Tutorial WooCommerce: Cómo hacer una tienda online con WordPress gratis
Hola, bienvenido y bienvenida al que será tu tutorial WooCommerce de referencia con el que, paso a paso, podrás crear tu tienda online en WordPress totalmente gratis.
Hablaremos de si es recomendable o no usar este plugin para ecommerce de WordPress (incluyendo ventajas y desventajas). También de las herramientas que necesitarás para crear tu propio comercio electrónico. Por supuesto, te guiaré paso a paso desde que instalas el plugin hasta que empiezas a vender, pasando por la creación de productos, qué themes y plugins elegir y muchas muchas cosas más.
¿Te lo vas a perder?
Índice del artículo
- Qué es WooCommerce
- Por qué deberías usar WooCommerce para crear tu tienda online. Ventajas y desventajas
- Ventajas de WooCommerce
- Desventajas de WooCommerce
- Qué se necesita para empezar una tienda online con WooCommerce
- El dominio de tu tienda online
- Hosting para tu WooCommerce
- WordPress como CMS para tu tienda online
- Cuenta en WordPress.com
- Pasarelas de pago en WooCommerce
- Instalar WooCommerce
- Cómo configurar los ajustes de WooCommerce
- Paso 1: Configuración de la tienda
- Paso 2: Pago
- Paso 3: Envío
- Paso 4. Recomendado
- Paso 5: Activar
- Paso 6: ¡Listo!
- Otros ajustes para WooCommerce
- 1. General
- 2. Productos
- 3. Impuesto
- 4. Envío
- 5. Pagos
- 6. Cuentas y privacidad
- 7. Correos electrónicos
- 8. Avanzado
- Cómo crear productos para tiendas online WooCommerce
- Datos del producto
- Producto simple
- Descripción corta
- Categorías del producto
- Etiquetas del producto
- Imagen del producto
- Galería del producto
- ¡Enhorabuena!
- Cómo gestionar pedidos en WooCommerce
- Cómo crear cupones descuento para WooCommerce y para qué sirven
- 1. General
- 2. Restricción de uso
- 3. Límites de uso
- Mejores themes para WooCommerce
- Storefront
- Genesis Child themes para WooCommerce
- Astra theme
- Hawea theme
- Flatsome
- ShopKeeper
- REHub
- The Retailer
- Labomba
- Shortcodes para WooCommerce
- Shortcodes de páginas
- Shortcodes de productos
- Otros shortcodes
- Mejores complementos, addons, extensiones o plugins GRATIS para WooCommerce
- 1. WooCommerce Customizer
- 2. WooF - Products Filter for WooCommerce
- 3. Checkout Field Editor (Checkout Manager) for WooCommerce
- 4. WOOCS – Currency Switcher for WooCommerce
- 5. WooCommerce Menu Cart
- Sitios recomendados donde encontrar plugins para WooCommerce (gratis y premium)
- WooCommerce.com
- Yithemes
- CodeCanyon
- Consejos para el lanzamiento de tu ecommerce
- ¿Tráfico orgánico o de pago?
- Copywriting y diferenciación
- No descuides la logística
- Aprovecha el poder del email marketing
- Optimiza toda tu web para dispositivos móviles
- Recupera carritos abandonados
- Ejemplos de tiendas WooCommerce en las que inspirarte
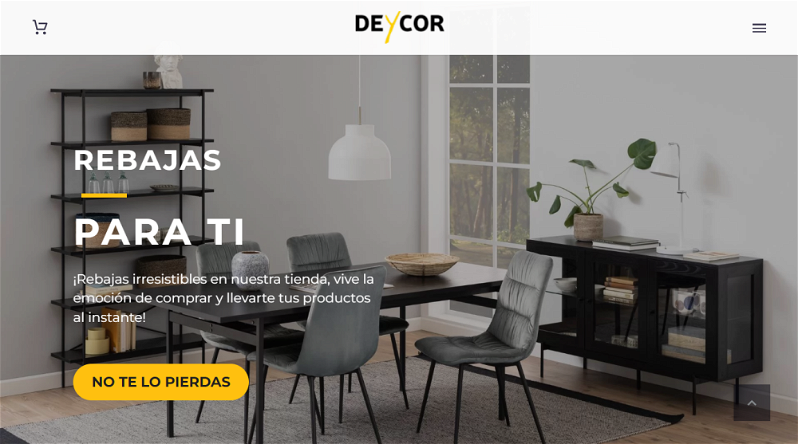
- Deycor, un WooCommerce de decoración
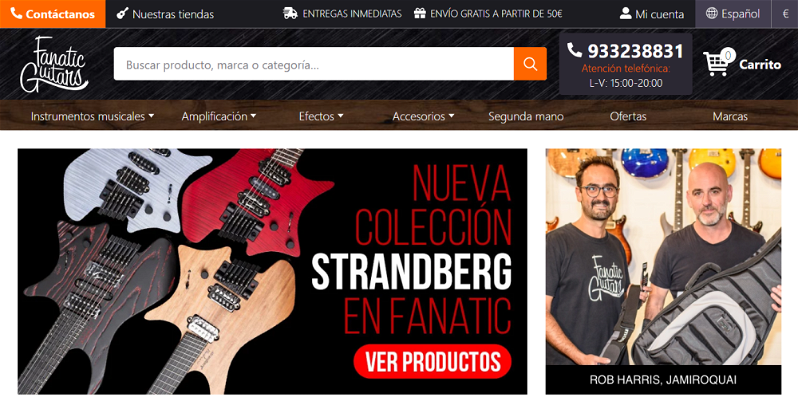
- Fanatic Guitars, un WooCommerce musical
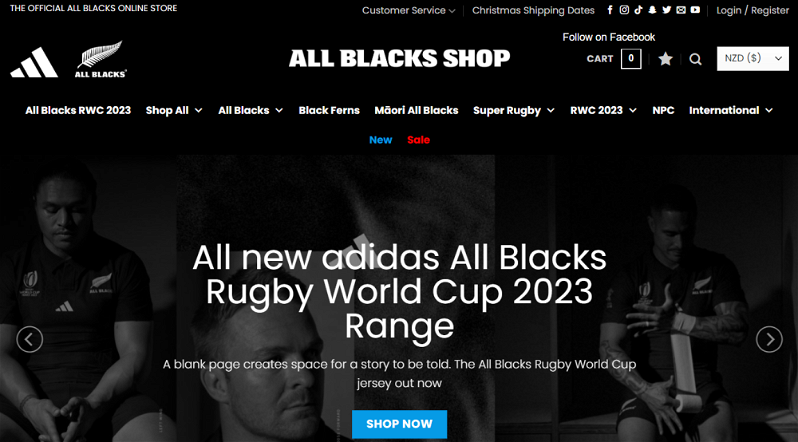
- All Blacks, un WooCommerce de rugby
- Conclusión

No te enviaremos spam, lo prometemos. Enviamos a nuestros suscriptores contenido sobre WordPress, hosting, marketing digital y programación.
-
Responsable:
RAIOLA NETWORK, S.I. C.I.F.: B27453489 Avda de Magoi, 66, Semisótano, Dcha., 27002 Lugo (Lugo) Telefono: +34 982776081 e-mail: info@raiolanetworks.es
-
Finalidad:
Atender solicitudes de información, ejecución de la contratación de servicios y remisión de comunicaciones comerciales.
-
LEGITIMACIÓN:
Consentimiento del interesado y contratación de productos y/o servicios del Responsable
-
Destinatario
No se ceden datos a terceros, salvo obligación legal. Personas físicas o jurídicas directamente relacionadas con el Responsable Encargados de Tratamiento adheridos al Privacy Shield
-
DERECHOS:
Acceder, rectificar y suprimir los datos, portabilidad de los datos, limitación u oposición a su tratamiento, derecho a no ser objeto de decisiones automatizadas, así como a obtener información clara y transparente sobre el tratamiento de sus datos.
-
INFORMACIÓN ADICIONAL:
Se puede consultar la política de privacidad de forma más detallada aquí.
Qué es WooCommerce
WooCommerce es el plugin de WordPress más utilizado para crear tiendas online, comúnmente conocidas como ecommerce. Se trata de páginas web en las que comprar y vender productos, tanto digitales como físicos, cursos online, crear sitios de membresía y prácticamente todo lo que se nos ocurra que tenga que ver con pagos online.
WooCommerce es, sin duda, la solución más completa, potente y utilizada para crear comercios electrónicos. Por si esto fuese poco, WooCommerce es un plugin gratuito que puedes descargar sin coste desde el repositorio oficial de plugins de WordPress, donde ya cuenta con más de cuatro millones de instalaciones activas.
Por algo será, ¿no?
Una de las principales ventajas de WooCommerce es que el pasado 19 de mayo de 2015 Automattic, la empresa que lidera el co-creador de WordPress Matt Mullenweg, compró el proyecto a WooThemes.
Esto significa que tanto las actualizaciones como el mantenimiento y soporte son en gran medida realizados por las mismas personas que mantienen y mejoran WordPress cada día.
Y mucho más importante: las actualizaciones de ambos sistemas no sólo son totalmente compatibles gracias a esto, sino que su desarrollo de cara al futuro va de la mano y cuenta con un importante equipo de desarrollo detrás.
Si te gusta lo que estás leyendo y quieres saber más sobre WooCommerce y cómo crear tu propia tienda online, continúa avanzando por este tutorial de WooCommerce, donde aprenderás todo lo necesario.
¡Vamos!
Por qué deberías usar WooCommerce para crear tu tienda online. Ventajas y desventajas
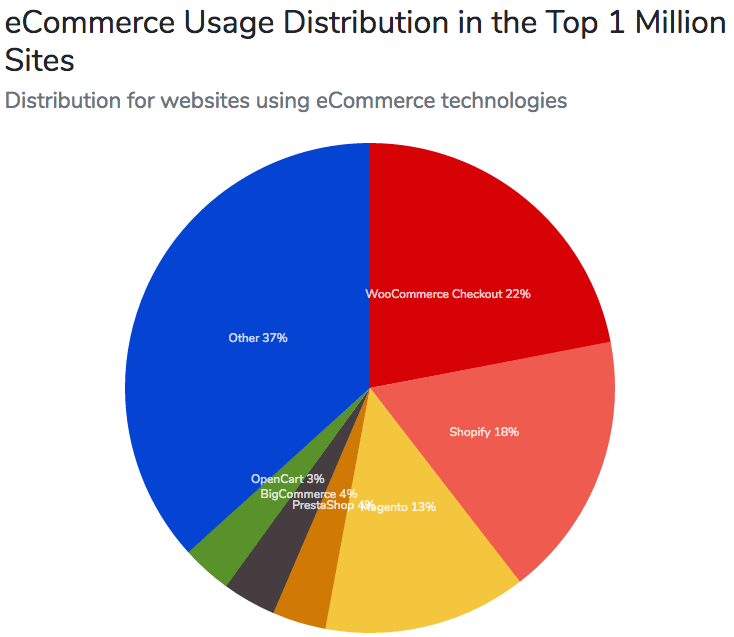
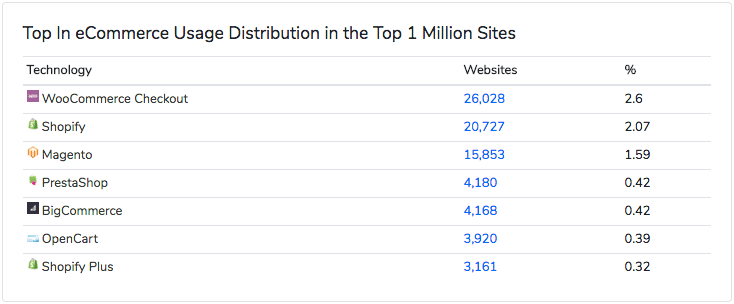
El principal motivo por el que deberías usar WooCommerce sin ninguna duda es que, según builtwith.com, en el momento de redactar este artículo, WooCommerce es la plataforma de comercio electrónico más usada en internet. Tiene algo más del 28% de la cuota de mercado sobre el total de este tipo de webs.


Esto lo convierte en una plataforma totalmente fiable sobre la que construir tu imperio del comercio electrónico o tu tiendecita de productos descargables digitales.
¿Quieres más información?
Echa un vistazo a las principales ventajas y desventajas de usar WooCommerce para crear una tienda online y termina de decidirte.
Ventajas de WooCommerce
Sin lugar a dudas, la principal ventaja de utilizar WooCommerce y no otras plataformas o softwares de comercio electrónico, es que con este plugin de WordPress tendremos el control de absolutamente todo lo que pasa en nuestro comercio online.
Hay muchos sistemas, como Shopify o similares, que nos permiten en un par de clics tener una tienda online, pero en este caso no sabemos exactamente lo que está sucediendo por detrás. Dependemos de un software de terceros, que no está instalado en nuestro propio servidor (como sí pasa con WordPress) por lo que no podremos modificarlo a nuestro antojo. Además, en muchas ocasiones tenemos que pagar una cuota fija o algún tipo de comisión por cada una de las transacciones que estamos haciendo.
Al principio esto puede parecer asumible, pero si nuestro negocio online despega seguro que echaremos en falta tener mucho más control y unos márgenes mucho más altos para poder hacer que sea (aún más) rentable.
Además de esto, otras ventajas de este plugin para WordPress son:
- Es gratis: Puedes empezar a vender en internet con tu sitio web creado con WordPress y WooCommerce sin tener que invertir nada en software. Ambas herramientas son totalmente gratis sin ningún tipo de limitación de uso.
- Flexibilidad y potencia: Como he comentado, tu imaginación es el límite en lo que se refiere a lo que se puede hacer con este plugin. Su nivel de personalización y infinidad de funcionalidades hará las delicias de los más exigentes.
- Visibilidad SEO: WooCommerce está diseñado teniendo en cuenta las buenas prácticas de SEO (optimización de motores de búsqueda), lo que facilita la optimización de tu tienda online y el aumento de tu visibilidad entre los resultados de búsqueda.
- Seguridad: Al igual que pasa con WordPress, el plugin de WooCommerce tiene una enorme comunidad detrás que detecta y soluciona bugs e implementa mejoras a menudo para mantener tu tienda online a salvo de indeseables.
- Métodos de pago y envío: WooCommerce es compatible con una variedad de métodos de pago y opciones de envío: tarjetas de crédito, PayPal, transferencia bancaria, etc. Puedes configurar los gastos de envío y todas las demás opciones según tus necesidades.
- Control total sobre los datos: Al alojar tu tienda WooCommerce en tu propio hosting, tienes control total sobre tus datos y no estás sujeto a las políticas de terceros. Esto es especialmente importante cuando nos paramos a pensar en términos de privacidad (y también para darnos la posibilidad de migrar el ecommerce fácilmente si es necesario).
- Amplia documentación y profesionales: Al estar tan en auge, la cantidad de documentación y tutoriales (como este) que puedes encontrar sobre WooCommerce de forma totalmente gratuita en la red es inmensa. Además, si necesitas un profesional siempre puedes contratar un experto en WooCommerce.
Desventajas de WooCommerce
Por desgracia, como es habitual, no todo podía ser perfecto. WooCommerce también tiene alguna que otra desventaja que debes tener en cuenta antes de lanzarte a la aventura de crear tu propia tienda online con WordPress.
La principal (y prácticamente única) desventaja gira en torno a que no debes olvidar que WooCommerce no es una plataforma de comercio electrónico como tal, sino un plugin que amplía las funcionalidades que WordPress trae por defecto.
Otras posibles desventajas son:
- No todo es gratis: Aunque puedes descargar el CMS WordPress y el plugin WooCommerce totalmente gratis, para poder utilizar ambos necesitas un dominio y un hosting, lo cual en la mayoría de casos cuesta dinero. Además, algunos complementos o addons para ampliar las funcionalidades, así como algunos themes premium, también se venden por separado. Dicho esto, el coste sigue siendo más que competitivo en comparación con otras plataformas.
- Rendimiento y escalabilidad: A medida que tu WooCommerce crece y recibe un mayor volumen de tráfico, puedes experimentar problemas de rendimiento si no lo configuras adecuadamente. Es importante optimizar tu tienda WooCommerce para garantizar una experiencia de usuario rápida y eficiente.
- Seguridad activa: Si bien WooCommerce es un complemento seguro, está sujeto a amenazas de seguridad como le sucede a cualquier elemento online. Debes tomar medidas adicionales para proteger tu tienda: utilizar plugins de seguridad, mantener todas las actualizaciones al día y realizar backups periódicos de tu contenido (si estás alojado en Raiola, tienes backups automáticos disponibles).
- Curva de aprendizaje: Configurar y gestionar una tienda online con WooCommerce puede requerir tiempo y esfuerzo al principio. Puede suponer un desafío para los principiantes, que quizá acaben optando por soluciones de comercio electrónico más simples (pero con una buena ristra de inconvenientes que no hay que obviar). Por suerte para ti, he creado este tutorial de WooCommerce para que puedas seguir los pasos uno por uno. ¡Sigue leyendo!
En definitiva, si trabajas con WordPress y quieres tener control absoluto sobre tu negocio, sin duda WooCommerce es la mejor opción para crear tu tienda online.
Qué se necesita para empezar una tienda online con WooCommerce
Si has llegado hasta aquí y has leído atentamente, ya conoces qué es WooCommerce y porqué deberías usarlo si estás pensando en lanzar una tienda online.
Ahora bien, antes de ponernos manos a la obra, vamos a repasar brevemente todo lo que necesitas para construir tu comercio electrónico.
Si ya tienes una copia del plugin instalada en tu web, puedes ir directamente a las instrucciones para configurar WooCommerce que encontrarás un poco más abajo.
¿Vienes?
El dominio de tu tienda online
Un dominio web es el nombre de tu proyecto en internet. Y eso es precisamente lo primero que tu tienda online necesita: un nombre y, por lo tanto, que registres un dominio como google.es o apple.com (estos nombres ya están pillados, por cierto :-P, tendrás que buscar otros).
Para resumir, yo te aconsejo que apuestes por el .com, ya que es la terminación más famosa que casi todo el mundo conoce. Facilitarás que tus usuarios escriban directamente el nombre de tu web sin tener que pasar por Google, donde podrían encontrarse con algún competidor que podría llamar su atención.
Dicho esto, si las principales terminaciones no están disponibles, puedes elegir entre una amplia variedad de terminaciones como .online, .shop o .tienda que darán un toque moderno a tu sitio sin afectar en lo más mínimo al SEO de tu web.
Debes pensar muy bien qué nombre de dominio eliges y con qué terminación, ya que es una decisión que puede afectar al futuro de tu proyecto. Ahora bien, no permitas que este paso te bloquee y te haga perder tiempo. Toma una decisión inteligente y rápida y continúa al siguiente paso. Tu tienda online te está esperando.
Puedes comprar tu dominio ahora o conseguirlo gratis al contratar un plan de hosting especializado.
Hosting para tu WooCommerce
El hosting o alojamiento web que contrates para tu tienda online es, posiblemente, el requisito que más influirá en el éxito de tu proyecto.
Pero no tienes que fiarte de mí, sino de los análisis y estudios de los grandes portales de internet, cuyos hallazgos se pueden resumir en:
- El 47% de los usuarios asumen que una web debe cargar en menos de 4 segundos.
- El 40% afirma abandonar una web si no carga antes de 3 segundos.
- 1 segundo de bloqueo o más de 3 segundos de espera en el tiempo de carga implica una caída del 16% en la satisfacción del usuario.
- Si la velocidad de una página web no satisface a tus usuarios, en torno al 79% de ellos no volverá a comprar en tu tienda.
- Por si los porcentajes no son lo tuyo debes saber que, según Amazon, cada segundo de espera en la carga de su web les cuesta 1.600 millones de dólares al año.
Captas la idea, ¿verdad?
Invierte en un hosting de calidad para tu tienda online. Te recuerdo que nuestro planes de hosting ahora incorporan LiteSpeed 🙂
WordPress como CMS para tu tienda online
No hay mucho que comentar en este apartado. WordPress es el CMS o gestor de contenido que utilizan el 33% de las páginas webs de todo internet (y el número sigue creciendo).
Su comunidad, sus miles de plugins y su gratuidad hacen de WordPress una herramienta ideal para diseñar y lanzar tu propia tienda online.
Una vez contrates tu dominio y tu hosting de calidad, instala WordPress para empezar a dar forma a tu negocio.
Puedes instalar WordPress fácilmente siguiendo este tutorial paso a paso para principiantes:
Cuenta en WordPress.com
Durante el proceso de configuración de WooCommerce, podrás activar Jetpack. Para ello, necesitarás una cuenta de usuario de WordPress.com.
Esto no es imprescindible, ya que podrás crear una cuenta durante el proceso de personalización inicial si decides usarlo. Si ya tienes una y quieres activar Jetpack, asegúrate de tener la contraseña en mente para cuando llegue el momento.
Pasarelas de pago en WooCommerce
Si estamos pensando en empezar una tienda online con WooCommerce, lo más probable es que queramos cobrar por nuestros productos o servicios, ¿verdad?
Pues bien, para ello necesitaremos cuentas en las pasarelas o métodos de pago que queramos utilizar en nuestra web.
Las más usadas son Stripe y PayPal. Aunque podrás crear las cuentas más adelante, no está de más que tengas todo listo antes de empezar para no tener que detenerte en esta tarea cuando ya tengas tu ecommerce de WordPress configurado y listo para vender.
Si quieres conocer más métodos de pago, puedes leer este post: Pasarelas o métodos de pago para WooCommerce y WordPress
Instalar WooCommerce
El proceso de instalación de WooCommerce es exactamente el mismo que para cualquier otro plugin.
Como sabes, es un plugin gratuito y lo puedes encontrar en el repositorio oficial. Por ello, sólo tienes que hacer una búsqueda, instalar y activar el plugin correcto y pasar inmediatamente al proceso de configuración.

Antes de iniciar la guía paso a paso para configurar WooCommerce me gustaría decir que, aunque después podrás modificar cualquier ajuste, si no estás muy familiarizado con la herramienta te recomiendo tomarte tu tiempo. Personaliza todos los ajustes al principio usando el asistente de instalación y siguiendo paso a paso este tutorial de WooCommerce. Así no te dejarás nada ni tendrás que volver atrás después.
¡Vamos allá!
Cómo configurar los ajustes de WooCommerce
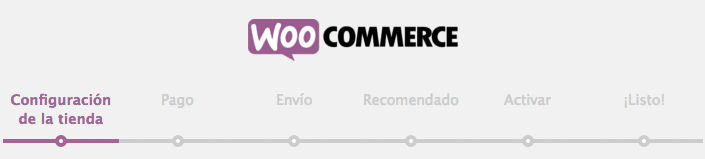
Una de las principales novedades que se añadieron al plugin hace ya algunas versiones es que, como podrás ver, nada más activar WooCommerce nos aparecerá un asistente de configuración. Este asistente nos permitirá definir los elementos básicos para que nuestra tienda empiece a funcionar.

Paso 1: Configuración de la tienda
La primera sección que aparece es configuración de la tienda.
Aquí debemos indicar la localización física de la tienda a nivel geográfico, junto con otros detalles muy fáciles de rellenar:
- ¿Dónde está tu tienda? (país)
- Dirección
- Ciudad
- Provincia
- Código postal
Hasta aquí bien, ¿verdad?
Para terminar con este apartado, debemos elegir la divisa o moneda principal que aceptamos en la tienda: euros si tu tienda está en España. Para terminar, hay que seleccionar del desplegable el tipo de productos que tienes pensado vender en tu tienda online con WooCommerce.
Las opciones son:
- Productos físicos y digitales
- Productos físicos
- Productos digitales
Además, justo debajo tienes una casilla que deberás marcar si también ofreces servicios o productos personalmente.
Por último y para terminar con el apartado de configuración de tienda, personalmente prefiero marcar la opción de permitir que WooCommerce recopile datos, pero puedes elegir lo que prefieras. No afecta en absoluto al resultado de tu tienda online.
Una vez está todo completado, debes pulsar el botón ¡Vamos allá! que está justo debajo para pasar al siguiente apartado.

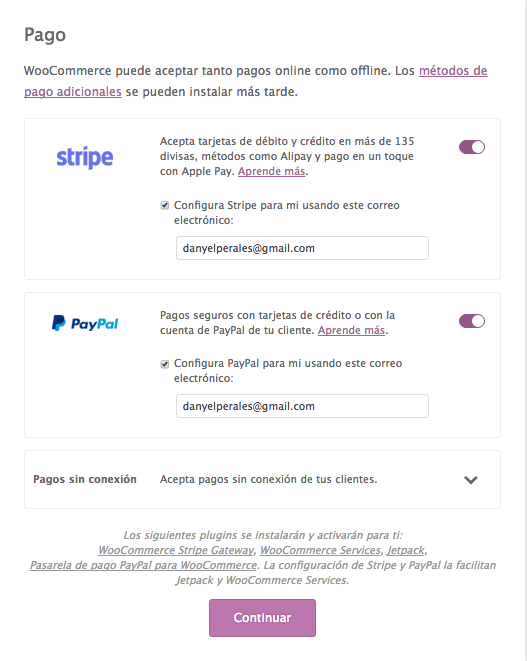
Paso 2: Pago
El siguiente módulo de configuración al que tenemos que hacer frente es al de pago.
En él debemos seleccionar las formas de pago que queremos aceptar en nuestra tienda online con WooCommerce.

Antiguamente era necesario buscar plugins o módulos adicionales para aceptar pagos mediante tarjeta de crédito o débito, pero hoy en día, con las últimas versiones de WooCommerce podemos aceptar este tipo de pago mediante la plataforma de pago Stripe.
Al igual que en el caso de querer añadir PayPal, debemos incluir la dirección de email a la que esté vinculada cada una de las cuentas de estos servicios para que WooCommerce se encargue de la configuración inicial.
En caso de seleccionar ambos servicios de pago, tal y como se nos indica abajo, se incluirán automáticamente algunos plugins para poder integrar ambas plataformas.
Estos plugins son:
- WooCommerce Stripe Gateway
- WooCommerce Services
- Jetpack
- Pasarela de pago PayPal para WooCommerce
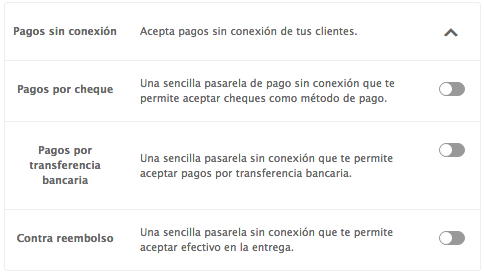
Además de estos dos servicios, también podemos incluir otras formas de pago para WooCommerce denominadas “pagos sin conexión”.

Si te interesa, pulsa en el desplegable y podrás añadir las siguientes opciones de pago:
- Pagos por cheque
- Pagos por transferencia bancaria
- Pagos contra reembolso
Una vez añadidos todas las opciones en tu tienda online, pulsa el botón Continuar para ir al siguiente paso de la configuración de WooCommerce.
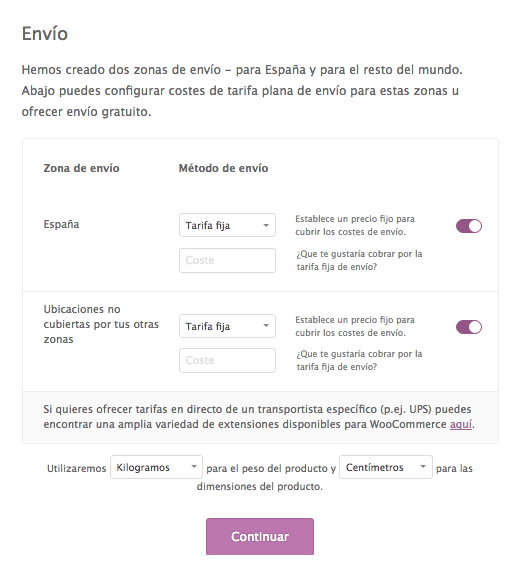
Paso 3: Envío
Llegamos al ecuador de la configuración de nuestro comercio electrónico y, esta vez, le toca el turno a los envíos.

Como puedes ver en la imagen, tienes dos posibles zonas para las que configurar los envíos (de momento).
Una para España (o el país escogido en la pestaña “Configuración de la tienda”).
Las opciones en ambos casos son dos: incluir envío gratuito o añadir una tarifa fija que deberíamos especificar justo debajo, si es que queremos cobrar el envío de los productos a los clientes.
Además, tal y como nos indican justo debajo, existen varios plugins o extensiones que puedes incluir si vas a trabajar con alguna empresa de envíos concreta. No te preocupes si tu proveedor no está incluido en la lista que nos facilitan al pulsar el botón “aquí”. Hay muchos más plugins disponibles (lo vemos más adelante en la sección sobre plugins de este tutorial de WooCommerce).
Como hablamos al principio, esta es una de las ventajas de trabajar con un sistema de comercio electrónico tan extendido como WooCommerce. Prácticamente cualquier pasarela de pago o cualquier empresa de envíos tiene su adaptación disponible para nuestra futura tienda online.
Una vez seleccionado el precio del envío y su importe en caso de ser necesario, sólo nos queda añadir las medidas más apropiadas para dichos envíos.
Si es un producto grande, lo más probable es que te interese poner kilos y metros. Sin embargo, por norma general, con kilogramos y centímetros debería valer para la mayoría de productos que se pueden comprar en una tienda online convencional.
¿Ya lo tienes? ¡Continuamos!
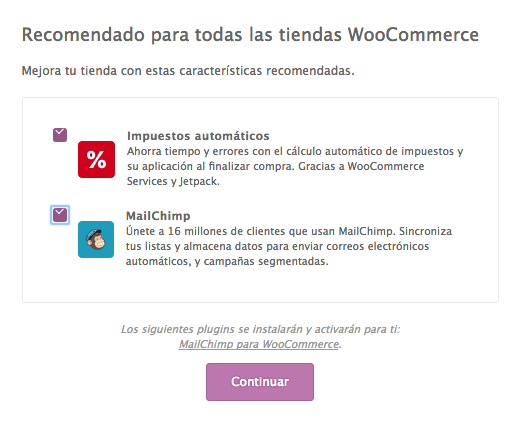
Paso 4. Recomendado
En este apartado, nuestra instalación de WooCommerce nos recomienda un par de configuraciones adicionales que podemos aceptar o desmarcar para no incluirlas si no procede o preferimos otras opciones.

Los impuestos automáticos no requieren de instalar ningún plugin adicional a los que ya tenemos (según los métodos de pago que añadiésemos).
Tal y como nos indican en la descripción, esta opción permite que WooCommerce gestione los impuestos automáticamente. Mayor comodidad, imposible.
IMPORTANTE: La opción de impuestos automáticos funciona cuando los precios que se muestran en tu tienda online no incluyen impuestos por defecto. Es decir: el precio final con impuestos, que es lo que finalmente pagará el usuario, sólo se mostrará en las ventanas de finalizar compra.
Esta práctica no es muy habitual en la mayoría de sectores en España, ya que el usuario puede sentirse engañado al llegar al carrito y es uno de los principales motivos por los que el usuario abandona la compra.
Valora seriamente si añadirlo o no a tu ecommerce.
La segunda opción, Mailchimp, es un servicio de email marketing con el que podrás gestionar a los clientes que se suscriban a tu tienda online y enviar emails masivos con tus últimas promociones o descuentos.
Hasta 2.000 suscriptores es gratis por lo que, a no ser que prefieras un servicio de mailing alternativo, es una buena opción para incluir en tu comercio electrónico.
Ya casi tenemos nuestro WooCommerce configurado. ¡Seguimos!
Paso 5: Activar
Acabas de llegar a la pestaña Activar, lo que significa que ya casi has terminado de configurar tu tienda online en WooCommerce.
Aunque, como te comenté antes, no es obligatorio conectar el plugin Jetpack, en este tutorial de WooCommerce quiero que aprendas a utilizar todo lo que este plugin ofrece por defecto. Si no estás interesado en esta parte, salta al siguiente paso. Si por el contrario quieres hacerlo, entonces tienes que conectar con el plugin Jetpack para acceder a servicios clave como la configuración de pagos y tarifas de impuestos automáticas.

Además, Jetpack proporcionará a tu ecommerce una capa extra de seguridad, un sistema de estadísticas y te ayudará con la promoción de productos en las redes sociales.
IMPORTANTE: Si bien Jetpack es de gran utilidad para ciertas funcionalidades, debes tener en cuenta que es un plugin inmenso que cuenta con cientos de opciones. Ten mucho cuidado en activar únicamente lo que realmente necesites. De lo contrario, podrás ralentizar tu tienda online en exceso.
Para continuar, pulsa el botón Seguir con Jetpack para conectar con tu cuenta de WordPress.com.

En caso de no tenerla, pulsa el botón que verás debajo del formulario con el nombre “Crear una cuenta” y sigue los pasos para obtener una. No tiene pérdida.
Tan pronto crees la cuenta y Jetpack se sincronice con tu web, recibirás un email en caso de que no tengas creada una cuenta en algunas de las plataforma de cobro que seleccionaste al inicio (Paypal o Stripe) para que reclames la cuenta asociada a la dirección de email que indicaste en la configuración.
Paso 6: ¡Listo!
¡Enhorabuena!
Si has llegado hasta aquí y has seguido todos los pasos, acabas de terminar de configurar WooCommerce.
Antes de finalizar, revisa a fondo esta última pestaña. Tienes algunas opciones que, tanto si ya tienes experiencia creando tiendas online en WooCommerce como si no, pueden ser muy interesantes.

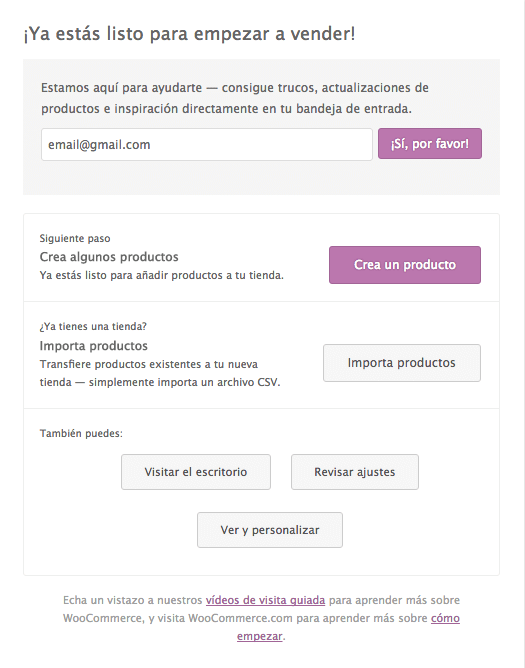
El primer punto es un campo en el que podrás introducir tu email para suscribirte a una serie de emails con trucos y consejos para optimizar WooCommerce. Muy recomendable.
Lo siguiente son un par de campos con los que podrás crear un nuevo producto o importar tu lista de productos si tienes un archivo en formato CSV.
Seguro que tendrás muchas ganas de empezar a crear productos, pero dame unos minutos más antes de dar ese paso para enseñarte algo que debes tener en cuenta antes. No te arrepentirás.
Por último para terminar con esta pestaña, tienes tres opciones:
- Visitar el escritorio para ir directamente al panel de administración de tu WordPress.
- Revisar ajustes para configurar otros ajustes de WooCommerce.
- Ver y personalizar para ir directamente a diseñar la tienda online con los ajustes que nuestro theme o plantilla nos permita modificar.
Si quieres seguir este tutorial de WooCommerce paso a paso y no dejarte nada por el camino, pulsa el botón “Revisar ajustes” para asegurarte de que la configuración de tu tienda online esté perfectamente completada y no tengas ningún problema más adelante.
Otros ajustes para WooCommerce
En caso de haber cerrado el asistente de instalación de WooCommerce, debes saber que siempre puedes acceder a sus ajustes desde el panel de administración de WordPress. Solo tienes que desplegar la pestaña de WooCommerce en la barra lateral y pulsar en “Ajustes”.

A continuación, repasarás todas las pestañas y las diferentes opciones para configurar WooCommerce. No te preocupes: si has seguido este tutorial de WooCommerce desde el principio será muy rápido. La mayoría de ajustes ya los hemos configurado en pasos anteriores.
IMPORTANTE: Si haces algún cambio en algunos de los apartados que veremos a continuación, debes pulsar el botón “Guardar los cambios” que encontrarás en la parte inferior de cada una de las pestañas.
¡Vamos allá!
1. General
En esta pestaña encontramos la configuración correspondiente a la dirección física de nuestra tienda y opciones generales en cuanto a la ubicación de venta y envío para nuestro WooCommerce.
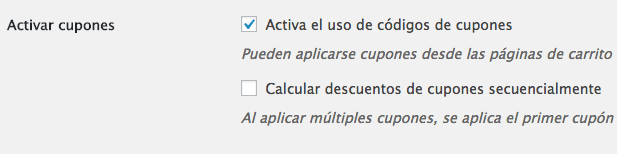
Lo único que debes valorar si te interesa o no modificar de este apartado es la opción de activar o desactivar tasas de impuestos y sus cálculos (que te sugiero dejes activa) y la opción que marca la posibilidad de añadir cupones descuento para las páginas de carrito y finalizar compra.

No soy muy fan de los cupones pero, si encajan dentro de tu estrategia de promoción para tu tienda online, deja marcada esta opción y más adelante veremos cómo configurarlos. Si no te interesa ofrecer cupones de descuento para tus usuarios, desmarca esta opción.
Por último, al final de esta pestaña tienes algunas opciones de moneda para estilizar cómo aparecen los importes o precios de tus productos. No es necesario que hagas ningún cambio a no ser que quieras algo muy específico.
Seguimos.
2. Productos
En la pestaña “Productos” puedes indicar la página de WordPress en la que WooCommerce añadirá el apartado que sirve como tienda con todos los productos.
Por defecto, se añadirá en una página con nombre “Tienda” que el plugin ya se ha encargado de crear. A no ser que quieras algo específico, puedes dejarlo tal cual está e ir directamente al apartado de Valoraciones.

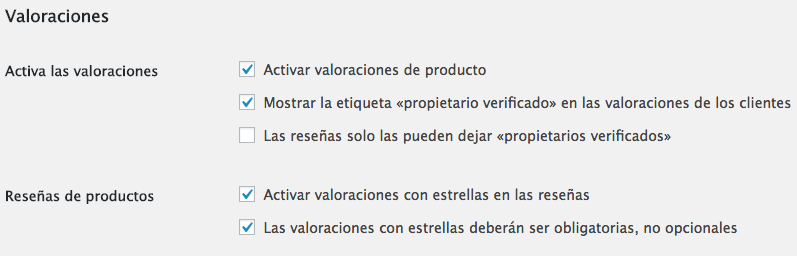
En esta sección, como puedes ver, tienes varios opciones por si quieres dar la opción a tus usuarios de dejar comentarios y reviews acerca de tus productos. También tienes otros ajustes, como añadir estrellas a las reseñas o sólo permitir comentar a propietarios verificados.
No hay una configuración correcta para este apartado. Simplemente, marca lo que prefieras para tu tienda online y sigamos adelante.
3. Impuesto
NOTA: Antes de empezar con este apartado, debo decir que esta pestaña es más un tema legal más que técnico. Debes saber que no soy abogado y que lo mejor es que confirmes con algún experto que la configuración que aplicas para tu comercio electrónico sea la correcta.
En resumen, la decisión que debes tomar aquí es si quieres dejar que WooCommerce gestione los impuestos de forma automática o si prefieres añadirlos tú según cada circunstancia.

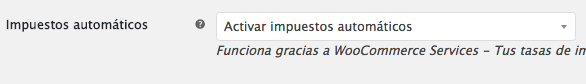
En este caso, para empezar, te recomiendo dejar marcada la opción de “Activar impuestos automáticos” y dejar que WooCommerce se encargue. Esto deshabilita la mayoría de configuraciones restantes, por lo que procedemos con los siguientes pasos para seguir avanzando.
Para terminar con este apartado, si decides configurar los impuestos manualmente deberás configurar las diferentes tasas por ti mismo.
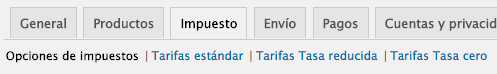
Para ello, justo debajo de la zona de pestañas, tienes 3 enlaces para configurarlas:
- Tarifas estándar
- Tarifas tasa reducida
- Tarifas tasa cero

Por último, sin importar la opción con la que decidas continuar, recuerda consultar a tu gestor/a tu caso concreto para asegurarte que lo estás haciendo bien, ya que esto depende no sólo de la zona geográfica donde vivas si no también a la que envíes.
4. Envío
Y, hablando de envíos, ya hemos llegado a la mitad de esta nueva y última fase de configuración.

Como ya vimos al principio, WooCommerce crea dos diferentes zonas de envío: España (o el país donde se ubique nuestra tienda online) y otras ubicaciones.
Como ya te habrás percatado, pulsando el botón “Añadir zona de envío” puedes incluir todas las diferentes zonas de envío y sus distintas condiciones o métodos que necesites para tu tienda online con WordPress.
Explicar cada una de las opciones de envío disponibles sería una tarea interminable, por lo que vamos a ver algún ejemplo a continuación para que veas lo sencillo que es incluir la información necesaria. Así, tú mismo podrás configurar WooCommerce para los tipos de envío que mejor se apliquen a tu comercio electrónico WordPress.
¡Al lío!
Cómo configurar zonas de envío en WooCommerce
Para configurar hasta el último detalle de los envíos de tu tienda WooCommerce, debes revisar las 4 opciones que podrás ver justo debajo de la pestaña envíos:
- Zonas de envío
- Opciones de envío
- Clases de envío
- WooCommerce Services
Zonas de envío
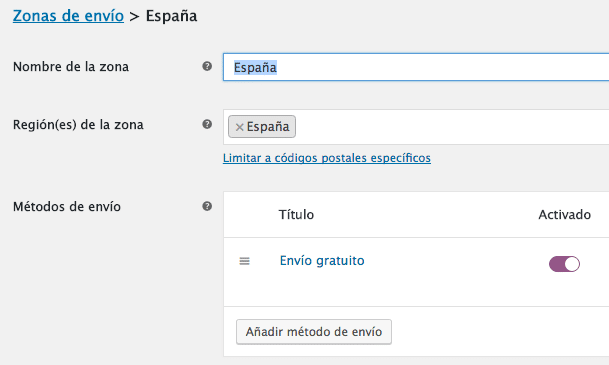
Ya hemos visto este apartado en la sección anterior, por lo que sólo nos quedaría pulsar en el botón “Editar” de cada zona de envío creada por defecto y modificar, si procede, los ajustes necesarios:

Los puntos a tener en cuenta son:
- Nombre de la zona: Por si te ayuda, puedes cambiar el nombre de la zona de envío a algo más descriptivo.
- Región(es) de la zona: Gracias al potente buscador que incorpora WooCommerce, tan sólo tendrás que escribir las primeras letras de la región o comunidad autónoma a la que quieras realizar envíos para seleccionarla de entre las opciones que aparezcan. Si lo prefieres, puedes utilizar el código postal para ser aún más específico.
- Métodos de envío: Aquí podrás seleccionar o añadir los métodos de envío de tu tienda online que aparecerán para las regiones arriba listadas. Estos métodos pueden ser ampliados utilizando plugins para extender las funcionalidades de WooCommerce (veremos algunos más adelante).
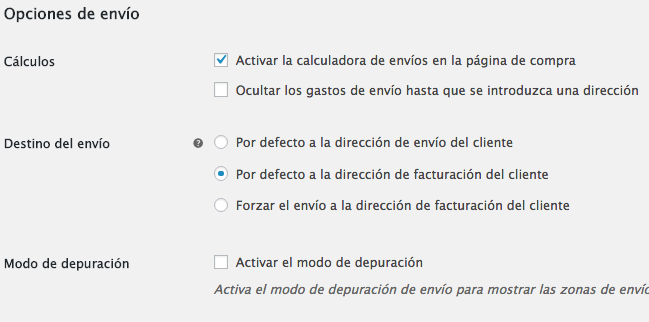
Opciones de envío
El siguiente apartado de este tutorial WooCommerce son las opciones de envío. Sólo estarán disponibles (obviamente) para productos que necesiten ser enviados, es decir, físicos.

Las opciones de este apartado son bastante descriptivas, por lo que no tendrás problemas para configurarlas.
De nuevo, no hay opciones buenas o malas. Simplemente, elige lo que más le convenga a tu proyecto para los siguientes apartados:
- Cálculos de envíos: Dónde y cuándo mostrarlos.
- Destino del envío: Dónde se debe enviar el paquete, por defecto.
- Modo de depuración: Activar o no.
5. Pagos
Según las plataformas o pasarelas de pago que incluyas en tu web, en esta sección te aparecerán más o menos casillas para seleccionar.
El proceso de configuración es muy sencillo. Simplemente, marca (en morado) y deja sin activar (en gris) las opciones de pago que quieras o no en tu tienda online.
Si has seguido este tutorial de WooCommerce desde el principio, ahora tendrás estas opciones:
- Transferencia bancaria directa
- Pagos por cheque
- Contra reembolso
- PayPal
- PayPal Exprés
- Stripe – Credit Card (Stripe)
- Adeudo directo SEPA de Stripe – Adeudo directo SEPA
- Stripe Bancontact – Bancontact
- Stripe SOFORT – SOFORT
- Stripe Giropay – Giropay
- Stripe EPS – EPS
- Stripe iDeal – iDeal
- Stripe P24 – Przelewy24 (P24)
- Stripe Alipay – Alipay
- Stripe Multibanco – Multibanco
Una vez más, simplemente añade las pasarelas de pago que quieras incluir en tu ecommerce. Esto es un tema muy personal y depende del tipo de tienda y, sobre todo, del tipo de público objetivo. Así que no puedes hacer caso a lo que ponga una guía (por muy buena que sea jeje).

Normalmente Stripe se suele elegir en lugar de PayPal porque tiene mejores comisiones. Sin embargo, si tu público objetivo no es demasiado tecnológico o no está acostumbrado a comprar online, PayPal sin duda puede darte ese “extra” de seguridad y confianza que los compradores buscan antes de meter su tarjeta en cualquier web.
6. Cuentas y privacidad
Este apartado puede pasar desapercibido al tratarse de los últimos, pero lo cierto es que es de vital importancia. No sólo es vital para cumplir la normativa vigente en materia de privacidad, lo cual es fundamental. Además, según cómo configures el apartado de pago como invitado, podría tener un mayor o menor impacto en las conversiones de tu web.

En resumen, en esta pestaña puedes configurar algunas opciones referentes al pago como invitado:
- Permitir o no que los usuarios compren sin registrarse en tu web (recomendado).
- Acceder a una cuenta registrada anteriormente una vez finalizada la venta.
Además, también verás algunos aspectos clave en cuanto a la creación de cuentas de usuario. Por ejemplo, en qué página pueden crearse y algunos ajustes adicionales no tan importantes, como el nombre de usuario por defecto.
En el apartado de solicitudes de borrado de cuenta podrías marcar (si así lo deseas) qué datos deben borrarse cuando un usuario aplica su derecho a eliminar sus datos personales. Ten en cuenta que, según el país en el que estés vendiendo, es posible que debas guardar ciertos registros de tus transacciones durante un tiempo. Lo mejor es que consultes con un abogado experto.

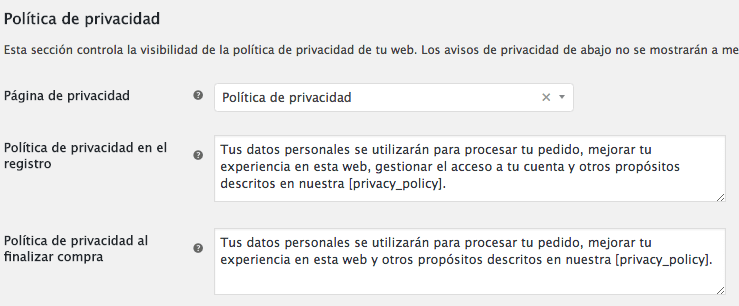
En el apartado de política de privacidad es importante que realices las siguientes acciones:
- Seleccionar con el desplegable la página de WordPress que contenga tu política de privacidad detallada.
- Revisar que los textos referentes a la política de privacidad en el registro y finalización de compra son correctos y se aplican a tu tienda online específica.
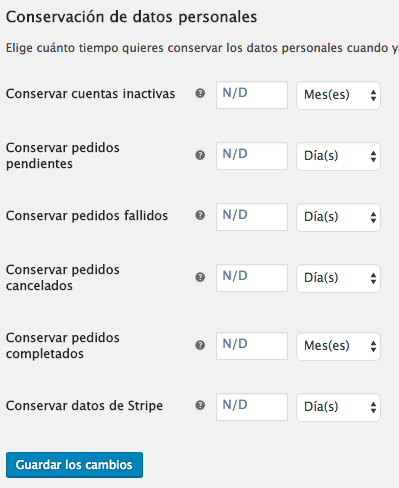
Por último, para terminar con este apartado debes añadir (en las casillas que aparecen abajo del todo) el tiempo máximo que deseas conservar los datos personales de las compras y registros de tus usuarios.

Mi recomendación: no guardes ningún dato que no necesites ni un sólo minuto más de lo que la ley te obligue. Esto despejará tu base de datos y disminuirás los riesgos en caso de ataques o hackeos en tu web.
Una vez más, recuerda pulsar el botón “Guardar los cambios” si has hecho alguna modificación en los ajustes por defecto.
7. Correos electrónicos
Aquí vamos a ver todos los correos electrónicos que se enviarán según las diferentes acciones que pueden llegar a ocurrir en tu tienda WooCommerce:
- Nuevo pedido
- Pedido cancelado
- Pedido fallido
- Pedido a la espera
- Procesando tu pedido
- Pedido completado
- Pedido con reembolso
- Recibo del cliente / Detalles del pedido
- Nota para el cliente
- Restablecer contraseña
Si vas pulsando en los títulos de cada uno de los emails, podrás configurar todos los detalles de los mismos.
Por suerte, WooCommerce ya ofrece unos textos como plantilla en español (si tu versión de WordPress está en este idioma) que están bastante bien. A no ser que quieras algo muy específico, te recomiendo no perder demasiado tiempo en todo lo que no sea imprescindible de este apartado e ir personalizándolo más adelante, según vaya creciendo tu comercio electrónico.
Ahora bien, que se incluya cierta información válida por defecto no quita que no tengamos que revisar algunos ajustes. Por ejemplo, la dirección de correo del emisor de los emails que le llegarán al cliente y el nombre del mismo: podrás modificar estos datos justo debajo del listado principal en el apartado Opciones del remitente del correo electrónico:

Justo debajo tienes la plantilla de correo electrónico que se usará por defecto en todos los envíos. Si no modificas nada, tendrá este aspecto:

No obstante, como no podría ser de otra manera, justo debajo tienes algunas opciones para configurar aspectos básicos pero muy importantes de las plantillas predeterminadas.
Si lo prefieres y tienes los conocimientos o recursos necesarios, podrás utilizar tu propia plantilla completamente personalizada.

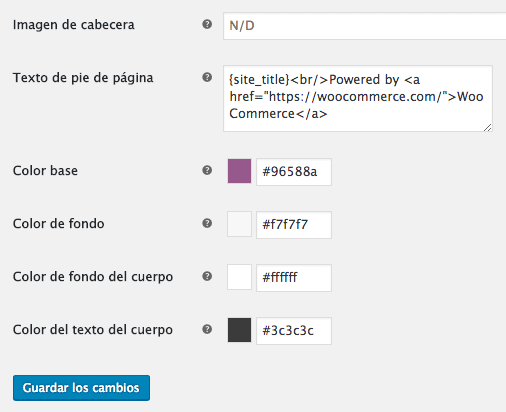
Entre otras cosas, como puedes ver en la imagen, tienes opción de añadir una imagen de cabecera, el texto del pie de página, el color base para los emails (lo cual es muy recomendable que adaptes a tu imagen corporativa) y otros aspectos del diseño del envío.
¿Ya has configurado todos los correos electrónicos de tu ecommerce? ¿Te has acordado de guardar los cambios?
Genial.
Sigamos ya con el último paso de este tutorial WooCommerce para configurar los ajustes de nuestra tienda online.
8. Avanzado
Como su nombre indica, en esta pestaña encontrarás aspectos avanzados sobre la configuración de tu tienda WooCommerce que sólo serán necesarios si eres desarrollador o necesitas hacer algo muy específico.
Además, esta sección se divide en nuevas subsecciones (Instalación de páginas, REST API, Webhooks y API heredada) por las que apenas nos detendremos. Los diferentes usos y aplicaciones son demasiado concretos como para ser de interés general para los que estáis empezando.

Imagino que ya estarás algo cansado o cansada de tanta configuración, por lo que tengo una buena noticia. Salvo que estés pensando en algo muy concreto, tan sólo tienes que modificar un pequeño apartado dentro de esta pestaña antes de dar por finalizada la configuración de los ajustes de tu tienda online en WooCommerce.

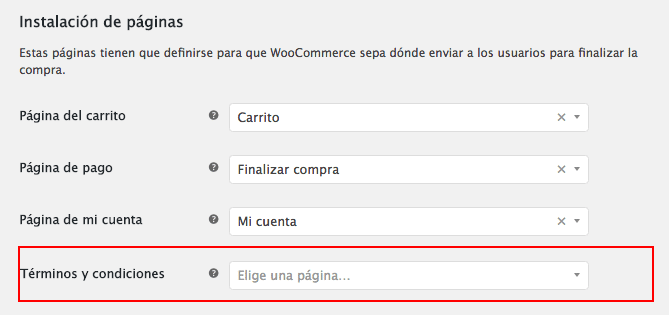
Dentro de Avanzado, en la subpestaña “Instalación de páginas” verás que hay un listado de páginas que WooCommerce requiere para el correcto funcionamiento de nuestro comercio electrónico.
Por suerte, una vez más el plugin se encarga de casi todo el trabajo. Nosotros sólo tendremos que añadir nuestra página de términos y condiciones donde explicaremos, por ejemplo, nuestra política de devoluciones, reembolsos y demás aspectos legales.
¡Ya está!
Enhorabuena, acabas de terminar la configuración de tu nueva y flamante tienda online. Ya sólo queda crear los productos y empezar a vender.
Te invito a seguir leyendo para aprender estos y otros muchos consejos y recursos para poder sacarle el máximo partido y optimizar WooCommerce al máximo. ¡Vamos allá!
Cómo crear productos para tiendas online WooCommerce
Seguimos con el tutorial WooCommerce para crear una tienda online con WordPress.
Si ya has instalado y configurado el plugin tal y como acabamos de ver, es momento de pasar a la acción y crear nuestros productos para empezar a conseguir las tan ansiadas primeras ventas.
Para empezar a crear productos que vender en nuestro comercio electrónico, los pasos que debemos seguir son muy sencillos.

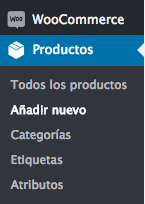
- Accede al menú de administración de tu WordPress.
- Ve a la pestaña “Productos”, que encontrarás debajo de la de WooCommerce.
- Dentro de esta pestaña, como podrás imaginar, debes pulsar en “Añadir nuevo”.
Si sigues estas instrucciones, accederás a un editor de WordPress vitaminado con características especiales para tu tienda online. Aquí podrás añadir toda la información necesaria.
Lo primero y más importante que debes añadir es el nombre y el contenido de ese producto, como si de una entrada o página se tratase. Por norma general y si no realizas ningún cambio, el nombre marcará la URL o dirección web. La descripción normalmente denominada como “larga” o contenido principal aparecerá debajo de la ficha del producto según la mayoría de plantillas o themes para WooCommerce.
Hasta aquí nada nuevo, ¿verdad?
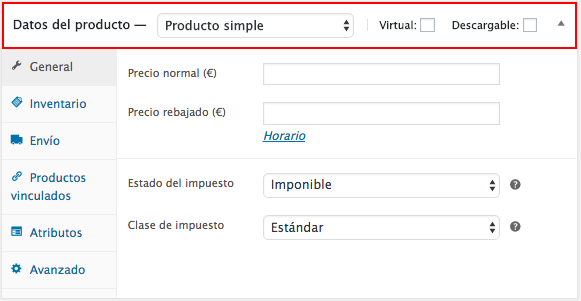
Pues bien, justo después de este apartado inicial es donde WooCommerce empieza a hacer su magia y te proporciona diferentes herramientas para usar en tu tienda virtual. Como puedes ver en la imagen superior, se abre todo un mundo de nuevas posibilidades para personalizar los diferentes aspectos de los productos que queremos poner a la venta en la web.

Datos del producto
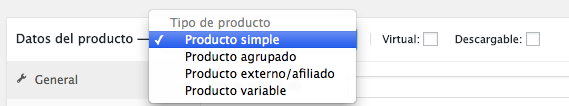
El primero de los elementos que debemos elegir es el tipo de producto, que pasa un poco desapercibido si no nos fijamos bien.

Como ves en la imagen superior, si pulsas en el desplegable podrás seleccionar entre los diferentes tipos de producto que admite WooCommerce:
- Producto simple (físico, virtual o descargable).
- Producto agrupado.
- Producto externo o afiliado.
- Producto variable.
En caso de duda, el producto simple es la forma más habitual de poder crear productos en WooCommerce. Se utiliza para la mayoría de productos físicos o digitales.
Producto simple
En la mayoría de casos, el producto simple es el que más se usa en una tienda online de WordPress. Vamos a ver en detalle cómo crear un producto de este tipo. El resto es muy similar, con alguna ligera variación.
Vamos a verlo.
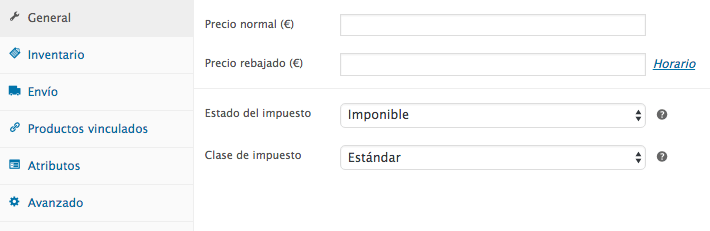
General

Dentro de esta pestaña debemos añadir la siguiente información:
- Precio normal.
- Precio rebajado y la fecha en el que queremos que se aplique esa rebaja.
- Estado del impuesto (imponible, envío solamente o ninguno).
- Clase de impuesto (estándar, tasa reducida, tasa cero).
Recuerda que debes comentar todo los aspectos referentes con tu gestor o abogado. Sin embargo, para ir avanzando puedes añadir el precio (sin impuestos) y dejar esa parte como viene por defecto.
¡Seguimos!
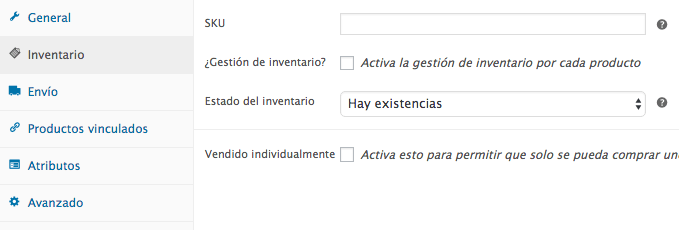
Inventario

Las opciones que podemos modificar en este apartado son:
- SKU.
- Activar o no la gestión de inventario para este producto.
- Estado del inventario.
- Venta individual.
La primera opción, el SKU (Stock Keeping Unit), es un número único que identifica a cada producto individualmente respecto a los demás. El objetivo es poder llevar un inventario totalmente controlado. No es obligatorio incluirlo.
Si activas la gestión de inventario deberás indicar cuántas existencias tienes del mismo, con el fin de que cuando se agoten las unidades el producto ya no se pueda comprar y WooCommerce muestre un letrero indicando que está agotado.
En el estado de inventario puedes seleccionar si tienes existencias de este producto, si no te quedan o si se pueden reservar porque recibirás más.
La última opción para vender individualmente permite que sólo sea posible comprar o vender uno de estos productos en cada venta. Ideal, por ejemplo, en el caso de promociones o similares.
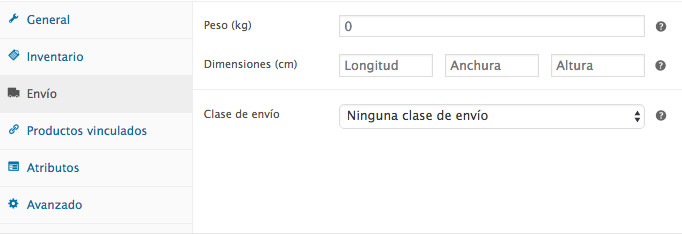
Envío

Seguimos rápidamente con la pestaña de envío. Como verás, no necesita mayor explicación. Simplemente, añade las dimensiones y peso del producto, asígnale el tipo de envío disponible que previamente deberías haber definido y sigamos.
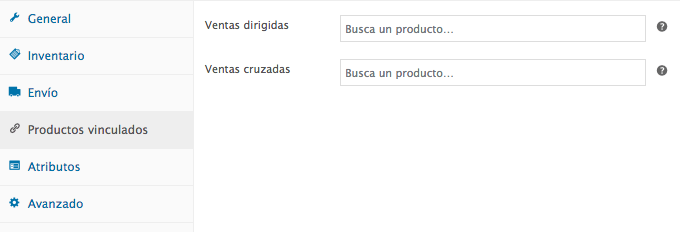
Productos vinculados

Los productos vinculados de WooCommerce permiten hacer un cruce de ventas (también conocido como cross-sell) o ventas dirigidas (upsell).
Resumiendo: se trata de invitar a nuestros usuarios a que compren más productos relacionados con el que han comprado (cross-sell) o a que aumenten las prestaciones del producto en el que ya están interesados (upsell).
Ambas estrategias son clave para aumentar las ventas. Aunque ahora, al no tener más productos creados, no deberías perder demasiado tiempo, más adelante deberías volver sobre esto para sacarle el máximo partido y optimizar WooCommerce.
Atributos
Para ir terminando, nos encontramos la pestaña de atributos para los productos de WooCommerce.
Los atributos son las diferentes opciones o variaciones de un mismo producto, pero que no influyen en el precio del mismo.
Algunos ejemplos básicos son el color o la talla de una prenda de vestir.
Si el precio del producto cambiase, en el desplegable de datos del producto inicial deberíamos seleccionar un producto variable y no producto simple.
Avanzado
Por último, las opciones avanzadas nos dejarán escribir algún tipo de anotación sobre el producto para el cliente, definir el orden en el que aparecerá respecto a otros productos y permitir (o no) que lo usuarios puedan dejar valoraciones o reviews sobre este producto en concreto.
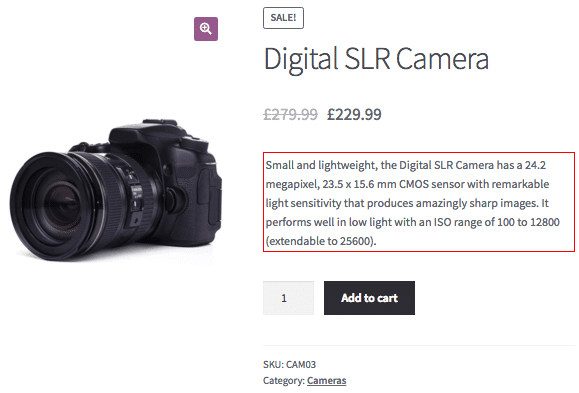
Descripción corta
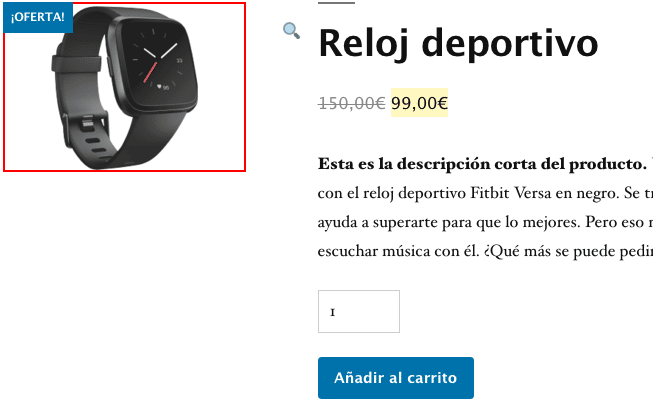
Justo debajo del apartado de datos del producto, donde hemos elegido el tipo de producto que queremos crear, está la zona de la descripción corta de nuestro producto.
El texto que añadamos en este apartado es el que, en general, va a aparecer al lado de imagen, el precio y el botón de «Añadir al carrito» o «Comprar».

Como te puedes imaginar, este apartado es de vital importancia. Debemos cuidarlo especialmente para animar a nuestros posibles clientes a que compren. Debe ser breve para no romper la composición del diseño y, más que para dar información excesivamente técnica del producto, lo ideal es hacer una pequeña descripción de sus ventajas más destacadas.
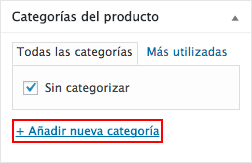
Categorías del producto
Al igual que las entradas de WordPress, los productos de WooCommerce también tienen sus categorías.
Puedes crear nuevas si no tienes ninguna. Simplemente tienes que pulsar el botón “Añadir nueva categoría”.

Por poner algún ejemplo, si nuestra tienda WooCommerce fuese de ropa, tendríamos que crear diferentes categorías para cada tipo: camisetas, sudaderas, vestidos, pantalones, abrigos, etc.
Etiquetas del producto
Además de las categorías, las etiquetas también nos ayudan a clasificar mejor nuestros productos.
Son opcionales, así que si no tienes muchos productos quizás no te interese usarlas. No obstante, si estás pensando en crear un gran comercio electrónico puedes utilizar las etiquetas para relacionar productos entre sí.
Siguiendo el ejemplo anterior, dentro de la categoría camisetas podríamos crear etiquetas para las de color rojo, diseños futuristas o de un material específico.
De esta forma, si lo hiciésemos con todos los productos, podríamos utilizar los diferentes filtros de WordPress para crear una página con todos los productos de color rojo o de diseños futuristas de nuestra tienda online.
Queda claro, ¿no? Pues seguimos, que llega la mejor parte y además ya estamos terminando.
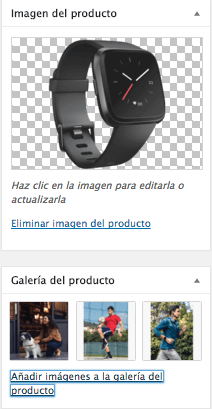
Imagen del producto
Ahora pasamos a los elementos más visuales.
La imagen del producto en WooCommerce es también conocida como «imagen destacada» si hablamos de las entradas o páginas en WordPress.

Se trata de la imagen que aparece en la ficha de producto como principal. También es la que se va a utilizar en los listados de productos en las diferentes categorías o en las portadas de la tienda.
Como podrás imaginar tras leer esto, es una imagen que debe tener la mejor calidad posible y que además tiene que dejar en buen lugar al producto que queremos vender.
Este punto parece obvio, pero verás que es difícil y costoso conseguir buenas imágenes de tus productos. No te dejes llevar y cuida las imágenes de tu ecommerce. Tus ventas lo agradecerán.
Galería del producto
Otra opción que debes tener en cuenta es añadir una galería de diferentes imágenes para tu producto.
Aquí podremos añadir todas las fotos que nosotros queramos para poder describir aún más ese producto y que aparezcan junto a la foto principal.

Eso sí, antes de plantearte esta opción debes tener en cuenta dos cosas:
- La primera es que si ya puede que te resulte difícil hacer una imagen para cada producto, imagina una galería. Recuerda que es muy importante cuidar las imágenes. Es mejor no añadir nada a subir fotos de mala calidad.
- Por otro lado, aunque la mayoría de opciones suelen estar adaptadas, ten en cuenta que es responsabilidad de tu theme (o de algún plugin en algunos casos) mostrar esa galería de imágenes. Haz antes alguna prueba para ver cómo queda y si esta funcionalidad es compatible o no con tu plantilla.
¡Enhorabuena!
Felicidades, acabas de configurar las opciones (mínimas necesarias) en lo referente al contenido para poner a la venta tu primer producto. Puedes guardar los cambios si aún no lo quieres hacer visible o publicarlo (en ambos casos podrás ver cómo queda si pulsas en «Vista previa»).
Si te decides a darle al botón de publicar, este nuevo producto será visible en nuestra tienda WooCommerce con una URL única para este producto. Además, se añadirá por defecto en la categoría correspondiente y en la portada de la tienda.
Resumiendo: esta es la información que tenemos que introducir por cada uno de los productos que queremos. Parece una tarea pesada (y en el fondo lo es), pero piensa que cada una de estas fichas de productos son nuevas posibilidades de venta.
IMPORTANTE: Antes de ponerte manos a la obra y crear todos los productos de tu tienda, te sugiero que sigas leyendo este tutorial de WooCommerce. Te daré muchos consejos y explicaré cosas que debes tener en cuenta desde el principio. ¡No te lo pierdas!
Cómo gestionar pedidos en WooCommerce
Cuando alguno de tus usuarios llegue hasta el final del carrito con alguno de tus productos (es decir, cuando lo compre), recibirás un pedido en el panel de control de WooCommerce:

Para acceder a estos pedidos es necesario que entres con tu cuenta de administrador al panel de WordPress y te dirijas al apartado “Pedidos”, dentro de la pestaña del plugin WooCommerce.
En este apartado tienes a tu disposición toda la información acerca de las compras realizadas por tus clientes, así como los datos personales de estos (dirección de envío, email y todos los datos rellenados durante el proceso de compra o checkout).
Además, también encontrarás aquí el número de pedido así como su estado, que irá cambiando entre los siguientes:
- Pendiente: Se ha recibido el pedido, pero está pendiente de pago.
- Procesamiento: El pago está hecho y debes procesar el pedido. Se mantendrá este estado hasta que que el producto llegue al comprador. Los productos digitales no cuentan con este posible estado.
- Completa: La compra ha sido completada satisfactoriamente para ambas partes.
- En espera: WooCommerce ha restado el stock de este producto, pero el pago aún está siendo procesado por la pasarela de pago o el banco correspondiente.
- Cancelado: La compra/venta se ha cancelado por cualquiera de las partes (administrador o cliente).
- Reembolso: Compra devuelta con éxito.
- Error: Normalmente, por un problema con el pago.
Cómo crear cupones descuento para WooCommerce y para qué sirven
Los cupones de WooCommerce forman parte de un sistema que trae el plugin por defecto y que integra en el formulario para finalizar la compra un apartado donde introducir dichos cupones para conseguir un descuento.
Como comenté antes, no estoy del todo a favor de usar estos cupones. Cuando el usuario vea el campo para introducir el cupón justo antes de pagar, lo más probable es que vaya a Google a buscar esos códigos en lugar de finalizar la compra.
No obstante, vamos a ver todos los detalles para que puedas sacarles el máximo partido si te decides a usarlos.
El primer paso es ir de nuevo al panel de administración de WordPress y buscar la pestaña de WooCommerce. Justo debajo de “Pedidos”, verás que la siguiente línea dice “Cupones”, que es donde debes pulsar.
Una vez hecho esto, pulsa en el botón crear tu primer cupón para ponerte manos a la obra.

Cuando accedas al panel que te permite crear cupones de descuento, verás que es bastante intuitivo y fácil de seguir. Por ello, veremos este apartado rápidamente.
El único consejo que sí me gustaría darte es que, a la hora de añadir el nombre del cupón, crees algo sencillo de compartir y recordar. Además y a poder ser, que sea pronunciable.
Ahora sí. Estos son los elementos que debes añadir para crear tu cupón descuento en WooCommerce:
- Código de cupón: Lo que el cliente debe introducir para aprovechar la oferta.
- Descripción (opcional): Para que recuerdes más adelante el motivo por el que creaste este cupón o cuáles son sus condiciones.
A continuación tenemos los datos del cupón, que se divide en varias pestañas:

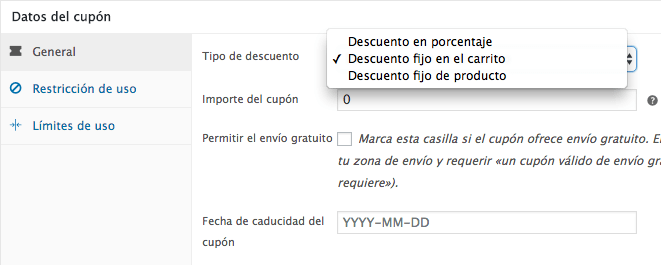
1. General
En este apartado tenemos los detalles más importantes de nuestro cupón. El tipo de descuento se divide en 3 opciones para cada cupón que crees:
- Descuento en porcentaje: Se descontará el tanto por ciento que quieras de la compra.
- Descuento fijo en el carrito: Si quieres ofrecer 10€ en la primera compra, este es tu cupón.
- Descuento fijo de producto: En caso de que sólo quieras que se aplique tu cupón a cierto tipo de productos (deberás añadir este producto en restricciones).
Una vez tengas claro el tipo de cupón, ya sólo hay que añadir:
- Importe del cupón: El valor del mismo.
- Permitir el envío gratuito: Si quieres que tu cupón ofrezca esta posibilidad, marca esta casilla.
- Fecha de caducidad del cupón: Para cupones creados especialmente para ciertas ocasiones, como Black Friday o Navidad.
2. Restricción de uso
En este apartado debes incluir los límites de uso que quieras aplicar a tus cupones para evitar abusos por parte de los usuarios.
WooCommerce permite aplicar restricciones a los siguientes apartados de tus cupones:
- Gasto mínimo
- Gasto máximo
- Uso individual
- Excluir los artículos en oferta
- Productos (el cupón sólo será válido para los productos que añadas aquí)
- Productos excluidos
- Categorías del producto
- Excluir categorías
- Correos electrónicos permitidos (si, por ejemplo, quieres hacer un cupón sólo para suscriptores del newsletter)
De nuevo, creo que cada característica es bastante descriptiva. De todos modos, si tienes alguna duda, deja un comentario en este mismo artículo.
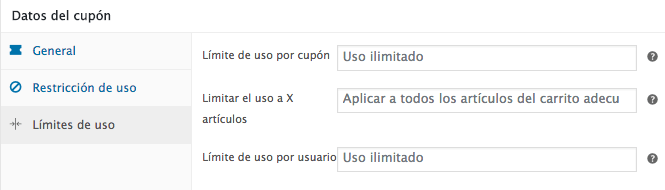
3. Límites de uso
Para terminar con la configuración de los cupones de descuento en WooCommerce, debes saber que también puedes aplicar ciertos límites a tus promociones en base al número de veces, de artículos o de usuarios que se pueden beneficiar de estas condiciones especiales.

Fácil, ¿verdad? Bien, pues si has llegado hasta aquí siguiendo todos los pasos, ya deberías tener:
- Tienda online WooCommerce con todos los ajustes iniciales configurados.
- Ya sabes crear, o incluso has creado, productos para vender.
- Estás lista o listo para gestionar los pedidos en cuanto empiecen a llegar.
- También has aprendido a crear cupones de descuento.
Esto quiere decir que ya tienes todos los conocimientos necesarios para crear tu tienda online con WooCommerce. Ahora tienes dos opciones: dejar de leer este tutorial de WooCommerce para ponerte a crear productos y poner en práctica todo lo que has aprendido o seguir conmigo hasta el final y aprender muchos más trucos, recursos y consejos para sacarle todo el potencial a tu comercio electrónico.
Tú mism@.
Mejores themes para WooCommerce
Elegir el tema correcto para WordPress y WooCommerce no es tarea fácil.
Lo que debes tener en cuenta a la hora de tomar la decisión es que idealmente, el theme elegido debe estar especialmente creado o al menos adaptado para WooCommerce. Tambien es importante que sea ligero, muy ligero, y que esté todo lo optimizado para SEO que sea posible.
Lo normal es basarnos sólo en el diseño. En realidad, eso es algo secundario porque con cualquier theme se puede conseguir un buen diseño (con más o menos trabajo dependiendo de la base). Sin embargo, la estructura de la plantilla y el soporte que hay detrás son difícilmente sustituibles.
A continuación, te traigo una lista de los que para mí, son themes para WooCommerce que deberías plantearte para tu tienda online WordPress:
Storefront

Storefront es el tema oficial de WooCommerce, así que es obvio que cualquier lista de themes para ecommerce creadas con este plugin estaría incompleta sin él.
Este theme ha sido creado por la misma empresa que creó WooCommerce. Ahora es también mantenido y desarrollado por Automattic (al igual que el plugin), por lo que la integración es inmejorable.
Además, dado lo extendido que está su uso, hay bastantes plugins en forma de extensiones o addons enfocados en Storefront tanto del propio equipo de WooCommerce como de terceros. Por ejemplo, el plugin Storefront Powerpack (que puedes comprar en la página oficial) permite modificar el theme de arriba abajo y sin tocar una sola línea de código.
¡Ah, casi se me olvida!
El theme es gratis. Sí, has oído bien. Puedes descargarlo gratis de forma oficial aquí.
¿Qué más se puede pedir?
Genesis Child themes para WooCommerce

Otra opción muy recomendada es utilizar el framework Genesis de StudioPress para hacer tu tienda online con WooCommerce.
Hay varias empresas y desarrolladores que venden child themes para este potente framework, pero lo bueno es que muchas de ellas se pueden encontrar en StudioPress.com.
Tan sólo asegúrate de filtrar por “eCommerce” en el apartado “sort by” del buscador que encontrarás en su página oficial.
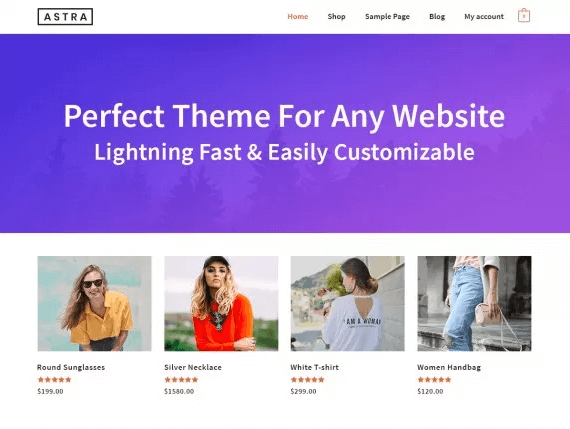
Astra theme

Astra es un tema que está especialmente diseñado para trabajar bien con maquetadores visuales de WordPress como Beaver Builder o Elementor.
La flexibilidad y posibles diseños que ofrece son enormes, por lo que no tendrás problemas en encontrar alguna de las decenas de plantillas que incorpora y que funcione bien con tu comercio electrónico.
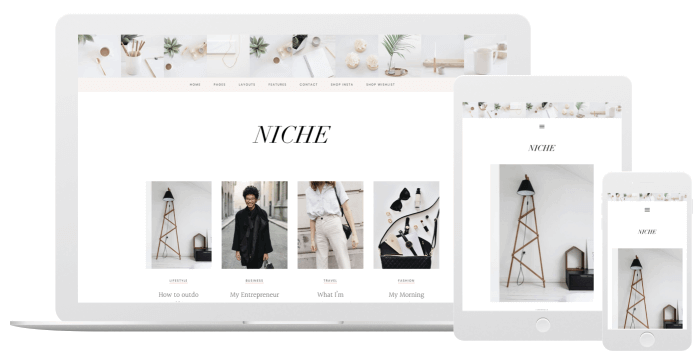
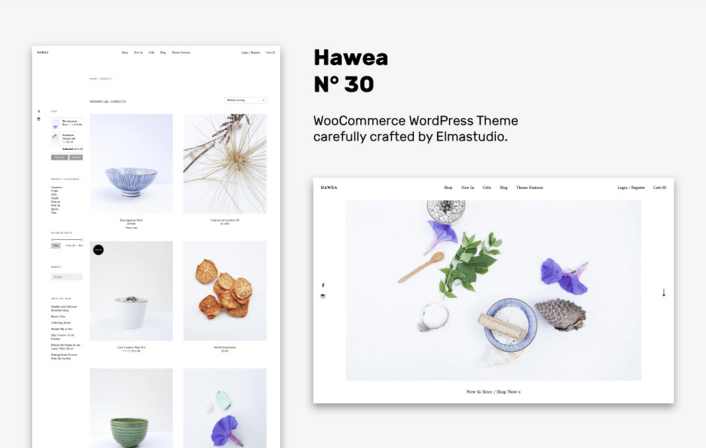
Hawea theme

Otra opción no tan conocida, pero que me gusta mucho, es el theme Hawea de Elmastudio.
Seguramente no es la mejor opción si planeas crear un gran ecommerce con cientos de productos. Sin embargo, si tu intención es crear una tienda online pequeñita con sólo unos pocos productos, quizás te puedan interesar sus elegantes y refinados diseños con toque minimalista.
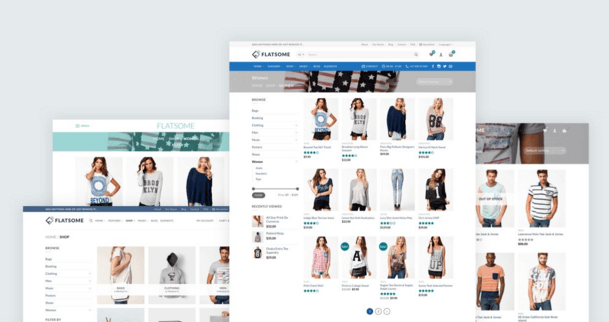
Flatsome

Flatsome es otra opción que puedes valorar si ninguna de las opciones anteriores te convence.
Cuenta con una gran flexibilidad e incorpora un page builder propio dentro del theme (lo cual no es nada recomendable) que trae varios elementos como galerías, banners, tablas y demás elementos comunes.
Esto puede parecer una ventaja, pero lo cierto es que no lo es porque si en el futuro quieres cambiar de theme (y créeme, querrás tarde o temprano) todos los elementos creados con este theme se perderán. Y con ellos perderás todo su contenido.
ShopKeeper

Con un diseño profesional y versátil, Shopkeeper es un theme de WooCommerce que te proporciona una estética moderna y funcional. Puedes comprobarlo en las múltiples demos y estilos de página de inicio predefinidos que ofrece, que además te facilitan la creación de una tienda visualmente atractiva.
Si te pasa como a mí, toda inspiración es poca.
Lo que distingue a Shopkeeper es su estrecha integración con WooCommerce. Todas las funciones y características de WooCommerce se implementan de manera fluida en el diseño del tema, lo que te garantiza una experiencia de usuario coherente y eficiente. La personalización también es un punto fuerte de Shopkeeper, ya que ofrece opciones intuitivas y fáciles de usar a través del personalizador de WordPress: ajustes en colores, tipografías y diseños de página sin necesidad de conocimientos avanzados de codificación.
El tema está dotado con funciones específicas para tiendas online: páginas de productos detalladas, galerías de productos, opciones de vista rápida y filtrado avanzado. Por último, Shopkeeper prioriza el rendimiento, con un código optimizado para cargas rápidas, lo cual es esencial tanto para la satisfacción del usuario como para mejorar tu posicionamiento en los motores de búsqueda.
REHub

Una de las características notables de REHub es su capacidad para crear sitios de afiliados, donde los usuarios pueden comparar productos y precios de diferentes tiendas en línea. Proporciona herramientas específicas para la creación de contenido relacionado con productos y con la comparación de precios, lo que te puede venir genial para crear una web centrada en la monetización a través de programas de afiliados.
Este tema para WooCommerce también incluye opciones avanzadas de personalización para que puedas adaptar la apariencia de tu sitio de acuerdo a tus preferencias. Sin embargo, algunos usuarios han mencionado que la amplia variedad de funciones puede resultar abrumadora al principio, lo que podría implicar una curva de aprendizaje más pronunciada en comparación con temas más simples.
En cuanto a la optimización del rendimiento, es importante configurar correctamente REHub para garantizar que el sitio cargue de manera rápida y eficiente. Dada la naturaleza multifuncional del tema, algunos usuarios han tenido dificultades en este aspecto, por lo que es recomendable prestar atención a las configuraciones y posiblemente utilizar complementos de optimización de rendimiento adicionales.
The Retailer

The Retailer permite la exhibición de productos en tu tienda online WooCommerce de manera atractiva, con opciones para mostrar detalles y descripciones de productos fácilmente.
La facilidad de uso es otra característica destacada de The Retailer. Podrás personalizar fácilmente el aspecto y el feeling de tu tienda utilizando las opciones de personalización de la interfaz de administración, que resulta intuitiva y facilita la gestión de productos, pedidos y otros aspectos esenciales para el ecommerce.
Aunque The Retailer gusta mucho por su diseño y funcionalidad, algunos usuarios han señalado experiencias variables con el soporte técnico y las actualizaciones. ¡Tenlo en cuenta antes de elegir este tema!
Labomba

Uno de los puntos fuertes de LaBomba es su estética elegante y contemporánea. Con un diseño limpio y bien estructurado, este theme para WooCommerce está pensado para resaltar productos de moda en concreto. Las opciones de personalización te permiten ajustar la apariencia del sitio de acuerdo con tu marca y con la visión que tengas en mente.
LaBomba incluye características específicas para la venta online de ropa: galerías de imágenes, diseños de página detallada para los productos y opciones de presentación de colecciones.
Ahora bien, ten en cuenta que es posible que este tema para WooCommerce tan concreto no te resulte lo suficientemente versátil si tu campo no es la moda. Antes de elegirlo, plantéate si realmente va a cubrir las necesidades y objetivos de la tienda online que estás creando.
Por supuesto, no sólo de themes puede vivir un ecommerce, así que ahí va otro listado de recursos para que optimices al máximo tu ecommerce.
Shortcodes para WooCommerce
Antes de meternos de lleno en el listado de plugins para WooCommerce, debes saber que hay muchas acciones o funcionalidades que puedes conseguir sin necesidad de instalar nada, gracias a los shortcodes de WooCommerce.
Si no sabes lo que es un shortcode, échale un ojo a nuestro post sobre qué es un shortcode.
En la mayoría de los casos, al no conocer estos shortcodes, buscamos e instalamos algún plugin adicional. Esto recarga innecesariamente la página, por lo que es altamente recomendable que marques esta página como favoritos y, antes de pensar en instalar un plugin, vuelvas a ver si hay un shortcode disponible. No sólo te mencionaré algunos de los más usados, sino que también te daré recursos para buscar muchos más por ti mismo/a.
Shortcodes de páginas
Los siguientes shortcodes de WooCommerce permiten mostrar las siguientes páginas con tan sólo añadir el código correspondiente en nuestro editor de WordPress:
- [woocommerce_cart] → Muestra el carrito de compra.
- [woocommerce_checkout] → Muestra la página de pago.
- [woocommerce_order_tracking] → Muestra el estado del pedido.
- [woocommerce_my_account] → Muestra la página «Mi cuenta».
Shortcodes de productos
Antes de la llegada de WooCommerce 3.2 teníamos a nuestra disposición toda una serie de shortcodes para mostrar diferentes productos de nuestra página, filtrados por diferentes aspectos según el código utilizado.
Algunos de estos códigos eran:
- [featured_products]
- [sale_products]
- [best_selling_products]
- [recent_products]
- [product_atribute]
- [top_rated_products]
No te preocupes en entender qué hace cada uno. Por suerte, desde la versión 3.2 del plugin WooCommerce, todos estos filtros y muchos más se pueden conseguir con tan sólo un único shortcode.
¿Quieres saber cuál?
Pues se trata del shortcode [products].
Por supuesto, para que muestre una información u otra hay que añadirle información adicional. Por ejemplo, el id del producto que queremos mostrar:
- [products id=»7″] → Muestra el producto con el id 7.
Pero lo mejor de todo es que existe un listado enorme de variables que se pueden combinar con este shortcode para filtrar tus productos por cualquier condición que te puedas imaginar. No sólo las anteriormente citadas, sino todo un listado enorme:
- Categorías
- ID de producto
- Código SKU
- Muchas, muchas más
Puedes visitar todo el listado de variables con la que modificar el shortcode [products] para tu tienda online en la documentación oficial de WooCommerce.
Otros shortcodes
Por si esto te ha parecido poco, aquí te dejo shortcodes adicionales a los que seguro darás un uso interesante en tu tienda online:
- [add_to_cart_url id=»7″] → Este shortcode mostrará una URL que, si se visita, añadirá al carrito el producto 7.
- [add_to_cart id=»7″] → Este shortcode mostrará un botón para añadir al carrito el producto 7, estemos dónde estemos.
- [related_products] → Lista con productos relacionados.
Pero ¡espera! No te vayas, que lo bueno acaba de empezar…
Mejores complementos, addons, extensiones o plugins GRATIS para WooCommerce
Ahora que conoces bien todo el potencial de los shortcodes en WordPress, sigamos adelante con un listado de los mejores plugins para WooCommerce y dónde encontrar los plugins más recomendados, tanto premium o de pago como gratuitos.
Como vimos al principio, WooCommerce es un plugin muy usado, con una comunidad muy activa y con una gran cuota de mercado al alza. Esto favorece que exista todo un ecosistema adicional al de los plugins generales para WordPress creados específicamente para añadir funcionalidades extra a tu tienda online.
A menudo, si son muy específicos, puede que en lugar de plugins se utilicen la palabra extensions (extensiones) o addons (añadidos). De lo que en realidad se está hablando es de un pequeño plugin como cualquier otro, sólo que con una función muy concreta para complementar al plugin “padre” que, en este caso, sería WooCommerce.
Ahora sí, basta ya de introducción y vamos a ver 5 de los plugins gratis de WooCommerce más recomendados. Además, si continúas hasta el final, te hablaré de los mejores sitios donde encontrar cualquier plugin para WooCommerce que puedas necesitar, ya sea gratis o de pago.
¡Al lío!
1. WooCommerce Customizer

El primero de los plugins gratis para WooCommerce de los que te voy a hablar te permite hacer personalizaciones en el diseño de tu tienda online sin necesidad de tocar el código fuente.
Ha sido creado por SkyVerge y cuenta con más de 50 mil instalaciones activas. Te permite aprovechar muchísimos de los filtros que trae WooCommerce por defecto directamente desde un panel de ajustes, donde puedes hacer muchísimas cosas a golpe de clic con tu ratón.
Resumiendo muy por encima: tiene ajustes para modificar la estructura visual en la que se muestran los productos y otros aspectos relacionados. También permite modificar la página de producto, la página de checkout y otras tantas opciones más generales con las que puedes pasar un buen rato ‘customizando’ tu ecommerce.
2. WooF – Products Filter for WooCommerce

Este plugin cuenta con más de 70.000 instalaciones activas y una puntuación media de 4.5. Además, está totalmente actualizado, por lo que funciona perfectamente con las últimas versiones de WordPress.
Este plugin ofrece la posibilidad de añadir filtros con los que los usuarios de tu web puedan hacer búsquedas más concretas sobre todos los tipos de productos que tienes a la venta en tu tienda WooCommerce.
Puedes filtrar por:
- Categorías
- Etiquetas
- Precio
- Atributos
Además este plugin tiene un hermano mayor llamado WOOF by Category que permite exactamente lo mismo, pero ofreciendo diferentes filtros según la categoría que se esté mostrando.
3. Checkout Field Editor (Checkout Manager) for WooCommerce

Otro plugin muy interesante que te permite añadir, editar, modificar el orden y eliminar campos en la página de pago o checkout de tu tienda online.
Cuenta con más de 100.000 instalaciones activas y está perfectamente mantenido y actualizado por ThemeHiGH, quienes aseguran su compatibilidad con las últimas versiones tanto de WordPress como WooCommerce.
Como sabes (o deberías saber), optimizar la página de checkout es muy importante: puede marcar la diferencia entre cerrar o no una venta. Por ello, este plugin es muy recomendable para poder eliminar todos los campos que no necesites y simplificar esta página al máximo.
4. WOOCS – Currency Switcher for WooCommerce

Para ir terminando con los que para mí son los más útiles y mejores plugins gratis para WooCommerce, te voy a hablar de un plugin que viene de la mano de realmag777, creador de otro de los plugins que hemos visto anteriormente (WooF – Products Filter for WooCommerce).
Este suma ya más de 40.000 instalaciones activas y, tal y como su nombre indica, permite alternar entre divisas a la hora de hacer el pago.
Ofrece un selector con el que tus clientes podrán elegir la moneda con la que prefieren pagar y el plugin se encarga automáticamente de hacer la conversión por su cuenta.

Este plugin te ofrece la posibilidad de añadir una funcionalidad muy interesante: poner un icono de carrito de compra en cualquier menú de navegación de tu web.
Es posible que tu theme ya traiga esta funcionalidad por defecto, por lo que quizás no te sirva de nada. Pero, si no es el caso, este sencillo plugin se encarga de todo.
Como ves en la imagen, en el momento de redactar este artículo cuenta con más de 60.000 instalaciones activas y está perfectamente actualizado a las últimas versiones de WooCommerce.
Como acabas de ver, en mi opinión, no es necesariamente cierto el rumor que dice que hacer una tienda online con WooCommerce cuesta mucho dinero porque aunque la instalación es gratis, luego hay que comprar plugins de pago que son muy caros.
De hecho, existen hasta plugins para gestionar los envíos con reconocidas compañías del sector en España, aunque en este caso, según la empresa con la que vayas a colaborar, será necesario pasar por caja y comprar un plugin premium.
Si quieres conocer más plugins de WooCommerce, te recomiendo que visites el siguiente artículo: Plugins para WooCommerce que puedes necesitar
Si aún sigues leyendo esto (gracias), puede que estés pensando que estos 5 plugins están muy bien, pero que tenías alguna que otra idea en mente para añadir a tu ecommerce y esperabas que te recomendase algún plugin más.
Pues bien, déjame decirte que voy a hacer algo mejor que eso…
A continuación, te traigo un listado de sitios altamente recomendados para encontrar esas extensiones y addons para WooCommerce que necesitas.
WooCommerce.com
No hay plataforma mejor donde encontrar plugins para WooCommerce que en la propia web oficial.
Desde extensiones o addons gratuitos hasta otros premium. Todos ellos muy potentes, bien hechos y absolutamente compatibles.
En la medida de lo posible y si tienes donde elegir, apuesta por extensiones mantenidos por los mismos desarrolladores que el plugin principal. No te arrepentirás.
Además, si aprovechas este enlace podrás ver directamente todos las opciones gratuitas que podrás encontrar en esta página.
Yithemes
Yith es una empresa que cada vez está tomando más y más presencia en el ecosistema de WooCommerce gracias, principalmente, a la cantidad (y calidad) de recursos en forma de themes y plugins que ofrecen.
Aquí podrás encontrar plugins de todo tipo, así que aprovecha este enlace especial donde encontrarás todos los plugins de Yith filtrados por precios para que sean los gratuitos los que primero aparezcan.
CodeCanyon
Si se te acaban las opciones gratuitas y no encuentras lo que necesitas, quizás sea el momento de ir a codecanyon.net. Aquí encontrarás más de 2800 plugins (y subiendo) para WooCommerce desde un precio tan accesible como 4$.
Consejos para el lanzamiento de tu ecommerce
Ahora que ya has visto paso a paso cómo llevar a cabo la parte técnica para crear una tienda online con WooCommerce, voy a hacer un rápido repaso a otros aspectos menos técnicos, pero de vital importancia para lanzar y hacer crecer tu negocio virtual.
Si te interesa, sigue leyendo.
¿Tráfico orgánico o de pago?
Si algo está claro es que sin tráfico tu web no tiene futuro.
La buena noticia es que esto tiene solución.
La mala es que, si estás empezando, tendrás que rascarte el bolsillo y comprar tráfico a través de campañas en Google Ads (el antiguo Adwords), Facebook Ads o incluso anuncios en Instagram, LinkedIn, Twitter o Pinterest (dependiendo de cual sea tu tipo de negocio).
Eso sí, no te duermas en los laureles. Mientras realizas campañas de pago debes ir mejorando tu posicionamiento en buscadores (comúnmente conocido como SEO) para poco a poco ir consiguiendo tráfico orgánico, es decir, natural y gratuito a través de buscadores como Google, Yahoo o Bing.
Copywriting y diferenciación
Una buena estrategia de comunicación con la que diferenciarte de la competencia es uno de los asuntos que pueden marcar la diferencia entre el éxito o fracaso en un negocio online.
Y es que hay mucha gente que vende productos a través de una tienda online (esté o no hecha con WooCommerce) que tan sólo se dedica a copiar las descripciones de los productos según vienen de fábrica o aparecen en otros grandes comercios electrónicos como Amazon.
Debes tener claro que, con esta estrategia, no sólo no te diferenciarás de la competencia, sino que tus productos no posicionarán en Google, por lo que no conseguirás tráfico ni tampoco ventas. Ves por dónde voy, ¿no?
Vale la pena que a tus productos y categorías les generes un texto único de calidad.
Sí, ya sé que me dirás que en el día a día con la gestión de tu negocio bastante tienes con subir los productos, pero debes tener claro que el copywriting, la imagen de marca y la calidad de las imágenes son la diferencia entre cerrar o no una venta.
No descuides la logística
Si vendes productos digitales, este apartado te lo puedes saltar. Sin embargo, si vendes productos físicos ya te imaginarás que es clave para la satisfacción del usuario y la reputación de la marca de tu ecommerce.
Puede parecer que con finalizar la venta y hacer llegar el producto a la empresa que has contratado para los envíos ya lo tienes todo hecho, pero lo cierto es que para cualquier tienda online (por grande o pequeña que sea) es imprescindible que los productos lleguen a tiempo y en perfectas condiciones.
Asegúrate de que el producto llega en el tiempo que tú indicas en tu página. Si no es así, tendrás que cambiar de proveedor las veces que sean necesarias.
Aprovecha el poder del email marketing
Aún a día de hoy, el email marketing es una forma de poder vender más, reduciendo los costes de adquisición de nuevos usuarios y mejorando las tasas de los clientes recurrentes.
Empieza a recolectar correos desde el primer momento. Eso sí, no te olvides de la normativa vigente (RGPD, LOPD y compañía) no sólo en tu país, sino también en el país de los usuarios a los que te diriges.
Trabajar el email marketing en tu WooCommerce, te permitirá fidelizar a tus clientes. Si les recuerdas que existes cada cierto tiempo, cuando tengan que volver a comprar un producto como los que tú vendes, muy probablemente volverán. Por supuesto, esto no funcionará con todos tus suscriptores, pero si no lo usas no sucederá con ninguno.
Optimiza toda tu web para dispositivos móviles
Y es que no hace falta decir que cada vez compramos más por internet a través del móvil.
Por eso, no sólo debes optimizar tus categorías, productos y artículos del blog, sino también las que muchas veces son las grandes olvidadas: páginas de carrito y checkout.
No sólo las páginas de producto: todo el proceso de pago debe ser fácil y rápido desde un dispositivo móvil si no quieres perder ventas.
Recupera carritos abandonados
Tan pronto como te sea posible, implementa en tu tienda WooCommerce un sistema para recuperar carritos abandonados.
Puedes hacerlo fácilmente con varios plugins que hay disponibles tanto gratis como premium y la plataforma de email marketing que prefieras.
Lo que es seguro es que mejorarás considerablemente tu tasa de conversión o venta. No lo olvides: atraer un nuevo cliente cuesta 10 veces más que retener a los actuales.
Ejemplos de tiendas WooCommerce en las que inspirarte
Los ejemplos que te muestro a continuación te servirán para hacerte una idea de la enorme variedad de tipos de tiendas que utilizan WooCommerce de manera efectiva. Puedes explorarlos para obtener ideas para el diseño y la presentación de los productos de tu propia tienda. ¡Espero que encuentres tu inspiración!
Deycor, un WooCommerce de decoración

Deycor es una web española que, además de ser un sitio web corporativo, vende mobiliario desde su tienda online desarrollada con WooCommerce. Por lo que he podido ver, utiliza WooCommerce para presentar sus productos de manera elegante, con imágenes atractivas y un diseño limpio.
Además, aprovecharon el salto a WooCommerce para implementar nuevas funcionalidades de gestión, como la exportación de pedidos a formato CSV, la generación automática de facturas en PDF y una variable que permite al cliente elegir el servicio de montaje (que agrega un extra al precio del producto).
Fanatic Guitars, un WooCommerce musical

Fanatic Guitars es una tienda de guitarras de alta calidad situada en Barcelona. Tras años de experiencia como negocio físico, en Fanatic Guitars decidieron pasarse a WooCommerce para crear su tienda online. Desde entonces, vende y envía instrumentos, amplificadores y accesorios a clientes de todo el mundo. ¡Un exitazo!
En Fanatic Guitars utilizan WooCommerce para ofrecer una experiencia de compra sencilla y personalizada. Han utilizado las opciones de WooCommerce para crear un buscador interno rapidísimo que permite a los clientes encontrar exactamente el accesorio que buscan. Además, se puede navegar por la tienda en varios idiomas (con el consiguiente cambio de divisa).
All Blacks, un WooCommerce de rugby

Para que veas que todos los sectores tienen cabida en WooCommerce, aquí tienes la tienda online de los All Blacks, la selección de rugby de Nueva Zelanda.
Según ellos mismos han dicho, eligieron WooCommerce porque les permitía integrar de forma sencilla los demás sistemas del equipo. Desde entonces, su ecommerce ha tenido un gran éxito y es una prueba contundente de que WooCommerce cumple con todos los requisitos necesarios para crear una tienda online con la que desmarcarse y destacar.
Conclusión
Ahora que ya sabes la teoría de cómo crear una tienda online gracias a este tutorial de WooCommerce, no olvides que lo más importante de todo es pasar a la acción y ponerte manos a la obra.
Y si ya has avanzado con tu tienda online y quieres mejorar su velocidad, aquí tienes una guía sobre cómo optimizar WooCommerce.
No dejes pasar ni un día más, registra tu dominio preferido, elige un hosting para WordPress cuyo equipo de soporte pueda echarte una mano en caso de ser necesario y lánzate a la aventura.
Por supuesto, cualquier duda que te pueda surgir, no dudes en dejar un comentario y trataré de ayudarte lo antes posible. Por último, si te ha gustado y te ha sido de utilidad este tutorial de WooCommerce, cuento contigo para que lo compartas en tus redes sociales para que pueda llegar a más gente.








Enhorabuena¡¡ Es el tutorial sobre WooCommerce más completo y didáctico que he encontrado.