Partes de una página web: estructura, elementos y contenido
Categoría:
Desarrollo web
Fecha:
04/02/2021
¿Qué es una página web? Seguro que alguna vez te has hecho esta pregunta. Ya fuera cuando comenzaban a surgir las páginas web en la vida cotidiana, cuando descubriste Internet, cuando empezaste a adentrarte en el mundo del marketing online o ahora que has caído en este post.
Sea por el motivo que sea, la pregunta es muy habitual y todos, en algún momento, nos la hemos hecho alguna vez. En este post, voy a tratar de explicarte lo más concretamente posible qué es una página web, qué tipos de página web puedes encontrarte por la red y qué elementos la componen. ¡Coge papel y boli y sigue leyendo!
[elementor-template id="80835"]






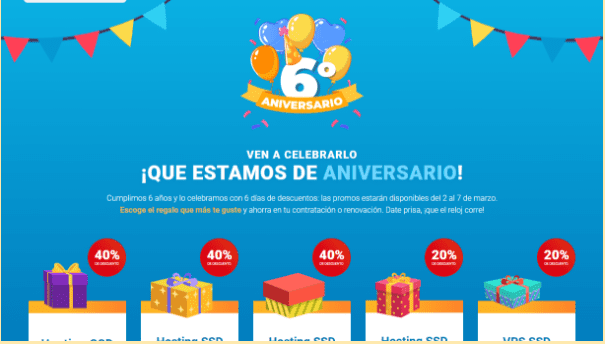
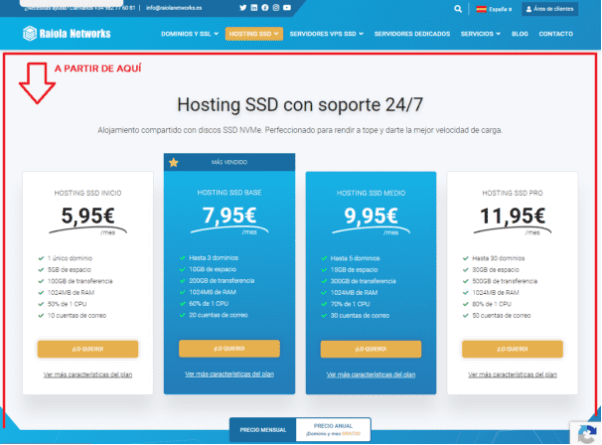
 Sin embargo, si vas a la página de ofertas del aniversario de Raiola, te encontrarás con lo siguiente:
Sin embargo, si vas a la página de ofertas del aniversario de Raiola, te encontrarás con lo siguiente:
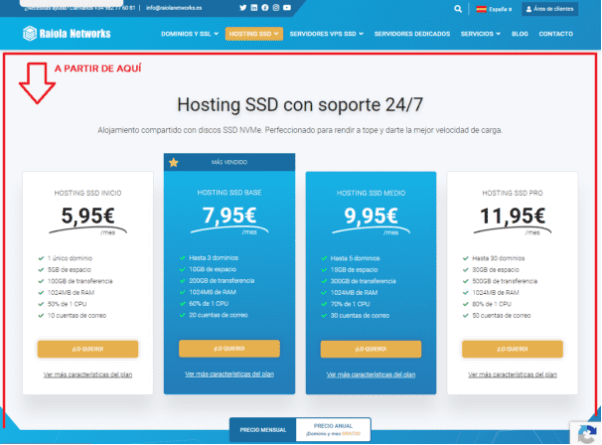
 ¡No hay header! Es una landing page con un objetivo claro: promocionar unos productos de oferta. Por lo tanto, no se necesita un header que dirija al usuario a otra zona de la web. Sin embargo, lo normal es que todas las páginas o casi todas contengan esta estructura.
La cabecera se sitúa entre las etiquetas de HTML <header></header>, que es donde verás siempre o casi siempre el menú de navegación de la página acompañado de otros elementos: carrito de compra, logotipo de la web, selector de idiomas, etc. Entonces, ¿qué ventajas tiene añadir un header a tu web? Pues que aporta al site una coherencia y continuidad necesaria para el visitante.
En cuanto a diseño (aunque esto, claro está, dependerá del diseñador) no suelen ser muy altos. Ni en desktop ni en móvil, ya que no tiene sentido hacer que el usuario necesite hacer scroll para ver el contenido realmente importante de la página.
¡No hay header! Es una landing page con un objetivo claro: promocionar unos productos de oferta. Por lo tanto, no se necesita un header que dirija al usuario a otra zona de la web. Sin embargo, lo normal es que todas las páginas o casi todas contengan esta estructura.
La cabecera se sitúa entre las etiquetas de HTML <header></header>, que es donde verás siempre o casi siempre el menú de navegación de la página acompañado de otros elementos: carrito de compra, logotipo de la web, selector de idiomas, etc. Entonces, ¿qué ventajas tiene añadir un header a tu web? Pues que aporta al site una coherencia y continuidad necesaria para el visitante.
En cuanto a diseño (aunque esto, claro está, dependerá del diseñador) no suelen ser muy altos. Ni en desktop ni en móvil, ya que no tiene sentido hacer que el usuario necesite hacer scroll para ver el contenido realmente importante de la página.
 Al igual que el header, es una estructura básica de un documento HTML y las etiquetas que se utilizan se llaman <body> y </body>
Al igual que el header, es una estructura básica de un documento HTML y las etiquetas que se utilizan se llaman <body> y </body>


 El enlace es la base de toda web, y es que lo que permitió la creación de las páginas web fue esta posibilidad de enlazar contenidos, secciones y sitios unos con otros. De esta manera, el usuario puede navegar por un sitio cómodamente sin tener que conocer las URL de cada página. Esto es maravilloso y fundamental para el posicionamiento SEO en los buscadores (cuando quieras conocer más sobre esto, aquí tienes un post sobre posicionamiento SEO que te puede servir de ayuda).
Estos enlaces están en toda la web. Desde los enlaces del menú, que redirigen a las distintas secciones de la página, pasando por los enlaces que apuntan a las imágenes o los conocidos como enlaces externos, que redirigen tráfico a otros dominios fuera del actual.
El enlace es la base de toda web, y es que lo que permitió la creación de las páginas web fue esta posibilidad de enlazar contenidos, secciones y sitios unos con otros. De esta manera, el usuario puede navegar por un sitio cómodamente sin tener que conocer las URL de cada página. Esto es maravilloso y fundamental para el posicionamiento SEO en los buscadores (cuando quieras conocer más sobre esto, aquí tienes un post sobre posicionamiento SEO que te puede servir de ayuda).
Estos enlaces están en toda la web. Desde los enlaces del menú, que redirigen a las distintas secciones de la página, pasando por los enlaces que apuntan a las imágenes o los conocidos como enlaces externos, que redirigen tráfico a otros dominios fuera del actual.

 Pero no son los únicos. Un formulario lo puedes usar para suscribirte a una newsletter, dejar un número de teléfono para que un comercial te llame, registrarte en una web… Tiene muchos usos.
Pero no son los únicos. Un formulario lo puedes usar para suscribirte a una newsletter, dejar un número de teléfono para que un comercial te llame, registrarte en una web… Tiene muchos usos.




 Tanto las política de cookies como los avisos legales de la web es recomendable que te los realice un profesional, ya que las sanciones por incumplimiento pueden ser muy elevadas.
Tanto las política de cookies como los avisos legales de la web es recomendable que te los realice un profesional, ya que las sanciones por incumplimiento pueden ser muy elevadas.
Conceptos básicos de una página web
Como con todos los temas nuevos, lo primero que debes saber son un par de conceptos básicos. A continuación, te voy a explicar una serie de términos sobre sitios web que considero que son importantes para adentrarte en este campo:- Página web: Una página web es un sitio en Internet ,publicado por una persona o empresa, que ofrece información, servicios, entretenimiento… es decir, datos (ya sea en formato texto, sonido, imagen, vídeo, etc.) sobre un tema concreto. Un sitio web está formado por un conjunto de archivos que son accesibles a través de la red y se representan por medio de un lenguaje. Por ejemplo: HTML con CSS, JS y PHP. Estos archivos se almacenan en servidores web y, para visualizarlos, se utilizan los navegadores web.
- Servidor web: Es el sitio físico en el cual se guardan todos los archivos que pertenecen a la web. Para entenderlo mejor, es como un ordenador que está siempre conectado a Internet para ofrecer el contenido de una página web a todo el mundo. Se encarga de proporcionarle al navegador la información que necesita para visualizar el sitio web. En Raiola tenemos varios tipos de servidores web: si estás empezando, te recomiendo que le eches un ojo a nuestros Hosting SSD.
- Dominio: El dominio es el nombre de la página web. Está formado por el nombre y su extensión. Por ejemplo, en nuestro caso el nombre sería raiolanetworks y su extensión será .es. El dominio es como la dirección de la web que el usuario escribe para ver el contenido de la misma de una manera sencilla, ya que si no tendría que recordar la serie numérica asignada a dicha web (algo bastante más complejo que una palabra seguida de un .com o .es). Es lo mismo que pasa con los contactos de tu móvil: no recuerdas el número de teléfono de tus 200 contactos, pero sí sus nombres.
- URL: Puede parecer que es el dominio, pero no. Es importante diferenciarlos. La URL es la dirección completa que utilizarás para encontrar una web concreta. Si el dominio es raiolanetworks.es, la URL sería https://cdn.raiolanetworks.com
- Navegador: Un programa que permite el acceso a Internet interpretando los datos que llegan desde el servidor sobre las páginas web. Los más conocidos son Edge, Chrome, Safari o Mozilla, entre otros.
- HTML: Es un lenguaje de marcado que se utiliza para representar información. Te hablamos más sobre él en nuestro anterior artículo: HTML: Qué es y cómo utilizarlo
Tipología de páginas web
Una vez que ya has visto los conceptos básicos de una página web, la siguiente pregunta que puede rondar tu mente es si hay varios tipos de webs diferentes. Ya te adelanto que la respuesta es que sí. Si lo piensas bien, deben existir varias tipologías de páginas web según el objetivo que se quiere perseguir. No es lo mismo una empresa que solo tiene necesidad de estar presente en Internet para que los usuarios puedan conectar con ella, que un negocio que vende online a todas partes del mundo. Como ves, los objetivos son muy diferentes por lo que la página web también variará mucho. Teniendo esto en mente, voy a contarte los tipos de web más comunes que te puedes encontrar navegando por Internet. Seguro que alguna de estas tipologías se adapta al objetivo que persigues si quieres estar presente en Internet.Páginas web estáticas
Las páginas webs estáticas son aquellas en las que el contenido que se muestra es informativo y no suele cambiar. El usuario no puede apenas influir en ella. Es un tipo de página web muy básico, y que en muchos casos no tiene ni siquiera una base de datos. Si tu intención es programarla desde cero, con HTML y CSS es suficiente aunque con cualquier CMS abierto puedes hacerla sin problema. Un ejemplo de este tipo de páginas sería una web en la que tienes un currículum online o un sitio de empresa básico con información de contacto y servicios.Páginas web dinámicas
Al contrario de las anteriores, las páginas webs dinámicas ya añaden más movimiento: son interactivas y versátiles. Todo el contenido se puede modificar en función de las necesidades de la empresa y de los usuarios que la visitan, por lo que podrás cambiar textos, imágenes, vídeos… Este tipo de páginas permite incluir en ellas elementos o aplicaciones con las que el usuario puede interactuar, como un calendario, una encuesta, una reserva… A diferencia de las páginas estáticas, para crearlas es necesario implementar una base de datos y utilizar un lenguaje de programación que trabaje del lado del servidor web.Blogs
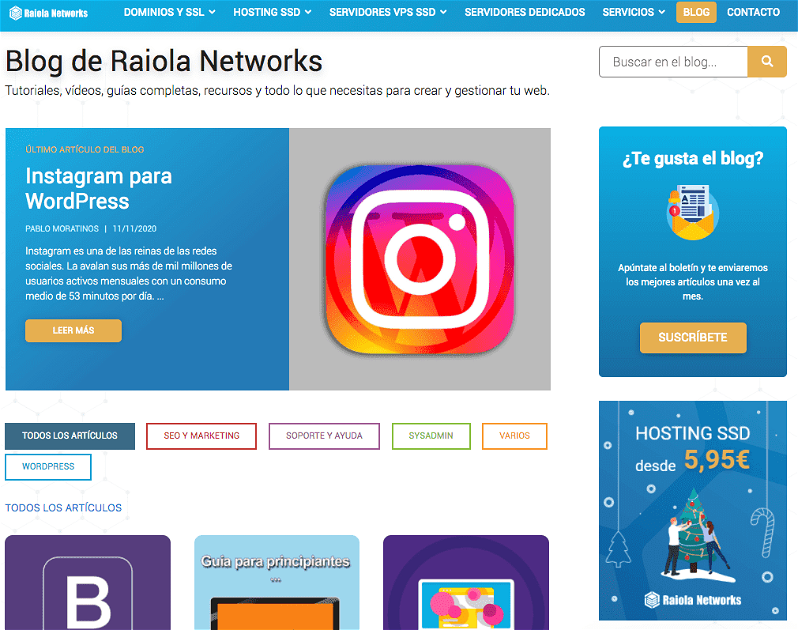
Este tipo de página nace con un objetivo muy claro: mostrar información de valor actualizada a los usuarios. Se podría ver como un periódico online en el que se van publicando noticias regularmente. Es más, el artículo que estás leyendo ahora mismo está dentro de un blog. Es posible que encuentres blogs dentro de otro tipos de páginas como una sección más (por ejemplo, el blog de Raiola se encuentra dentro de la web corporativa de la empresa). En otras ocasiones, es posible que el blog sea todo el contenido de la página web. En estos casos verás que, si navegas por la web, solo encontrarás posts que, en el mejor de los casos, estarán ordenados por categorías para facilitar la navegación del usuario.
Webs corporativas
Dentro de las webs empresariales, la web corporativa suele ser una de las opciones más escogidas. En esta web la empresa vuelca toda la información que quiere transmitir al usuario. Un buen símil sería una fotografía a tiempo real de lo que es la empresa y todo lo que puede ofrecer. El objetivo que persiguen este tipo de webs es el branding de la marca y mostrar al usuario todo lo que ofrecen (productos o servicios), así como su misión, visión y valores. Vamos, lo que vendría siendo una carta de presentación al mundo online.
Landing pages
Las landing pages o páginas de aterrizaje son cada vez más comunes dentro de las estrategias de marketing. Son webs muy sencillas, de una sola página, en la que podrás encontrar información para comprar un producto (si es una landing page de venta) o información para recibir un recurso o acceder a una newsletter (si es una landing page de captación). El objetivo de estas páginas es dirigir las campañas de atracción de tráfico a un espacio web concreto donde únicamente se habla de dicho producto/servicio o recurso para maximizar el número de solicitudes de compra, descarga o peticiones de información relacionadas con ello. Si quieres profundizar más sobre qué es una landing page y cómo crear una, te recomiendo visitar nuestro post. ¡Seguro que te quitará las dudas!Tiendas online
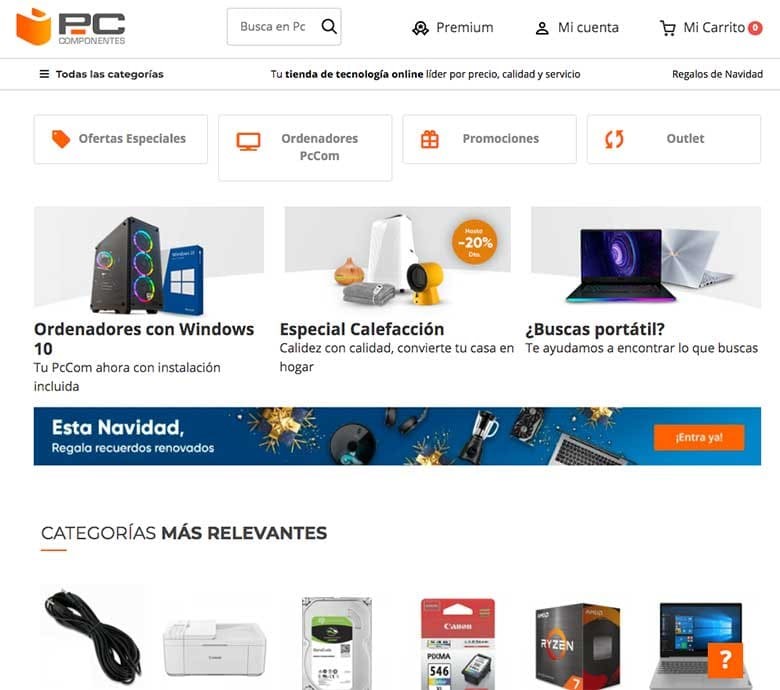
Las llamadas tiendas online o ecommerce son otro tipo de web que puedes encontrar frecuentemente (y más si eres de los que compra online) y que se centran en vender productos o servicios a los usuarios de internet sin necesidad de tienda física. A raíz de la pandemia actual las ventas online se han disparado, lo que ha hecho posible que muchas empresas se planteen migrar sus webs más tradicionales hacia una tienda online. Las diferenciarás fácilmente ya que, como bien indica su nombre, podrás realizar compras de los productos de la empresa sin necesidad de salir a la calle. Como te he comentado, es un tipo de web con mucho presente y mucho futuro, ya que permite abrir fronteras y vender tus productos en todos (o casi todos) los rincones del mundo.
Redes sociales
Es posible que no te lo plantees así, pero las redes sociales son otro tipo de página web. Por mucho que puedas encajarlas dentro del apartado de ocio y muchas de ellas tengas aplicaciones para facilitar su uso, forman parte del mundo de las páginas web. ¿El objetivo? Depende un poco de cada red social pero, en rasgos generales, se puede decir que nacen con el propósito de crear conexiones entre personas o entre empresas y usuarios; es lo que viene a ser quedar a tomar un café con tus amigos pero en el mundo online.
Foros
Los foros son muy comunes para concentrar opiniones de los usuarios sobre un tema concreto, lo que hace que sean unas webs consideradas muy "nicho". Existen foros de muchos tipos: de bodas, de coches, de maternidad y paternidad, de negocios… Tan solo tienes que buscar por Internet y, en nada que te des cuenta, estarás dentro de uno viendo cómo los usuarios debaten sobre un tema. Su mecanismo es muy sencillo: hay uno o varios moderadores que se aseguran que se cumplen las reglas del foro y los usuarios van estableciendo conversaciones alrededor de los llamados topics (que son temas). Son ideales para encontrar información y soluciones que ni tan siquiera puedes imaginar.Portales de noticias
Los portales de noticias son las páginas web de los periódicos y diarios de toda la vida. Con el lema de renovarse o morir, los medios de comunicación tradicionales se han reinventado con el fin de ofrecer casi la misma información a sus lectores en la edición impresa y en la edición online.Vídeos
Existen portales en los que únicamente encontrarás vídeos y un claro ejemplo de ello es YouTube. En este tipo de web no esperes encontrar nada más que no sean vídeos: desde musicales hasta videos empresariales de formación, por no hablar de vídeos de perretes que harán que te quedes horas y horas saltando de un vídeo a otro e incrementando el tiempo que pasas dentro de esta web.
Buscadores
Utilizas los buscadores a diario para buscar información y acceder a otras webs, pero ¿te has parado a pensar que los buscadores son un tipo de web en sí? Google, Yahoo y Bing son algunos de los ejemplos de webs buscadoras que te ayudan a encontrar la información que necesitas en cualquier momento.Otros tipos de páginas web
Como te he comentado, existen muchos tipos de webs. Si bien te he resumido algunas de las más habituales, navegando por Internet puedes encontrar webs de todo tipo: de música, juegos, comparadores de precios, escuelas de formación…. Vamos, un sinfín de posibilidades que navegando por la red estarán a tu alcance.Estructura básica o partes de una página web
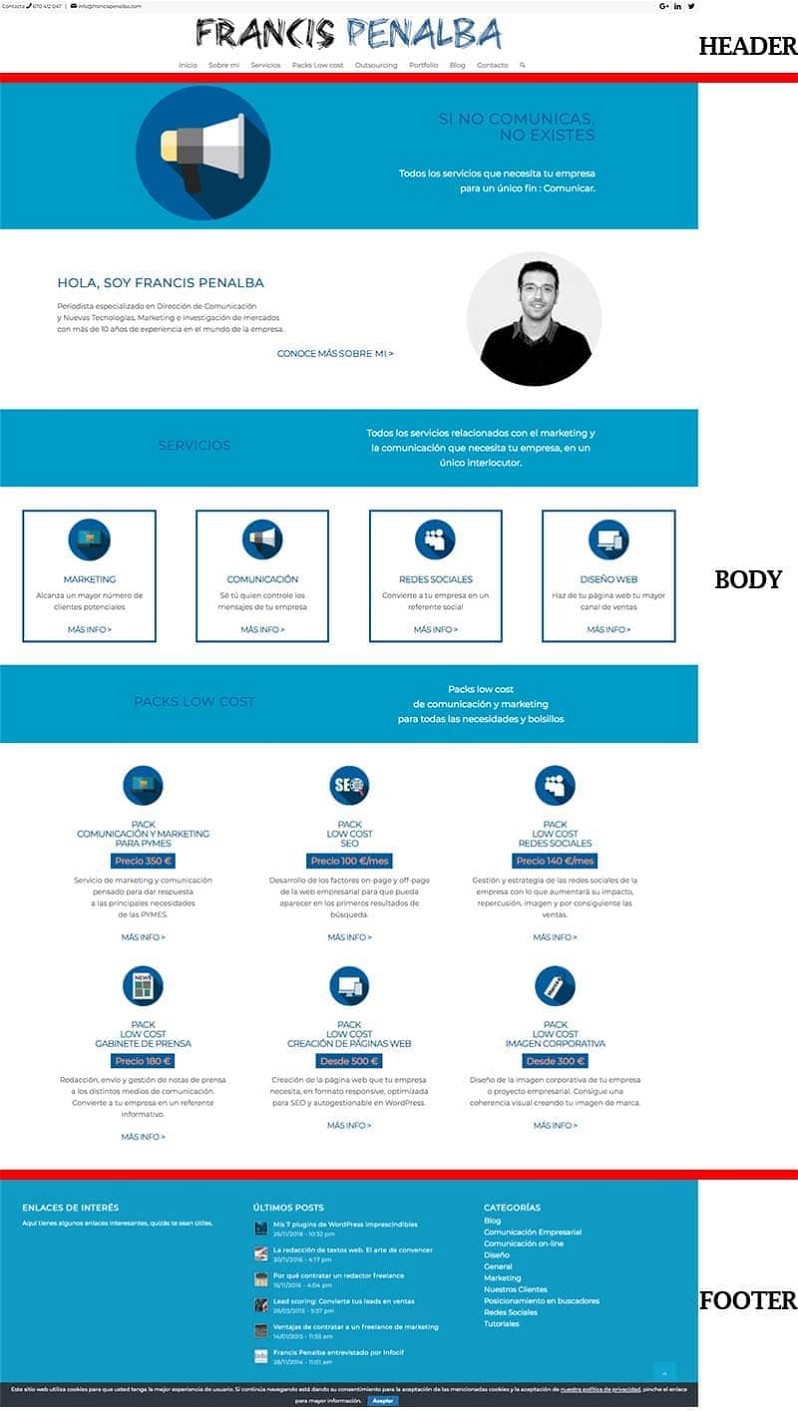
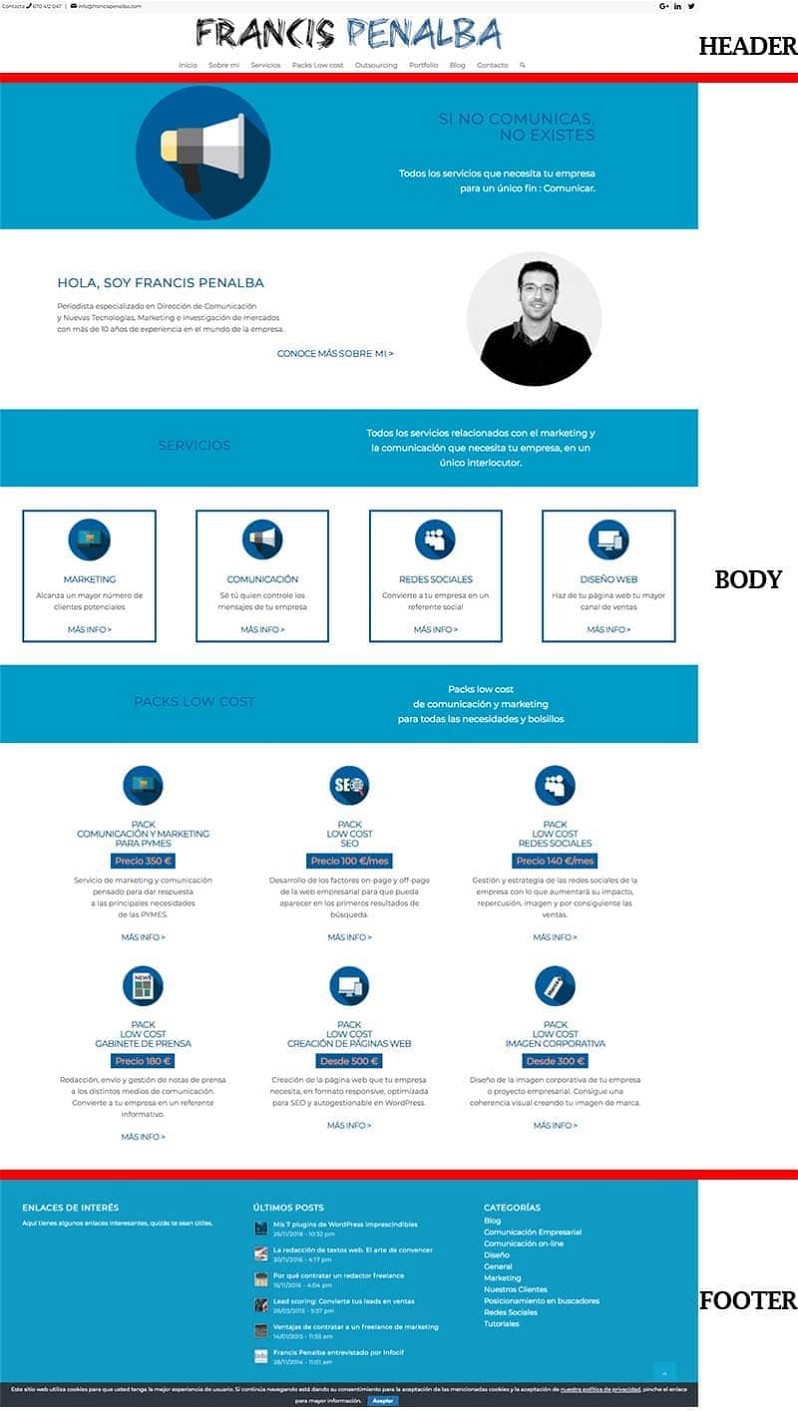
Ahora que ya conoces un poco más qué es una página web y los diferentes tipos de websites que puedes encontrarte navegando por Internet, voy a indicarte los 3 elementos indispensables de estructura que toda página web debe poseer en su creación: header, body y footer. La maquetación de tu página web se crea dentro de estas estructuras. Fíjate en la siguiente imagen, se ve claramente:
Cabecera o header web
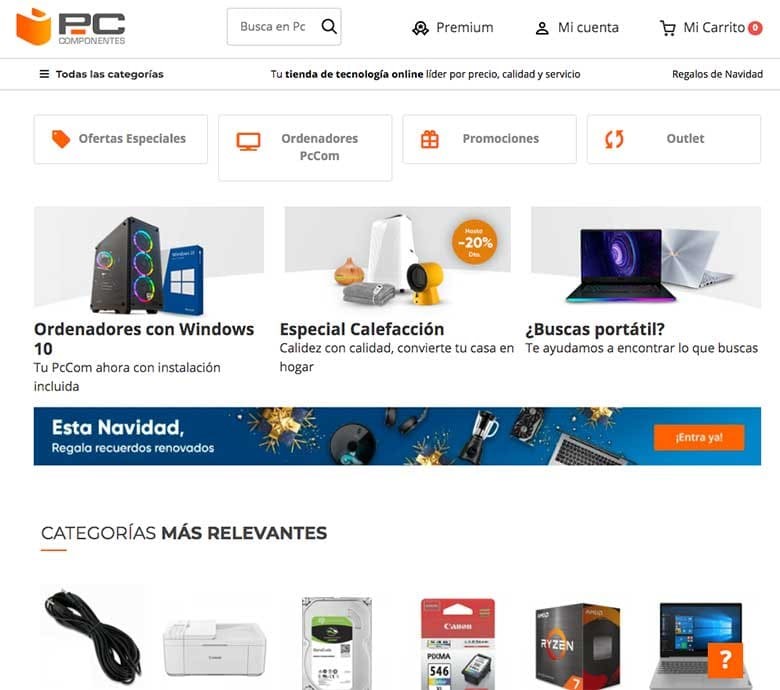
El header, cabecera o encabezado, como su nombre indica, es una “franja” horizontal que está en la parte superior de la página y ocupa el 100% del ancho. Es un elemento que tiende a repetirse en todas las secciones de la web aunque con excepciones. Por ejemplo, la página en la que estás leyendo este artículo tiene una clara cabecera: Sin embargo, si vas a la página de ofertas del aniversario de Raiola, te encontrarás con lo siguiente:
Sin embargo, si vas a la página de ofertas del aniversario de Raiola, te encontrarás con lo siguiente:
 ¡No hay header! Es una landing page con un objetivo claro: promocionar unos productos de oferta. Por lo tanto, no se necesita un header que dirija al usuario a otra zona de la web. Sin embargo, lo normal es que todas las páginas o casi todas contengan esta estructura.
La cabecera se sitúa entre las etiquetas de HTML <header></header>, que es donde verás siempre o casi siempre el menú de navegación de la página acompañado de otros elementos: carrito de compra, logotipo de la web, selector de idiomas, etc. Entonces, ¿qué ventajas tiene añadir un header a tu web? Pues que aporta al site una coherencia y continuidad necesaria para el visitante.
En cuanto a diseño (aunque esto, claro está, dependerá del diseñador) no suelen ser muy altos. Ni en desktop ni en móvil, ya que no tiene sentido hacer que el usuario necesite hacer scroll para ver el contenido realmente importante de la página.
¡No hay header! Es una landing page con un objetivo claro: promocionar unos productos de oferta. Por lo tanto, no se necesita un header que dirija al usuario a otra zona de la web. Sin embargo, lo normal es que todas las páginas o casi todas contengan esta estructura.
La cabecera se sitúa entre las etiquetas de HTML <header></header>, que es donde verás siempre o casi siempre el menú de navegación de la página acompañado de otros elementos: carrito de compra, logotipo de la web, selector de idiomas, etc. Entonces, ¿qué ventajas tiene añadir un header a tu web? Pues que aporta al site una coherencia y continuidad necesaria para el visitante.
En cuanto a diseño (aunque esto, claro está, dependerá del diseñador) no suelen ser muy altos. Ni en desktop ni en móvil, ya que no tiene sentido hacer que el usuario necesite hacer scroll para ver el contenido realmente importante de la página.
Cuerpo o body web
El cuerpo de una web o body se ubica entre el header y el footer. Comprende todo aquel contenido que posee la página o sección de la web y que la hace única. Es un contenedor. Para que lo visualices: no es lo mismo el contenido que existe en una página de contacto, que en la de un producto que está a la venta, que en una home. Es la parte más importante de la página y la que te interesa como usuario: Al igual que el header, es una estructura básica de un documento HTML y las etiquetas que se utilizan se llaman <body> y </body>
Al igual que el header, es una estructura básica de un documento HTML y las etiquetas que se utilizan se llaman <body> y </body>
Pie o footer web
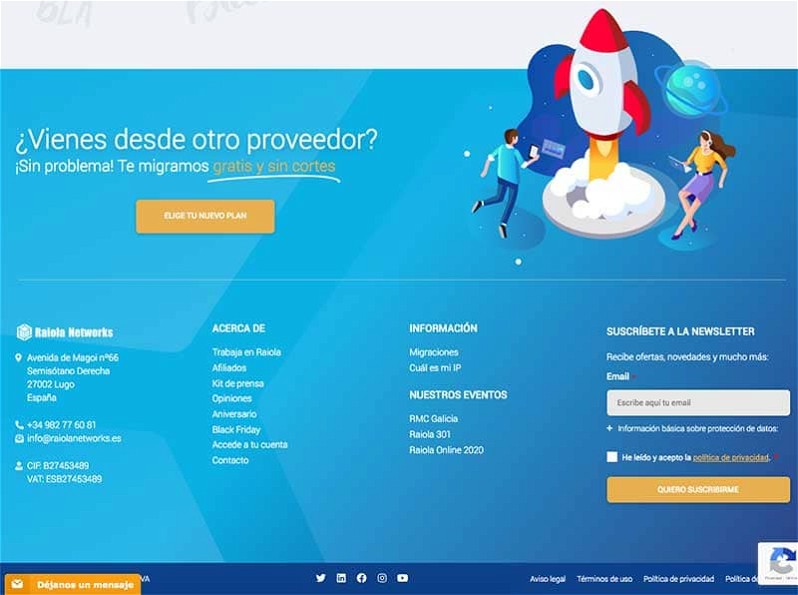
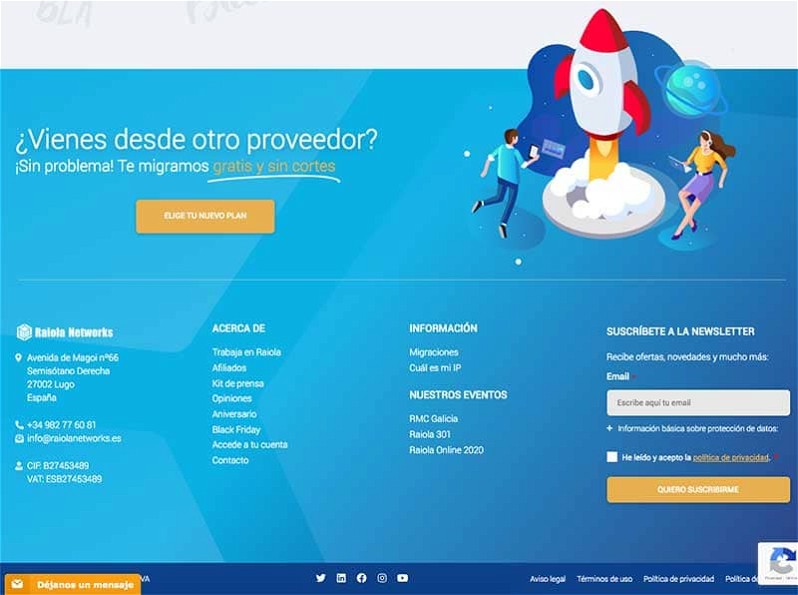
Por último quedaría por identificar el footer o pie de página. Esta sección de la web se encuentra situada al final de la misma. Sí, como ves, los nombres son bastante coherentes con su posición en la web. ¿Te imaginas que no fuera así? Sería de locos. Y como vas a adivinar, podrás localizar el contenido del footer dentro del código entre las etiquetas <footer> y </footer>. ¡Premio si has acertado! Al igual que ocurre con la cabecera o header, esta sección se repite en todas las subpáginas de la web pero con excepciones (como antes, una landing page no tiene por qué añadir elementos a su pie de página). El footer suele incluir unos elementos empleados en la mayoría de sitios que puedas visitar, como información de contacto, botones de redes sociales, avisos legales, secciones secundarias, etc. En Raiola tenemos un poco de todo. Si estás aprendiendo a hacer un footer o quieres saber qué contenido necesitas añadir en él, lo mejor es que cotillees un poco por la red y te fijes en los proyectos de empresas y profesionales para guiarte:
Componentes o elementos de una página web
Espero que poco a poco te estés familiarizando con los términos y partes de una página web. Sé que es mucha información de golpe, pero es importante comprenderla bien desde el principio. Si has llegado hasta este punto (cosa que me alegra), quiere decir que sigues interesado en conocer más sobre la estructura de páginas web. Ahora voy a hablarte de los principales componentes y elementos que podrás encontrar en la mayoría de los sitios que existen. ¡Vamos allá!Enlaces, links o hipervínculos
Si un elemento en las páginas web es imprescindible ese es el enlace, también llamado hipervínculo o link. Muchas veces, por defecto, los encontrarás con un subrayado y de color azul oscuro, aunque ahora con los estilos CSS es menos común.
 El enlace es la base de toda web, y es que lo que permitió la creación de las páginas web fue esta posibilidad de enlazar contenidos, secciones y sitios unos con otros. De esta manera, el usuario puede navegar por un sitio cómodamente sin tener que conocer las URL de cada página. Esto es maravilloso y fundamental para el posicionamiento SEO en los buscadores (cuando quieras conocer más sobre esto, aquí tienes un post sobre posicionamiento SEO que te puede servir de ayuda).
Estos enlaces están en toda la web. Desde los enlaces del menú, que redirigen a las distintas secciones de la página, pasando por los enlaces que apuntan a las imágenes o los conocidos como enlaces externos, que redirigen tráfico a otros dominios fuera del actual.
El enlace es la base de toda web, y es que lo que permitió la creación de las páginas web fue esta posibilidad de enlazar contenidos, secciones y sitios unos con otros. De esta manera, el usuario puede navegar por un sitio cómodamente sin tener que conocer las URL de cada página. Esto es maravilloso y fundamental para el posicionamiento SEO en los buscadores (cuando quieras conocer más sobre esto, aquí tienes un post sobre posicionamiento SEO que te puede servir de ayuda).
Estos enlaces están en toda la web. Desde los enlaces del menú, que redirigen a las distintas secciones de la página, pasando por los enlaces que apuntan a las imágenes o los conocidos como enlaces externos, que redirigen tráfico a otros dominios fuera del actual.
Menú
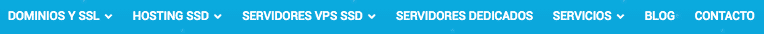
Posiblemente uno de los elementos más importantes de una página web sea el menú. El menú permite al usuario no perder de vista el contenido de la página y poder visitar las distintas secciones en cualquier momento. Normalmente los menús suelen ponerse en la parte superior de la página (sí, en el header), en formato horizontal, y presentan las principales secciones de la web. Todo ello enlazado para redirigir al usuario a su sección correspondiente. Sin embargo, también podrás ver menú lateral en una columna o menú estilo hamburguesa (como en el caso de los teléfonos móviles). Los menús poseen una navegación por jerarquías y niveles, las cuales se visualizan como desplegables de cada uno de los ítems del menú. Un ejemplo sería el menú “Servicios”, del cual colgarían como submenús o desplegables el “Servicio 1”, “Servicio 2”, etc. Como ves, posiblemente sea el elemento más importante de la web, por lo que tenerlo bien estructurado y funcional te hará ganar en navegabilidad.Formularios
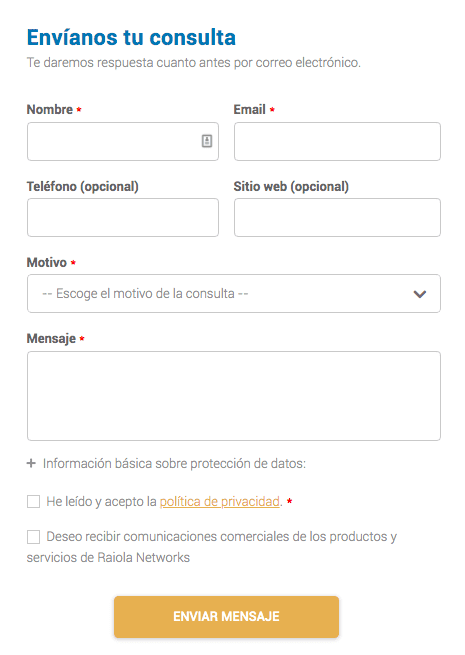
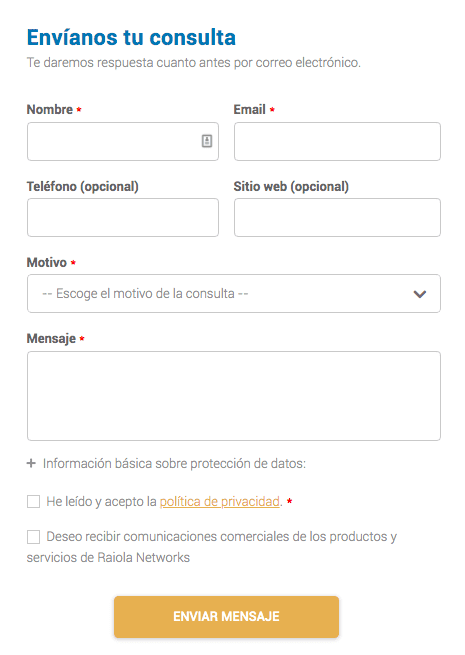
Otro de los elementos fundamentales de una página web son los formularios. Si te fijas, la gran mayoría de los sitios cuentan con un formulario de contacto con la empresa o propietario de la página. Estos formularios son muy útiles porque permiten al visitante ponerse en contacto directo con el propietario de la web, sin necesidad de restringirse a un horario de atención al cliente. Además, transmiten seriedad y aportan confianza al visitante de la página. Pero no son los únicos. Un formulario lo puedes usar para suscribirte a una newsletter, dejar un número de teléfono para que un comercial te llame, registrarte en una web… Tiene muchos usos.
Pero no son los únicos. Un formulario lo puedes usar para suscribirte a una newsletter, dejar un número de teléfono para que un comercial te llame, registrarte en una web… Tiene muchos usos.
Entradas
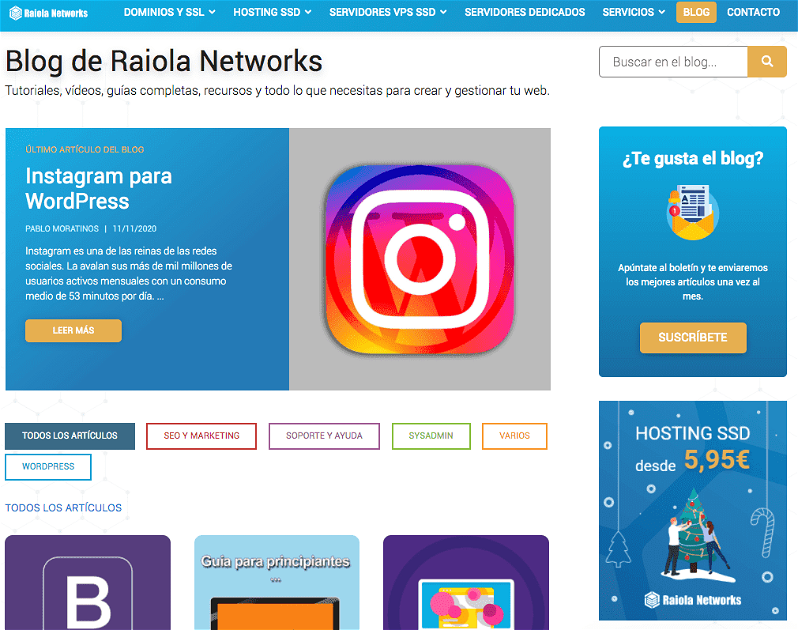
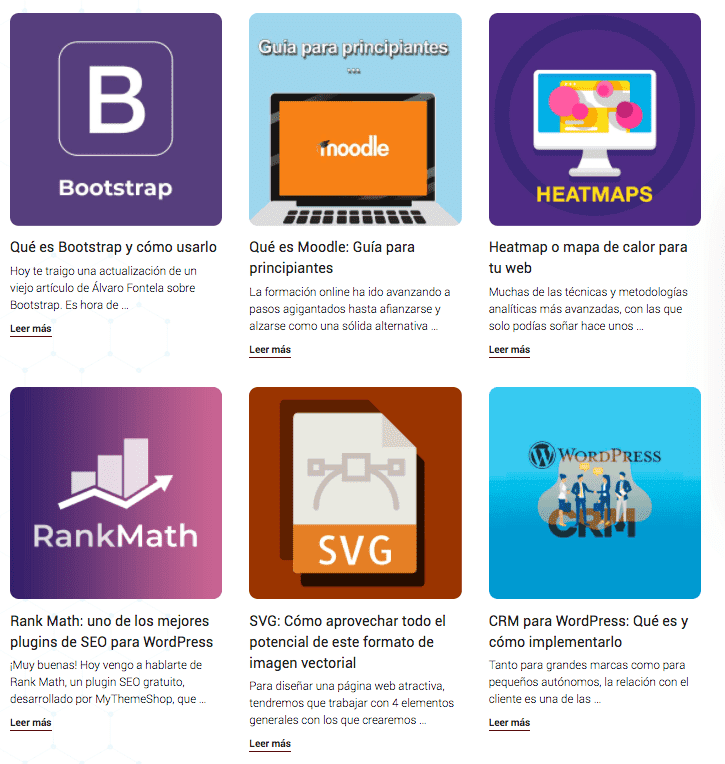
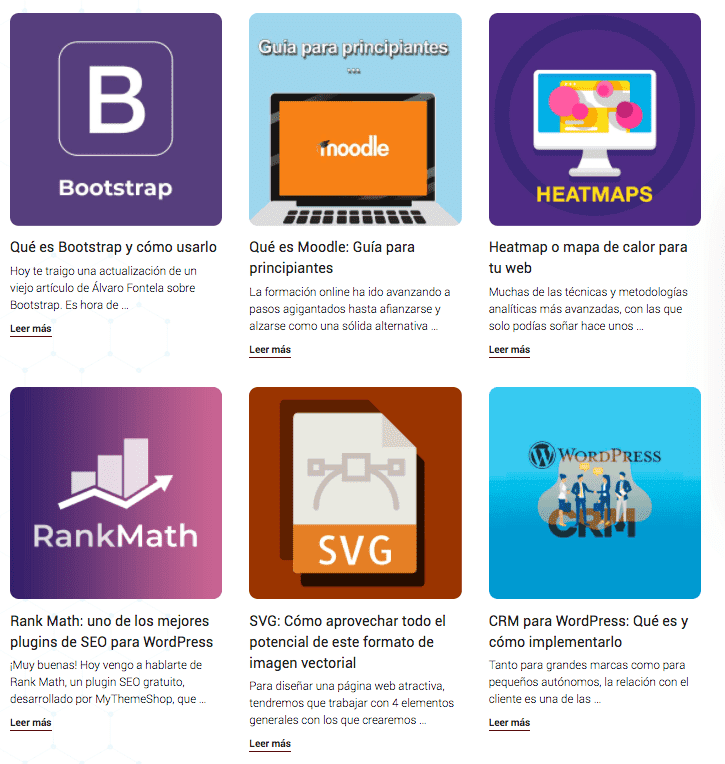
En el argot online, se denominan “entradas” a las noticias o artículos publicados en el blog. Cualquier noticia que veas en un blog la puedes llamar entrada sin miedo a equivocarte. Esto es así debido a que el famosísimo WordPress acuñó este término, ya que su principal objetivo al crearse fue crear un gestor de contenido dirigido a blogs, aunque luego fue aumentando su poder hasta llegar a convertirse en el CMS más empleado a día de hoy. Las entradas poseen algunas partes diferenciadas: el título, el cuerpo y la imagen destacada. Sin embargo, cada vez se pueden incluir más elementos en estas entradas, como vídeos, audios, gráficas, tablas y un largo etcétera. Por ejemplo, este artículo que estás leyendo es una entrada del blog de Raiola. La imagen que ves a continuación es una lista de entradas:
Slide
Posiblemente el slide sea una de los elementos visuales de una página web más empleados. Normalmente se encuentra en la página de inicio o home de una web. Se trata de un pase de diapositivas (fotos, vídeos, textos) que suele mostrar ofertas, promociones, mensajes destacados… Además, aporta un valor estético diferente debido a las amplias posibilidades de diseño que se pueden aplicar, ya que se puede jugar con tipografías, imágenes, botones, efectos, transiciones… Vamos, que da muchísimo pie a la imaginación. Como contra, este elemento suele ser un motivo de ralentización de la velocidad de carga de la página web debido a la cantidad de recursos que emplea. Así que, en muchos casos, tendrás la tesitura de primar el diseño de un slide o la velocidad de carga de tu página web. ¡He ahí el dilema!
Botones y llamadas a la acción
Los botones, como sabrás, son un elemento clásico de una página web, pero cada día es más habitual ver este tipo de recursos utilizados como llamada a la acción. Y es que las llamadas a la acción son todo aquello que incita al usuario a realizar X acción concreta. Por ejemplo, rellenar un formulario de contacto, solicitar un presupuesto, llamar por teléfono, comprar, descargar un documento… Estas acciones se pueden incentivar empleando las llamadas a la acción. A fin de cuentas, son recursos de diseño web creados para ello, para destacar en el contenido de la página y favorecer la realización de este tipo de acciones.
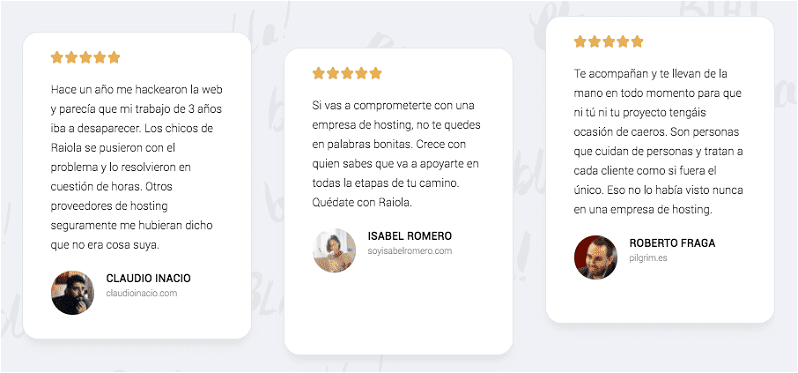
Opiniones o testimonios
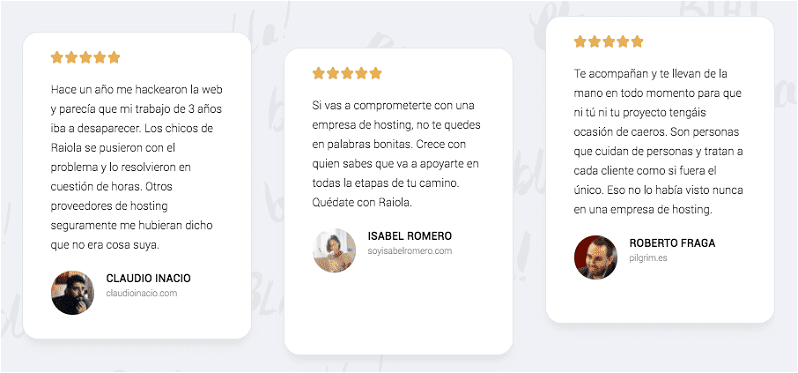
Por último y (como se suele decir) no menos importante, tenemos las opiniones. ¿Quién no ha ido a reservar un hotel o un restaurante, comprar cualquier producto online o simplemente cotillear qué televisión es mejor y no ha visto las opiniones de otros usuarios? Yo te aseguro que es casi lo primero que hago (tras ver el precio, evidentemente). Las opiniones de otros usuarios en el mundo online nos importan y aportan un plus de confianza al visitante sobre tus servicios o productos, los cuales no puede ver en directo, sentir o probar. Así que conseguir opiniones positivas es de vital importancia. Y si tienes opiniones positivas, ¿por qué no ponerlas en tu web? Seguro que si visitas algunas páginas web verás que la gran mayoría cuenta con algún apartado de opiniones de clientes satisfechos. Y no es para menos: siempre hay que destacar lo bueno.
Estructura de contenido de una página web
Por último, tienes que tener claro cómo debes estructurar una web. Como siempre, antes de ponerte a pensar en el diseño es importante que tengas claro qué quieres transmitir a través de tu web, ya que eso te marcará el camino a seguir en cuanto a la estructura. Si tienes conocimientos de SEO será un plus, ya que hay pequeñas cosas a tener en cuenta. Cada web es un mundo, por lo que hay una gran cantidad de estructuras que se pueden dar. No obstante, hay un mínimo de secciones que te recomiendo que tu web tenga porque son las principales para poder ofrecer al usuario toda la información y que pueda hacerse una idea fiel de qué ofrece tu empresa.Home
La home es la página principal de la web. En la gran mayoría de ocasiones será la puerta de entrada de los visitantes. Dicho de otra manera, será el primer contacto de los usuarios con tu site. Es por ello que te recomiendo que diseñes una home clara en la que se destaque los puntos principales de tu empresa: una pequeña descripción de lo que haces, tus productos estrella, alguna oferta que puedas tener en promoción, tus últimos artículos, etc. Además, es muy recomendable insertar bloques en la home que redirijan a otras secciones como, por ejemplo, las últimas novedades del blog o el portfolio de productos.Quiénes somos
El quiénes somos es una sección que, en mi opinión, toda web tiene que tener, ya que es la que hace que la información traspase la pantalla y llegue mejor al usuario. De esta manera, tu visitante puede conocerte mejor. Aquí tienes a tu alcance un amplio abanico de posibilidades así que te recomiendo que dejes tu imaginación volar y trates de ser lo más humano posible en esta sección. Explica la historia de tu empresa, su misión, visión y valores. Añade fotos del equipo para que los usuarios sepan quién está al otro lado de la pantalla y complementa todo esto con fotos de la empresa o algunos vídeos de presentación. Cuanta más información y más llamativa, mejor. Tu objetivo debe ser claro: mostrar a todo el mundo quiénes sois y en qué os diferenciáis del resto.Productos o servicios
Una página web no está completa sin una sección que muestre qué puede ofrecer la empresa. Tanto si ofreces servicios como si vendes productos físicos, puedes poner una sección a modo portfolio de todo lo que puede hacer tu empresa por los clientes. Aquí ya entran en juego muchas variables que puedes tener en cuenta para adaptar esta sección a lo que pretendes conseguir con la web. Puedes añadir los productos con la opción de compra directa (lo que haría de esta página web un ecommerce), puedes poner tus productos o servicios como un folletos digital o explicar tus servicios y añadir en cada uno de ellos un formulario de contacto para que las personas interesadas contacten contigo para solicitar más información. Como ves, esta sección es una de las más amplias en cuanto a posibilidades de diseño, así que te recomiendo que antes de ponerte a diseñar tengas claro cómo quieres mostrar todo lo que haces.Contacto
El contacto es una de las secciones más básicas pero que, por mucho que te cueste creerlo, muchas empresas no separan del resto de información. La sección de contacto debe contener, como mínimo, un teléfono o email para que los usuarios contacten con tu empresa en caso de duda. Además de esto, te recomiendo añadir un formulario con pocos campos (por ejemplo, nombre, email y mensaje), ya que muchos usuarios prefieren cumplimentar el formulario por la sencillez de este método de contacto. Pero, claro está, todo depende de los servicios que ofrezcas. Por último, si tienes ubicación física la sección de contacto es un buen lugar para poner la dirección de tu empresa con un mapa, así como el horario de atención al cliente. En definitiva, proporciona toda la información para que los usuarios puedan ponerse en contacto contigo fácilmente.Política de privacidad
Desde hace un tiempo, las empresas están obligadas por Ley a incluir la política de privacidad en sus páginas webs, pero ¿qué es realmente? Es posible que como empresa recojas datos de los usuarios; por ejemplo, datos de las personas que te compran o de aquellas que se han puesto en contacto contigo para solicitar información. Pues bien, ¿qué haces tú como empresa con esos datos? ¿Con qué fin los estás recogiendo? Esta información es la que tienes que tener en la política de privacidad para que los usuarios decidan si quieren o no darte sus datos para el fin con el que los quieres emplear. Es importante que los usuarios acepten siempre la política de privacidad. No puedes intentar dar por hecho su aceptación porque estarías incumpliendo la Ley. Por último, la política de privacidad debe estar siempre localizable para que cualquier usuario pueda acceder a ella. Mi recomendación es que la ancles en el footer de la web de manera que siempre esté visible.Política de cookies
Otro de los aspectos legales que debe cumplir cualquier página web es la famosa “política de cookies”. Estas cookies son pequeños ficheros que cada página web instala en los dispositivos cuando las visitas y que almacenan información para mejorar la experiencia de usuario. Esta sección debe contar con varios subapartados que expliquen lo siguiente:- Qué son las cookies
- Para qué se emplean las cookies
- Quién las instala
- Cómo se rechazan
 Tanto las política de cookies como los avisos legales de la web es recomendable que te los realice un profesional, ya que las sanciones por incumplimiento pueden ser muy elevadas.
Tanto las política de cookies como los avisos legales de la web es recomendable que te los realice un profesional, ya que las sanciones por incumplimiento pueden ser muy elevadas.





Xenia Alvarado
30/03/2021 a las 20:29Responder a Xenia Alvarado
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *