Los mejores editores de html para desarrollar tu web
Categoría:
Desarrollo web
Fecha:
16/08/2022
Si estas comenzando en el mundo del desarrollo web, tarde o temprano vas a tener que editar un fichero con extensión .html.
Puedes modificar los ficheros HTML con cualquier editor de texto por simple que sea. Es decir, puedes trabajar hasta con el bloc de notas que viene por defecto instalado en tu sistema operativo, pero como puedes imaginar, esta no es la mejor forma de hacerlo.
Si realmente quieres empezar a profesionalizarte, existen editores especializados que te recomiendo encarecidamente que comiences a usar.
Usando editores orientados en la modificación de código fuente, mejoraras tu productividad, además, la edición de código será mucho más simple y podrás detectar errores de sintaxis de forma mucho más rápida y eficaz.
Actualmente existen una infinidad de editores HTML. Para facilitarte la tarea de escoger entre todos ellos, en este post te voy a mencionar los mejores editores HTML que puedes utilizar.
También conocerás los distintos tipos que existen, de esta forma, podrás ver diferentes tipos de editores y escoger el que mejor se adapte a ti y a tu proyecto.
[elementor-template id="80835"]
 Con este tipo de editor podrás modificar tu código HTML de forma visual, sin necesidad de que dispongas de conocimientos técnicos sobre HTML.
Suelen proveer de un editor visual que se basa en arrastrar componentes y permite ver el resultado a tiempo real. De hecho sus siglas son el acrónimo de What You See Is What You Get que en español, vendría a significar 'lo que ves es lo que obtienes'.
Aunque a priori, te puede parecer que tienen grandes ventajas frente a un editor de texto plano, lo cierto es que también acarrean múltiples desventajas.
Una de las desventajas más notorias es la calidad del código que proporcionan. Además no dispones de un control sobre el código qué generarán los componentes. Aunque con el paso del tiempo, han ido mejorando este aspecto.
Particularmente no te recomiendo este tipo de editores, es preferible que dediques tiempo a aprender el lenguaje de marcado HTML y empieces a utilizar editores de texto plano. Aunque si no dispones de ningún conocimiento al respecto, y no tienes muy claro qué es HTML pueden resultarte útiles.
Estos softwares pueden ser adecuados como herramientas de iniciación o si solo te interesa crear un landing sencilla sin comerte mucho la cabeza.
Algunos ejemplos rápidos dentro de este grupo serían, Dreamweaver, Froala o Setka Editor
Con este tipo de editor podrás modificar tu código HTML de forma visual, sin necesidad de que dispongas de conocimientos técnicos sobre HTML.
Suelen proveer de un editor visual que se basa en arrastrar componentes y permite ver el resultado a tiempo real. De hecho sus siglas son el acrónimo de What You See Is What You Get que en español, vendría a significar 'lo que ves es lo que obtienes'.
Aunque a priori, te puede parecer que tienen grandes ventajas frente a un editor de texto plano, lo cierto es que también acarrean múltiples desventajas.
Una de las desventajas más notorias es la calidad del código que proporcionan. Además no dispones de un control sobre el código qué generarán los componentes. Aunque con el paso del tiempo, han ido mejorando este aspecto.
Particularmente no te recomiendo este tipo de editores, es preferible que dediques tiempo a aprender el lenguaje de marcado HTML y empieces a utilizar editores de texto plano. Aunque si no dispones de ningún conocimiento al respecto, y no tienes muy claro qué es HTML pueden resultarte útiles.
Estos softwares pueden ser adecuados como herramientas de iniciación o si solo te interesa crear un landing sencilla sin comerte mucho la cabeza.
Algunos ejemplos rápidos dentro de este grupo serían, Dreamweaver, Froala o Setka Editor


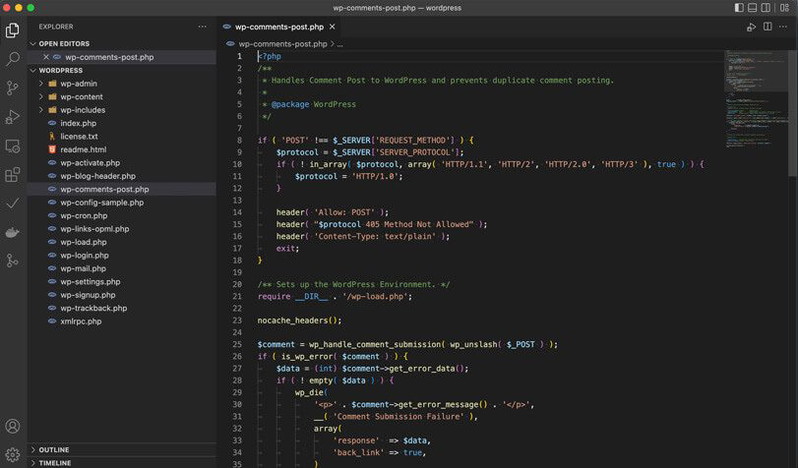
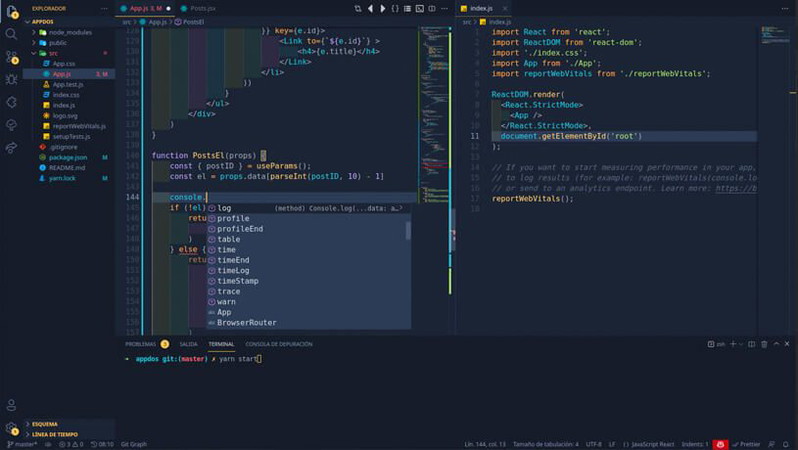
 Este es sin duda uno de los editores más utilizados en la actualidad. Personalmente este editor es el que uso a diario. Es de código abierto y destaca por su rendimiento y versatilidad.
Detrás de Visual Studio Code esta el equipo de Microsoft. Esta disponible para distintos sistemas operativos, como macOS, Linux, y Windows.
Uno de los puntos fuertes de este editor de HTML son sus extensiones. A través de las extensiones puedes dotar de funciones adicionales por lo que podrás personalizar al máximo tu editor de HTML.
Dispones de extensiones como Live Server que refrescará la página web del navegador cada vez que guardes o modifiques el código. Prettier es otra extensión que ayuda al formatear el código. Por otra parte, CSS Peek permite visualizar las reglas CSS que afectan a tu documento HTML sin tener que ir al fichero CSS en cuestión.
Cómo ves las posibilidades que ofrece este editor a través sus extensiones son casi infinitas.
Me gustaría aclararte una confusión frecuente que suele ocurrir al hablar de este editor de texto. Existe otro software denominado Visual Studio, también de Microsoft.
La principal diferencia entre Visual Studio Code y Visual Studio, es que este último es un IDE (Integrated Development Environment) esto implica que esta más enfocado a trabajar con proyectos enteros, en especial, con lenguajes que requieran de realizar una compilación de código. Esto lo hace ser más pesado por lo que dispone de un peor rendimiento.
Descargar Visual Studio Code
Este es sin duda uno de los editores más utilizados en la actualidad. Personalmente este editor es el que uso a diario. Es de código abierto y destaca por su rendimiento y versatilidad.
Detrás de Visual Studio Code esta el equipo de Microsoft. Esta disponible para distintos sistemas operativos, como macOS, Linux, y Windows.
Uno de los puntos fuertes de este editor de HTML son sus extensiones. A través de las extensiones puedes dotar de funciones adicionales por lo que podrás personalizar al máximo tu editor de HTML.
Dispones de extensiones como Live Server que refrescará la página web del navegador cada vez que guardes o modifiques el código. Prettier es otra extensión que ayuda al formatear el código. Por otra parte, CSS Peek permite visualizar las reglas CSS que afectan a tu documento HTML sin tener que ir al fichero CSS en cuestión.
Cómo ves las posibilidades que ofrece este editor a través sus extensiones son casi infinitas.
Me gustaría aclararte una confusión frecuente que suele ocurrir al hablar de este editor de texto. Existe otro software denominado Visual Studio, también de Microsoft.
La principal diferencia entre Visual Studio Code y Visual Studio, es que este último es un IDE (Integrated Development Environment) esto implica que esta más enfocado a trabajar con proyectos enteros, en especial, con lenguajes que requieran de realizar una compilación de código. Esto lo hace ser más pesado por lo que dispone de un peor rendimiento.
Descargar Visual Studio Code
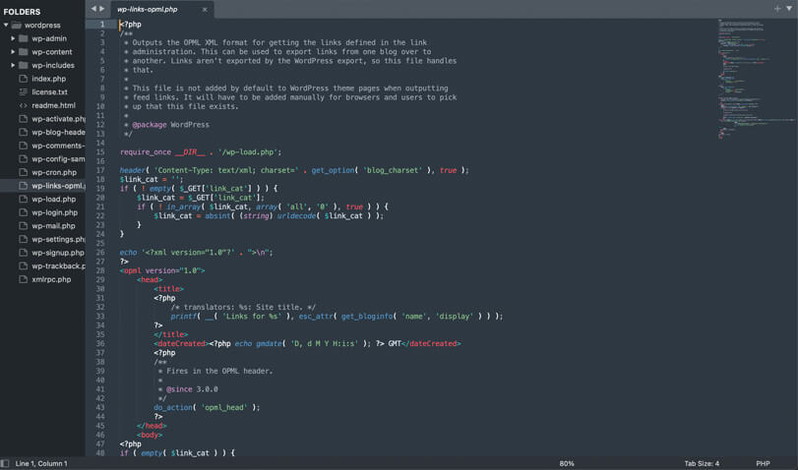
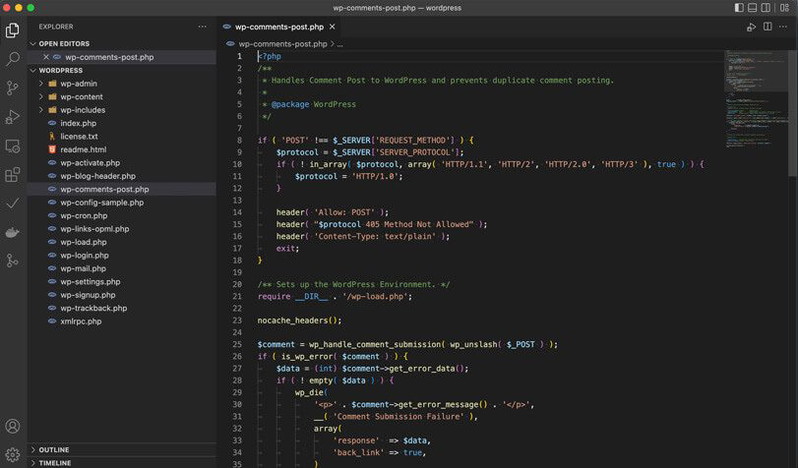
 Este editor surgió en 2008, actualmente es uno de los editores de texto más utilizados y mejor valorados por los profesionales del sector.
Al igual que Visual Studio Code destaca por las extensiones de las que dispone. Aunque la gestión de estas extensiones es ligeramente más compleja de gestionar.
Para gestionar las extensiones en Sublime Text debes instalar Package Control ya que no viene por defecto. Su instalación se realiza a través de la consola de Sublime Text . Una vez instalado podrás hacer uso de los múltiples plugins de los que dispone este editor.
También destacaría su velocidad siendo perfecto para la edición de proyectos ligeros. De hecho, muchos programadores lo usan de forma diaria para la edición rápida de ficheros.
Pese a que este editor no es de software libre, cuenta con una versión de evaluación que no tiene fecha de caducidad por lo que puedes hacer uso de este editor de forma gratuita. Eso sí, aparecerá de forma un tanto recurrente un aviso para que adquieras la licencia, pero no llega a ser molesto en el uso habitual.
Descargar Sublime Text
Este editor surgió en 2008, actualmente es uno de los editores de texto más utilizados y mejor valorados por los profesionales del sector.
Al igual que Visual Studio Code destaca por las extensiones de las que dispone. Aunque la gestión de estas extensiones es ligeramente más compleja de gestionar.
Para gestionar las extensiones en Sublime Text debes instalar Package Control ya que no viene por defecto. Su instalación se realiza a través de la consola de Sublime Text . Una vez instalado podrás hacer uso de los múltiples plugins de los que dispone este editor.
También destacaría su velocidad siendo perfecto para la edición de proyectos ligeros. De hecho, muchos programadores lo usan de forma diaria para la edición rápida de ficheros.
Pese a que este editor no es de software libre, cuenta con una versión de evaluación que no tiene fecha de caducidad por lo que puedes hacer uso de este editor de forma gratuita. Eso sí, aparecerá de forma un tanto recurrente un aviso para que adquieras la licencia, pero no llega a ser molesto en el uso habitual.
Descargar Sublime Text
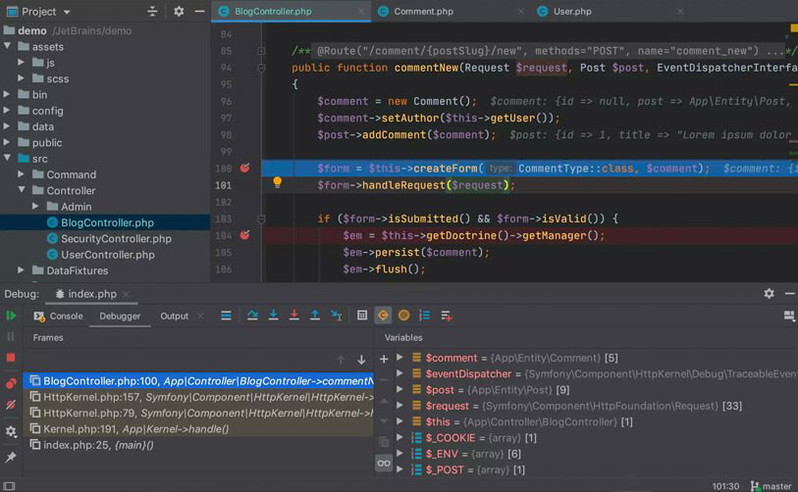
 En este caso estaríamos hablando de un IDE, es decir, se trata de un Entorno de Desarrollo Integrado.
PHPStorm creado por equipo de Jetbrains esta enfocado a trabajar con PHP, pero brinda de forma integrada herramientas para trabajar con HTML como autocompletado de código, detección de errores, validación de estructura...
También dispone de plugins que podrás instalar para aumentar las funciones que incluye por defecto.
En este caso se trata de un software de pago, aunque dispone de una periodo de prueba de 30 días para que puedas probarlo.
Puedes descargarlo para los sistemas operativos de macOS, Windows y Linux.
Es una excelente opción si estas pensando en ampliar tus conocimientos y empezar a trabajar con el lenguaje de programación PHP.
Descargar PHPStorm
En este caso estaríamos hablando de un IDE, es decir, se trata de un Entorno de Desarrollo Integrado.
PHPStorm creado por equipo de Jetbrains esta enfocado a trabajar con PHP, pero brinda de forma integrada herramientas para trabajar con HTML como autocompletado de código, detección de errores, validación de estructura...
También dispone de plugins que podrás instalar para aumentar las funciones que incluye por defecto.
En este caso se trata de un software de pago, aunque dispone de una periodo de prueba de 30 días para que puedas probarlo.
Puedes descargarlo para los sistemas operativos de macOS, Windows y Linux.
Es una excelente opción si estas pensando en ampliar tus conocimientos y empezar a trabajar con el lenguaje de programación PHP.
Descargar PHPStorm
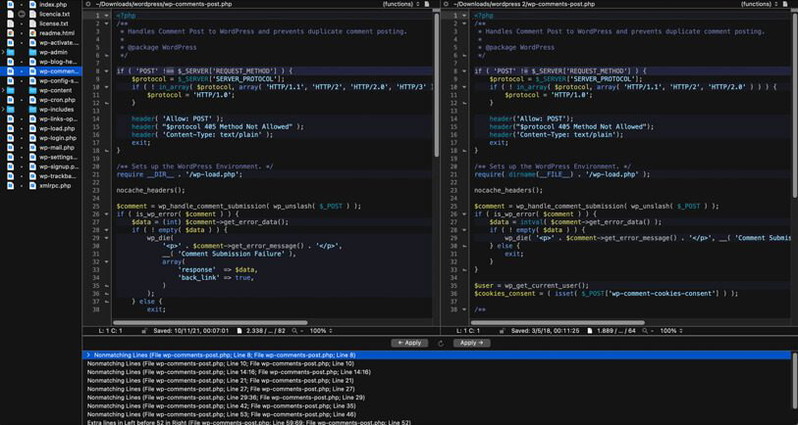
 BBEdit es un editor exclusivo de macOS. Fue creado en 1992 enfocado para trabajar con HTML. Desde entonces ha seguido evolucionando y actualmente es compatible con una gran multitud de lenguajes de programación.
Esta diseñado para enfocarse en diseñadores web y programadores. Cuenta con una versión gratuita y una versión de pago que permite ampliar ciertas funcionalidades. Además dispone de un cliente FTP integrado.
Uno de los puntos fuertes de este editor es su funcionalidad a la hora de comparar proyectos enteros, visualizando de forma muy sencilla las diferencias entre ellos y permitiendo aplicarlas de un fichero a otro con solo un click.
Descargar BBEdit
BBEdit es un editor exclusivo de macOS. Fue creado en 1992 enfocado para trabajar con HTML. Desde entonces ha seguido evolucionando y actualmente es compatible con una gran multitud de lenguajes de programación.
Esta diseñado para enfocarse en diseñadores web y programadores. Cuenta con una versión gratuita y una versión de pago que permite ampliar ciertas funcionalidades. Además dispone de un cliente FTP integrado.
Uno de los puntos fuertes de este editor es su funcionalidad a la hora de comparar proyectos enteros, visualizando de forma muy sencilla las diferencias entre ellos y permitiendo aplicarlas de un fichero a otro con solo un click.
Descargar BBEdit
 Este editor es el más frecuente cuando se comienzan a usar un editor de código fuente. Es sencillo y simple, por lo que puede ser una gran opción a la hora de elegir tu primer editor de HTML.
Es de código abierto, y al igual que los otros editores que te he nombrado anteriormente, cuenta con la posibilidad de expandir sus funcionalidades a través de plugins o extensiones.
Algunas de las extensiones más usadas son por ejemplo, TextFx que asiste en el auto-cierre de etiquetas, además de añadir otras funcionalidades que mejorarán tu productividad.
Otra extensión muy utilizada es Preview HTML que como su nombre indica, previsualiza en el navegador una vista previa de la página web que estes editando.
Este software libre esta disponible para Linux y Microsoft. Así que si eres usuario de macOS no podrás acceder a él.
Descargar Notepad++
Este editor es el más frecuente cuando se comienzan a usar un editor de código fuente. Es sencillo y simple, por lo que puede ser una gran opción a la hora de elegir tu primer editor de HTML.
Es de código abierto, y al igual que los otros editores que te he nombrado anteriormente, cuenta con la posibilidad de expandir sus funcionalidades a través de plugins o extensiones.
Algunas de las extensiones más usadas son por ejemplo, TextFx que asiste en el auto-cierre de etiquetas, además de añadir otras funcionalidades que mejorarán tu productividad.
Otra extensión muy utilizada es Preview HTML que como su nombre indica, previsualiza en el navegador una vista previa de la página web que estes editando.
Este software libre esta disponible para Linux y Microsoft. Así que si eres usuario de macOS no podrás acceder a él.
Descargar Notepad++
 Este editor es del tipo WYSIWYG, es decir, cuenta con herramientas para generar el código de forma visual.
Aunque anteriormente te he comentado que personalmente no soy partidiaria del uso de este tipo de editores, creo que puede ser una herramienta útil si no tienes pensado profundizar en el lenguaje de marcado HTML.
Con este editor podrás visualizar los cambios que realices de forma visual, podrás cambiar tipografías, colores, fondos, añadir imágenes...todo ello sin necesidad de tener conocimientos sobre HTML.
Este editor solo cuenta con versión de pago disponiendo de periodo de prueba de 30 días. Posteriormente deberás abonar una subscripción mensual.
Descargar Froala
Este editor es del tipo WYSIWYG, es decir, cuenta con herramientas para generar el código de forma visual.
Aunque anteriormente te he comentado que personalmente no soy partidiaria del uso de este tipo de editores, creo que puede ser una herramienta útil si no tienes pensado profundizar en el lenguaje de marcado HTML.
Con este editor podrás visualizar los cambios que realices de forma visual, podrás cambiar tipografías, colores, fondos, añadir imágenes...todo ello sin necesidad de tener conocimientos sobre HTML.
Este editor solo cuenta con versión de pago disponiendo de periodo de prueba de 30 días. Posteriormente deberás abonar una subscripción mensual.
Descargar Froala
 Al igual que el editor de HTML que te he mencionado anteriormente, este es un editor WYSIWYG. Tuvo una gran popularidad en su salida y comúnmente ha sido utilizado por profesionales en el sector del diseño gráfico.
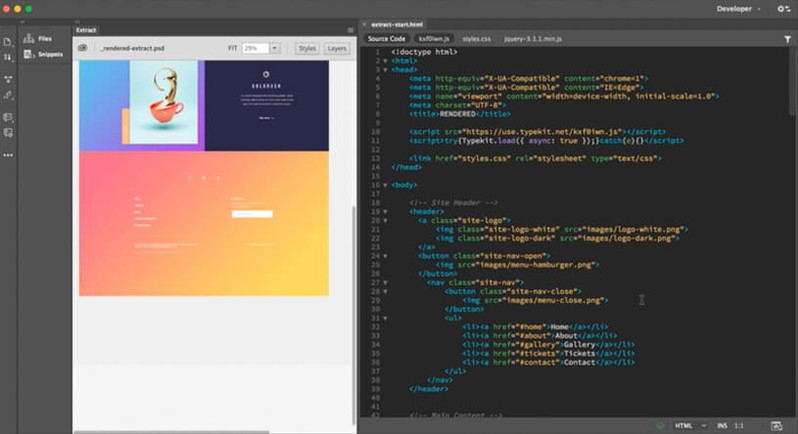
Posiblemente Dreamweaver sea el editor más conocido de este tipo. Admite la edición de lenguajes como HTML, CSS y JavaScript entre otros. Dispone de sugerencias de código para crear y editar código HTML.
Adicionalmente puedes crear correos electrónicos en HTML e incluye un panel de Git para que puedas tener controladas las versiones de tu código.
Probablemente sea uno de los editores WYSIWYG más multifacéticos que puedas encontrar, pero como te he comentado a lo largo del post, no recomiendo estos softwares si quieres realmente profesionalizarte en el desarrollo web.
Puedes adquirir este software a través Adobe Creative Cloud.
Descargar dreamweaver
Al igual que el editor de HTML que te he mencionado anteriormente, este es un editor WYSIWYG. Tuvo una gran popularidad en su salida y comúnmente ha sido utilizado por profesionales en el sector del diseño gráfico.
Posiblemente Dreamweaver sea el editor más conocido de este tipo. Admite la edición de lenguajes como HTML, CSS y JavaScript entre otros. Dispone de sugerencias de código para crear y editar código HTML.
Adicionalmente puedes crear correos electrónicos en HTML e incluye un panel de Git para que puedas tener controladas las versiones de tu código.
Probablemente sea uno de los editores WYSIWYG más multifacéticos que puedas encontrar, pero como te he comentado a lo largo del post, no recomiendo estos softwares si quieres realmente profesionalizarte en el desarrollo web.
Puedes adquirir este software a través Adobe Creative Cloud.
Descargar dreamweaver
 Te quiero mencionar brevemente este editor de código abierto, que en su lanzamiento, destacó gracias a su control de versiones de Git integrado.
Ha sido uno de los editores más utilizados estos últimos años y puede que lo sigas encontrado en algunas recomendaciones, pero no lo recomiendo por un simple motivo.
Por desgracia, este editor desarrollado por Github dejará de tener soporte en diciembre de 2022.
Descargar Atom
Te quiero mencionar brevemente este editor de código abierto, que en su lanzamiento, destacó gracias a su control de versiones de Git integrado.
Ha sido uno de los editores más utilizados estos últimos años y puede que lo sigas encontrado en algunas recomendaciones, pero no lo recomiendo por un simple motivo.
Por desgracia, este editor desarrollado por Github dejará de tener soporte en diciembre de 2022.
Descargar Atom
¿Qué es un editor de HTML?
Un editor de HTML es un software que facilita la edición de código, proporcionando diferentes herramientas y funcionalidades. Dichas funcionalidades pueden ir desde el resaltado de sintaxis hasta el autocompletado de código. Además estos editores no solo te servirán para editar código HTML, sino que también son realmente útiles para editar código CSS o trabajar con lenguajes de programación como PHP o Javascript. Cabe añadir que aunque no estes pensando en crear un sitio web completamente de cero, el uso de un editor profesional te será también de gran utilidad si usas algún tipo de CMS o Sistema de Gestión de Contenidos. Por ejemplo, si haces uso de un CMS como WordPress, es probable que necesites conectarte a tu hosting de WordPress y editar algún fichero de algún plugin o plantilla.Tipos de editores de HTML
Se pueden definir dos grandes grupos cuando hablamos de tipos de editores de HTML. La elección de un tipo u otro dependerá en gran medida de tus conocimientos sobre el lenguaje de marcado HTML. Ambos grupos cuentan con herramientas para la creación de sitios web, pero verás que el enfoque que ofrecen a la hora de crear código HTML es muy diferente.Editores WYSIWYG
 Con este tipo de editor podrás modificar tu código HTML de forma visual, sin necesidad de que dispongas de conocimientos técnicos sobre HTML.
Suelen proveer de un editor visual que se basa en arrastrar componentes y permite ver el resultado a tiempo real. De hecho sus siglas son el acrónimo de What You See Is What You Get que en español, vendría a significar 'lo que ves es lo que obtienes'.
Aunque a priori, te puede parecer que tienen grandes ventajas frente a un editor de texto plano, lo cierto es que también acarrean múltiples desventajas.
Una de las desventajas más notorias es la calidad del código que proporcionan. Además no dispones de un control sobre el código qué generarán los componentes. Aunque con el paso del tiempo, han ido mejorando este aspecto.
Particularmente no te recomiendo este tipo de editores, es preferible que dediques tiempo a aprender el lenguaje de marcado HTML y empieces a utilizar editores de texto plano. Aunque si no dispones de ningún conocimiento al respecto, y no tienes muy claro qué es HTML pueden resultarte útiles.
Estos softwares pueden ser adecuados como herramientas de iniciación o si solo te interesa crear un landing sencilla sin comerte mucho la cabeza.
Algunos ejemplos rápidos dentro de este grupo serían, Dreamweaver, Froala o Setka Editor
Con este tipo de editor podrás modificar tu código HTML de forma visual, sin necesidad de que dispongas de conocimientos técnicos sobre HTML.
Suelen proveer de un editor visual que se basa en arrastrar componentes y permite ver el resultado a tiempo real. De hecho sus siglas son el acrónimo de What You See Is What You Get que en español, vendría a significar 'lo que ves es lo que obtienes'.
Aunque a priori, te puede parecer que tienen grandes ventajas frente a un editor de texto plano, lo cierto es que también acarrean múltiples desventajas.
Una de las desventajas más notorias es la calidad del código que proporcionan. Además no dispones de un control sobre el código qué generarán los componentes. Aunque con el paso del tiempo, han ido mejorando este aspecto.
Particularmente no te recomiendo este tipo de editores, es preferible que dediques tiempo a aprender el lenguaje de marcado HTML y empieces a utilizar editores de texto plano. Aunque si no dispones de ningún conocimiento al respecto, y no tienes muy claro qué es HTML pueden resultarte útiles.
Estos softwares pueden ser adecuados como herramientas de iniciación o si solo te interesa crear un landing sencilla sin comerte mucho la cabeza.
Algunos ejemplos rápidos dentro de este grupo serían, Dreamweaver, Froala o Setka Editor

Editores de texto plano
Este tipo de editores están enfocados en la modificación del código fuente sin florituras, es decir, no encontrarás constructores visuales o herramientas de arrastrar y soltar que generen el código de forma automática. Son utilizados por los profesionales del sector como desarrolladores web. Personalmente, creo que dentro de este tipo, se encuentran los mejores editores HTML que puedes utilizar para modificar tu código. De primeras te puede parecer que son mucho más tediosos de trabajar, en comparación con los editores WYSIWYG pero una vez que empieces a habituarte a su entorno, verás que realmente merece la pena empezar a usarlos. Aclararte que no necesitas ser programador para hacer uso de estos programas y aprovechar el potencial que ofrecen. Aunque estes pensando en desarrollar una página web sencilla, es altamente recomendable que hagas uso de ellos para modificar tu código. Estos programas suelen ofrecer características por defecto muy útiles como el resaltado de sintaxis, autocompletado de código y herramientas de depuración. La mayoría de este software, cuentan con lo que denominamos extensiones o plugins, que permiten instalar funcionalidades adicionales. Gracias a ello, puedes personalizar al máximo sus características, consiguiendo una herramienta adaptada a tus necesidades de trabajo.
Los mejores editores de HTML
Ahora que ya conoces los tipos de editores que existen, es hora de que te mencione algunos de los mejores editores HTML que puedes encontrar actualmente. La elección de un editor sobre otro dependerá de diferentes factores como gustos personales o las características de los proyectos con los que trabajes. Así que ya sea para crear las partes de tu sitio web o modificar algún fichero del CMS que utilices, en este listado encontrarás diferentes opciones que puedes incluir en tu flujo de trabajo.¿Cuál es el mejor editor de HTML?
Visual Studio Code
 Este es sin duda uno de los editores más utilizados en la actualidad. Personalmente este editor es el que uso a diario. Es de código abierto y destaca por su rendimiento y versatilidad.
Detrás de Visual Studio Code esta el equipo de Microsoft. Esta disponible para distintos sistemas operativos, como macOS, Linux, y Windows.
Uno de los puntos fuertes de este editor de HTML son sus extensiones. A través de las extensiones puedes dotar de funciones adicionales por lo que podrás personalizar al máximo tu editor de HTML.
Dispones de extensiones como Live Server que refrescará la página web del navegador cada vez que guardes o modifiques el código. Prettier es otra extensión que ayuda al formatear el código. Por otra parte, CSS Peek permite visualizar las reglas CSS que afectan a tu documento HTML sin tener que ir al fichero CSS en cuestión.
Cómo ves las posibilidades que ofrece este editor a través sus extensiones son casi infinitas.
Me gustaría aclararte una confusión frecuente que suele ocurrir al hablar de este editor de texto. Existe otro software denominado Visual Studio, también de Microsoft.
La principal diferencia entre Visual Studio Code y Visual Studio, es que este último es un IDE (Integrated Development Environment) esto implica que esta más enfocado a trabajar con proyectos enteros, en especial, con lenguajes que requieran de realizar una compilación de código. Esto lo hace ser más pesado por lo que dispone de un peor rendimiento.
Descargar Visual Studio Code
Este es sin duda uno de los editores más utilizados en la actualidad. Personalmente este editor es el que uso a diario. Es de código abierto y destaca por su rendimiento y versatilidad.
Detrás de Visual Studio Code esta el equipo de Microsoft. Esta disponible para distintos sistemas operativos, como macOS, Linux, y Windows.
Uno de los puntos fuertes de este editor de HTML son sus extensiones. A través de las extensiones puedes dotar de funciones adicionales por lo que podrás personalizar al máximo tu editor de HTML.
Dispones de extensiones como Live Server que refrescará la página web del navegador cada vez que guardes o modifiques el código. Prettier es otra extensión que ayuda al formatear el código. Por otra parte, CSS Peek permite visualizar las reglas CSS que afectan a tu documento HTML sin tener que ir al fichero CSS en cuestión.
Cómo ves las posibilidades que ofrece este editor a través sus extensiones son casi infinitas.
Me gustaría aclararte una confusión frecuente que suele ocurrir al hablar de este editor de texto. Existe otro software denominado Visual Studio, también de Microsoft.
La principal diferencia entre Visual Studio Code y Visual Studio, es que este último es un IDE (Integrated Development Environment) esto implica que esta más enfocado a trabajar con proyectos enteros, en especial, con lenguajes que requieran de realizar una compilación de código. Esto lo hace ser más pesado por lo que dispone de un peor rendimiento.
Descargar Visual Studio Code
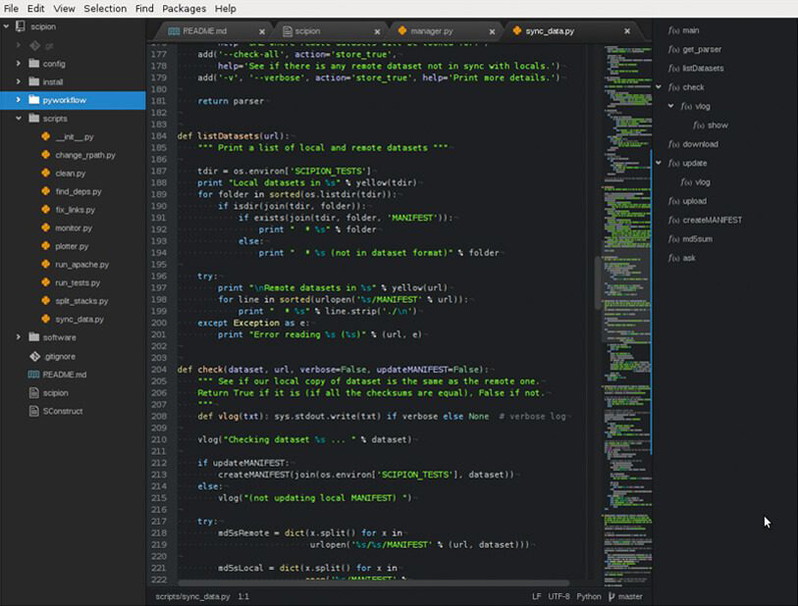
Sublime Text
 Este editor surgió en 2008, actualmente es uno de los editores de texto más utilizados y mejor valorados por los profesionales del sector.
Al igual que Visual Studio Code destaca por las extensiones de las que dispone. Aunque la gestión de estas extensiones es ligeramente más compleja de gestionar.
Para gestionar las extensiones en Sublime Text debes instalar Package Control ya que no viene por defecto. Su instalación se realiza a través de la consola de Sublime Text . Una vez instalado podrás hacer uso de los múltiples plugins de los que dispone este editor.
También destacaría su velocidad siendo perfecto para la edición de proyectos ligeros. De hecho, muchos programadores lo usan de forma diaria para la edición rápida de ficheros.
Pese a que este editor no es de software libre, cuenta con una versión de evaluación que no tiene fecha de caducidad por lo que puedes hacer uso de este editor de forma gratuita. Eso sí, aparecerá de forma un tanto recurrente un aviso para que adquieras la licencia, pero no llega a ser molesto en el uso habitual.
Descargar Sublime Text
Este editor surgió en 2008, actualmente es uno de los editores de texto más utilizados y mejor valorados por los profesionales del sector.
Al igual que Visual Studio Code destaca por las extensiones de las que dispone. Aunque la gestión de estas extensiones es ligeramente más compleja de gestionar.
Para gestionar las extensiones en Sublime Text debes instalar Package Control ya que no viene por defecto. Su instalación se realiza a través de la consola de Sublime Text . Una vez instalado podrás hacer uso de los múltiples plugins de los que dispone este editor.
También destacaría su velocidad siendo perfecto para la edición de proyectos ligeros. De hecho, muchos programadores lo usan de forma diaria para la edición rápida de ficheros.
Pese a que este editor no es de software libre, cuenta con una versión de evaluación que no tiene fecha de caducidad por lo que puedes hacer uso de este editor de forma gratuita. Eso sí, aparecerá de forma un tanto recurrente un aviso para que adquieras la licencia, pero no llega a ser molesto en el uso habitual.
Descargar Sublime Text
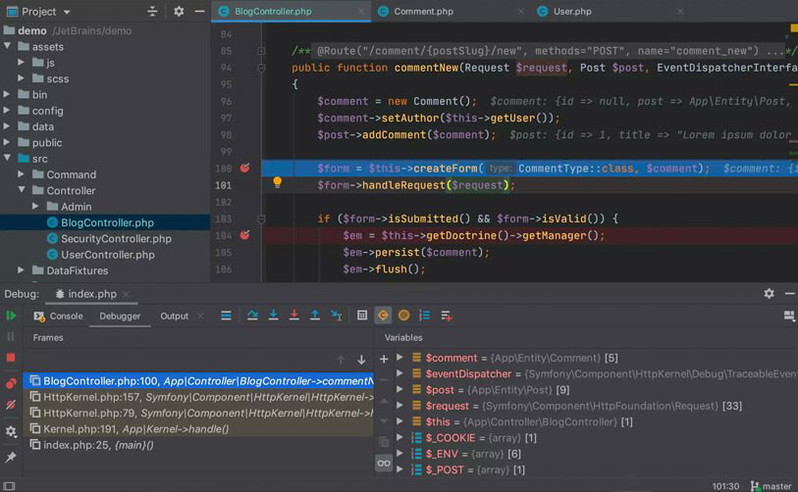
PHPStorm
 En este caso estaríamos hablando de un IDE, es decir, se trata de un Entorno de Desarrollo Integrado.
PHPStorm creado por equipo de Jetbrains esta enfocado a trabajar con PHP, pero brinda de forma integrada herramientas para trabajar con HTML como autocompletado de código, detección de errores, validación de estructura...
También dispone de plugins que podrás instalar para aumentar las funciones que incluye por defecto.
En este caso se trata de un software de pago, aunque dispone de una periodo de prueba de 30 días para que puedas probarlo.
Puedes descargarlo para los sistemas operativos de macOS, Windows y Linux.
Es una excelente opción si estas pensando en ampliar tus conocimientos y empezar a trabajar con el lenguaje de programación PHP.
Descargar PHPStorm
En este caso estaríamos hablando de un IDE, es decir, se trata de un Entorno de Desarrollo Integrado.
PHPStorm creado por equipo de Jetbrains esta enfocado a trabajar con PHP, pero brinda de forma integrada herramientas para trabajar con HTML como autocompletado de código, detección de errores, validación de estructura...
También dispone de plugins que podrás instalar para aumentar las funciones que incluye por defecto.
En este caso se trata de un software de pago, aunque dispone de una periodo de prueba de 30 días para que puedas probarlo.
Puedes descargarlo para los sistemas operativos de macOS, Windows y Linux.
Es una excelente opción si estas pensando en ampliar tus conocimientos y empezar a trabajar con el lenguaje de programación PHP.
Descargar PHPStorm
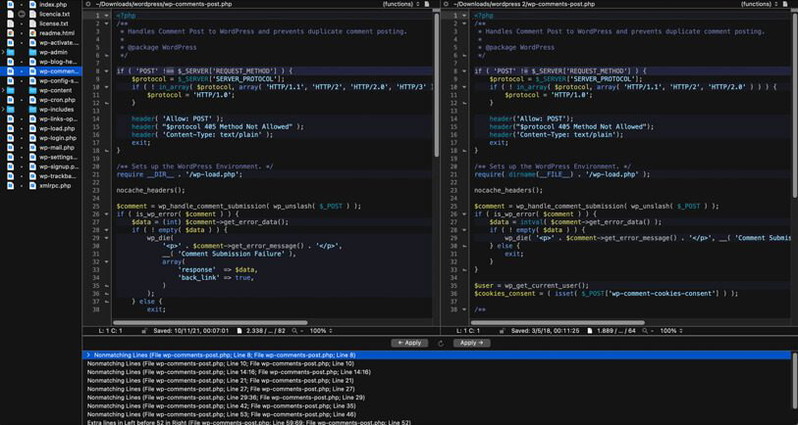
BBEdit
 BBEdit es un editor exclusivo de macOS. Fue creado en 1992 enfocado para trabajar con HTML. Desde entonces ha seguido evolucionando y actualmente es compatible con una gran multitud de lenguajes de programación.
Esta diseñado para enfocarse en diseñadores web y programadores. Cuenta con una versión gratuita y una versión de pago que permite ampliar ciertas funcionalidades. Además dispone de un cliente FTP integrado.
Uno de los puntos fuertes de este editor es su funcionalidad a la hora de comparar proyectos enteros, visualizando de forma muy sencilla las diferencias entre ellos y permitiendo aplicarlas de un fichero a otro con solo un click.
Descargar BBEdit
BBEdit es un editor exclusivo de macOS. Fue creado en 1992 enfocado para trabajar con HTML. Desde entonces ha seguido evolucionando y actualmente es compatible con una gran multitud de lenguajes de programación.
Esta diseñado para enfocarse en diseñadores web y programadores. Cuenta con una versión gratuita y una versión de pago que permite ampliar ciertas funcionalidades. Además dispone de un cliente FTP integrado.
Uno de los puntos fuertes de este editor es su funcionalidad a la hora de comparar proyectos enteros, visualizando de forma muy sencilla las diferencias entre ellos y permitiendo aplicarlas de un fichero a otro con solo un click.
Descargar BBEdit
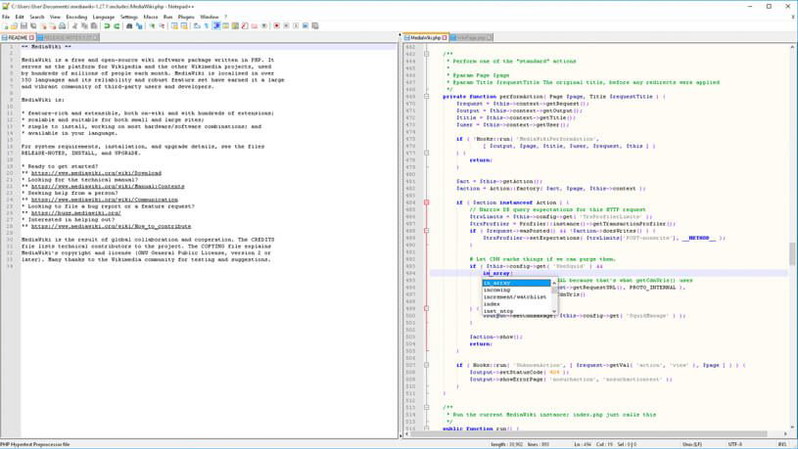
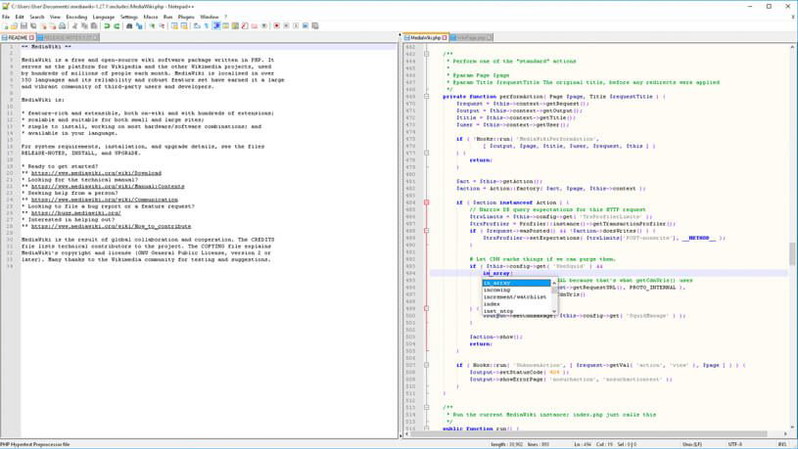
Notepad++
 Este editor es el más frecuente cuando se comienzan a usar un editor de código fuente. Es sencillo y simple, por lo que puede ser una gran opción a la hora de elegir tu primer editor de HTML.
Es de código abierto, y al igual que los otros editores que te he nombrado anteriormente, cuenta con la posibilidad de expandir sus funcionalidades a través de plugins o extensiones.
Algunas de las extensiones más usadas son por ejemplo, TextFx que asiste en el auto-cierre de etiquetas, además de añadir otras funcionalidades que mejorarán tu productividad.
Otra extensión muy utilizada es Preview HTML que como su nombre indica, previsualiza en el navegador una vista previa de la página web que estes editando.
Este software libre esta disponible para Linux y Microsoft. Así que si eres usuario de macOS no podrás acceder a él.
Descargar Notepad++
Este editor es el más frecuente cuando se comienzan a usar un editor de código fuente. Es sencillo y simple, por lo que puede ser una gran opción a la hora de elegir tu primer editor de HTML.
Es de código abierto, y al igual que los otros editores que te he nombrado anteriormente, cuenta con la posibilidad de expandir sus funcionalidades a través de plugins o extensiones.
Algunas de las extensiones más usadas son por ejemplo, TextFx que asiste en el auto-cierre de etiquetas, además de añadir otras funcionalidades que mejorarán tu productividad.
Otra extensión muy utilizada es Preview HTML que como su nombre indica, previsualiza en el navegador una vista previa de la página web que estes editando.
Este software libre esta disponible para Linux y Microsoft. Así que si eres usuario de macOS no podrás acceder a él.
Descargar Notepad++
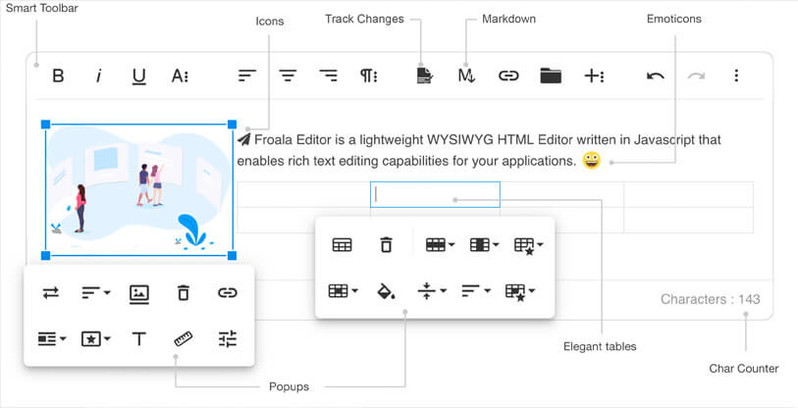
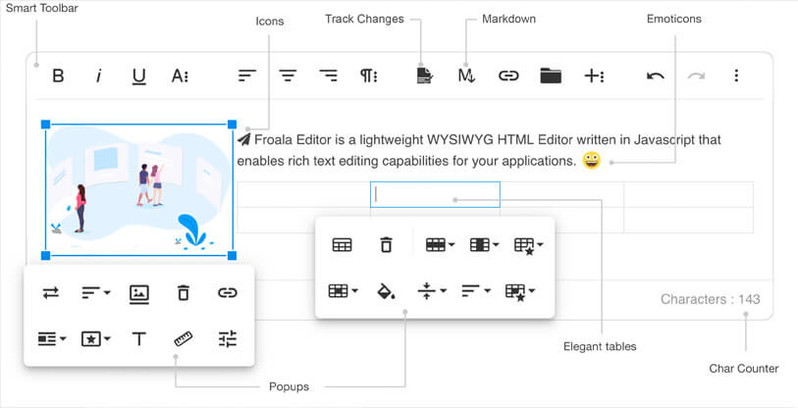
Froala
 Este editor es del tipo WYSIWYG, es decir, cuenta con herramientas para generar el código de forma visual.
Aunque anteriormente te he comentado que personalmente no soy partidiaria del uso de este tipo de editores, creo que puede ser una herramienta útil si no tienes pensado profundizar en el lenguaje de marcado HTML.
Con este editor podrás visualizar los cambios que realices de forma visual, podrás cambiar tipografías, colores, fondos, añadir imágenes...todo ello sin necesidad de tener conocimientos sobre HTML.
Este editor solo cuenta con versión de pago disponiendo de periodo de prueba de 30 días. Posteriormente deberás abonar una subscripción mensual.
Descargar Froala
Este editor es del tipo WYSIWYG, es decir, cuenta con herramientas para generar el código de forma visual.
Aunque anteriormente te he comentado que personalmente no soy partidiaria del uso de este tipo de editores, creo que puede ser una herramienta útil si no tienes pensado profundizar en el lenguaje de marcado HTML.
Con este editor podrás visualizar los cambios que realices de forma visual, podrás cambiar tipografías, colores, fondos, añadir imágenes...todo ello sin necesidad de tener conocimientos sobre HTML.
Este editor solo cuenta con versión de pago disponiendo de periodo de prueba de 30 días. Posteriormente deberás abonar una subscripción mensual.
Descargar Froala
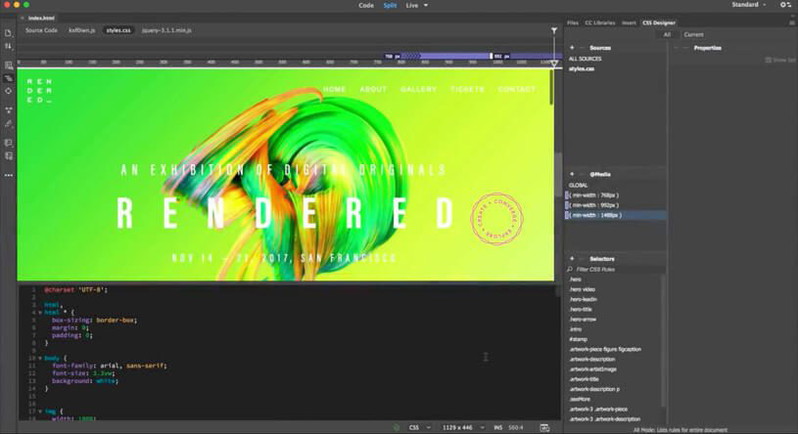
Dreamweaver
 Al igual que el editor de HTML que te he mencionado anteriormente, este es un editor WYSIWYG. Tuvo una gran popularidad en su salida y comúnmente ha sido utilizado por profesionales en el sector del diseño gráfico.
Posiblemente Dreamweaver sea el editor más conocido de este tipo. Admite la edición de lenguajes como HTML, CSS y JavaScript entre otros. Dispone de sugerencias de código para crear y editar código HTML.
Adicionalmente puedes crear correos electrónicos en HTML e incluye un panel de Git para que puedas tener controladas las versiones de tu código.
Probablemente sea uno de los editores WYSIWYG más multifacéticos que puedas encontrar, pero como te he comentado a lo largo del post, no recomiendo estos softwares si quieres realmente profesionalizarte en el desarrollo web.
Puedes adquirir este software a través Adobe Creative Cloud.
Descargar dreamweaver
Al igual que el editor de HTML que te he mencionado anteriormente, este es un editor WYSIWYG. Tuvo una gran popularidad en su salida y comúnmente ha sido utilizado por profesionales en el sector del diseño gráfico.
Posiblemente Dreamweaver sea el editor más conocido de este tipo. Admite la edición de lenguajes como HTML, CSS y JavaScript entre otros. Dispone de sugerencias de código para crear y editar código HTML.
Adicionalmente puedes crear correos electrónicos en HTML e incluye un panel de Git para que puedas tener controladas las versiones de tu código.
Probablemente sea uno de los editores WYSIWYG más multifacéticos que puedas encontrar, pero como te he comentado a lo largo del post, no recomiendo estos softwares si quieres realmente profesionalizarte en el desarrollo web.
Puedes adquirir este software a través Adobe Creative Cloud.
Descargar dreamweaver
Atom
 Te quiero mencionar brevemente este editor de código abierto, que en su lanzamiento, destacó gracias a su control de versiones de Git integrado.
Ha sido uno de los editores más utilizados estos últimos años y puede que lo sigas encontrado en algunas recomendaciones, pero no lo recomiendo por un simple motivo.
Por desgracia, este editor desarrollado por Github dejará de tener soporte en diciembre de 2022.
Descargar Atom
Te quiero mencionar brevemente este editor de código abierto, que en su lanzamiento, destacó gracias a su control de versiones de Git integrado.
Ha sido uno de los editores más utilizados estos últimos años y puede que lo sigas encontrado en algunas recomendaciones, pero no lo recomiendo por un simple motivo.
Por desgracia, este editor desarrollado por Github dejará de tener soporte en diciembre de 2022.
Descargar Atom