Cada día el
posicionamiento web SEO se vuelve más complejo debido a la gran cantidad de factores que influyen en él.
Hoy en día, para el posicionamiento web no basta sólo con crear un contenido basado en un buen
Keyword Research y posteriormente crear una serie de enlaces potentes hacia la página web. Por este motivo el SEO es tan bonito, tan complejo y tan dinámico a la vez.
Te recuerdo que el éxito de una campaña SEO depende de más de 200 factores distintos de posicionamiento.
Hoy vengo a hablarte de al menos uno de estos factores SEO, el
marcado de datos estructurados mediante Schema.
En los últimos meses, este tipo de marcado semántico ha ido tomando relevancia en internet hasta copar un amplio poder dentro del mundo del posicionamiento web SEO. Por este motivo hoy estoy aquí, para conseguir que comprendas la importancia de esta factor SEO y aprendas a implementarlo correctamente en tu web.
Aviso a navegantes: Esta forma de
implementar información semántica en tu página web se lleva a cabo mediante código. No obstante, no te alarmes. Si no tienes conocimientos técnicos sobre programación pero tu página web está desarrollada con WordPress, estás de enhorabuena. Con un simple plugin podrás implementar este tipo de marcado de forma rápida y sencilla en tu página web.
Si estás pensando dónde alojar tu web, echa un vistazo a uno de nuestros servidores web para WordPress
No me entretengo más y vamos con ello.
[elementor-template id="80835"]
¿Web semántica? ¿Qué es eso?
Como te he comentado anteriormente, el
marcado de datos estructurados está más de moda que nunca debido al auge de la llamada "
web semántica" o, como se la conoce popularmente, la "web 3.0".
Este tipo de páginas web se encargan de
proporcionar información semántica adicional a los bots o arañas de Google para que, a la hora de indexar dicha página, tengan toda la información disponible a su alcance.
Los datos estructurados se encargan de decir a los bots de Google: “Esta página web habla sobre esto, esto y esto como podréis ver aquí, aquí y aquí”.
Es, por así decirlo, una guía que se le hace a Google o cualquier otro buscador de lo que encontrará o hablará esa página web. De esta manera, Google tendrá toda la información posible y
mejorará el posicionamiento web de esa página web en concreto.
Cómo es lógico, Google y la mayoría de buscadores premiarán con
mejores posiciones en sus resultados de búsqueda a aquellas páginas web que faciliten la labor de rastreo e indexación. Ten en cuenta que todas estas facilidades que les otorgas con este tipo de marcado hacen que los bots de los buscadores
registren toda la información rápidamente sin perder el tiempo (con el consecuente ahorro de dinero por parte de Google al ser más rápido).
Por lo tanto, al final todo se basa en que los buscadores al ser más rápidos en rastrear una página web marcada ahorran dinero y, por ello, lo
premian en sus rankings para que todo el mundo lo haga.
¿Qué es schema? ¿Y Schema.org?
Lo que comenzó hace años siendo una gran iniciativa por parte de los principales buscadores globales como Bing, Yahoo o Google, finalmente se fue perfeccionando hasta crear una serie de
reglas universales para el marcado de datos estructurados.
Así es como nació
Schema.org, que es una parte de lo que te voy a hablar hoy.
Schema.org nació con la intención de
unificar criterios a la hora de etiquetar y marcar de datos estructurados las páginas web para así facilitar la labor de rastreo de todos los buscadores. De esta forma, se consiguió que todas las páginas web siguieran un patrón común a la hora de llevar a cabo este proceso.
Con schema, lo que se hace es
crear fragmentos enriquecidos (más conocidos como "rich snippets") que dan información extra a los bots y que los propios buscadores muestran y utilizan en sus resultados como podrás ver a continuación:

Estos datos se muestran debido a una serie de
marcado HTML en el código de la propia página web que el usuario no ve pero que los bots sí pueden leer, interpretar y luego mostrar en sus búsquedas.
Ahora te haré una pregunta:
¿Qué resultado de los anteriores destaca sobre el resto?
Correcto, aquel resultado que está marcado con Schema y se muestra como un Rich Snippet. Sin duda, ese resultado ganará tu atención e incrementará las posibilidades de que el usuario haga clic en él (
incrementando el CTR).
Por lo tanto, no solo mejorará tu SEO y tu CTR, sino que también aumentarán tus posibilidades de generar beneficios en internet de todo tipo (visitas, clientes, leads, etc).
Existen multitud de
marcados de datos estructurados para utilizar en páginas web de todo tipo. Sin embargo, en este post te comentaré los principales que podrás encontrar fácilmente en internet.
Tipos de Schema más populares
A continuación, te voy a mostrar los
Rich Snippets más comunes generados a través de las pautas marcadas por
Schema.org. No obstante, si alguno de los que necesitas no está en la lista, te recomiendo que te pases por la web oficial Schema.org para ver si existe un fragmento enriquecido que se adapte a tus necesidades.
Cada día se incrementa el número de marcados, por lo que no te desanimes si no encuentras uno que se adapte a tus necesidades. Es probable que aparezca en el futuro.
De todo modos, es muy poco común que no puedas marcar con Schema algo en tu página web, ya que hay
miles de combinaciones posibles como las que te mostraré a continuación.
- Post o artículo: Este marcado básico sirve para mostrar las puntuaciones que han otorgado los usuarios a ese artículo, quién es su autor y, en definitiva, ofrecer información de relevancia para el usuario sobre la información que encontrará.
- Producto: Este rich snippet ofrecerá al usuario información sobre la puntuación que le otorgan a dicho producto los usuarios, su precio (o entre cuanto oscila), si existe stock del mismo o no, etc.
- Evento: Para ofrecer rápidamente al usuario información como cuándo es el evento, dónde y el precio de la entrada.
- Receta: Este fragmento enriquecido dará los pasos a seguir para llevar a cabo ese plato.
- Servicio: Sirve para mostrar cuál es el precio del servicio, dónde se ofrece y la calidad de este.
- Negocio local: Este marcado de datos estructurados ofrecerá información relevante del negocio como la dirección, el teléfono, una imagen, etc.
? TIP: Schema está pensado en inglés y para negocios locales ingleses, así que si no encuentras el tuyo piensa cuál es el nombre de este en inglés ya que puede que así lo encuentres.
Usos indebidos de Schema
Como se suele decir: “Hecha la ley, hecha la trampa”. En Schema, esto no iba a ser diferente.
Lo que comenzó como una gran alternativa para los SEOs y para los buscadores comenzó a ser campo de “pillerías” por parte de algunos SEOs.
Estos
usos indebidos de los rich snippets se hicieron con un claro objetivo: aumentar el espacio visual en las SERPs y mejorar así el CTR global de una página web.
Principalmente, se cometieron infracciones con los siguientes rich snippets:
La foto de autor
Este rich snippet fue finalmente eliminado de los buscadores ya que llegó a confundir al usuario sobre quién era el autor de un artículo en concreto.
Se utilizó tanto este fragmento enriquecido que los resultados de búsqueda de Google parecían álbumes de fotos en vez de centrarse en el contenido, que es lo que realmente hace que Google sea el buscador número uno del mundo.
Las famosas estrellas
Actualmente, siguen realizándose infracciones con este tipo rich snippets ya que es algo muy visual para el lector y muy fácil de manipular.
En muchas páginas web, podrás ver aparecer en Google las 5 estrellas marcadas por defecto (lo que equivale a una valoración de 5/5) sin que se dé opción al lector o usuario de votar dicho artículo o reseña.
En el caso de imposibilitar esta votación, se estará infringiendo una de las normas de Google y es posible que esa página web sea penalizada en el futuro.
Por otro lado, estas estrellas jamás podrán aparecer en una página de servicios (si aparecen, lo legal sería que fuera por la ficha de Google My Business, que lo hace de forma automática).
Por lo tanto, cuidado con marcar de datos estructurados de estrellas algunas partes sensibles de una página web: puede ser motivo de penalización.
Cómo implementar Schema en WordPress
Bien, una vez conoces la teoría sobre Schema y los datos estructurados es el momento de poderlos implementar
mediante código directo incrustado en cada página de tu portal web o
mediante plugins (en el caso de WordPress).
Implementar Schema a mano mediante código JSON-LD
Mediante
código JSON este proceso de marcado de datos estructurados uno a uno puede hacerse demasiado pesado. No obstante, si no hay otro modo será una forma eficaz de implementar este marcado mediante de datos estructurados.
Este sistema se basa en
insertar un fragmento de código (un script) en la página en cuestión para proporcionar la información semántica necesaria a Google.
No te preocupes si no tienes ni idea de código, ya que algunas herramientas online (como la que te mostraré a continuación) te proporcionarán el código JSON-LD para que tú simplemente lo copies y pegues en la página de tu site que corresponda.
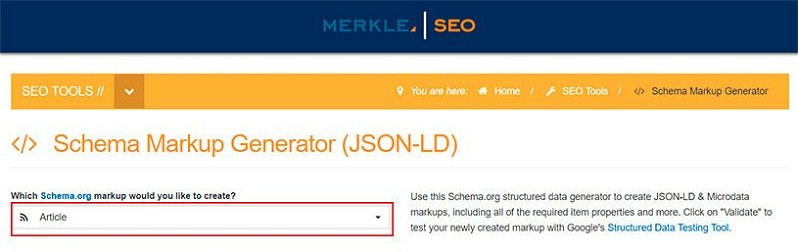
La página web que suelo utilizar para realizar esta labor es:
https://technicalseo.com/seo-tools/schema-markup-generator/
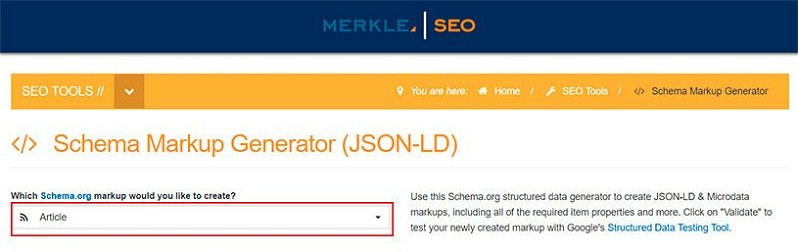
Aunque está en inglés, su interfaz es muy simple e intuitiva para llevar a cabo esta generación de código JSON-LD.
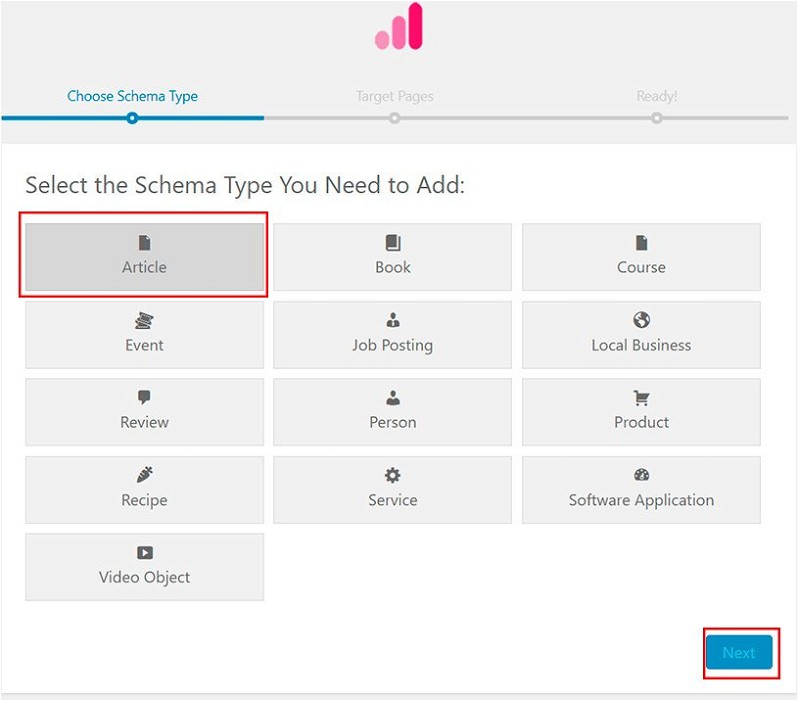
Por ejemplo, si quiero registrar un
artículo de blog lo primero que tendré que hacer será seleccionar entre todas las opciones que dispone la web (article, breadcrumb, etc). En este caso en concreto elegiré
Article.

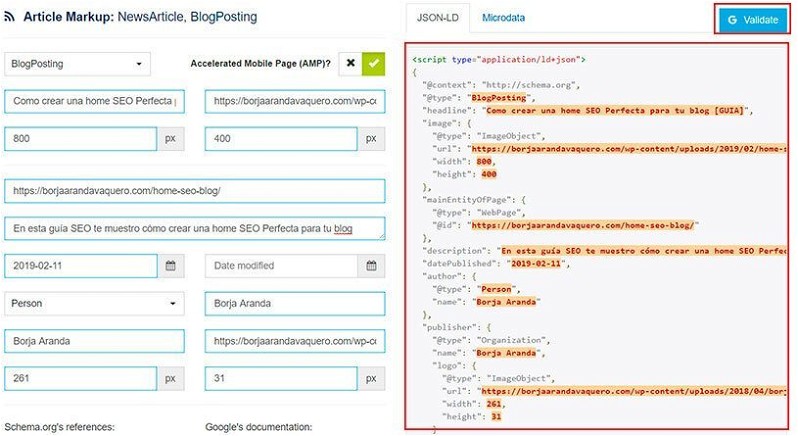
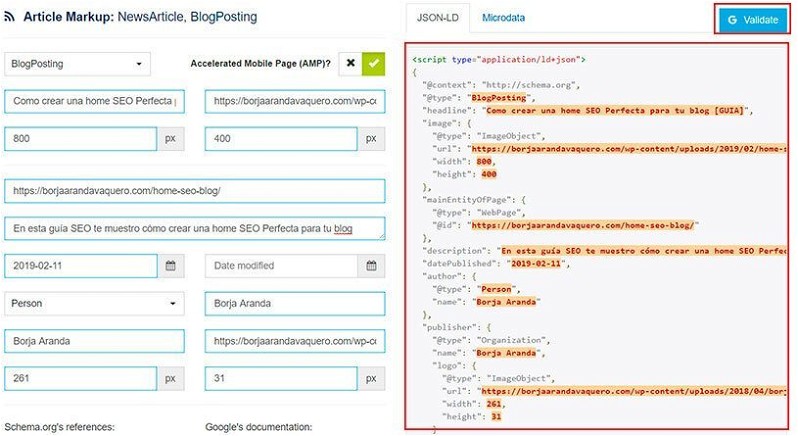
Posteriormente, iría rellenando todos los campos que me va pidiendo como la URL, quién es el autor del artículo, fecha de publicación, etc.
Una vez hecho esto y para ver si realmente has creado un Schema 100% correcto, le puedes dar al botón
Validate, que te llevará al comprobador de datos estructurados de Google con ese código. Si has rellenado todos los campos, este validador te dará el OK:

Finalmente, el
código Javascript que te aparece en la derecha de la página web deberás copiarlo y pegarlo (con la pestaña HTML de WordPress pulsada) al final del post al cual quieres marcar de esos datos estructurados.
Una vez copiado, clic en
Actualizar y listo. Tu post ya estará marcado de datos estructurados.

Implementar Schema en WordPress mediante plugins
Para llevar a cabo este proceso existen dos vías:
- La gratuita (no recomendable): Para esto bastará con instalar el plugin All In One Rich Snippets, el cual marca “de aquella manera” los datos estructurados de un post, etc., en tu página web. No recomiendo este método ya que no hace un marcado eficiente de datos estructurados.
- La premium (recomendada): Esta opción, aunque es un poco más cara (40 euros al año con el plugin WP Schema), hace un correcto marcado de datos estructurados que facilita enormemente la labor al usuario nobel.
Por lo tanto, si se puede,
siempre es recomendable hacer la segunda opción aunque cueste un poco más de dinero, ya que solucionará muchos más problemas desde el inicio.
Implementar Schema con All In One Rich Snippets
Para ello, simplemente deberás de
descargar e instalar en WordPress el plugin oficial:

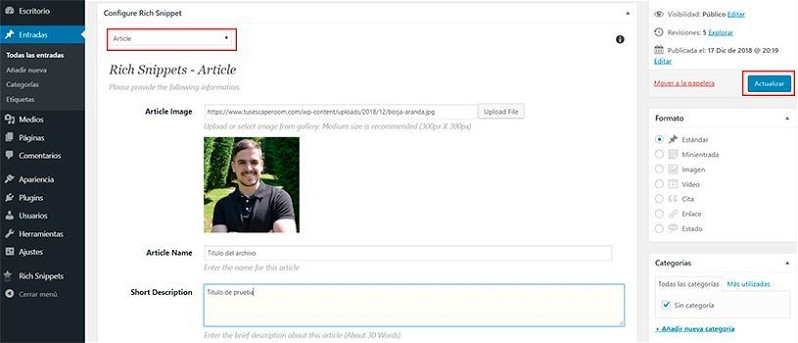
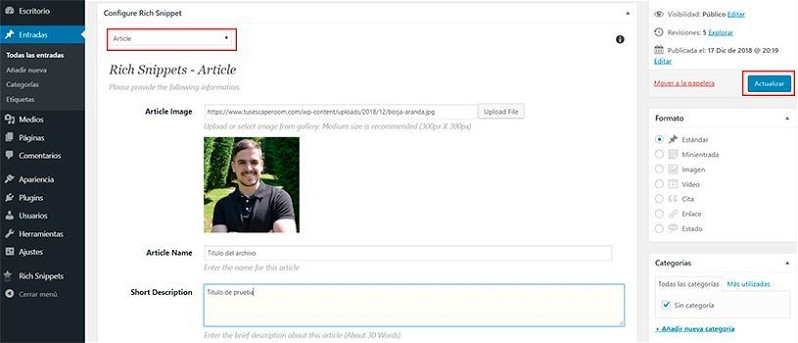
Una vez descargado verás cómo, cada vez que escribas un nuevo post, justo debajo del cuadro de texto aparece otro que pone
Configure Rich Snippet.
Este nuevo cuadro se ha creado al instalar el plugin. En él tendrás que dar los mismos pasos que anteriormente, es decir,
seleccionar el tipo de rich snippet que quieres (persona, artículo, etc.) y completar las datos.
Una vez lo hayas completado todo correctamente, le darás a
Actualizar y el plugin se encargará de generar el código necesario en el post para marcarlo de datos estructurados.

Implementar Schema con WP Schema PRO
Antes de nada, para
implementar Schema con este plugin será necesario comprarlo en su página web, ya que no hay versión free:

Para ello, deberás adquirir la licencia que más te guste. Una vez comprado, instala
WP Schema PRO en tu WordPress.
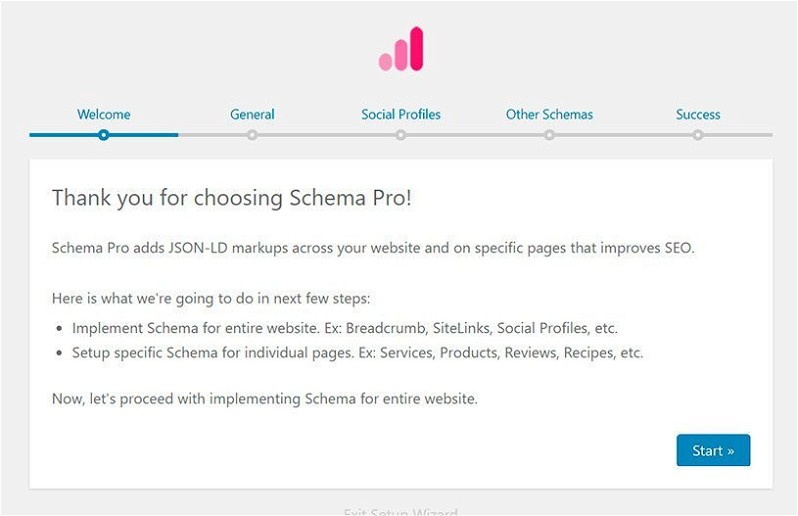
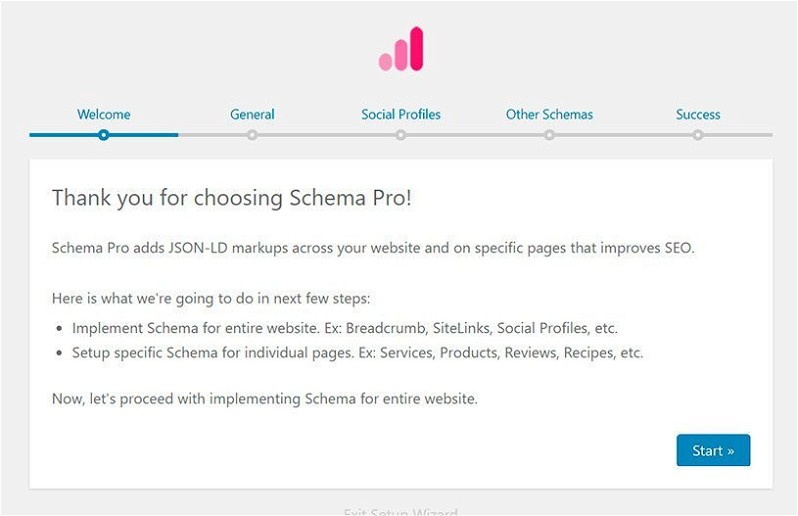
Automáticamente, una vez instalado te aparecerá un pequeño Setup de inicio que deberás rellenar con los datos que te vaya pidiendo para realizar un
marcado básico de datos estructurados en tu página web.

Una vez configurado el Setup, ya podrás
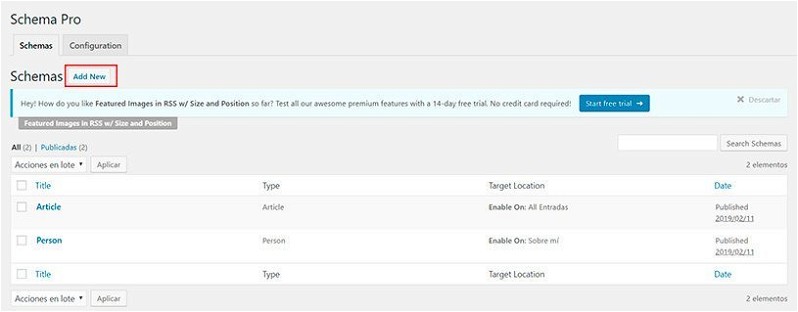
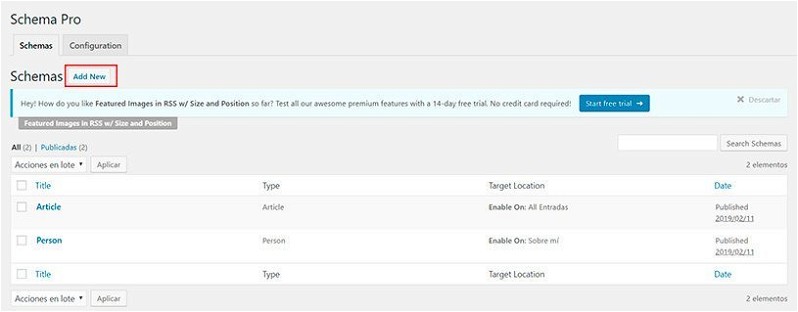
crear un nuevo Schema. Para ello, deberás ir a
Ajustes > Schema Pro y ahí verás todos los Schemas ya creados (en mi caso, hay el de artículo y persona).
En esa pantalla, haz clic en
Add New:

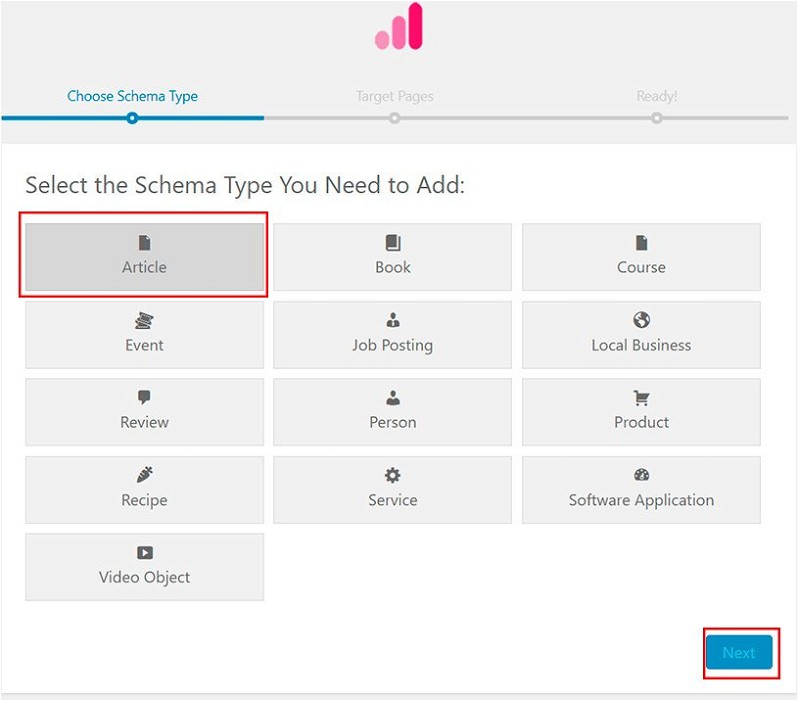
En este nuevo setup:
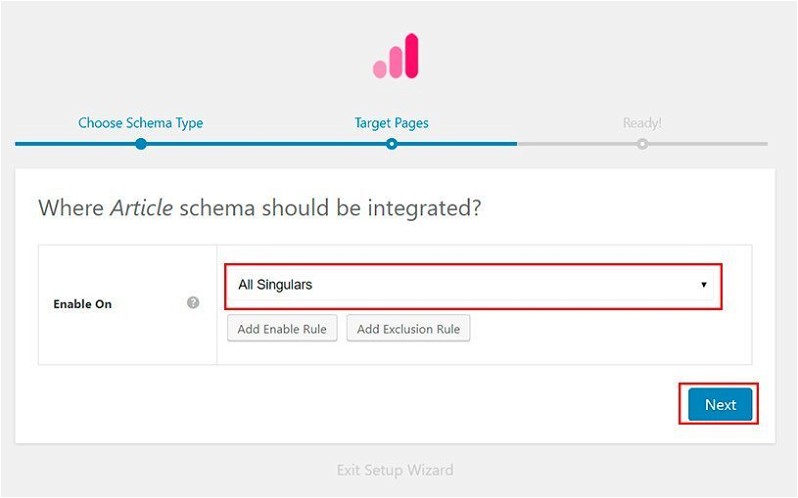
- Indicarás qué tipo de Schema quieres implementar de todos los que ofrece WP Schema PRO (person, article, etc.) y harás clic en Next:

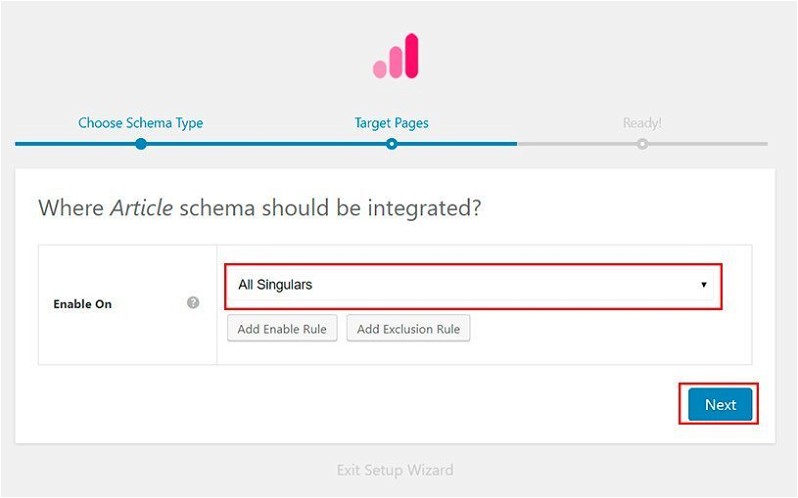
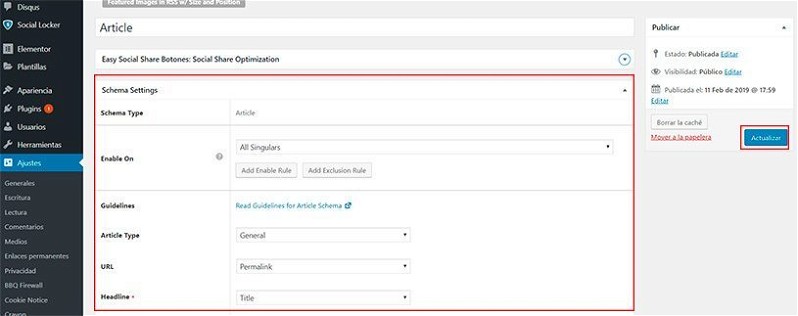
- En el segundo paso indicarás en qué páginas de tu WordPress quieres que se inserte el código Schema que vas a crear. En este caso le hemos indicado que en todos los posts “Singulars”:

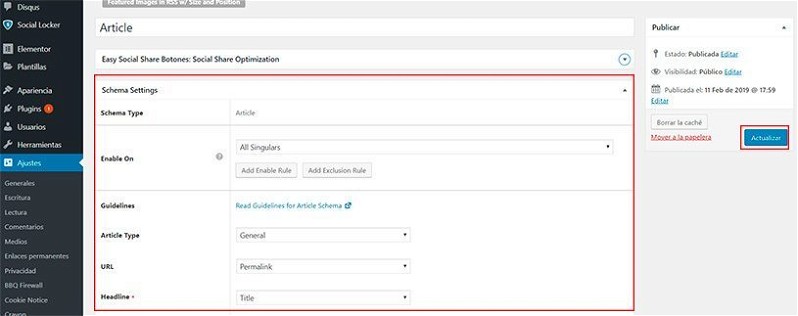
- En la tercera pantalla del setup, tu Schema se habrá creado e implementado. Ahora solo hará falta configurarlo, una vez pulses en el botón azul que te llevará a la siguiente pantalla.

Para configurar el Schema en esta pantalla solo tendrás que
rellenar todos los campos que aparecen en él para que el Schema sea leído correctamente por todos los buscadores. Por último, pulsa en
Actualizar.
Listo, ya estará completamente instalado el Schema en tu página web. ¡Así de sencillo!
Implementar Schema en otras plataformas
No soy experto en otros CMS o gestores de contenido. Sin embargo, en tiendas online como
Prestashop o
Magento existen otros muchos plugins, módulos o como quieras llamarlos que llevarán a cabo esta labor de marcado.
Ten en cuenta que el
marcado de datos estructurados está más en auge que nunca y, por ello, los desarrolladores intentan facilitar al máximo este proceso para usuarios más noveles.
Por lo tanto, busca este tipo de extras para tu CMS en los marketplaces existentes. Estoy seguro de que tendrás una
alternativa automática para no tener que llevar a cabo el proceso de forma manual.
Conclusiones
Como has visto a lo largo del post, lo que comenzó siendo una buena iniciativa entre diferentes organizaciones al final ha acabado por asentarse y ser
fundamental a la hora de hacer SEO en una página web.
A menudo, muchas de estas iniciativas no prosperan al estar demasiados agentes implicados. Sin embargo, en este caso, todos los buscadores vieron un factor común beneficioso: el dinero. A mayor información proporcionada, menos recursos deberían destinar al rastreo de estas páginas web y más beneficios obtendrían. Este fue el
principal motivo por el cual se premió y se premia desde entonces este tipo de “buena práctica SEO”, porque les ahorra dinero.
Además, como suelo decir a menudo,
en SEO cada minipunto suma a la hora de posicionar por encima de lo competidores.
Así que, si observas que tus competidores utilizan
Rich Snippets, no tendrás otro remedio (quieras o no quieras) que implementarlos en tu página web.
¿A qué esperas para llevarlo a cabo?
 Estos datos se muestran debido a una serie de marcado HTML en el código de la propia página web que el usuario no ve pero que los bots sí pueden leer, interpretar y luego mostrar en sus búsquedas.
Ahora te haré una pregunta: ¿Qué resultado de los anteriores destaca sobre el resto?
Correcto, aquel resultado que está marcado con Schema y se muestra como un Rich Snippet. Sin duda, ese resultado ganará tu atención e incrementará las posibilidades de que el usuario haga clic en él (incrementando el CTR).
Por lo tanto, no solo mejorará tu SEO y tu CTR, sino que también aumentarán tus posibilidades de generar beneficios en internet de todo tipo (visitas, clientes, leads, etc).
Existen multitud de marcados de datos estructurados para utilizar en páginas web de todo tipo. Sin embargo, en este post te comentaré los principales que podrás encontrar fácilmente en internet.
Estos datos se muestran debido a una serie de marcado HTML en el código de la propia página web que el usuario no ve pero que los bots sí pueden leer, interpretar y luego mostrar en sus búsquedas.
Ahora te haré una pregunta: ¿Qué resultado de los anteriores destaca sobre el resto?
Correcto, aquel resultado que está marcado con Schema y se muestra como un Rich Snippet. Sin duda, ese resultado ganará tu atención e incrementará las posibilidades de que el usuario haga clic en él (incrementando el CTR).
Por lo tanto, no solo mejorará tu SEO y tu CTR, sino que también aumentarán tus posibilidades de generar beneficios en internet de todo tipo (visitas, clientes, leads, etc).
Existen multitud de marcados de datos estructurados para utilizar en páginas web de todo tipo. Sin embargo, en este post te comentaré los principales que podrás encontrar fácilmente en internet.
 Posteriormente, iría rellenando todos los campos que me va pidiendo como la URL, quién es el autor del artículo, fecha de publicación, etc.
Una vez hecho esto y para ver si realmente has creado un Schema 100% correcto, le puedes dar al botón Validate, que te llevará al comprobador de datos estructurados de Google con ese código. Si has rellenado todos los campos, este validador te dará el OK:
Posteriormente, iría rellenando todos los campos que me va pidiendo como la URL, quién es el autor del artículo, fecha de publicación, etc.
Una vez hecho esto y para ver si realmente has creado un Schema 100% correcto, le puedes dar al botón Validate, que te llevará al comprobador de datos estructurados de Google con ese código. Si has rellenado todos los campos, este validador te dará el OK:
 Finalmente, el código Javascript que te aparece en la derecha de la página web deberás copiarlo y pegarlo (con la pestaña HTML de WordPress pulsada) al final del post al cual quieres marcar de esos datos estructurados.
Una vez copiado, clic en Actualizar y listo. Tu post ya estará marcado de datos estructurados.
Finalmente, el código Javascript que te aparece en la derecha de la página web deberás copiarlo y pegarlo (con la pestaña HTML de WordPress pulsada) al final del post al cual quieres marcar de esos datos estructurados.
Una vez copiado, clic en Actualizar y listo. Tu post ya estará marcado de datos estructurados.

 Una vez descargado verás cómo, cada vez que escribas un nuevo post, justo debajo del cuadro de texto aparece otro que pone Configure Rich Snippet.
Este nuevo cuadro se ha creado al instalar el plugin. En él tendrás que dar los mismos pasos que anteriormente, es decir, seleccionar el tipo de rich snippet que quieres (persona, artículo, etc.) y completar las datos.
Una vez lo hayas completado todo correctamente, le darás a Actualizar y el plugin se encargará de generar el código necesario en el post para marcarlo de datos estructurados.
Una vez descargado verás cómo, cada vez que escribas un nuevo post, justo debajo del cuadro de texto aparece otro que pone Configure Rich Snippet.
Este nuevo cuadro se ha creado al instalar el plugin. En él tendrás que dar los mismos pasos que anteriormente, es decir, seleccionar el tipo de rich snippet que quieres (persona, artículo, etc.) y completar las datos.
Una vez lo hayas completado todo correctamente, le darás a Actualizar y el plugin se encargará de generar el código necesario en el post para marcarlo de datos estructurados.

 Para ello, deberás adquirir la licencia que más te guste. Una vez comprado, instala WP Schema PRO en tu WordPress.
Automáticamente, una vez instalado te aparecerá un pequeño Setup de inicio que deberás rellenar con los datos que te vaya pidiendo para realizar un marcado básico de datos estructurados en tu página web.
Para ello, deberás adquirir la licencia que más te guste. Una vez comprado, instala WP Schema PRO en tu WordPress.
Automáticamente, una vez instalado te aparecerá un pequeño Setup de inicio que deberás rellenar con los datos que te vaya pidiendo para realizar un marcado básico de datos estructurados en tu página web.
 Una vez configurado el Setup, ya podrás crear un nuevo Schema. Para ello, deberás ir a Ajustes > Schema Pro y ahí verás todos los Schemas ya creados (en mi caso, hay el de artículo y persona).
En esa pantalla, haz clic en Add New:
Una vez configurado el Setup, ya podrás crear un nuevo Schema. Para ello, deberás ir a Ajustes > Schema Pro y ahí verás todos los Schemas ya creados (en mi caso, hay el de artículo y persona).
En esa pantalla, haz clic en Add New:
 En este nuevo setup:
En este nuevo setup:


 Para configurar el Schema en esta pantalla solo tendrás que rellenar todos los campos que aparecen en él para que el Schema sea leído correctamente por todos los buscadores. Por último, pulsa en Actualizar.
Listo, ya estará completamente instalado el Schema en tu página web. ¡Así de sencillo!
Para configurar el Schema en esta pantalla solo tendrás que rellenar todos los campos que aparecen en él para que el Schema sea leído correctamente por todos los buscadores. Por último, pulsa en Actualizar.
Listo, ya estará completamente instalado el Schema en tu página web. ¡Así de sencillo!







Rafa Ramos
20/02/2019 a las 00:46Saludos, Borja. Todavía no he conocido ninguno realmente bueno, y he probado varios de pago. Voy a probar WP Schema Pro (que creo que ha cambiado de nombre...creo) y lo comento por aquí.
Responder a Rafa Ramos
Tu dirección de correo electrónico no será publicada. Los campos obligatorios están marcados con *