Slider Revolution, un plugin para crear sliders profesionales para tu web
Cada vez es más difícil destacar en internet y llamar la atención de nuestros futuros clientes. Por eso, cuando un usuario entra en nuestra web, necesitamos recursos que nos permitan captar su atención y mostrar nuestras mejores bazas. Queremos que se quede y que adquiera nuestros productos o servicios.
Por eso hoy te traigo este post. Para que conozcas una manera más de despertar el interés de tus usuarios y mejores la conversión de tu página. Si utilizas WordPress u otros CMS quédate, porque voy a hablarte de un plugin que se utiliza justamente para esto: Slider Revolution.
[toc]
¿Qué es un slider?
Un slider o «deslizador» es un elemento web compuesto por diapositivas que se muestran consecutivamente una detrás de otra una vez transcurridos unos segundos. Estas «diapositivas» o «slides» están formadas por imágenes, vídeos o botones.
Las imágenes o vídeos se utilizan para mostrar el contenido y los botones para navegar entre una diapositiva y otra. Algo muy similar a las presentaciones de PowerPoint que todos hemos utilizado más de una vez.
Los botones pueden estar situados en cualquier lugar pero es muy común verlos en los laterales. De esta forma, puedes pasar de una imagen o vídeo sin tener que esperar a que lo haga automáticamente.
Para que lo visualices mejor, te voy a poner un ejemplo: Amazon.
Los ecommerce como Amazon suelen utilizar este recurso en su página de inicio para destacar promociones, productos, servicios, etc. Como una especie de expositor. Es un elemento visualmente muy atractivo que suele llamar la atención de los usuarios.

¿Qué es Slider Revolution?
Slider Revolution es un complemento premium para WordPress que se utiliza para crear carruseles de imágenes y vídeo con efectos visuales muy profesionales de una manera fácil y sin necesidad de programar. Es decir, es una herramienta que te ayuda a crear un slide de calidad para tu página web sin tener ni idea de programación.
En el momento en el que escribo este artículo, se encuentra en su versión 6.5.20. Es un plugin que se actualiza regularmente y que ofrece nuevos recursos constantemente.
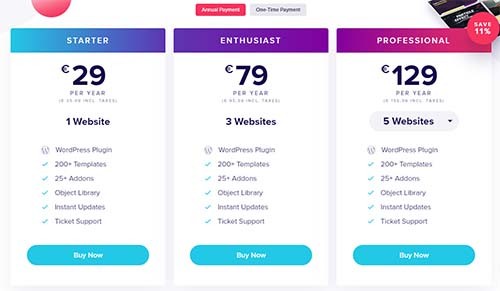
En cuanto a su coste, da la posibilidad de adquirir diferentes planes. Esto depende del número de licencias que quieras comprar y la necesidad de tu proyecto o proyectos.
Tienes la opción de pago único para un sitio web desde 69 € + impuestos, o optar por el pago anual desde 29€ + impuestos. A partir de ahí el coste es mayor.

Y pensarás: «Vale, pero hay más alternativas. ¿Por qué voy a comprar Slider Revolution si puedo crear un carrusel con un maquetador web como Elementor u otro plugin gratuito?».
Depende de lo que quieras hacer y de tu nivel de conocimientos. Si son altos ni siquiera te va a hacer falta, no te voy a mentir. Yo utilizo Elementor. Si quieres algo sencillo tienes muchas alternativas gratuitas.
Pero si no sabes de programación web, no utilizas con soltura Elementor, no tienes tiempo y tienes claro que necesitas un slider espectacular… Entonces tienes que instalar un complemento exclusivamente para crear deslizadores profesionales y Slider Revolution es una buena opción.
De todas formas, todo tiene sus pros y sus contras así que vamos a cotillear un poco lo que te ofrece este plugin para asegurarnos de que es lo que estás buscando.
¿Qué te ofrece Slider Revolution?
Es un producto muy completo. Tiene un objetivo claro y te ofrece todo lo que hay y más para cumplirlo:
- Editor visual propio con una interfaz muy intuitiva y fácil de utilizar para crear los sliders.
- Efectos de animación y transiciones complejas para tus carruseles.
- Biblioteca de recursos para tu web: backgrounds, vídeos, imágenes vectoriales, imágenes prediseñadas…
- Biblioteca de plantillas : Contiene más de 200 plantillas para que te descargues y utilices directamente.
- Responsive design: Los módulos que creas con el editor son totalmente responsive. Se verán perfectamente tanto en escritorio como en móvil.
- Addons: +20 addons que extienden las funcionalidades del plugin.
-
Dispone de 4 idiomas: Alemán, inglés, francés y chino.
- Permite exportar e importar tus sliders de una instalación web a otra.
- Actualizaciones periódicas. Algo muy importante y a tener en cuenta al escoger un plugin nuevo para tus proyectos. Recuerda que un complemento que no se actualiza regularmente puede comprometer la seguridad de tu sitio web.
- Guías rápidas dentro del plugin para facilitarte el uso del programa.
- Soporte técnico y documentación gratuita.
- Diferentes versiones para distintos softwares: WordPress, JQuery, Shopify, Magento, Prestashop, OpenCart, TYPO3…
En resumen, te ofrece una herramienta moderna y fácil de usar para construir sliders. Pone muchos recursos a tu disposición, puedes aprender a usarlo con sus tutoriales y documentación, se actualiza regularmente y si hay problemas puedes ponerte en contacto a través de ticket con su soporte técnico.
Ya está: es un complemento para crear carruseles y te da todo lo que necesitas para hacerlo.
Problemas con Slider Revolution y cómo solucionarlos
La parte negativa de este tipo de plugins tan «espectaculares» es, como siempre, el rendimiento.
Para poder hacer los efectos, las animaciones, las transiciones, diseñar una apariencia tan agradable y moderna… tiene que cargar scripts y hojas de estilos nuevas además de fuentes, iconos y diferentes recursos que tu web no tenía ni necesitaba hasta ahora.
Como consecuencia, la velocidad de carga de tu página se ve afectada. Va a tardar más en cargar.
Pero ¡ojo! Ya de por sí, tienes que ser consciente de que este tipo de elementos web son más «pesados» que otros.
Al final, estás cargando diferentes vídeos e imágenes en la misma página y sección. Que no se visualice inicialmente no quiere decir que no esté ahí. Por lo tanto, es una buena práctica ajustar el tamaño y peso de tus imágenes y vídeos antes de construir el slide. Y es algo que depende de ti y no del plugin que utilices.
De todas formas, me voy a centrar en los problemas que te puede causar Slider Revolution. Por defecto, este complemento te lo carga todo: JS, CSS, fuentes… TODO. No pienses que por no estar utilizando un slide no lo va a hacer. Además, utiliza en exceso la librería de JQuery.
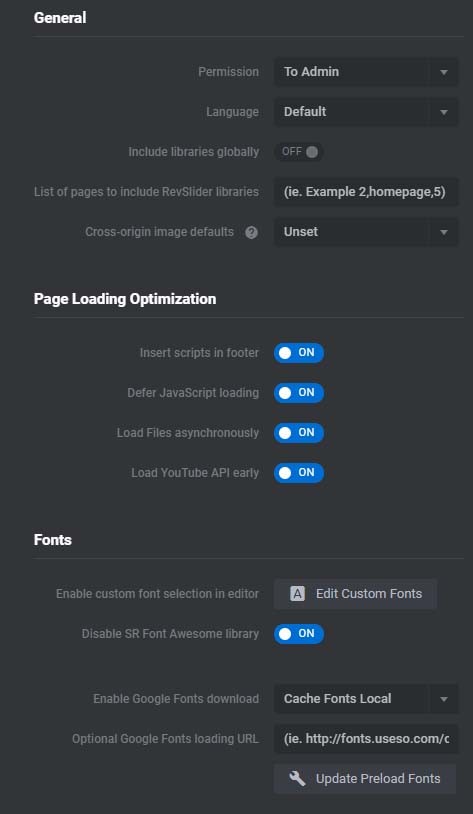
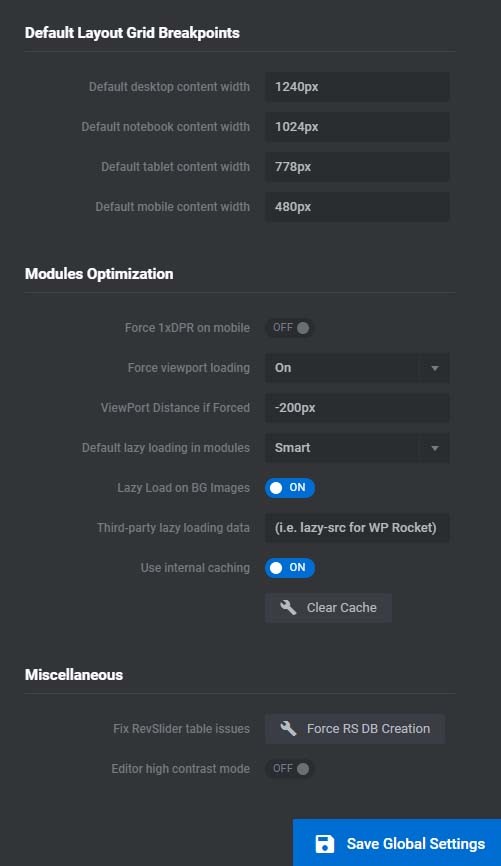
Por lo tanto, lo primero que tienes que hacer para minimizar el problema de rendimiento es configurar correctamente el plugin en cuanto lo instales:
- Vete al dashboard de WordPress.
- Pulsa en el menú lateral «Slider Revolution«.
- En cuanto te cargue la página con las opciones del plugin, en el menú superior, pulsa en «Globals«.
- Configura las opciones del plugin según tus necesidades.


Con una serie de buenas prácticas y una buena optimización web, puedes utilizar este plugin sin problema. En este blog y en la página web de nuestro compañero Álvaro Fontela tenemos diferentes guías que te pueden ayudar a optimizar tu sitios web, como:
Dónde descargar el plugin Slider Revolution y cómo instalarlo
Como te comentaba antes, Slider Revolution es un plugin de pago y no lo puedes descargar desde en el repositorio de WordPress.
Por lo tanto, lo puedes adquirir directamente desde la página web oficial de Slider Revolution o a través de la plataforma de Envato, muy famosa por su gran variedad de recursos entre los que encontrarás diferentes complementos y themes premium de WordPress.
Una vez que pagues por la licencia tienes que descargar, instalar y activar el plugin para poder utilizarlo como indica en la documentación oficial: Configuración rápida para instalar y activar Slider Revolution.
Primeros pasos con Slider Revolution: Cómo crear un slider
Para terminar, te voy a hacer una visita rápida por la interfaz de Slider Revolution para que sepas cómo tienes que crear tu primer slide. La verdad es que la herramienta es muy sencilla y no vas a tener problemas con ella. ¡Vamos a ello!
Una vez que el plugin esté instalado y activado, dirígete al dashboard de WordPress y pincha en el menú lateral «Slider Revolution«.
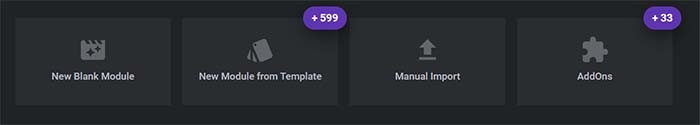
Si haces un poco de scroll te encontrarás con el siguiente menú:

Cuenta con diferentes opciones:
- New Black Module: Crea un nuevo módulo o slide en blanco.
- New Module from Template: Crea un nuevo módulo o slide utilizando una plantilla.
- Manual import: Importar un slide que ya existe, procedente de otro de tus sitios web.
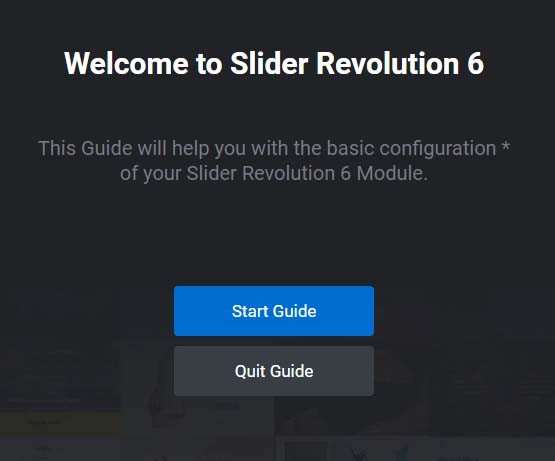
En este caso, voy a crear un nuevo módulo desde 0. Por lo tanto, pincha en «New Blank Module«. En cuanto te cargue el editor online, te aparecerá un pop up con un paso a paso para guiarte por la interfaz y crear una configuración inicial para tu slide.

Pincha en «Start guide« y selecciona el tipo de módulo que quieres crear:
- Slider: Ideal para mostrar diferentes productos o servicios. Para más de un elemento de vídeo o imagen. Por ejemplo: un slide para mostrar los diferentes productos y ofertas de un ecommerce que se sitúe en la cabecera de la página principal.
- Scene: Ideal para crear una escena única y llamativa. Solo contiene un elemento.
- Carousel: Ideal para crear un carrusel en el que se visualice parte de los elementos anteriores y posteriores. Por ejemplo: una galería de fotos, un listado de productos destacados o en oferta, etc.

En mi caso, quiero hacer un slider clásico, así que el tipo de módulo que vamos a seleccionar es «Slider«.
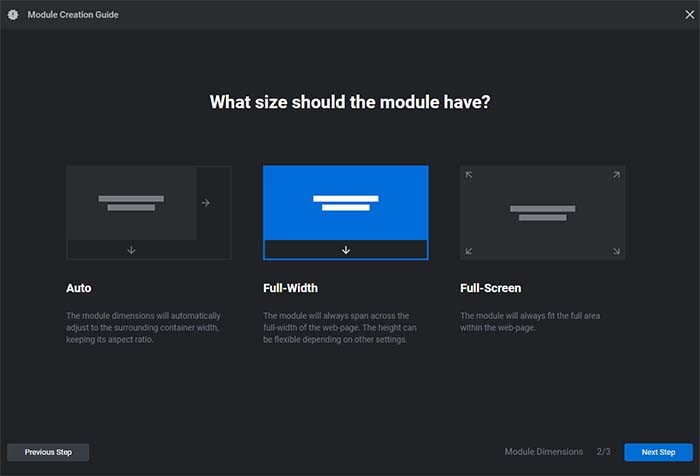
Ahora debes escoger el tamaño del módulo:
- Auto: El módulo se adaptará al contenedor web automáticamente manteniendo las proporciones del diseño.
- Full-Width: El módulo siempre se adaptará al ancho de la página, es decir, ocupará siempre el 100%.
- Full-Screen: El módulo ocupará el área completa de la página web.

Yo no suelo trabajar con sliders «Full-screen», así que para este tutorial voy a utilizar el «Full-Width«.
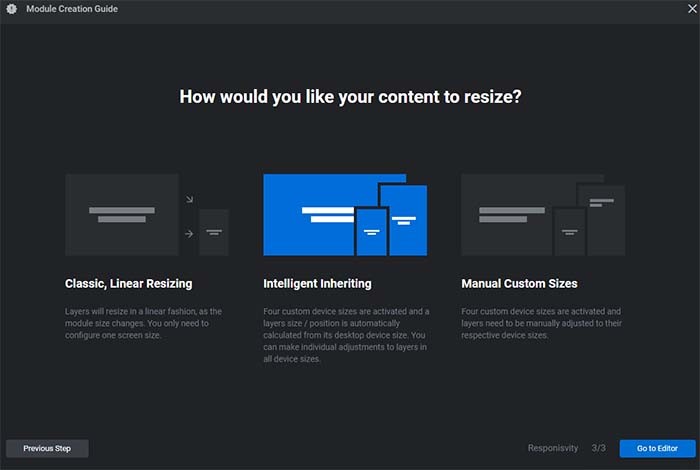
Y como 3º y último paso de esta guía rápida, voy a seleccionar cómo quiero que se redimensione el módulo en dispositivos móviles:
- Classic, Linear Resizing: Configuras un tamaño de pantalla y, a medida que el módulo cambie, se adapta.
- Intelligent Inheriting: Configuras 4 tamaños de pantalla y la herramienta los utiliza para adaptar la mejor opción posible en cada caso.
- Manual Custom Sizes: Se activan 4 tamaños de pantalla y te encargas de hacer manualmente los ajustes necesarios del responsive.

Desde mi punto de vista, «Classic» es la opción más perezosa y la que menos te recomiendo. Por lo tanto, si no tienes unos conocimientos mínimos de CSS la mejor opción sin duda es: «Intelligent Inheriting».
Te va a dar un poco más de trabajo pero no te asustes, es fácil. Así te aseguras que se vea correctamente en cada dispositivo. Al menos, en los más comunes.
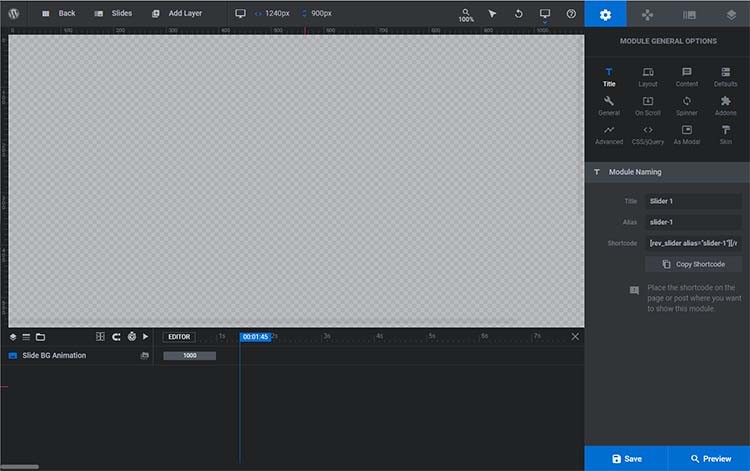
Una vez configurados estos aspectos, accederás ya al editor.

Ahora es momento de ponerse manos a la obra. Te enseño un poco la interfaz pero a partir de aquí todo depende de ti y de tu creatividad.

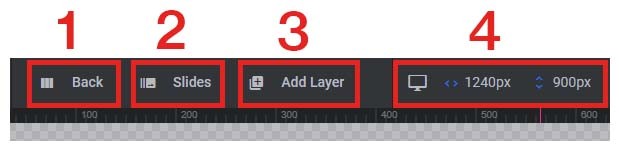
- Back: Botón que te permite salir del editor.
- Slides: Añadir o seleccionar un slide de tu módulo.
- Add Layer: Crea una nueva capa de texto, imagen, vídeo, audio, importa una plantilla… en el slide con el que estás trabajando. Esta capa se añade a la línea de tiempo del editor. Recuerda que cada slide es una agrupación de elementos y un módulo está compuesto por varios slides.
- Size: Tamaño de alto y ancho para un dispositivo concreto.

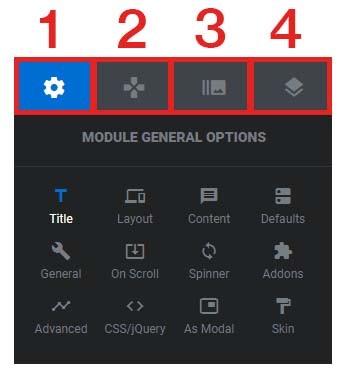
- Opciones generales del módulo.
- Opciones de configuración para la navegación del módulo. Configura cómo va a ser el aspecto de navegación del slide.
- Opciones de un slide: Configura las animaciones y características propias de una diapositiva.
- Opciones de las capas.
Y lo último importante a tener en cuenta y para finalizar: la línea de tiempo donde vas creando por orden cada una de tus diapositivas. Esto es igual que un programa de edición de vídeo, así que no tiene pérdida.

Ya hemos visto lo importante, así que a partir de aquí lo dejo en tus manos. Ya puedes crear un slide espectacular y llamativo para tus páginas web.
Conclusión
Slider Revolution es un plugin completísimo. La verdad es que haces maravillas visualmente con él y es muy fácil de usar. Ahora bien, si tengo que elegir entre hacer una web visualmente muy atractiva sacrificando un poquito de velocidad de carga para optimizar el proceso de construcción… prefiero crear mi slide con Elementor. Puedo conseguir el mismo resultado aunque no en dos clics ni en 5 minutos, como pasa con este plugin.
Ahora, si no tuviera conocimientos de programación y el branding fuera muy importante para mi proyecto, contrataría a un profesional para realizar una optimización web sin dudarlo para poder trabajar con Slider Revolution sin preocuparme de sobrecargar los recursos de mi hosting.








este plugin no esta hecho para html y css nada mas?
no tengo heho mi pagina en WP