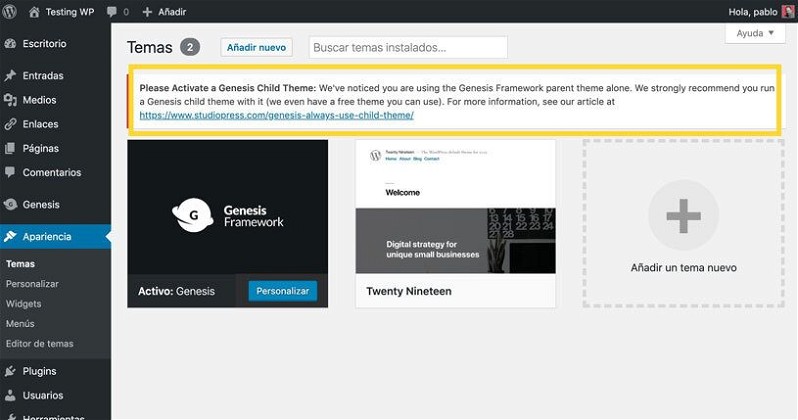
trabajar con Genesis implica tener un tema hijo instalado. Tanto es así que si activas el tema padre, Genesis framework, tu Escritorio de WordPress te mostrará un error indicándote que en su lugar debes activar un child theme.

En realidad debes saber que tendrás la web operativa, pero el diseño estético será muy pobre. Tan solo se incluyen algunos estilos para los h1, h2, h3, etc, enlaces y poco más. Todo muy básico, vamos.

Por tanto el mínimo recomendable para empezar a trabajar con Genesis es instalar
Genesis Sample, el tema hijo de ejemplo que se incluye con el framework.
Normalmente esta opción es interesante si vas a crear tu propio child theme, para lo que usarás Genesis Sample como punto de partida.
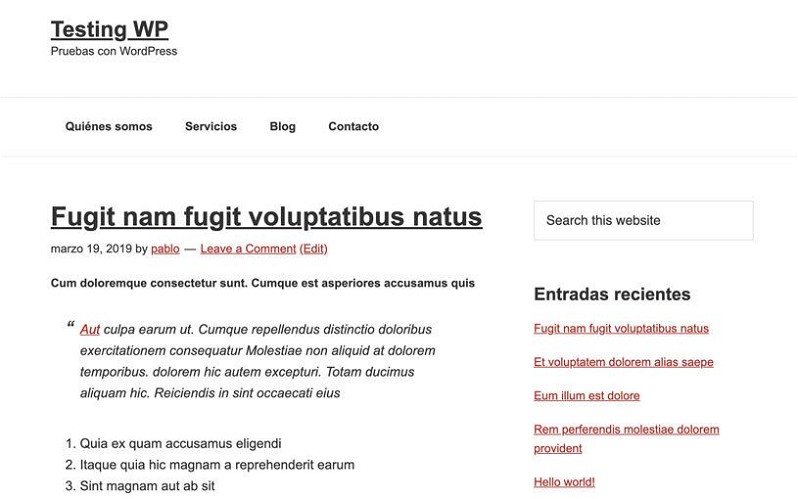
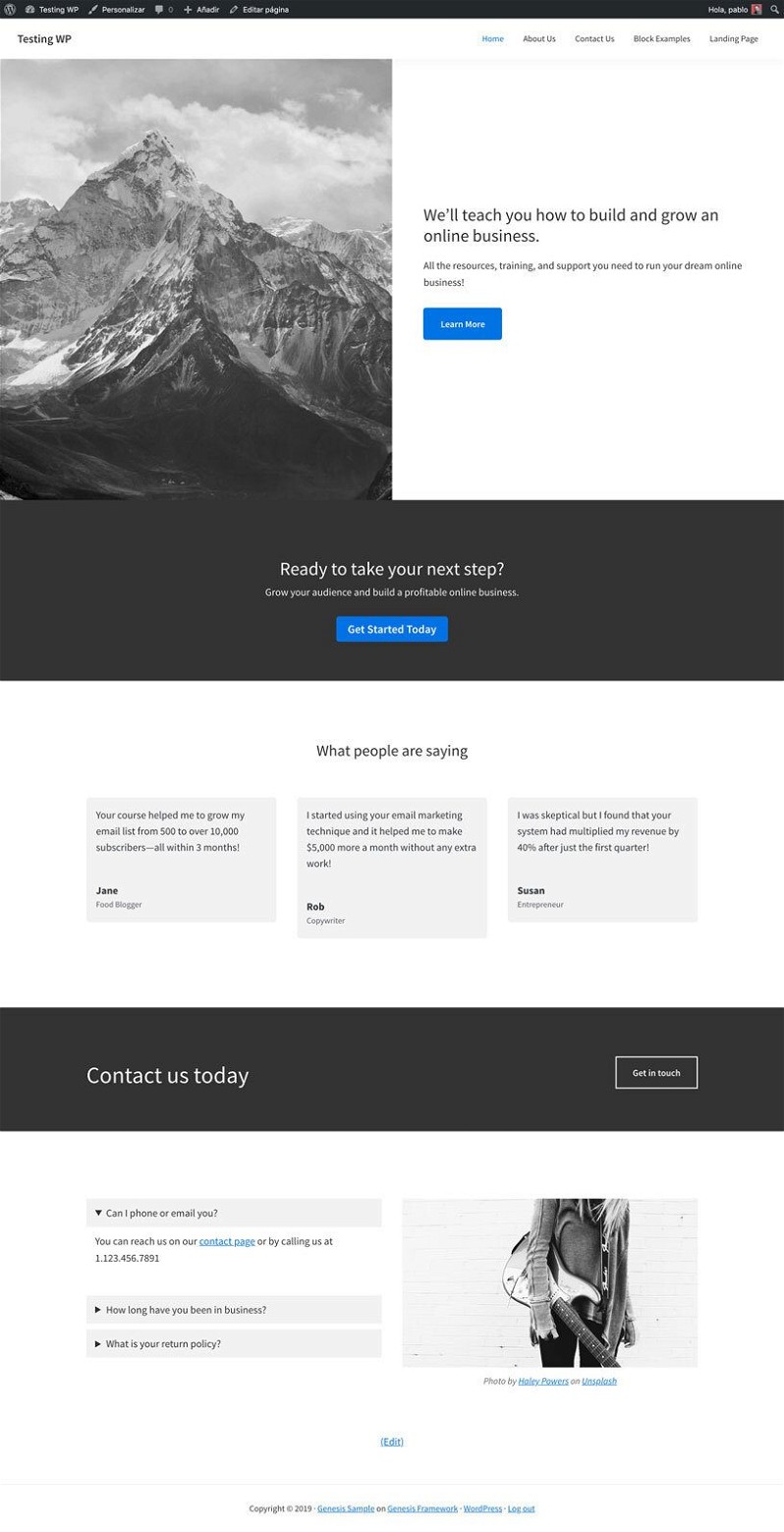
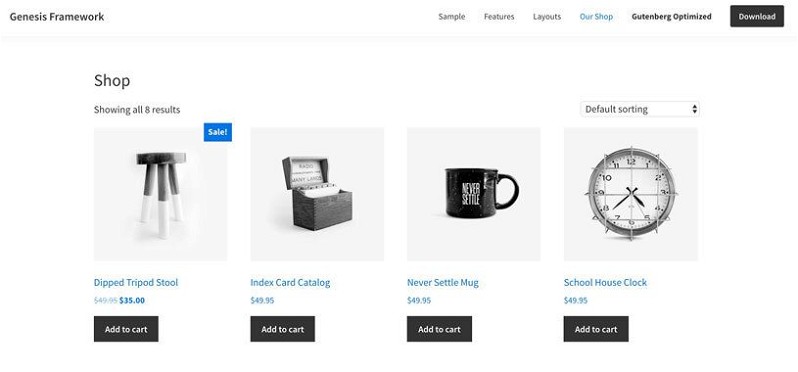
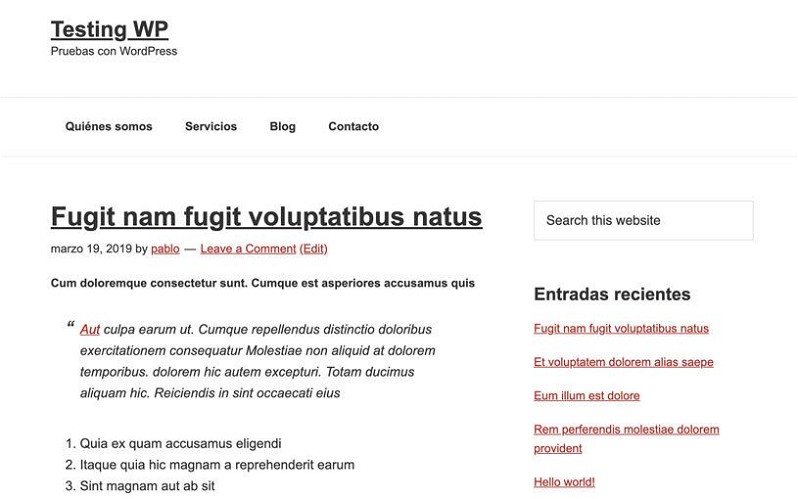
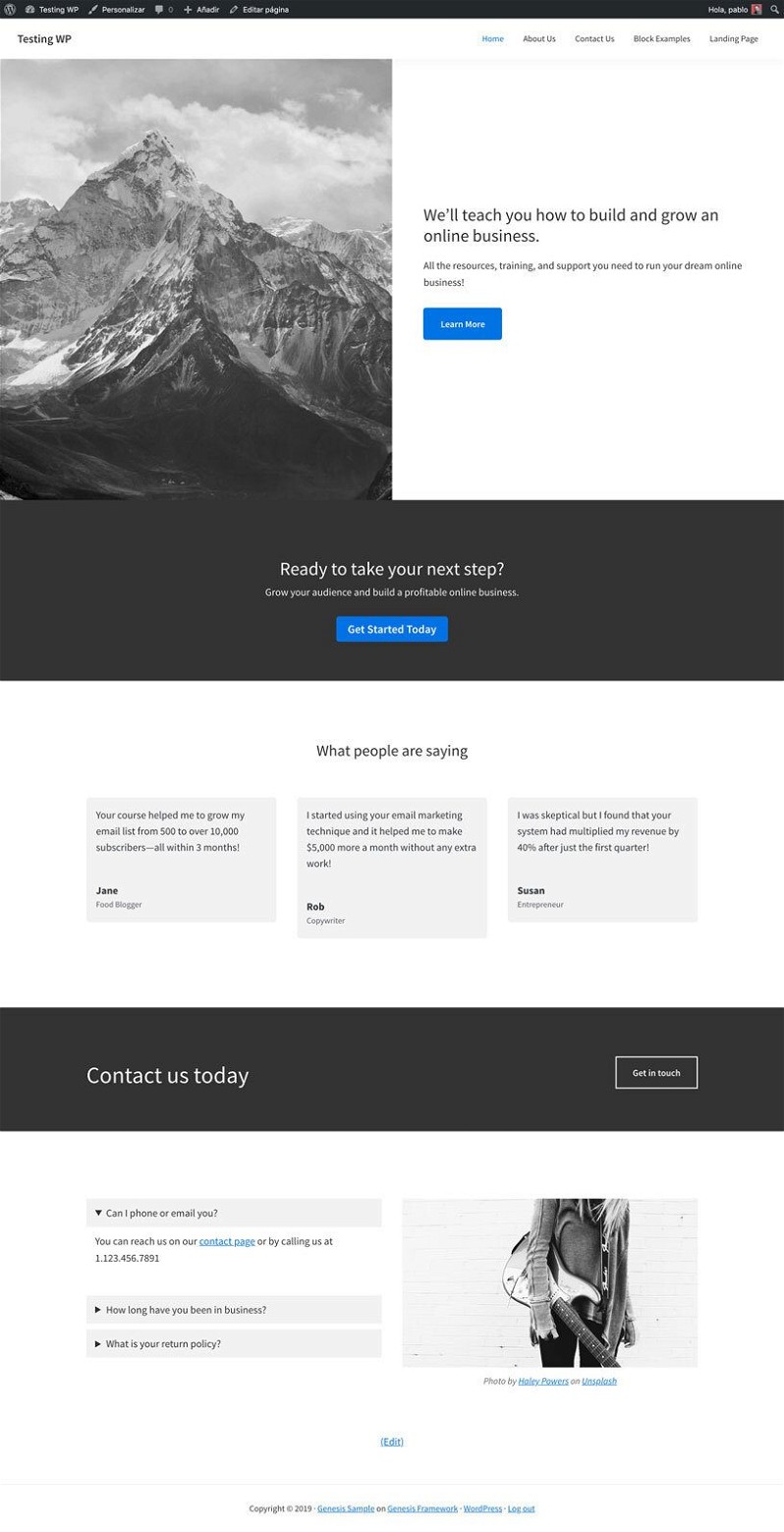
Históricamente Genesis Sample no ha sido particularmente usable «de serie» en cuanto a criterio estético, aunque debo reconocer que en las últimas versiones ha mejorado notablemente. Esta es la pinta que tiene la home cuando importas la configuración básica.

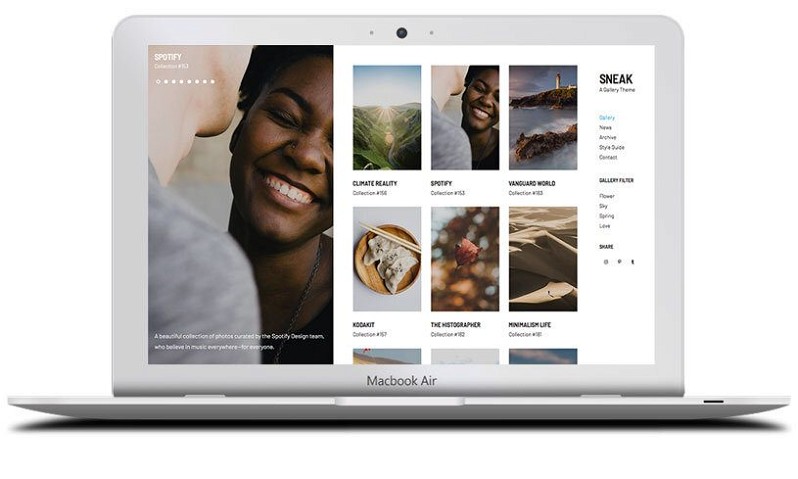
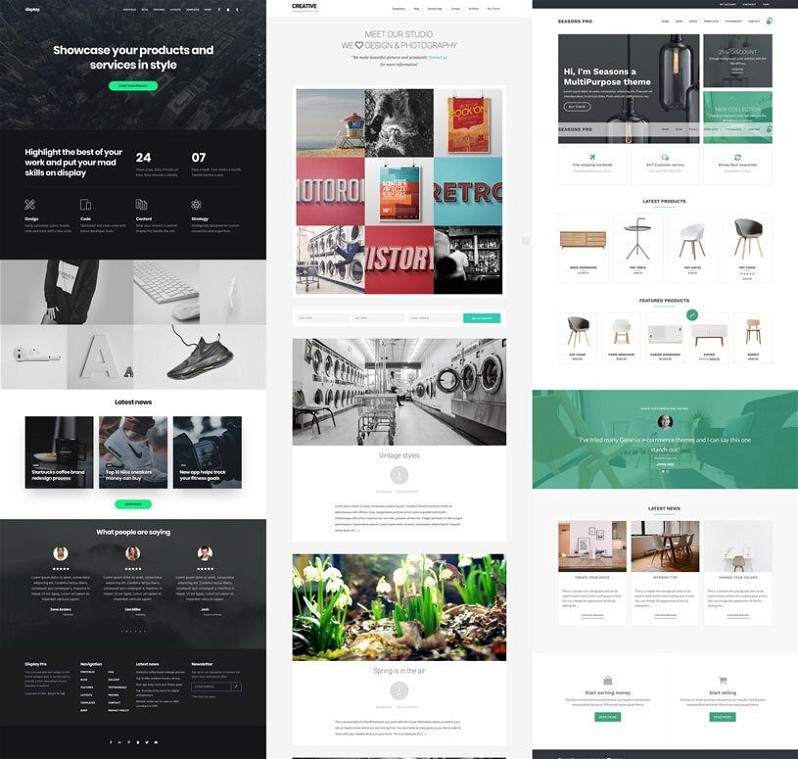
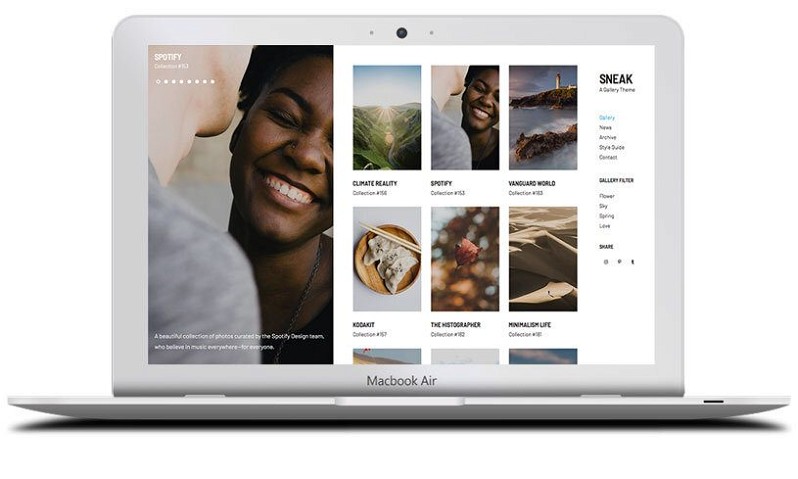
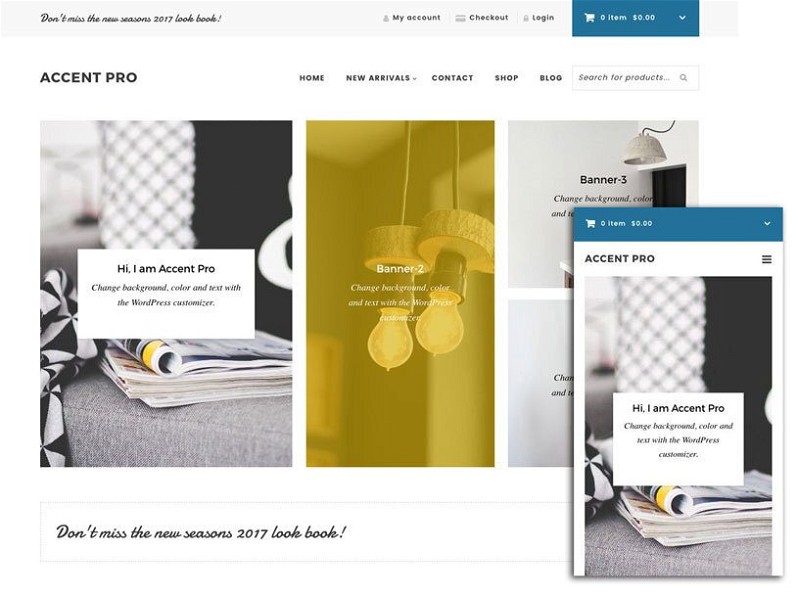
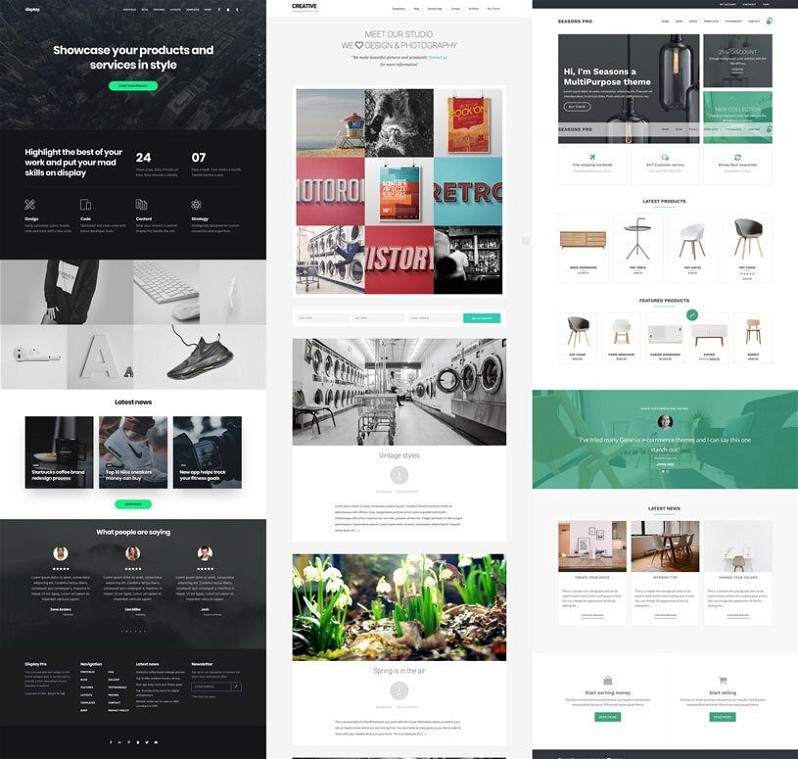
Sin embargo, el caso más habitual es el de buscar un tema hijo para Genesis más avanzado y personalizable, un child theme comercial. Existen temas minimalistas, corporativos, personales, de tipo magazine, orientados a ecommerce, galerías, etc.
Los encontrarás en los sitios web de estudios de diseño como
WPStudio, ZigZagPress o los españoles
AsiThemes. Los precios suelen partir de los 50€, en unos casos anuales y en otros como pago único.

Alrededor de Genesis se ha creado
un rico ecosistema de negocio ofreciendo temas hijo. La oportunidad es muy interesante si eres diseñador, ya que no deberás preocuparte por aspectos particulares del desarrollo (ya están incluidos en el framework) y puedes concentrarte básicamente en los estilos del child theme.
Además, al tratarse casi solo de estilos, el mantenimiento que requiere tu tema hijo en cuanto a actualizaciones se reduce mucho y no supone tanto trabajo. Definitivamente, parece
una buena oportunidad de negocio diseñar child themes para Genesis Framework.
Si hay un market popular de child themes para Genesis ese es sin duda el propio de
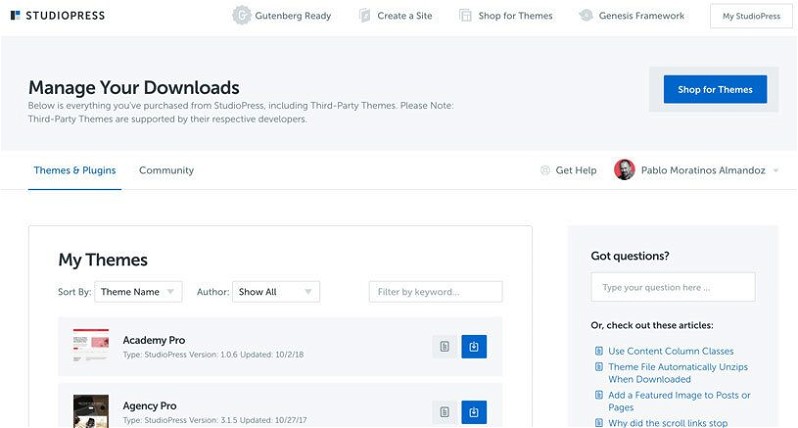
StudioPress, donde encontrarás más de 60 temas propios y de terceros (los que ellos llaman
Third Party Themes) perfectamente validados y listos para ser usados.
De hecho, ahí podrás adquirir tanto el framework como algún tema hijo de forma combinada para que el paquete te salga más económico, como verás un poco más adelante.
Personalizar Genesis Framework
De lo que más se ha acusado a Genesis en el pasado es de ofrecer una curva de aprendizaje muy pronunciada. Sus temas, para muchos extremadamente minimalistas, no disponían de avanzados menús de configuración sino que requerían del uso de shortcodes y incluso de snippets de código.
De hecho, lograr que un tema de Genesis quedara parecido a la demo que veías al comprarlo era una tarea bastante ardua en algunas ocasiones.
Pero
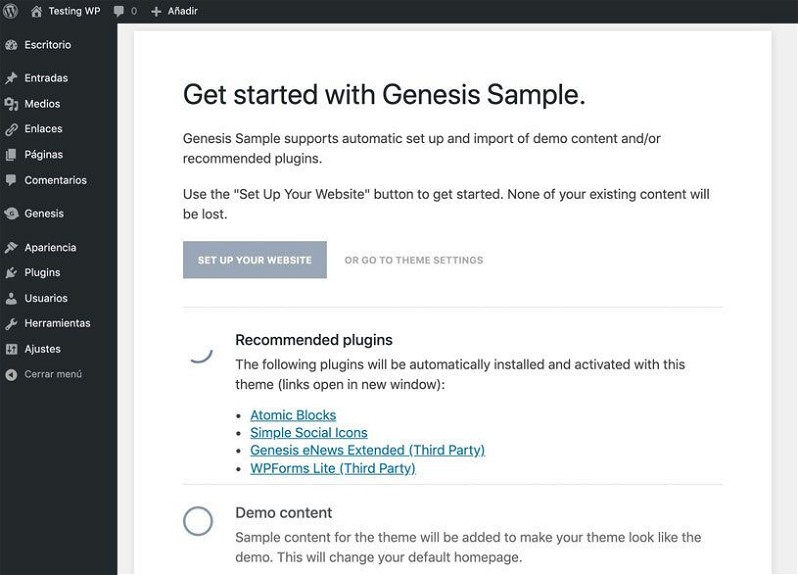
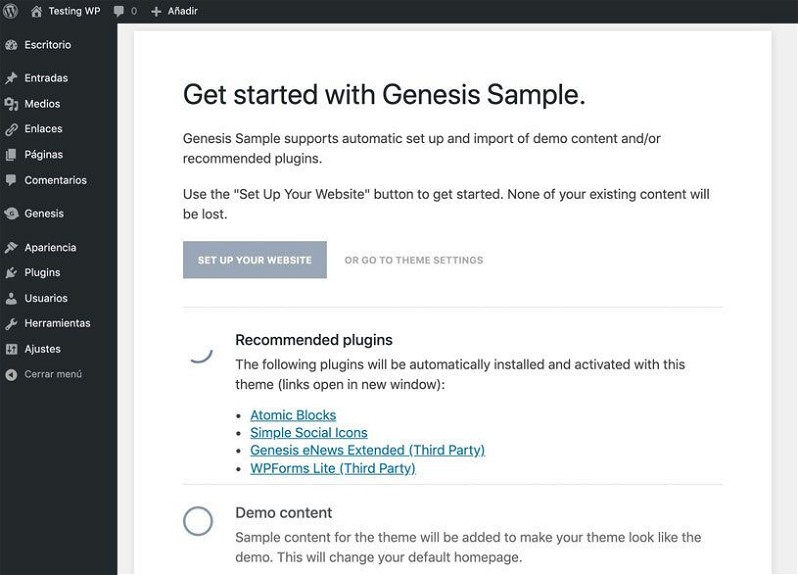
esto ha cambiado radicalmente con la versión 2.8 y especialmente con la 2.9. En un solo clic, puedes importar toda la configuración del tema hijo activo: plugins necesarios, página de inicio, menús, entradas y páginas de ejemplo,
widgets… Una maravilla.
En unos minutos tendrás tu web exactamente igual a como la veías en la demo. Eso sí, con los contenidos de prueba, claro. Un poco más adelante te detallo este procedimiento.
Ahora solo te queda sustituir el contenido de la demo por el tuyo y realizar los ajustes de personalización necesarios.
Si lo que deseas es trabajar un poco más tu sitio y no limitarte a lo que te ofrece la demo, los child themes de Genesis disponen de algunas opciones de configuración mediante el personalizador de WordPress.
Con ellas podrás modificar aspectos relativos a:
- las paletas de colores utilizados
- las estructuras de las plantillas (número de columnas de contenido o barras laterales)
- cabeceras, menús y barras de navegación
- plantillas de página disponibles (blog, landing page, ancho completo, etc)
- tipografías
- áreas de widgets disponibles
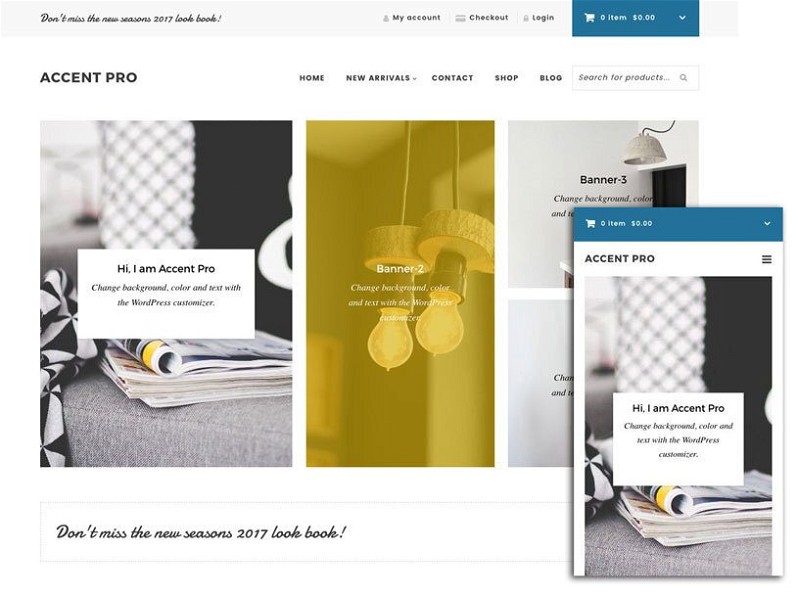
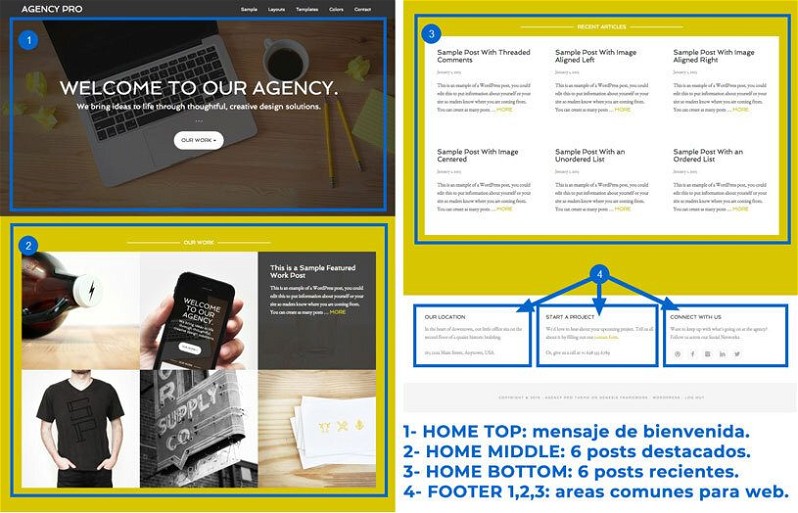
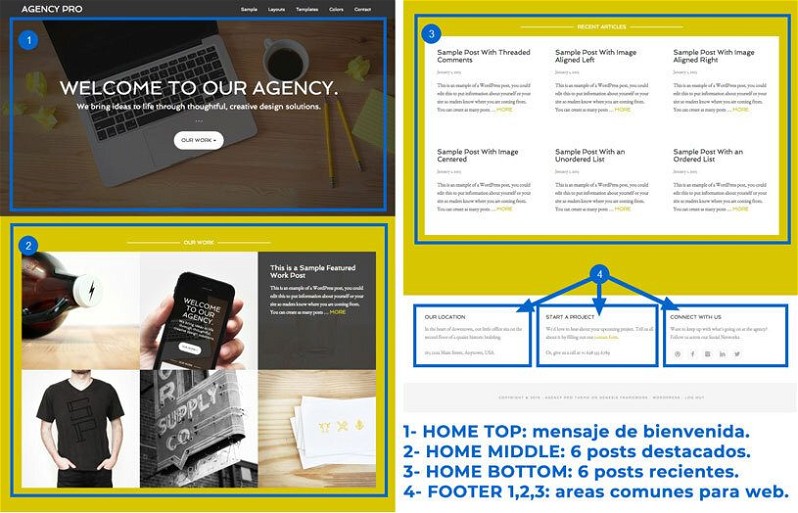
Precisamente respecto al último punto, las áreas de widgets, la inmensa mayoría de los temas hijos de Genesis construyen su página de inicio, la home, mediante rejillas de estas áreas.
Como ejemplo, a continuación puedes ver cómo se divide en áreas de widgets la home del tema hijo para Genesis Framework
Agency Pro.

Modificar los contenidos de esta estructura es tan sencillo como acceder desde el Escritorio de WordPress a
Apariencia > Widgets y cambiar allí lo que desees en cualquiera de los espacios indicados. Por supuesto, también puedes hacerlo mediante el personalizador, para poder ver su efecto en tiempo real sobre tu web.
Aunque existen unos widgets definidos para replicar este diseño, puedes usar los que quieras para disfrutar de funcionalidades distintas.
Como framework,
Genesis (y por tanto todos sus temas hijos) incluye tres plugins personalizados que puedes usar y que no vienen en un WordPress de serie. A saber:
- Perfil de usuario: Muestra tu foto de Gravatar, biografía y un enlace a tu página de «Quién soy».
- Entradas destacadas: Muestra el extracto y miniatura de una serie de entradas destacadas.
- Página destacada: Muestra contenido y miniatura de una página destacada.
Del mismo modo,
las plantillas clásicas de Genesis son seis, aunque depende de tu tema hijo cuáles de ellas tendrás disponibles:
- Contenido de ancho completo
- Barra lateral / Contenido
- Contenido / Barra lateral
- Barra lateral / Barra lateral / Contenido
- Contenido / Barra lateral / Barra lateral
- Barra lateral / Contenido / Barra lateral
Si lo que buscas es una personalización de tu tema mucho más profunda, tendrás que recurrir al código. Usarás CSS para modificar los estilos visuales y PHP para añadir funciones o modificar la estructura del tema, usando alguno de los muchos hooks de que dispone Genesis.
Dónde comprar Genesis Framework
Puedes
adquirir Genesis Framework en el sitio web de StudioPress por un precio de 59,95$ en el momento de redacción de este artículo. Con ello, obtendrás el tema padre y el tema hijo de ejemplo o Genesis Sample.
Como hemos visto en puntos anteriores, esta solución es un poco pobre si no vas a construirte un tema hijo a medida, así que no te queda más remedio que buscar otro tema hijo para completar tu framework.
Lo más habitual es
buscar un paquete conjunto de framework y tema hijo del catálogo oficial de
StudioPress. En este caso, obtendrás el framework, el tema de ejemplo y un child theme completo. El precio puede oscilar entre los 99,95$ para los temas más antiguos y 129,95$ para los más actuales.
Estos precios son de pago único, es decir, se pagan una vez y tienes derecho a las actualizaciones de por vida y sin límite de instalaciones. Se trata de una modalidad no demasiado habitual en temas premium para WordPress (
Divi ofrece una licencia
lifetime similar).
Si vas a comparar el coste de adquirir una licencia de Genesis Framework frente a otros temas premium, evalúa el coste recurrente que suelen tener con su licencia de renovación anual.
Por otra parte, si te dedicas profesionalmente a la creación de webs con WordPress, esta modalidad de pagar por cada tema puede que no te resulte suficientemente atractiva. Tendrías que asumir el sobrecoste de pagar el framework en cada adquisición y esto no es práctico.
Para solucionarlo, StudioPress ofrece un paquete completo con todos sus temas y para siempre por 499,95$. Parece un precio muy asumible, ya que con apenas 4 o 5 temas ya lo habrás rentabilizado.

Cómo instalar Genesis Framework paso a paso
Instalar Genesis no difiere en absoluto de la instalación de un tema convencional para WordPress. Si ya tienes un
hosting con WordPress para tu web, simplemente necesitas:
- Crear tu cuenta en StudioPress adquiriendo bien el framework o bien una combinación de framework+tema hijo (recomendable).
- Acceder a tu panel de usuario y descargar el framework en tu ordenador.
- Ir a tu WordPress a Apariencia > Temas > Añadir nuevo y cargar el zip descargado de StudioPress (no debes descomprimirlo antes, súbelo tal cual).
- No es necesario que actives el nuevo tema. Como he explicado en los puntos anteriores, Genesis trabaja con temas hijos y es imprescindible que instales uno ahora. En el siguiente punto te explico cómo hacerlo.
Cómo crear un child theme en Genesis
Ahora que tienes el framework listo tienes dos opciones:
- Instalar el tema hijo que más te guste de cualquiera de los markets que he descrito más arriba. El procedimiento es el mismo que he explicado con el framework, con la única diferencia de que en esta ocasión sí lo activarás.
- Crear tu propio tema hijo utilizando como modelo el tema Genesis Sample (lo tendrás disponible en tu cuenta de StudioPress).
La segunda opción es la propia para diseñadores o desarrolladores que desean comercializar su tema. También para aquellos que necesitan
crear un tema a medida para un cliente pero, al mismo tiempo, quieren ahorrarse mucho trabajo de programación.
La idea es no reinventar la rueda una y otra vez.
No es imprescindible usar el tema de ejemplo pero en las primeras ocasiones va a servirte de ayuda a la hora de entender el funcionamiento de los hooks y funciones propias de Genesis.
Gran parte del trabajo que vas a desarrollar en la creación de tu tema hijo va a ser la de
utilizar filtros para modificar el contenido existente. Esto lo harás añadiendo snippets de código a tu functions.php. Para ello, StudioPress dispone de una completa
guía de snippets de código que te ayudará en esta tarea.
Igualmente, podrás
añadir nuevos elementos mediante acciones que podrás vincular a los más de 50 hooks disponibles en Genesis Framework. Para ello te puede resultar de gran ayuda el plugin
Genesis Simple Hooks.
Este plugin te permite insertar el código (HTML, shortcodes o PHP) para cada hook cómodamente mediante un formulario en una página de configuración.

Por supuesto, también querrás
modificar los estilos de tu tema, el CSS. Para ello tendrás que entrar la carpeta de Genesis Sample y localizar el fichero style.css. Ahí podrás añadir o modificar cualquiera de los estilos de tu web.
Un último consejo sobre estos aspectos de creación de tu propio tema hijo para Genesis. Como no es necesario que partas siempre del tema Genesis Sample, puedes usar como fuente cualquier otro tema hijo que te guste y que esté más cerca de tus necesidades. El fundamento es exactamente el mismo.
Configurar un tema hijo de Genesis en un solo clic
Como te he comentado un poco más arriba, puedes dejar tu recién instalado tema hijo de Genesis exactamente igual que en la demo muy fácilmente.
En las últimas versiones de Genesis se ha añadido una interesantísima funcionalidad que te ahorrará mucho tiempo para tus despliegues web. Esta funcionalidad no solo carga el contenido y la configuración de los widgets como en la demo, sino que también instala cualquier plugin extra que fuera necesario.

He creado un
vídeo en el que detallo todo el proceso. Verás lo sencillo que es y cómo, en apenas 3 o 4 minutos, tendrás tu web lista para que solo sea necesario sustituir el contenido de la demo por el tuyo propio:
https://www.youtube.com/watch?v=2Ib_Yh-drFg&feature=youtu.be
Genesis Framework con otros plugins
Los temas basados en Genesis son algunos de los temas más usados en todo el mundo así que, como era de esperar, son perfectamente compatibles con la mayoría de los plugins más utilizados.
Genesis + Gutenberg
Si hubo un tema que se adaptó rápidamente a
Gutenberg ese fue sin duda Genesis Framework. La gente de StudioPress hizo un importante esfuerzo para que la
actualización a WordPress 5.0 fuera lo menos traumática posible para todos sus usuarios. Y lo consiguió.
Puedes estar seguro de que si tienes un tema para Genesis instalado, será 100% compatible con el editor de bloques de WordPress.
Genesis ha creado sus estilos para Gutenberg de tal manera que se adapten perfectamente al estilo visual de tu tema y se mantenga la coherencia en el diseño.

Algunos de los temas hijo de Genesis sugieren la instalación de paquetes de bloques para Gutenberg. Es el caso de
Revolution Pro, un atractivo tema minimalista (¡sorpresa!) que te solicita instalar
Atomic Blocks.
Atomic Blocks es una colección de más de una docena de bloques para Gutenberg como:
- Columnas avanzadas
- Newsletter
- Tablas de precios
- Rejilla de entradas
- Testimonios
- Acordeones
- Llamadas a la acción
- Botones
- Etc.
Atomic Blocks se entiende perfectamente con los estilos de Revolution Pro, lo que hace que se integre perfectamente a nivel de diseño con este tema tan popular de StudioPress.
Genesis + WooCommerce
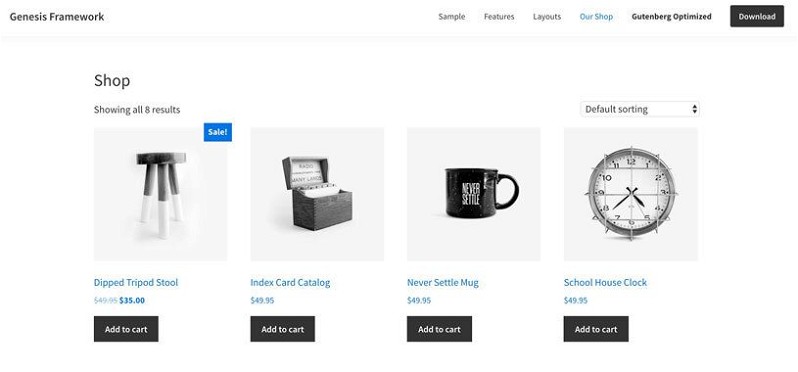
Algunos de los temas hijo más interesantes para Genesis son precisamente los temas dedicados al ecommerce. Jessica, Market Pro o Gallery Pro son, por citar solo algunos de los publicados en el sitio de StudioPres, totalmente compatibles y diseñados para trabajar con
WooCommerce.

En realidad, todos los temas basados en Genesis son compatibles pero no todos tienen los estilos tan trabajados para las particularidades de WooCommerce. Lo peor que podría pasarte es que los elementos propios de WooCommerce no dieran la sensación de estar totalmente integrados con el diseño general de la web.
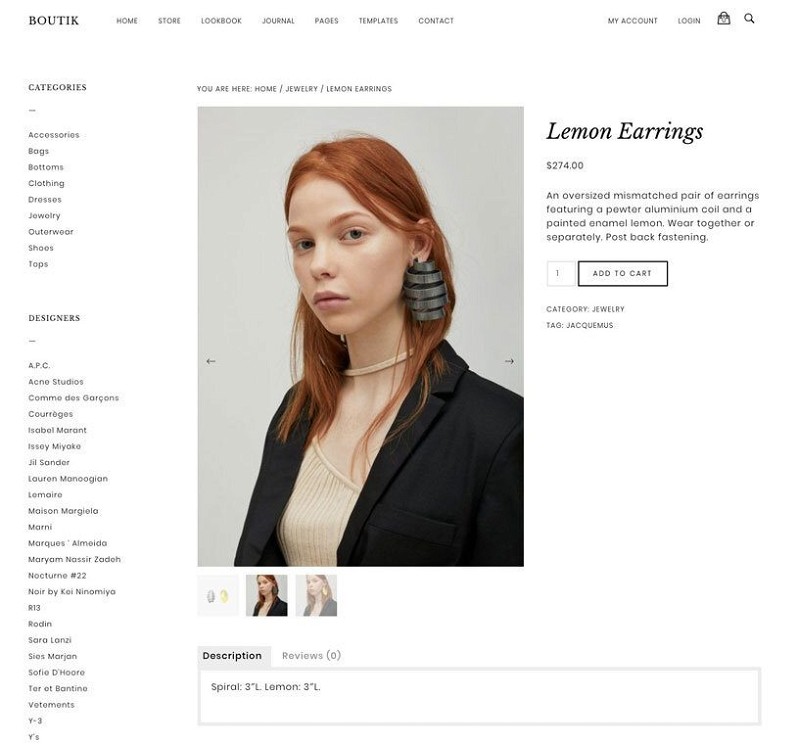
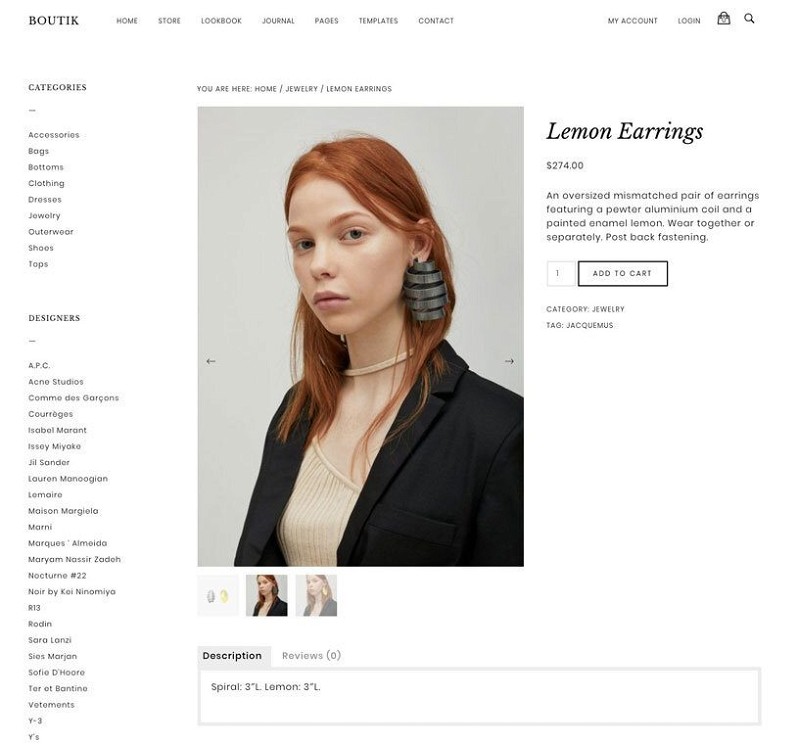
Sabedores de la importancia de los temas diseñados específicamente para WooCommerce, en todos los markets encontrarás algunos temas específicos, como por ejemplo
Boutik, de ZigZagPress.

Genesis + Yoast SEO
Yoast SEO es el plugin más conocido para trabajar el SEO de tu página web y seguro que tenías en mente instalarlo.
En las primeras líneas de este artículo te he contado que una de los objetivos principales de los creadores de Genesis es que el tema esté lo más preparado posible para posicionar adecuadamente en buscadores (aunque no hace magia, evidentemente).
Pudiera parecer que combinarlo con Yoast SEO podría ser el arma definitiva, pero lo cierto es que no es así. En realidad ambos se solapan en varios aspectos.
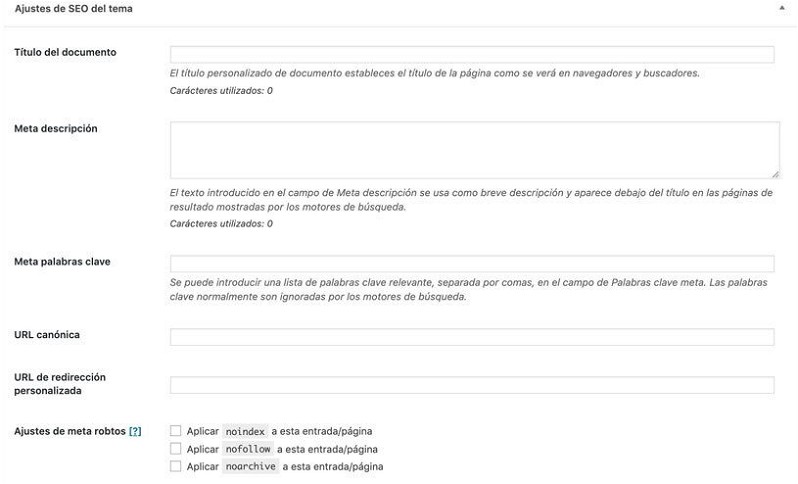
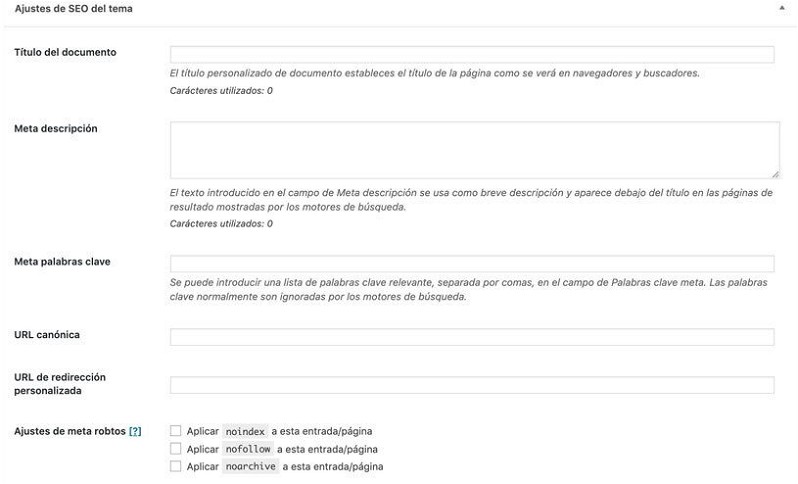
Genesis ya viene preparado de serie para trabajar de forma muy proactiva los aspectos de etiquetado del contenido del sitio. Esta, por ejemplo, es una captura de los ajustes que Genesis nos ofrece para una entrada o una página.

Además de estos, tienes los ajustes de SEO que se realizan mediante el personalizador de WordPress y que afectan de forma general al sitio, no solo a un contenido en concreto. Si les dedicas unos minutos, verás que son bastante avanzados y cubren la mayoría de las necesidades más habituales.
En muchos casos, si los usas adecuadamente, tendrás cubiertas las necesidades más básicas y no te será necesario instalar Yoast SEO. Esto te ahorrará un plugin bastante pesado y que se actualiza con mucha frecuencia.
Sin embargo, en otros casos, especialmente en los que vas a aprovechar algunas de las opciones más avanzadas de Yoast SEO (como el análisis de legibilidad, el contenido esencial o los ajustes sociales), este plugin te será muy útil. Podrás obviar la configuración de Genesis SEO para centrarte en la de Yoast.
Para este caso hay un aspecto bastante interesante, que es que Genesis hace un uso avanzado de los datos estructurados (
marcado schema), pero Yoast también. En algunos casos, esto podría provocar algunas incoherencias o duplicidad de datos que afectarían a la forma en que Google muestra esos microdatos.
Bill Erickson tiene publicado un post muy interesante al respecto en el que describe una formula (e incluso
un plugin) para
desactivar los microdatos de Genesis o los de Yoast (incluso solo parte de ellos).
Conclusiones
Volviendo al principio, a Genesis Framework siempre se le ha achacado que no era un tema para novatos. Era cierto, por lo menos si querías sacarle el partido que se merece un tema premium. No hay más que echar un vistazo a la multitud de vídeos que pueblan YouTube con tutoriales sobre cómo conseguir que tu web quede igual que en la demo.
La versión 2.9 llegó para echar por tierra todo esto y que ese primer paso fuera mucho más fácil.
Pero ¿deberías usar Genesis Framework si eres alérgico al código? Seguramente esa sea la pregunta clave. La respuesta es no, no deberías. A poco que quieras sacarle chispas a tu web necesitarás usar algún snippet de código para alguna acción o filtro. Y esto pasará tarde o temprano.
Si encuentras un tema para Genesis que coincida exactamente con tus necesidades, no lo dudes, instálalo. Tu web disfrutará de uno de los mejores temas para WordPress. Pero si no es así, prepárate para tener que bucear por internet buscando soluciones para conseguir lo que deseas.
Si por otra parte te dedicas al diseño y publicación de sitios web con WordPress profesionalmente , Genesis Framework representa un nicho de negocio muy atractivo. Controlando las bases del framework tendrás a tu alcance un inmenso catálogo de temas y la posibilidad de una elevada capacidad de personalización. La inversión en el framework se rentabiliza muy rápidamente y la buena fama de que disfruta te convertirá en un profesional muy atractivo laboralmente hablando.
En resumen:
- ¿Eres un profesional que desea profundizar en lo que le ofrece el ecosistema Genesis como idea de negocio? Adelante con Genesis Framework.
- ¿Eres un usuario con ganas de aprender y divertirte configurando tu página web? Adelante también, lo vas a disfrutar.
- ¿Eres un usuario al que le gusta la estética de Genesis pero no quieres ver una sola línea de código ni atado? Pasa de Genesis. Alternativas como GeneratePress te satisfarán mucho más. Con su versión premium incluso ahorrarás algunos euros.
Por otra parte, está todo lo relativo al aspecto estético. La inmensa mayoría de temas hijo para Genesis Framework tienen un «aroma» similar. Muy minimalistas, ligeros, con colores claros (cuando no directamente en blanco y negro), botones muy parecidos... Alguno podría tacharlos incluso de espartanos.
Es cierto que no todos son así, pero sí la mayor parte de ellos. Si este estilo no te convence, la gama de elección se reduce notablemente y puede que te cueste mucho encontrar algo que te guste.
Por suerte, este tipo de diseños está bastante de moda y además envejecen razonablemente bien por la parte estética.
Personalmente, Genesis Framework me gusta bastante y cubre muchas de las necesidades que suelo tener que cubrir en mi actividad profesional, por lo que parece que seguiré trabajando con él en los próximos años.
Te invito a compartir esta entrada en tus redes sociales y a comentar cualquier idea que consideres que pueda ayudar a otros usuarios a tomar la mejor decisión a la hora de elegir su tema para WordPress. Tanto si disfrutas, como si sufres con Genesis Framework.



 En realidad debes saber que tendrás la web operativa, pero el diseño estético será muy pobre. Tan solo se incluyen algunos estilos para los h1, h2, h3, etc, enlaces y poco más. Todo muy básico, vamos.
En realidad debes saber que tendrás la web operativa, pero el diseño estético será muy pobre. Tan solo se incluyen algunos estilos para los h1, h2, h3, etc, enlaces y poco más. Todo muy básico, vamos.
 Por tanto el mínimo recomendable para empezar a trabajar con Genesis es instalar Genesis Sample, el tema hijo de ejemplo que se incluye con el framework.
Normalmente esta opción es interesante si vas a crear tu propio child theme, para lo que usarás Genesis Sample como punto de partida.
Históricamente Genesis Sample no ha sido particularmente usable «de serie» en cuanto a criterio estético, aunque debo reconocer que en las últimas versiones ha mejorado notablemente. Esta es la pinta que tiene la home cuando importas la configuración básica.
Por tanto el mínimo recomendable para empezar a trabajar con Genesis es instalar Genesis Sample, el tema hijo de ejemplo que se incluye con el framework.
Normalmente esta opción es interesante si vas a crear tu propio child theme, para lo que usarás Genesis Sample como punto de partida.
Históricamente Genesis Sample no ha sido particularmente usable «de serie» en cuanto a criterio estético, aunque debo reconocer que en las últimas versiones ha mejorado notablemente. Esta es la pinta que tiene la home cuando importas la configuración básica.
 Sin embargo, el caso más habitual es el de buscar un tema hijo para Genesis más avanzado y personalizable, un child theme comercial. Existen temas minimalistas, corporativos, personales, de tipo magazine, orientados a ecommerce, galerías, etc.
Los encontrarás en los sitios web de estudios de diseño como WPStudio, ZigZagPress o los españoles AsiThemes. Los precios suelen partir de los 50€, en unos casos anuales y en otros como pago único.
Sin embargo, el caso más habitual es el de buscar un tema hijo para Genesis más avanzado y personalizable, un child theme comercial. Existen temas minimalistas, corporativos, personales, de tipo magazine, orientados a ecommerce, galerías, etc.
Los encontrarás en los sitios web de estudios de diseño como WPStudio, ZigZagPress o los españoles AsiThemes. Los precios suelen partir de los 50€, en unos casos anuales y en otros como pago único.
 Alrededor de Genesis se ha creado un rico ecosistema de negocio ofreciendo temas hijo. La oportunidad es muy interesante si eres diseñador, ya que no deberás preocuparte por aspectos particulares del desarrollo (ya están incluidos en el framework) y puedes concentrarte básicamente en los estilos del child theme.
Además, al tratarse casi solo de estilos, el mantenimiento que requiere tu tema hijo en cuanto a actualizaciones se reduce mucho y no supone tanto trabajo. Definitivamente, parece una buena oportunidad de negocio diseñar child themes para Genesis Framework.
Si hay un market popular de child themes para Genesis ese es sin duda el propio de StudioPress, donde encontrarás más de 60 temas propios y de terceros (los que ellos llaman Third Party Themes) perfectamente validados y listos para ser usados.
De hecho, ahí podrás adquirir tanto el framework como algún tema hijo de forma combinada para que el paquete te salga más económico, como verás un poco más adelante.
Alrededor de Genesis se ha creado un rico ecosistema de negocio ofreciendo temas hijo. La oportunidad es muy interesante si eres diseñador, ya que no deberás preocuparte por aspectos particulares del desarrollo (ya están incluidos en el framework) y puedes concentrarte básicamente en los estilos del child theme.
Además, al tratarse casi solo de estilos, el mantenimiento que requiere tu tema hijo en cuanto a actualizaciones se reduce mucho y no supone tanto trabajo. Definitivamente, parece una buena oportunidad de negocio diseñar child themes para Genesis Framework.
Si hay un market popular de child themes para Genesis ese es sin duda el propio de StudioPress, donde encontrarás más de 60 temas propios y de terceros (los que ellos llaman Third Party Themes) perfectamente validados y listos para ser usados.
De hecho, ahí podrás adquirir tanto el framework como algún tema hijo de forma combinada para que el paquete te salga más económico, como verás un poco más adelante.
 Modificar los contenidos de esta estructura es tan sencillo como acceder desde el Escritorio de WordPress a Apariencia > Widgets y cambiar allí lo que desees en cualquiera de los espacios indicados. Por supuesto, también puedes hacerlo mediante el personalizador, para poder ver su efecto en tiempo real sobre tu web.
Aunque existen unos widgets definidos para replicar este diseño, puedes usar los que quieras para disfrutar de funcionalidades distintas.
Como framework, Genesis (y por tanto todos sus temas hijos) incluye tres plugins personalizados que puedes usar y que no vienen en un WordPress de serie. A saber:
Modificar los contenidos de esta estructura es tan sencillo como acceder desde el Escritorio de WordPress a Apariencia > Widgets y cambiar allí lo que desees en cualquiera de los espacios indicados. Por supuesto, también puedes hacerlo mediante el personalizador, para poder ver su efecto en tiempo real sobre tu web.
Aunque existen unos widgets definidos para replicar este diseño, puedes usar los que quieras para disfrutar de funcionalidades distintas.
Como framework, Genesis (y por tanto todos sus temas hijos) incluye tres plugins personalizados que puedes usar y que no vienen en un WordPress de serie. A saber:

 Por supuesto, también querrás modificar los estilos de tu tema, el CSS. Para ello tendrás que entrar la carpeta de Genesis Sample y localizar el fichero style.css. Ahí podrás añadir o modificar cualquiera de los estilos de tu web.
Por supuesto, también querrás modificar los estilos de tu tema, el CSS. Para ello tendrás que entrar la carpeta de Genesis Sample y localizar el fichero style.css. Ahí podrás añadir o modificar cualquiera de los estilos de tu web.
 He creado un vídeo en el que detallo todo el proceso. Verás lo sencillo que es y cómo, en apenas 3 o 4 minutos, tendrás tu web lista para que solo sea necesario sustituir el contenido de la demo por el tuyo propio:
https://www.youtube.com/watch?v=2Ib_Yh-drFg&feature=youtu.be
He creado un vídeo en el que detallo todo el proceso. Verás lo sencillo que es y cómo, en apenas 3 o 4 minutos, tendrás tu web lista para que solo sea necesario sustituir el contenido de la demo por el tuyo propio:
https://www.youtube.com/watch?v=2Ib_Yh-drFg&feature=youtu.be
 Algunos de los temas hijo de Genesis sugieren la instalación de paquetes de bloques para Gutenberg. Es el caso de Revolution Pro, un atractivo tema minimalista (¡sorpresa!) que te solicita instalar Atomic Blocks.
Atomic Blocks es una colección de más de una docena de bloques para Gutenberg como:
Algunos de los temas hijo de Genesis sugieren la instalación de paquetes de bloques para Gutenberg. Es el caso de Revolution Pro, un atractivo tema minimalista (¡sorpresa!) que te solicita instalar Atomic Blocks.
Atomic Blocks es una colección de más de una docena de bloques para Gutenberg como:
 En realidad, todos los temas basados en Genesis son compatibles pero no todos tienen los estilos tan trabajados para las particularidades de WooCommerce. Lo peor que podría pasarte es que los elementos propios de WooCommerce no dieran la sensación de estar totalmente integrados con el diseño general de la web.
Sabedores de la importancia de los temas diseñados específicamente para WooCommerce, en todos los markets encontrarás algunos temas específicos, como por ejemplo Boutik, de ZigZagPress.
En realidad, todos los temas basados en Genesis son compatibles pero no todos tienen los estilos tan trabajados para las particularidades de WooCommerce. Lo peor que podría pasarte es que los elementos propios de WooCommerce no dieran la sensación de estar totalmente integrados con el diseño general de la web.
Sabedores de la importancia de los temas diseñados específicamente para WooCommerce, en todos los markets encontrarás algunos temas específicos, como por ejemplo Boutik, de ZigZagPress.

 Además de estos, tienes los ajustes de SEO que se realizan mediante el personalizador de WordPress y que afectan de forma general al sitio, no solo a un contenido en concreto. Si les dedicas unos minutos, verás que son bastante avanzados y cubren la mayoría de las necesidades más habituales.
En muchos casos, si los usas adecuadamente, tendrás cubiertas las necesidades más básicas y no te será necesario instalar Yoast SEO. Esto te ahorrará un plugin bastante pesado y que se actualiza con mucha frecuencia.
Sin embargo, en otros casos, especialmente en los que vas a aprovechar algunas de las opciones más avanzadas de Yoast SEO (como el análisis de legibilidad, el contenido esencial o los ajustes sociales), este plugin te será muy útil. Podrás obviar la configuración de Genesis SEO para centrarte en la de Yoast.
Para este caso hay un aspecto bastante interesante, que es que Genesis hace un uso avanzado de los datos estructurados (marcado schema), pero Yoast también. En algunos casos, esto podría provocar algunas incoherencias o duplicidad de datos que afectarían a la forma en que Google muestra esos microdatos.
Bill Erickson tiene publicado un post muy interesante al respecto en el que describe una formula (e incluso un plugin) para desactivar los microdatos de Genesis o los de Yoast (incluso solo parte de ellos).
Además de estos, tienes los ajustes de SEO que se realizan mediante el personalizador de WordPress y que afectan de forma general al sitio, no solo a un contenido en concreto. Si les dedicas unos minutos, verás que son bastante avanzados y cubren la mayoría de las necesidades más habituales.
En muchos casos, si los usas adecuadamente, tendrás cubiertas las necesidades más básicas y no te será necesario instalar Yoast SEO. Esto te ahorrará un plugin bastante pesado y que se actualiza con mucha frecuencia.
Sin embargo, en otros casos, especialmente en los que vas a aprovechar algunas de las opciones más avanzadas de Yoast SEO (como el análisis de legibilidad, el contenido esencial o los ajustes sociales), este plugin te será muy útil. Podrás obviar la configuración de Genesis SEO para centrarte en la de Yoast.
Para este caso hay un aspecto bastante interesante, que es que Genesis hace un uso avanzado de los datos estructurados (marcado schema), pero Yoast también. En algunos casos, esto podría provocar algunas incoherencias o duplicidad de datos que afectarían a la forma en que Google muestra esos microdatos.
Bill Erickson tiene publicado un post muy interesante al respecto en el que describe una formula (e incluso un plugin) para desactivar los microdatos de Genesis o los de Yoast (incluso solo parte de ellos).





Alejandra Valdés P G
30/08/2019 a las 03:15Responder a Alejandra Valdés P G
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *